目次
Shopifyストア立ち上げ解説
Shopifyのストアの開設から運用開始まで準備・設定することを一通りまとめました。
1.ストア開設
開設の前にまずは気になる料金プランを確認しておきます。
一番安いベーシックプランが$25/1ヶ月です。
Shopifyの本拠地はカナダですので料金も米ドルで設定されています。
2022年5月に$29からディスカウントされましたが結局円安が進んでいますので結局の所は変わらず日本円で3600円前後といった感じです。
14日間無料のお試し期間があります。
まずはShopifyにアクセス。
https://www.shopify.com/jp

移動したページで、以下のようなストア開設に必要な項目を入力、選択します。
- ストアにログインする
- ストアをパスワードで保護する
- ストアに名前をつけて、ストアの正式名称を設定する
- ビジネスの住所を設定する
- 請求情報を追加する
- ストアリストに基本の通貨を設定する
- 必要に応じてストアにスタッフを配置する
- ドメインを設定する
管理画面に移動すると様々な設定ができますので商品登録やテーマカスタマイズ、決済方法など開設への設定を進めます。
その他、設定など「ストア開設」にもう少し詳しく書いています。
2.ドメイン設定
ドメインとは、オンラインストアなどのウェブサイトをネット上で見つけるための住所(表札?)のようなものです。
Shopifyは開設時に設定した「○○.myshopify.com」というドメインが付与され、このままストアを運営することが可能です。
これとは別の独自のドメインを取得し、それをストアのドメインとして設定することも可能です。
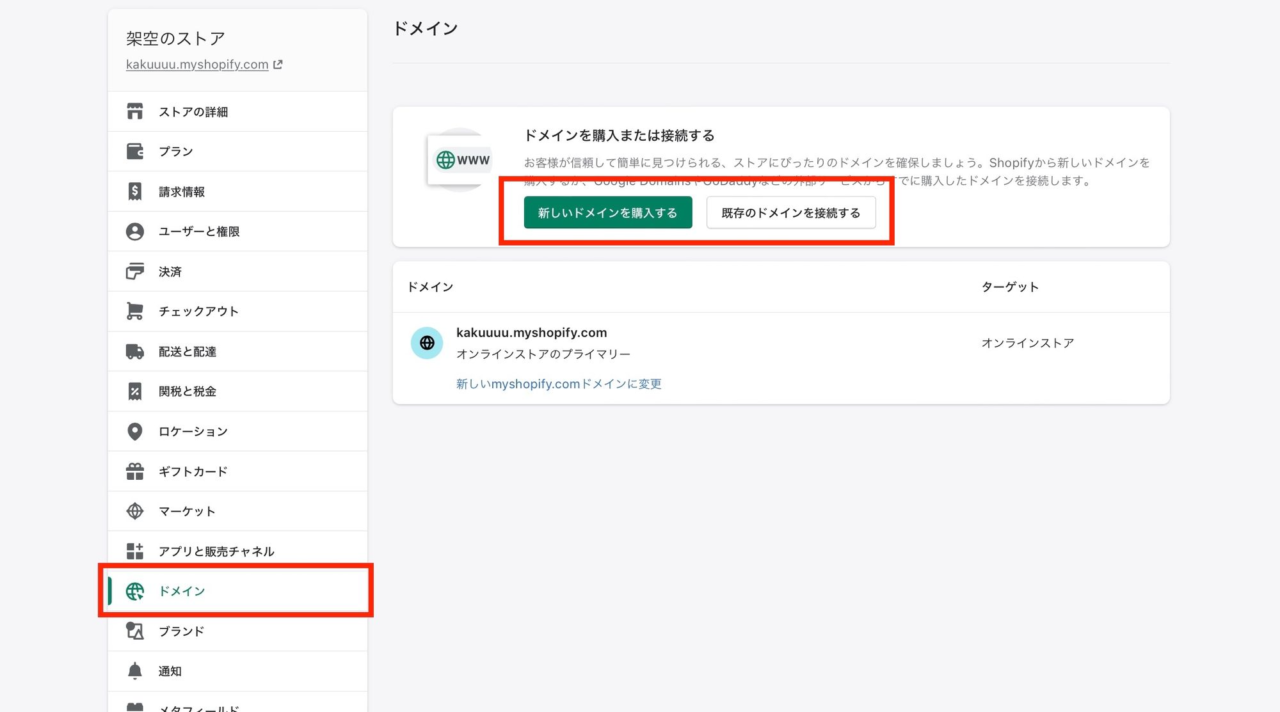
[設定] → [ドメイン] で「新しいドメインを購入する」か「既存のドメインを接続する」を選ぶことができます。

「新しいドメインを購入する」場合は管理画面から購入ができます。
「既存のドメインを接続する」場合、GoDaddy、1&1 IONOS、Google Domainsでドメインを取得している場合は管理画面から設定することができます。
ムームードメインなどでドメインを取得している場合はそれぞれのサイトでの設定が必要になります。
その他、設定など「ドメイン設定」にもう少し詳しく書いています。
3.テーマの選択・設定
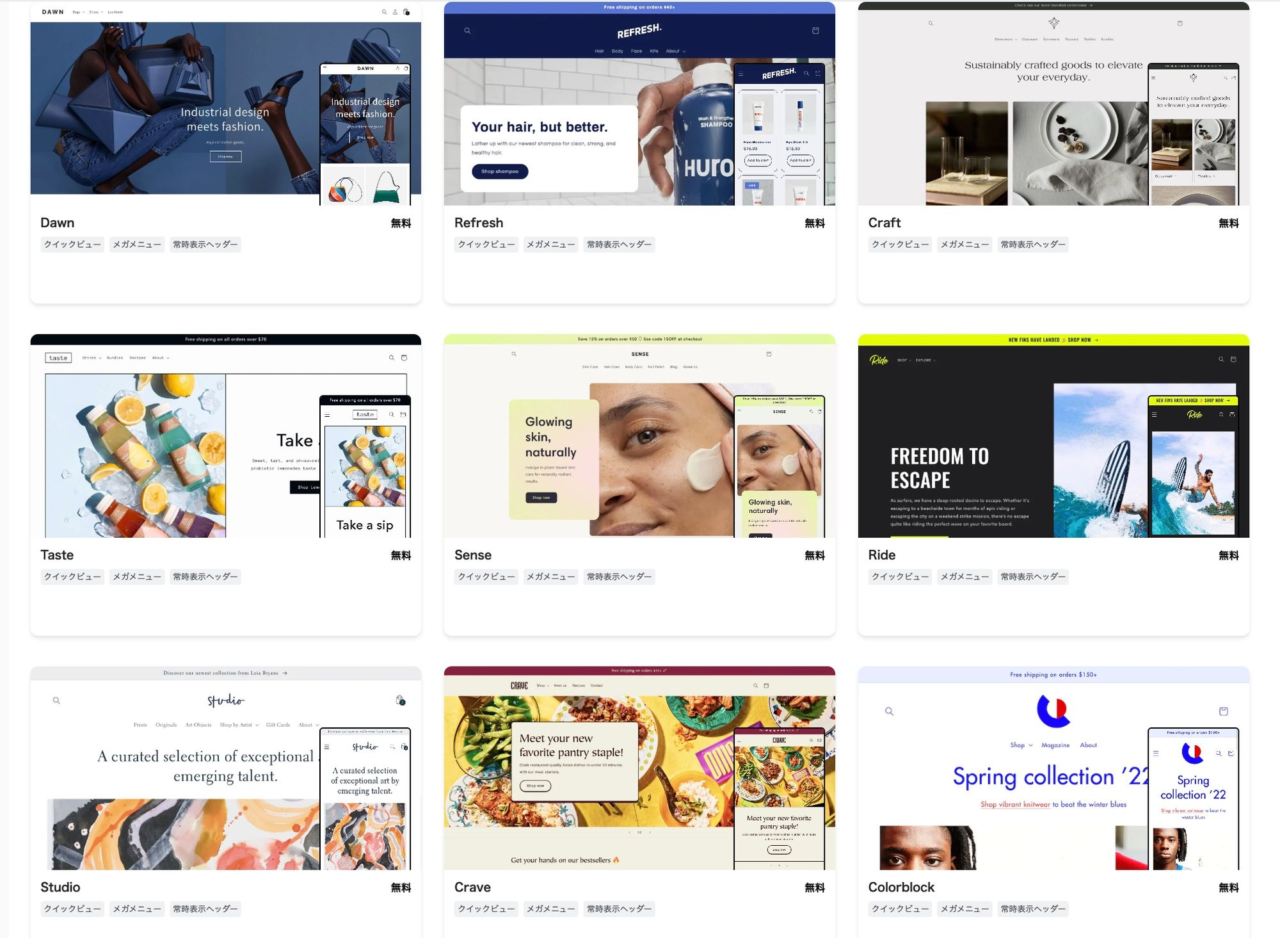
Shopifyは無料、有料を合わせて100個ぐらいのテーマが用意されています。
無料テーマはShopifyの公式テーマのみ。シンプルながらECサイトには充分なセクションが設定されています。

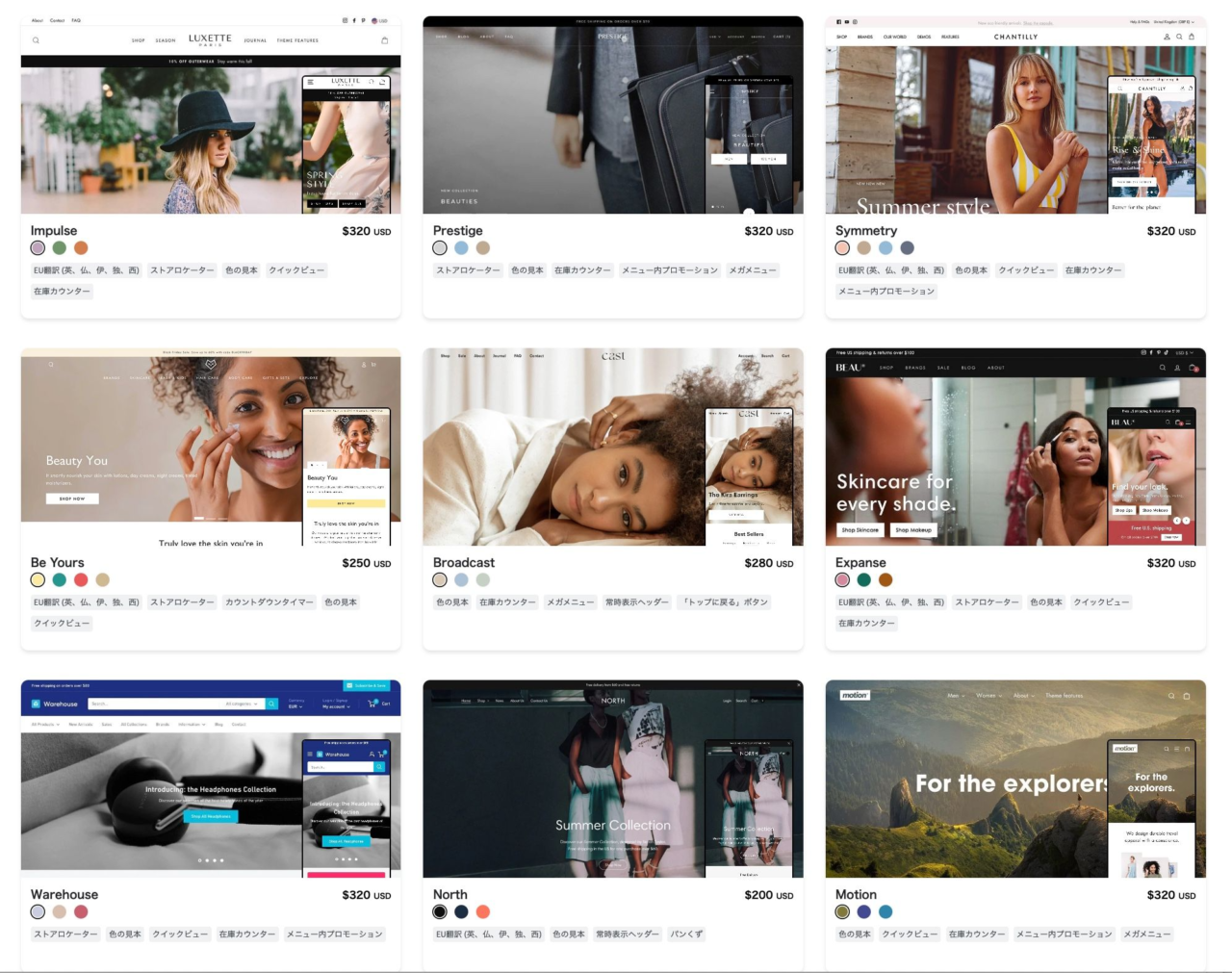
有料テーマは無料テーマを元に外部の制作者がそれぞれデザインや独自のセクションをカスタマイズしたものを販売しています。

管理画面の[オンラインストア] → [テーマ] で、テーマを選択、インストールしてもすぐに公開されているテーマに切り替わるわけではありません。
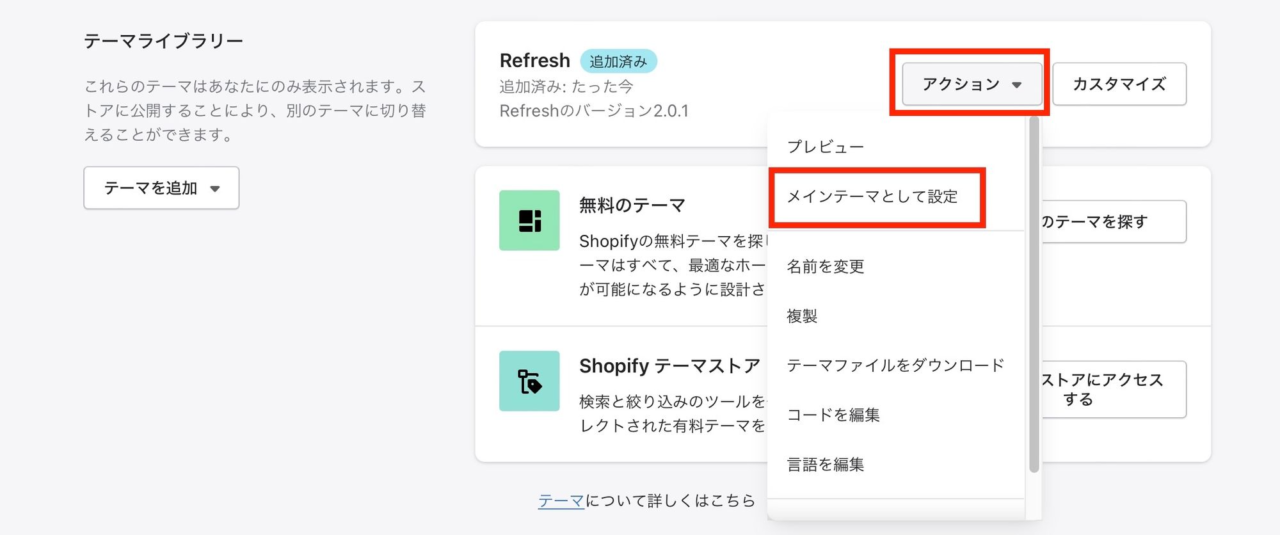
「カスタマイズ」で、テーマのセクションの設定やテーマ設定を行い、言語の編集なども完了してお客様が見ても大丈夫な状態になったら「アクション」の「メインテーマとして設定」をクリックして公開テーマに切り替えます

「アクション」にはその他に
- プレビュー
- 名前を変更
- 複製
- テーマファイルをダウンロード
- コードを編集
- 言語を編集
があります。
コード編集など高度なカスタマイズにはLiquidなどの知識がないと難しいのでShopifyパートナーの制作会社へ相談も必要となってきます。
その他、設定など「テーマの選択・設定」にもう少し詳しく書いています。
4.商品登録
オンラインストアをオープンするにあたってストアの見栄えや決済や発送など各種の設定も必要ですがまずは商品がないと始まりません。
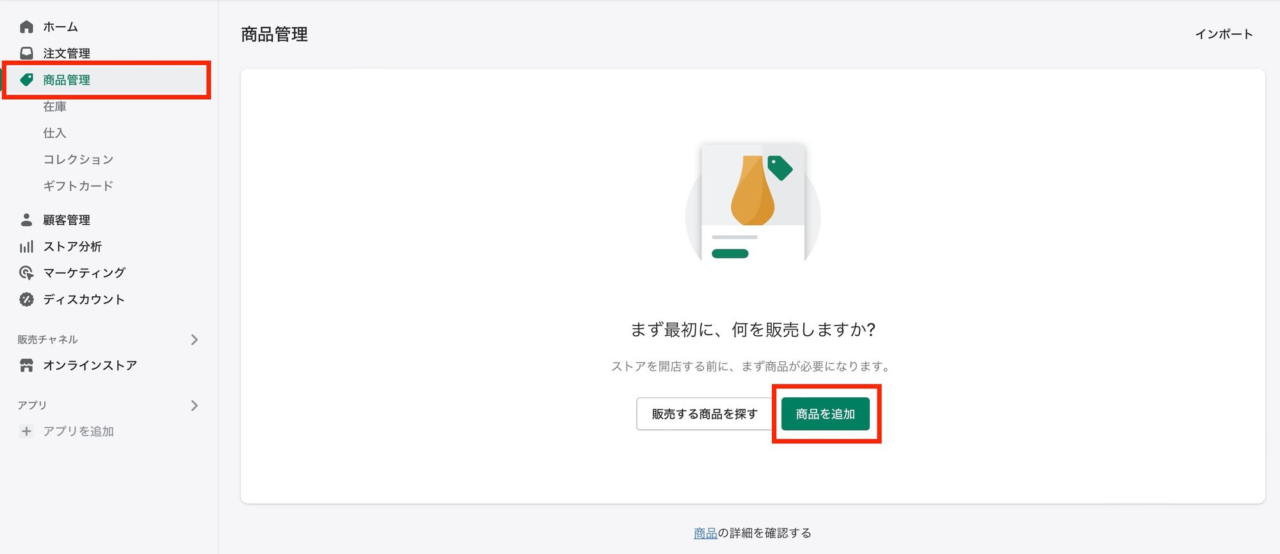
商品登録は、管理画面の[商品管理]から行います。

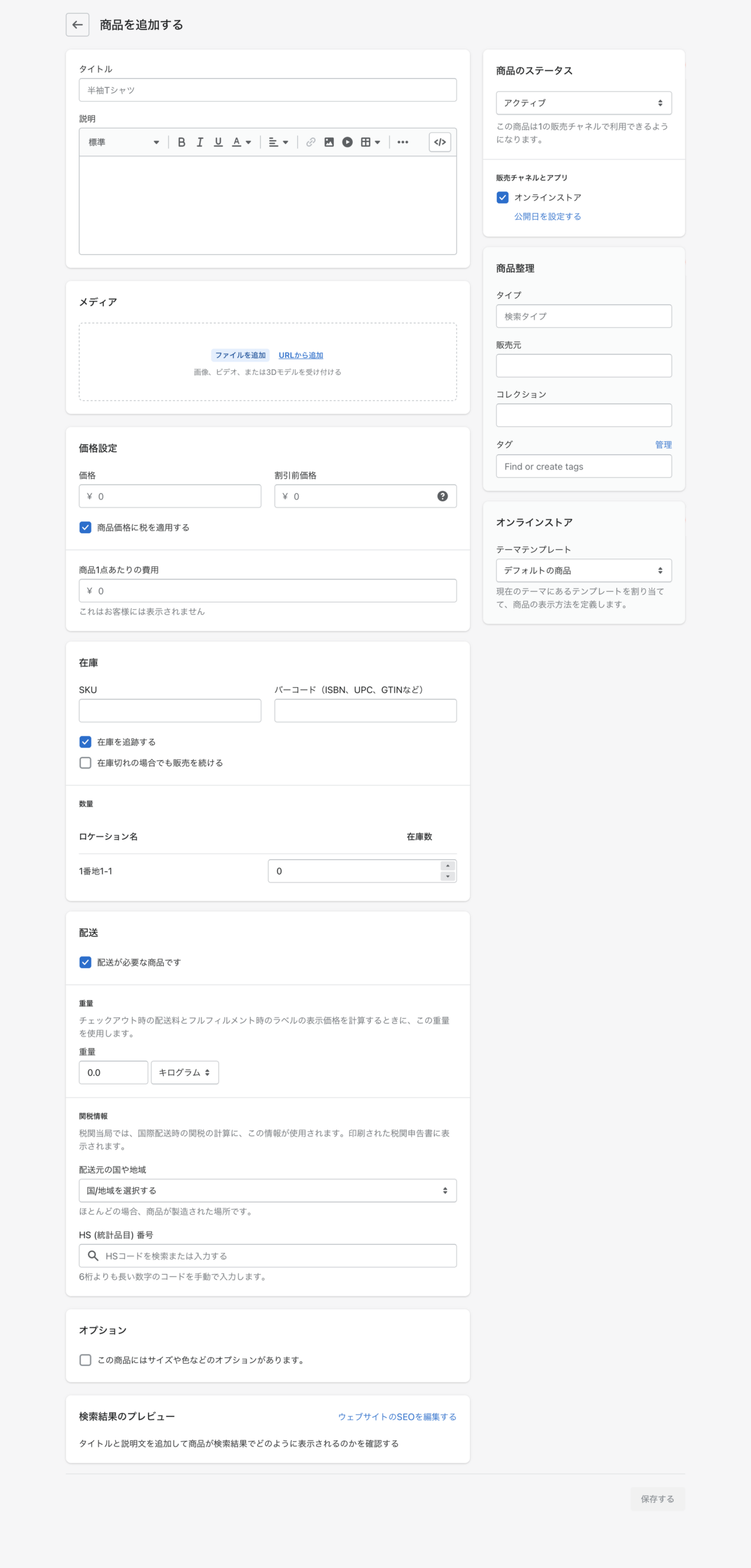
ブログを投稿するように商品説明や商品写真のアップロードが可能で、商品オプション・バリエーションの設定や在庫管理、SEO設定などの設定もできます。

その他、設定など「商品登録」にもう少し詳しく書いています。
5.コレクション作成
Shopifyの「コレクション」とは一般的な日本のオンラインストアやブログなどで言われる「カテゴリー」にあたるもので商品をグループ化して商品を見つけやすくします。
例
・トップス、アウター、ボトムス、シューズ
・新着商品
・特集商品
・限定商品
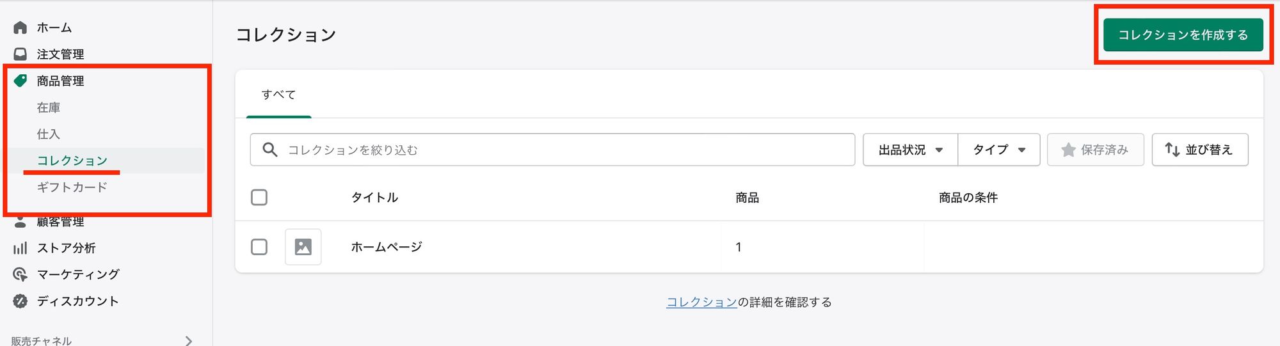
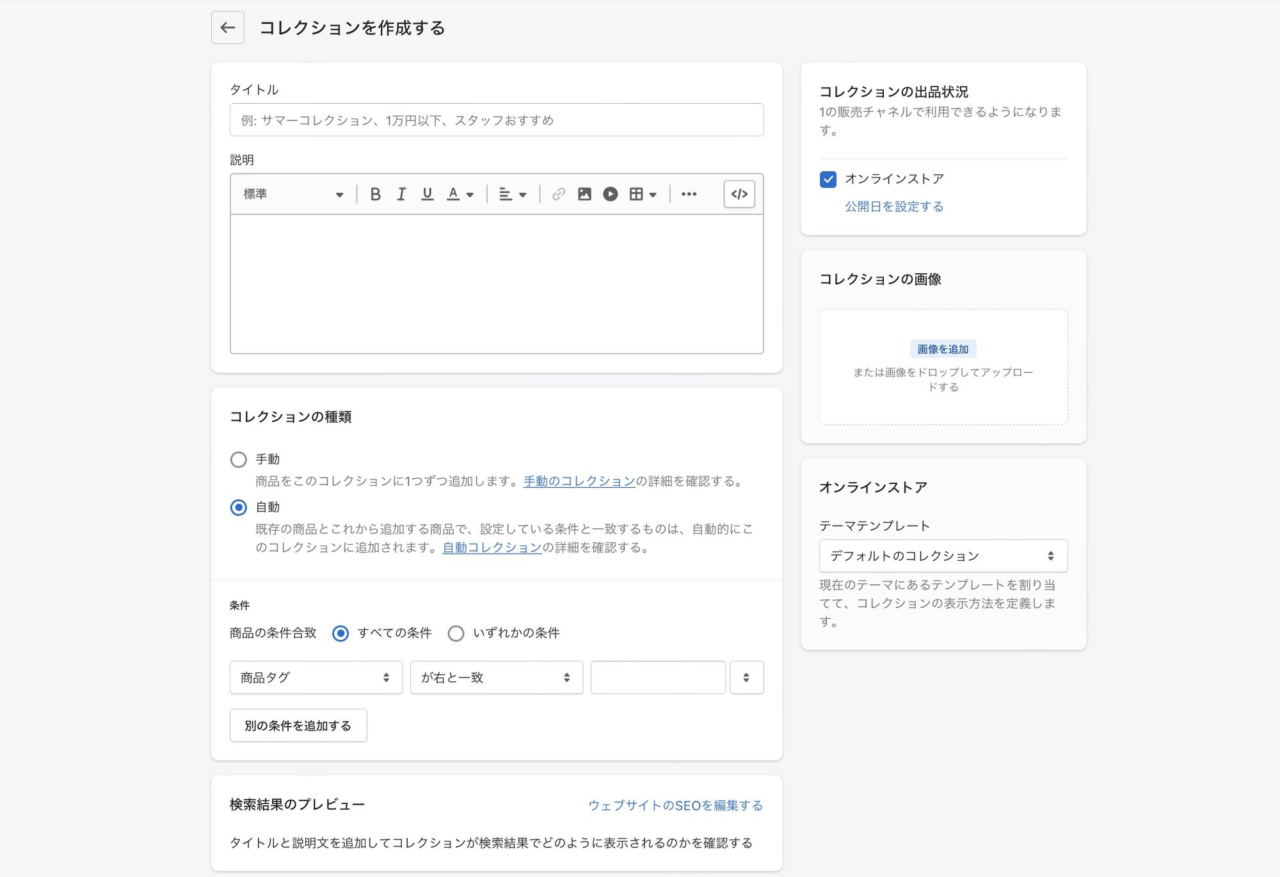
管理画面の[商品管理] → [コレクション] で作成します。

「コレクションを作成する」ボタンをクリック。

商品ごとに手動でコレクションと紐付けられたり、条件を設定して自動でコレクションと紐付けられたりできます。
例えば、
手動の場合、「野菜」コレクションを作成して、商品登録でトマトという商品を登録する時に「野菜」のコレクションにチェックを入れると「野菜」コレクションとトマトが紐付きます。
自動の場合、「すべての商品」コレクションを作成して、価格が0より大きい商品という条件を設定すると、その条件に合う商品(全ての商品)が自動的に紐付きます。
こちらのページで詳しく説明しています。
「すべての商品」コレクションの他に「残りわずか」「アウトレット」コレクションの設定も説明していますのでご覧ください。
その他、設定など「コレクション作成」にもう少し詳しく書いています。
6.ページ作成
Shopifyのページは、WordPressなどで言うところの固定ページにあたります。
テーマによりますが初期設定でお問い合わせページが作成されていてお問い合わせ用のテンプレートと紐付いています。
FAQやブランドの訴求ページ、採用特設ページのように様々な活用ができるフリーページです。
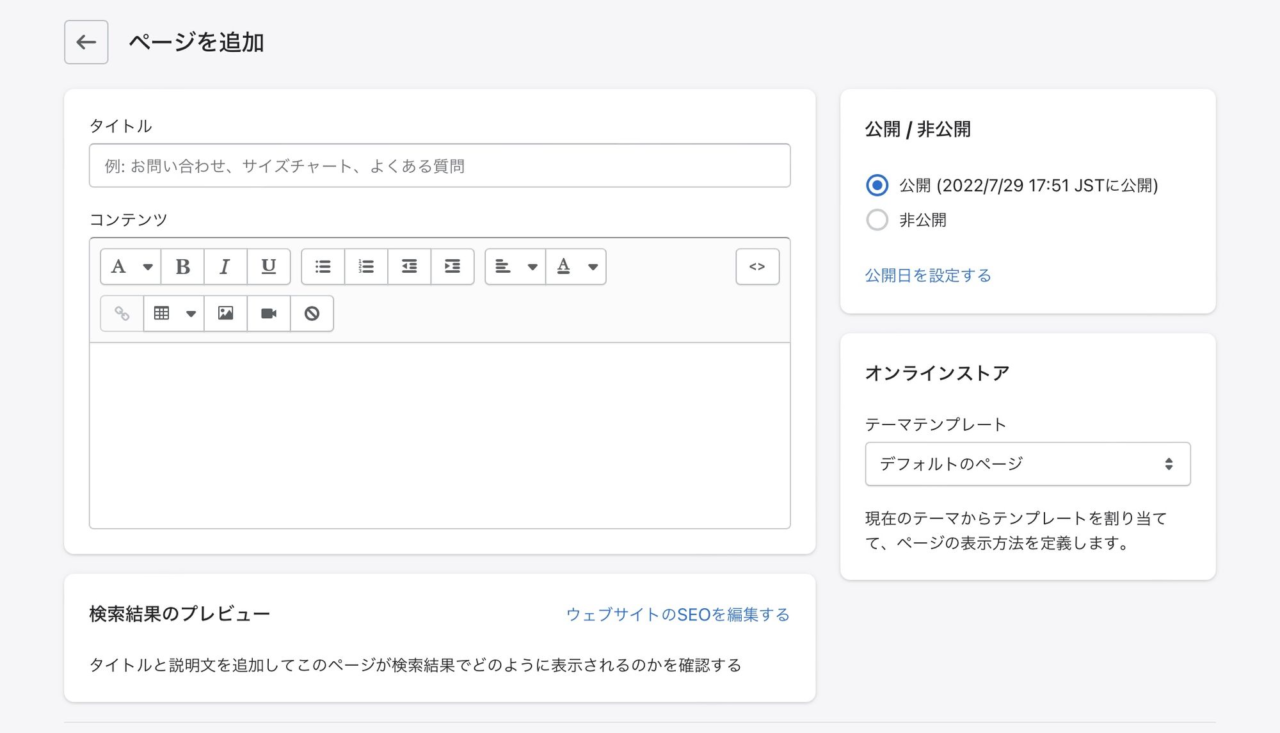
ページの作成
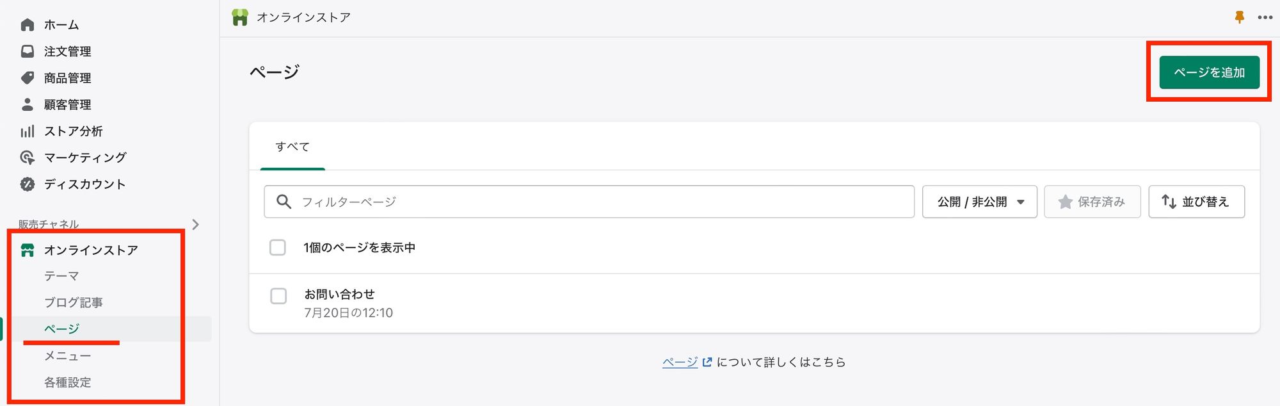
ページの作成は、管理画面の[販売チャネル] → [オンラインストア] → [ページ] に移動。「ページを追加」ボタンをクリックするとページの作成・編集ページになります。
管理画面の[販売チャネル] → [オンラインストア] → [ページ] で「ページを追加」ボタンをクリック。


ブログのような感覚でタイトルやページの内容を記入でき、エディターはHTMLも使用できます。
SEO設定などもでき、公開すると「〇〇.com/pages/作成したページ」のようなURLになります。
ちなみに、pages/ でページ一覧は見れません。
その他、設定など「ページ作成」にもう少し詳しく書いています。
7.ブログ作成
Shopifyはオンラインストア内にブログが設置できます。
「https://○○.com/blogs/news/記事のタイトル」 のように、blogsの中にカテゴリーがあり、それぞれのカテゴリーに記事があるという構成になっています。
このカテゴリーをShopifyでは「ブログ」と呼んでいます。初めて記事を書く場合のみブログの管理する項目が存在しませんので、まずブログ記事を作成し、その時に「ブログ」を作成します。(初期設定ではニュースという「ブログ」があります)
また、「ブログ」一覧ページはありますが、全ての「ブログ」を横断するようなblogsの一覧ページはありません。
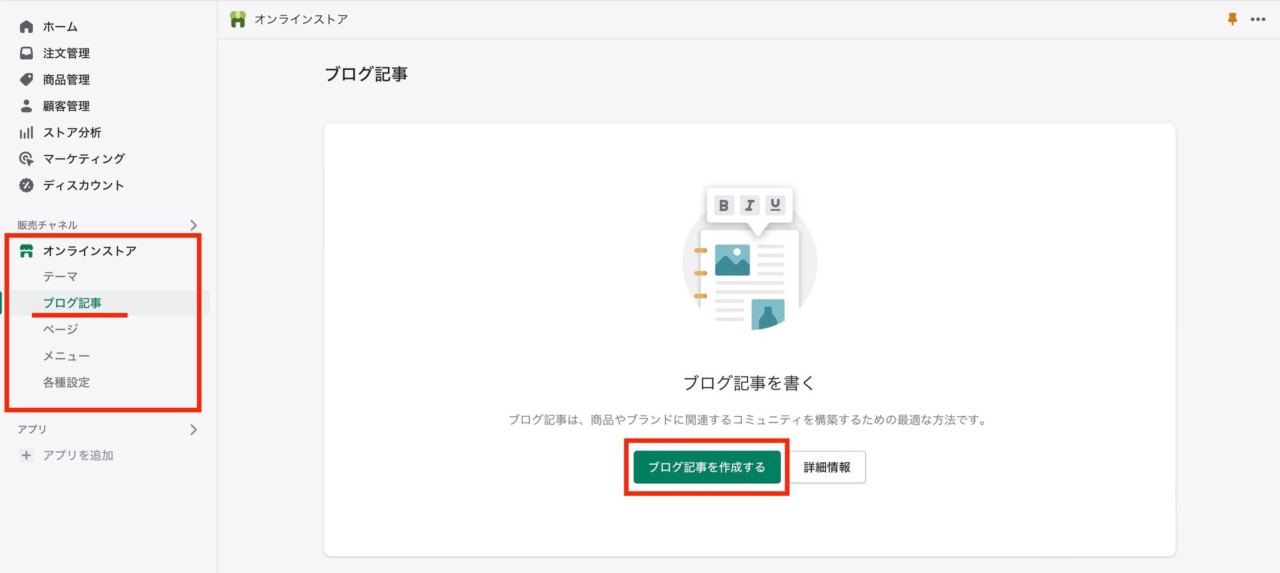
ブログの作成

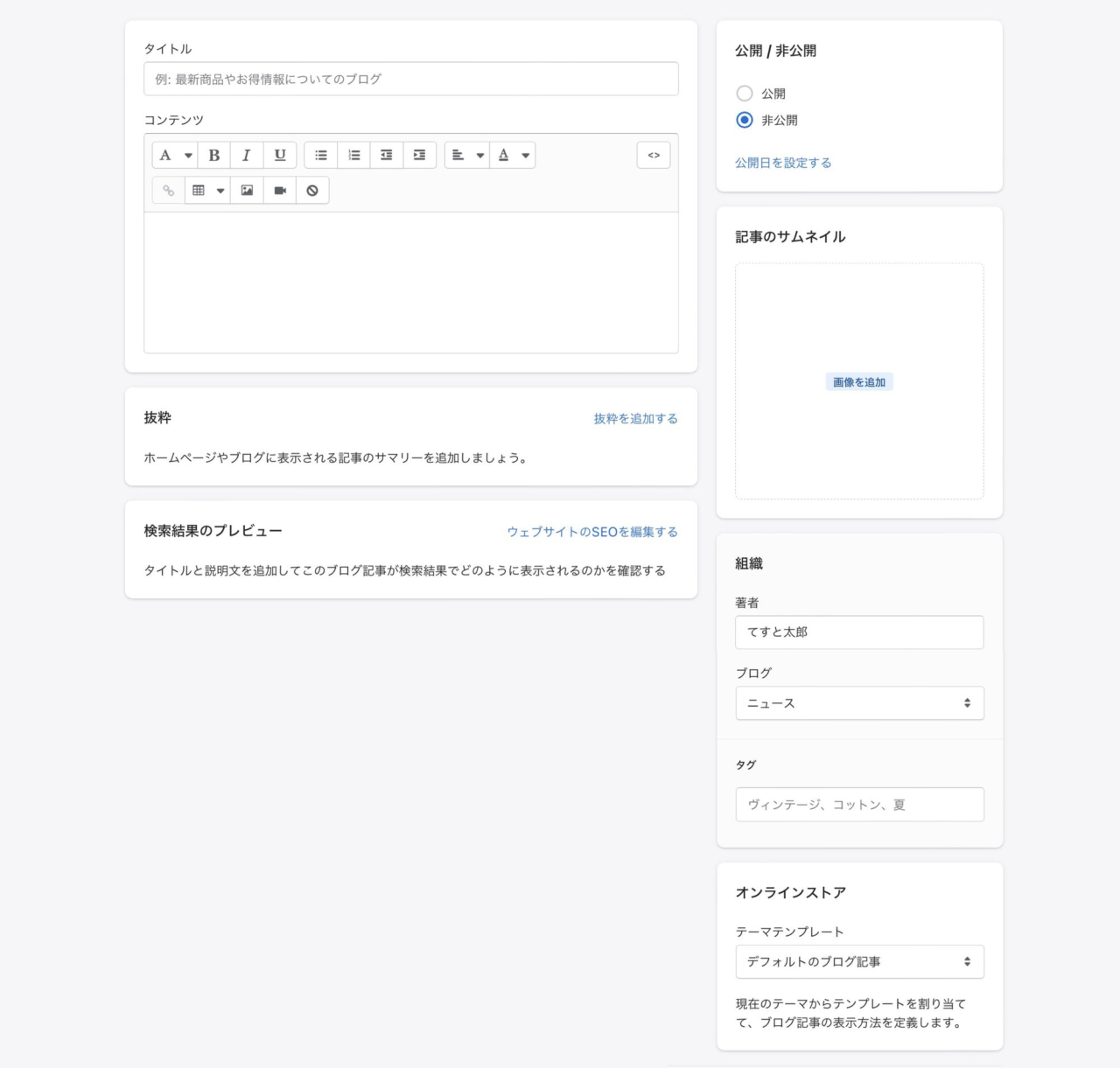
ブログの作成は、管理画面の[販売チャネル] → [オンラインストア] → [ブログ記事] で「ブログ記事を作成する」ボタンをクリックするとページの作成・編集ページになります。

タイトルや記事、タグ、サムネイル用画像、抜粋記事などを設定できます。
その他、設定など「ブログ作成」にもう少し詳しく書いています。
8.メニュー作成
ヘッダーやフッターなどに表示するグローバルナビゲーションを選択・設定できます。
メニューを表示できる場所はそれぞれのテーマの設定によってことなります。
Dawnではヘッダー、フッターのメニューが初期設定で用意されています。
それ以外の場所にメニューを配置したい場合はLiquidを編集する必要があります。
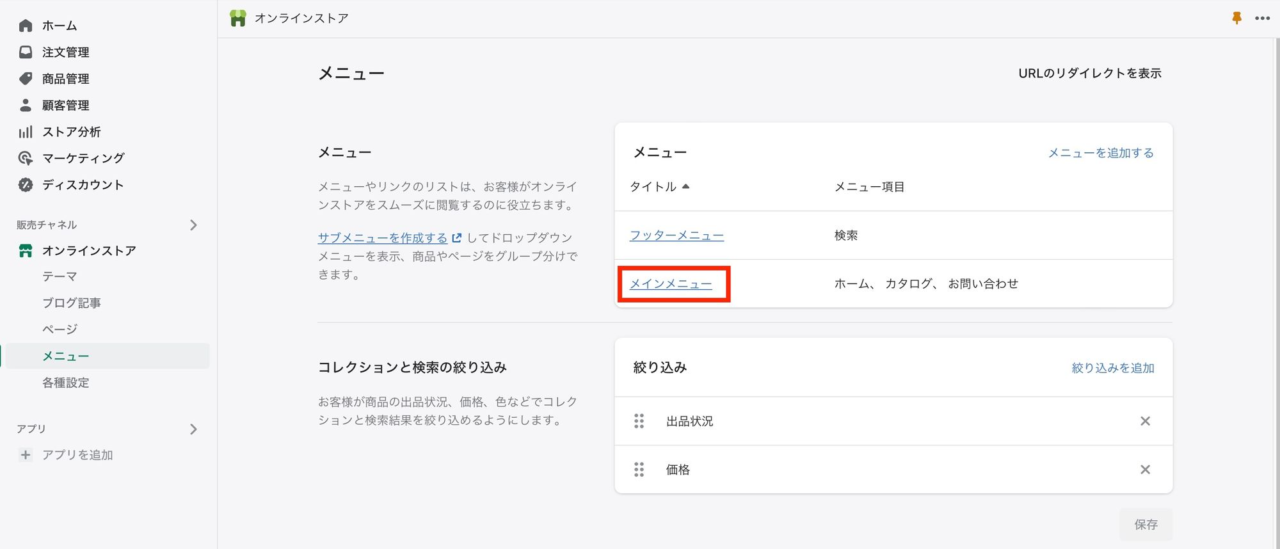
メニューを作成・編集するには管理画面の[販売チャネル] → [オンラインストア] → [メニュー] に移動します。
メニューを編集
初期設定で設定されいるメインメニュー、フッターメニューを編集します。

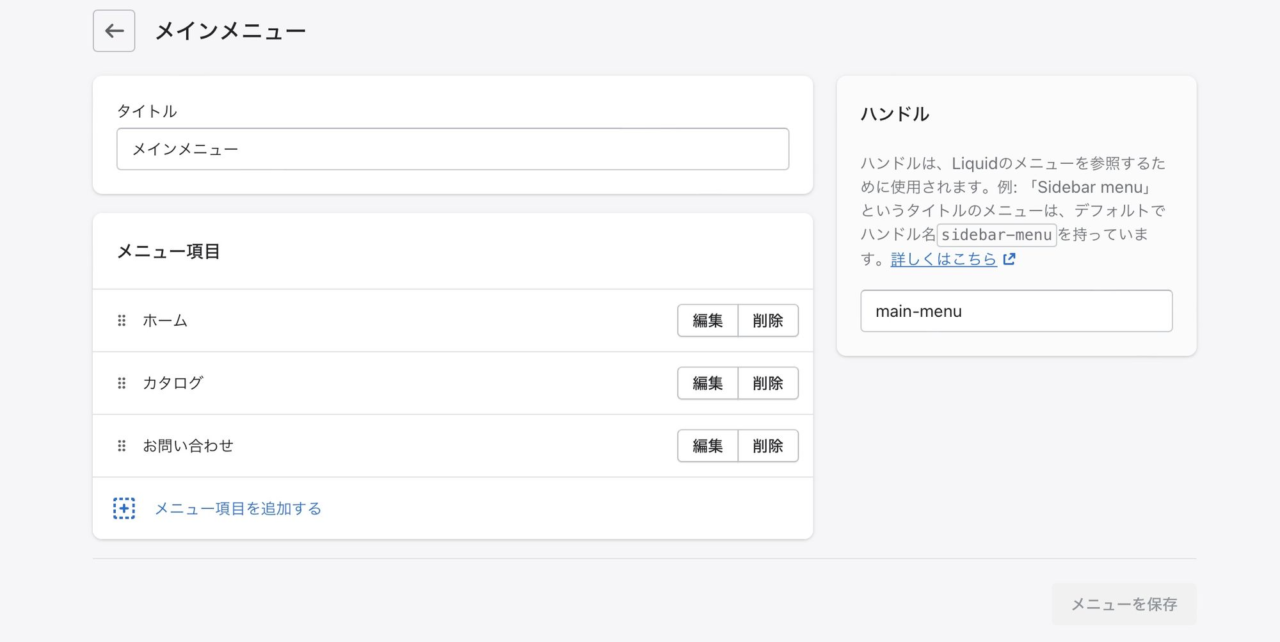
メインメニューを選ぶとメニューの項目に移動します↓

これではあくまでも初期設定なのでここからストアに必要なメニューを編集・追加していきます。
メニュー項目にはそれぞれリンクが設定してあります。
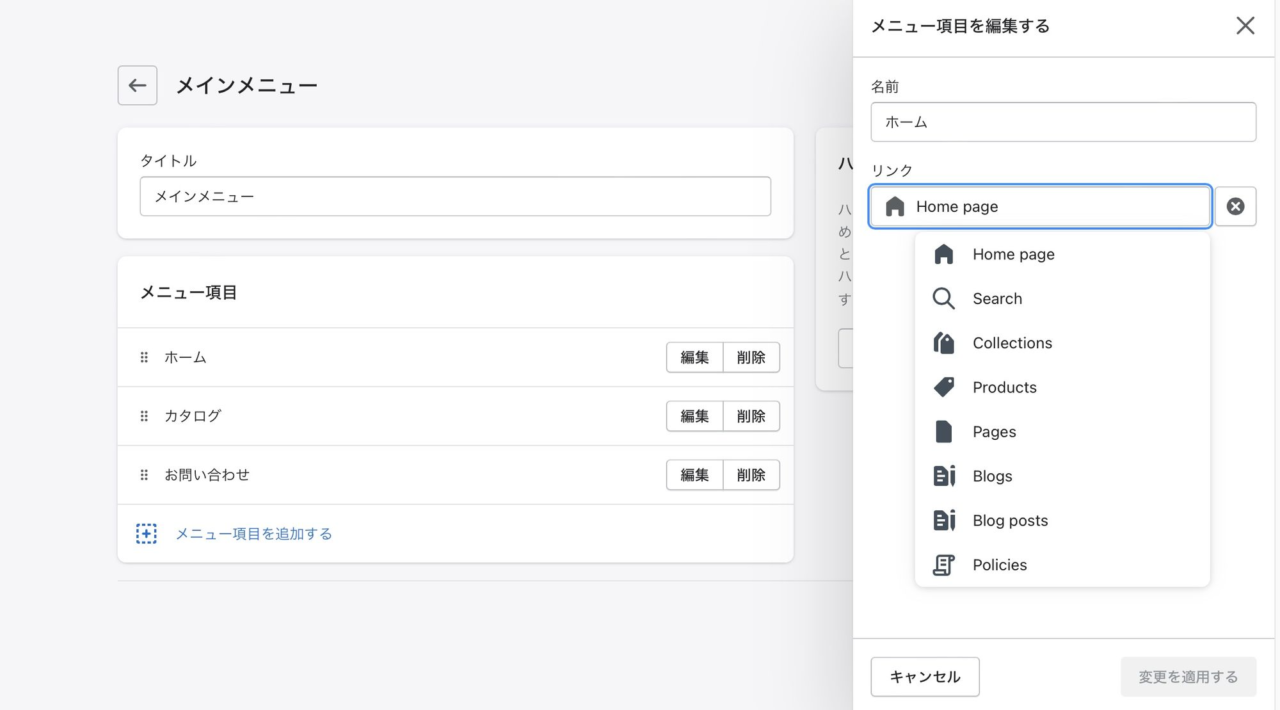
ホームなどの右にある編集ボタンをクリックするとリンクが変更できます↓

リンクはドロップダウンからリンク先を選択できます。
また、直接入力することで外部リンクなども設定可能です。
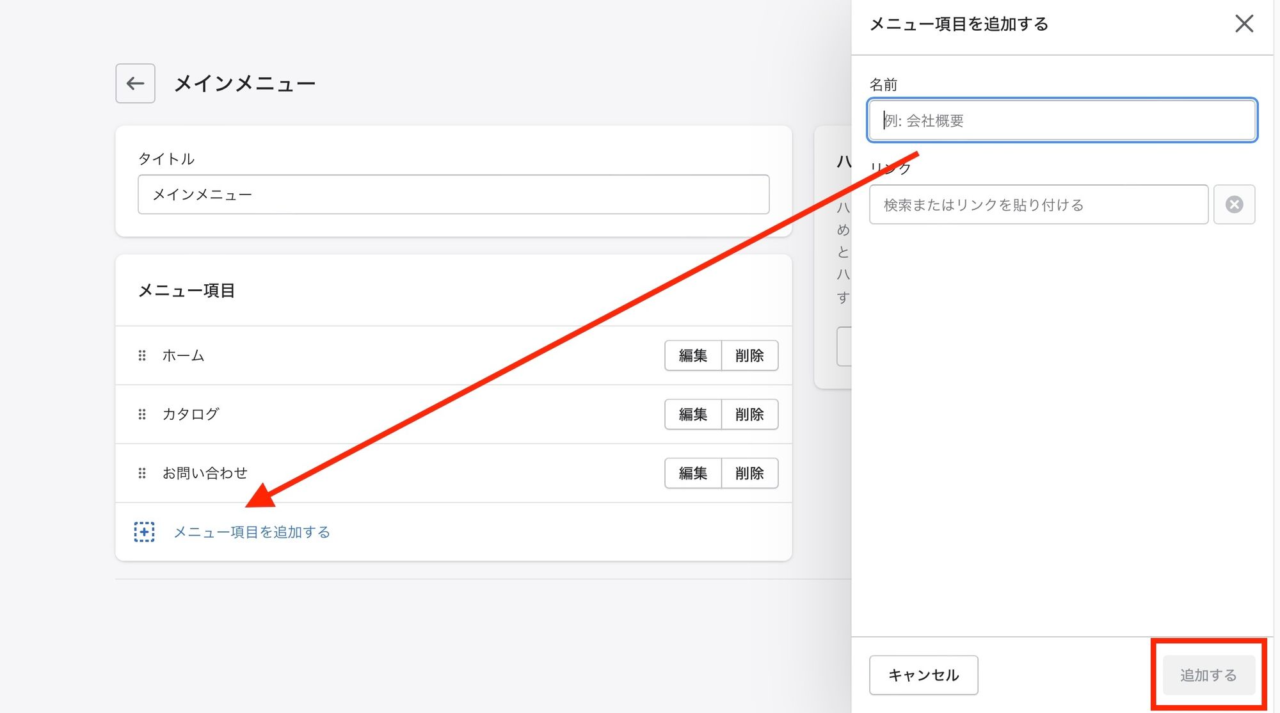
新たにメニュー項目を追加した時は「メニュー項目を追加する」をクリックします↓

上記「編集」と同様、項目の名前とリンクの設定をして「追加する」ボタンをクリックすると追加できます。
また、項目順の入れ替えは、左の「⠿」アイコンをつかんでドラッグすると順番が入れ替えられます。
また、つかんだメニューを上位のメニュー項目の内側にドラッグすると入れ子構造(ネスト化)になります。最大2階層までの入れ子が可能です。
その他、設定など「メニュー作成」にもう少し詳しく書いています。
9.決済設定
Shopifyの決済には、
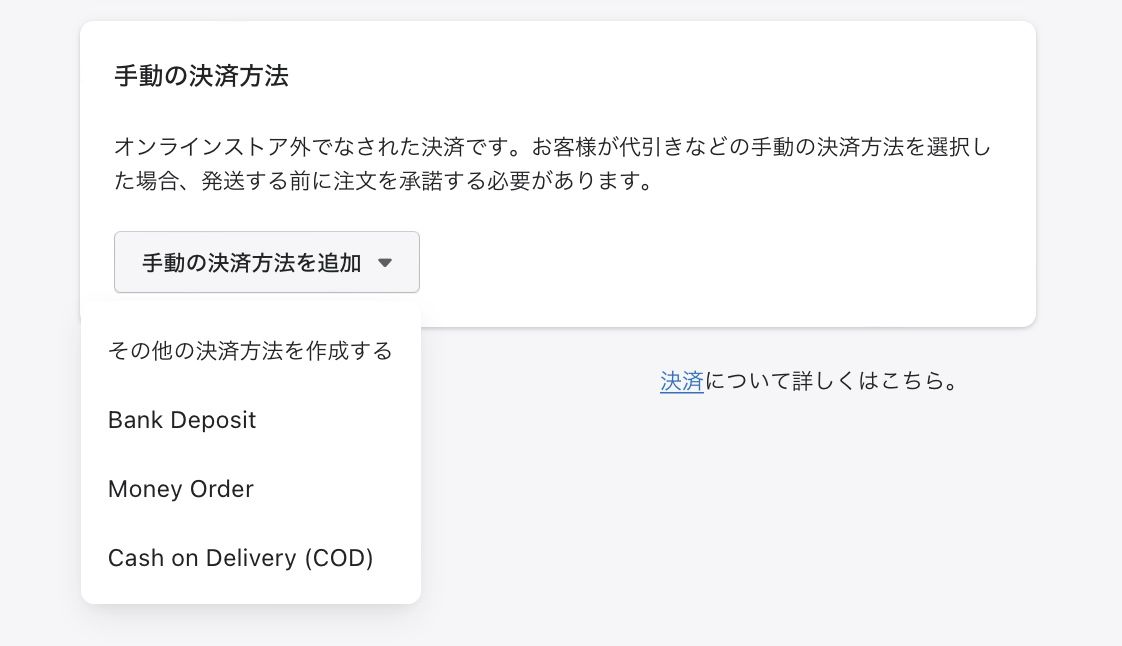
・Shopifyペイメント・PayPal・amazon pay・外部サービス(別途手数料がかかります)・代替え決済方法(Shopify Paymentと外部決済の併用)・手動決済・・・Bank Deposit(銀行振込)、Money Order(国際郵便小切手)、Cash on Delivery(代金引換)
があります。

Shopifyペイメントは、クレジットカードやApple Pay・Google Payの決済をまとめて管理してくれるShopifyの決済サービスです。
クレジットカード手数料は3.4%と安く、Shopifyペイメントを利用していると取引手数料は基本的にかかりません。
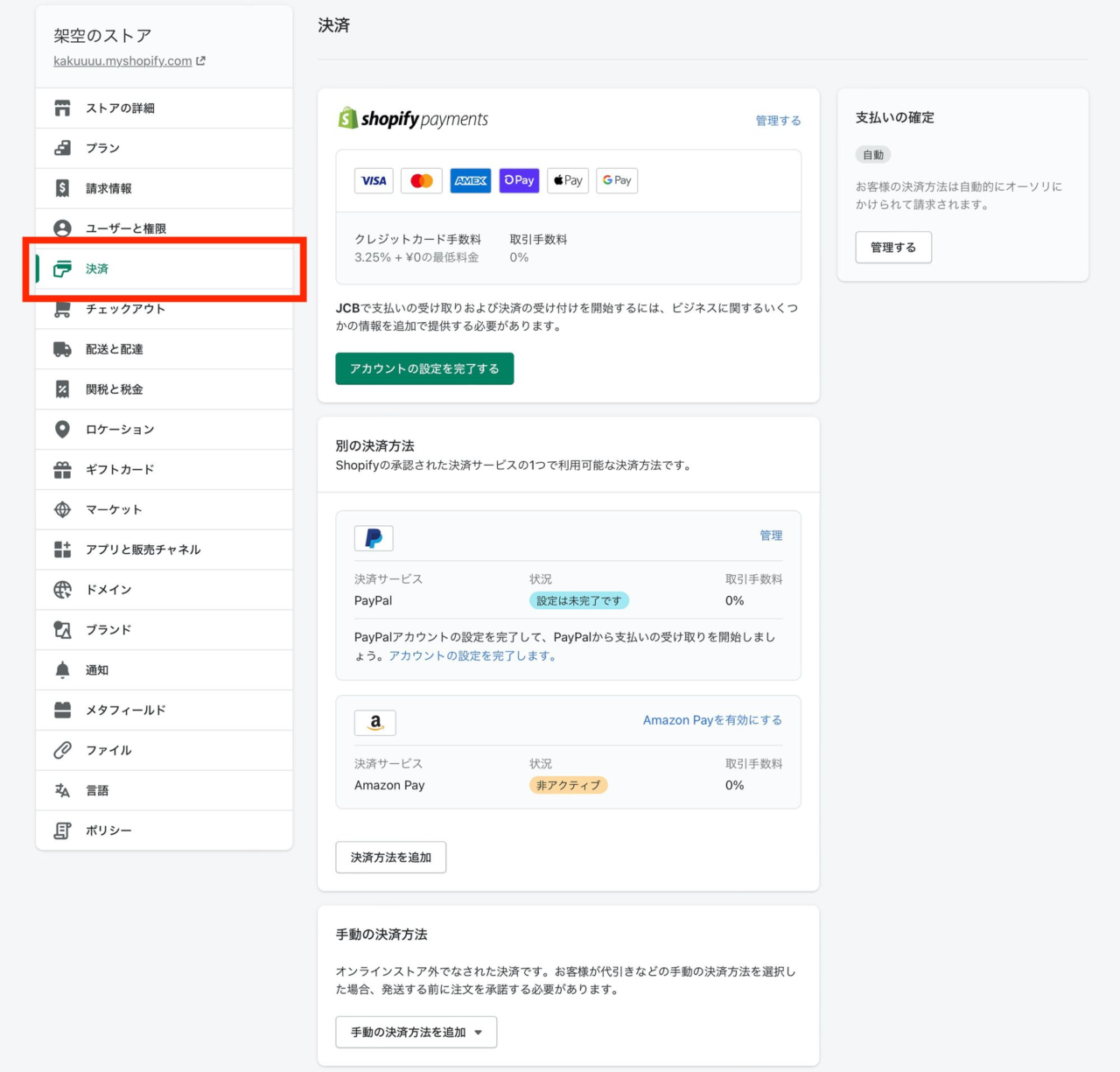
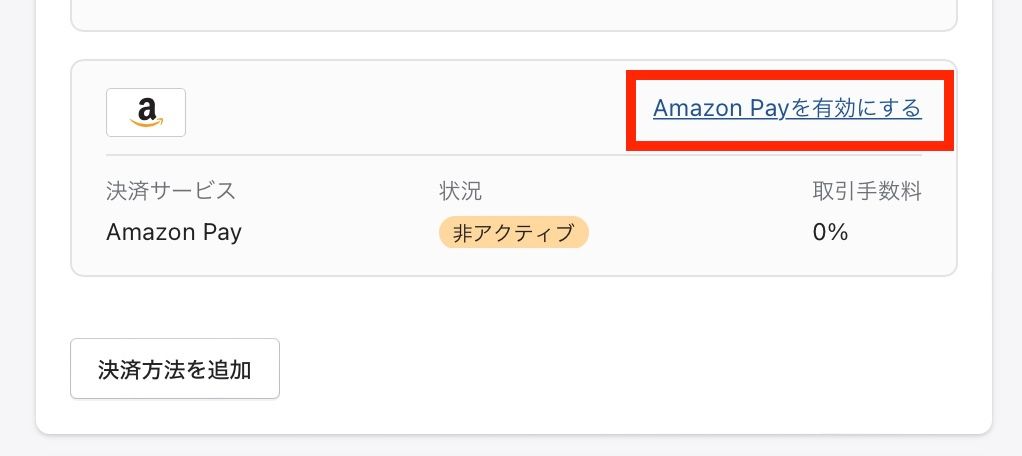
Paypal、Amazon Payはそれぞれ、管理画面から設定を行います。

銀行振込、代金引換などは「手動の決済方法」で設定します。

その他、設定など「決済設定」にもう少し詳しく書いています。
10.配送設定
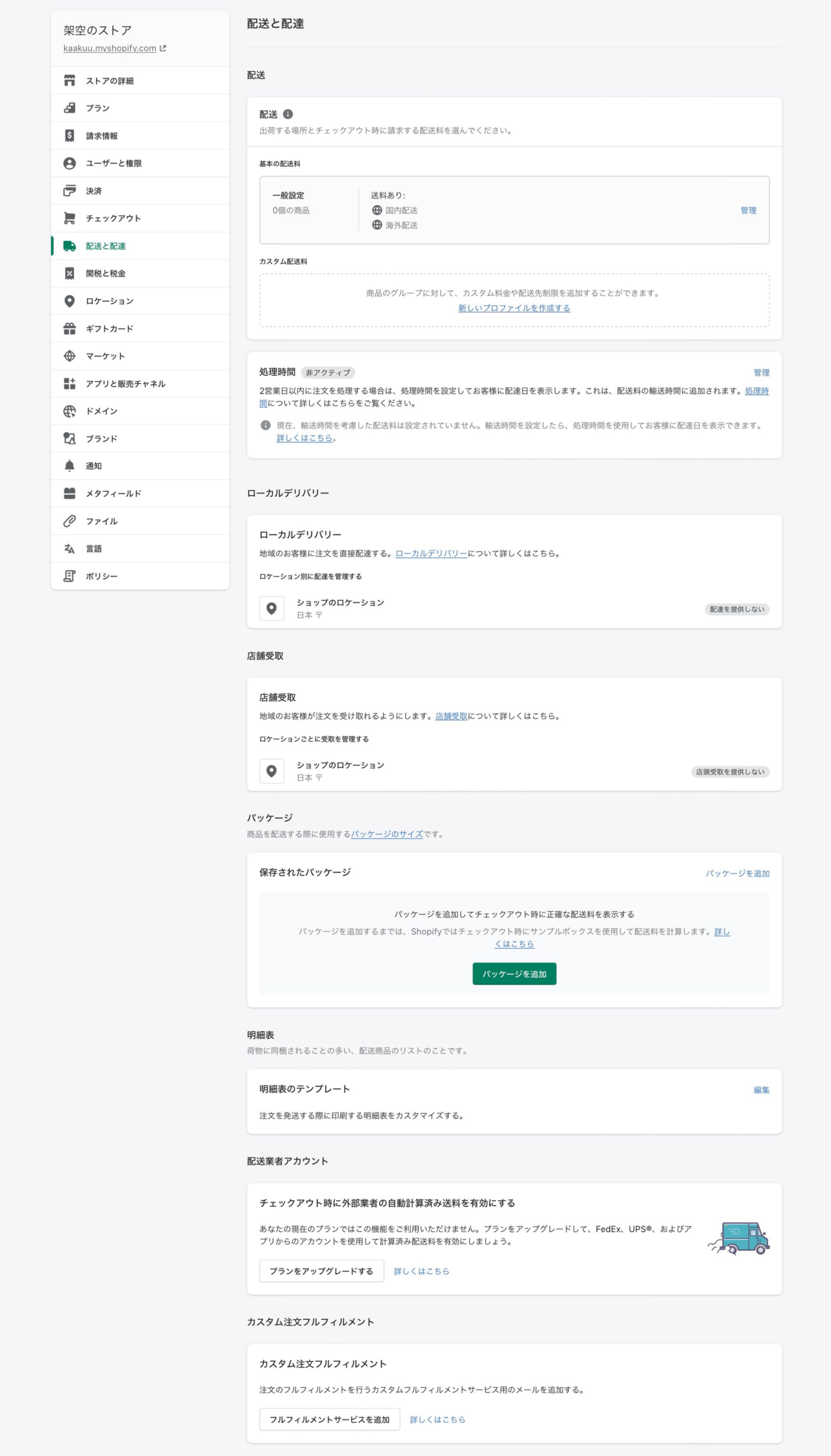
配送設定は管理画面の[設定] → [配送と配達] で設定します。

配送の設定
国内配送や海外配送の配送地域(ゾーン)の設定や様々な送料の設定ができます。
送料は、条件を設定することで定額配送料や無料配達などの設定ができます。
商品登録が済んでいる場合はこのプロファイルに対応した商品一覧が表示されますが、個別の商品に送料を設定する場合は新しいプロファイルを作成します。
こちらに詳しく書きました。
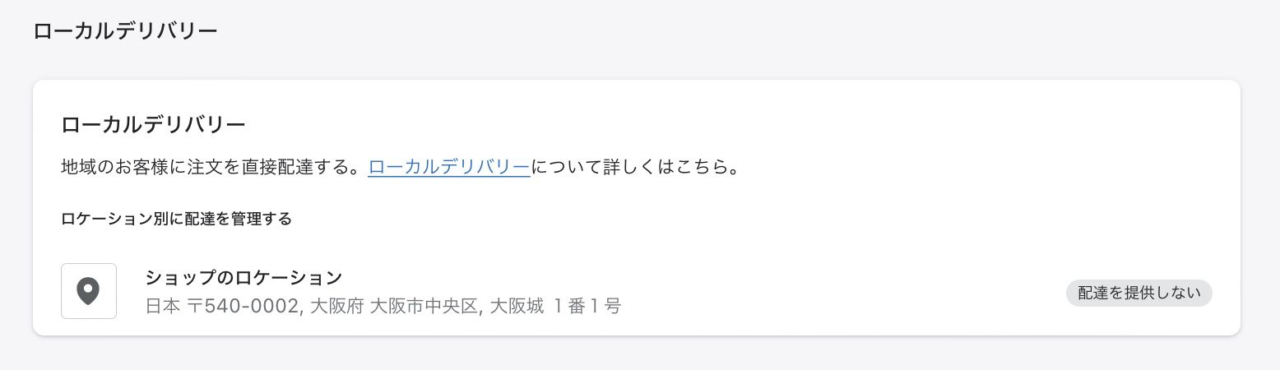
ローカルデリバリー
ローカルデリバリーはエリア内の購入者に直接配達を設定します。
使用資格はShopify Plusを契約しており、ロケーションが20か所未満、カスタムチェックアウトが無効になっている場合のみです。

「ショップのロケーション」に[ロケーション]で設定した住所が表示されています。
その住所のエリアをクリックするとローカルデリバリーの設定へ移動し各種設定します。
こちらに詳しく書きました。
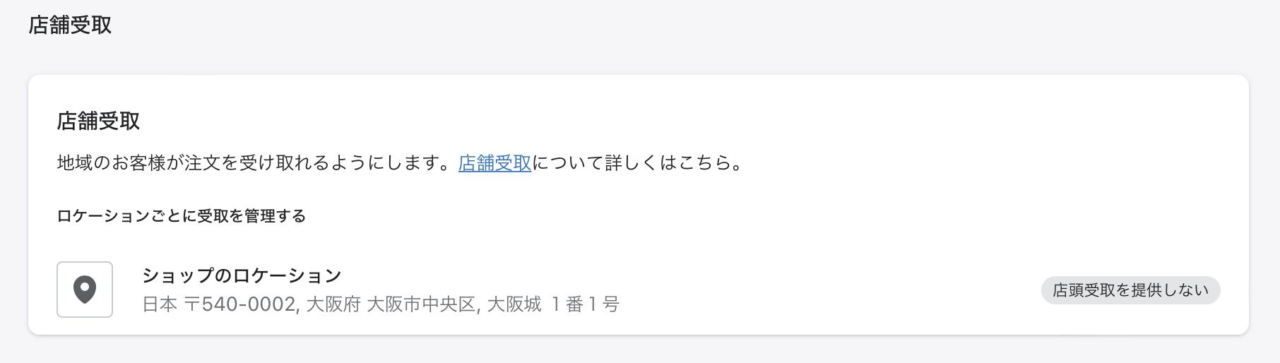
店舗受取

ローカルデリバリーと同じで「ショップのロケーション」には[ロケーション]で設定した住所が表示されています。
その住所のエリアをクリックするとローカルデリバリーの設定へ移動し各種設定します。
明細表
明細表は、商品の購入リストが記載されています。
明細表には、配送先住所と請求先住所、ならびにSKU番号、重量、数量、その他の商品情報が記載されています。

翻訳や編集は「明細表のテンプレート」の右にある「編集」から編集します。
その他、設定など「配送設定」にもう少し詳しく書いています。
11.チェックアウトとアカウントの設定
お客様が商品をカート入れて最終的に購入する段階のことをチェックアウトと呼びます。
チェックアウトとアカウントの設定ではチェックアウト時に必要な様々な設定を行います。

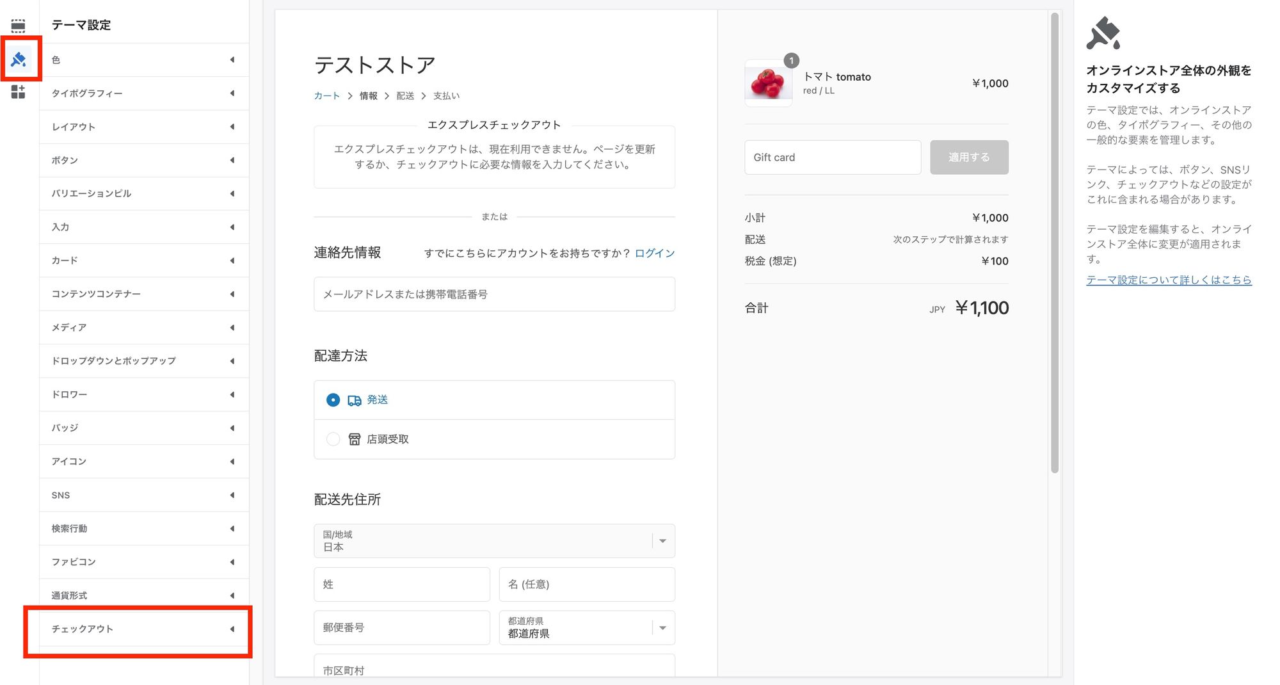
チェックアウトのスタイル
「チェックアウトのスタイル」「お客様アカウント設定」「買い忘れメール」などチェックアウトに関わる設定を行います。
「チェックアウトのスタイル」ではロゴ画像のアップロード、フォント、カラーなどチェックアウト画面の簡単なスタイル変更ができます。

お客様アカウント設定
「お客様アカウント設定」ではチェックアウトする為にログインの有無を設定します。
アカウントページを作るかどうかの判断もこの設定で行います。

買い忘れメール

「買い忘れ」メールとありますが、いわゆる「カゴ落ち」メールのことです。
メールを登録しているお客様にカゴ落ちメールを送信することができます。「次の人に送信」の項目では、メルマガ購読者だけにカゴ落ちメールを送信するかメルマガ購読していないお客様にも送信するかを選択します。
「後で送信」はカゴ落ちからどれぐらい経過したタイミングでカゴ落ちメールを送信するかを選択します。
その他、設定など「チェックアウトとアカウントの設定」にもう少し詳しく書いています。
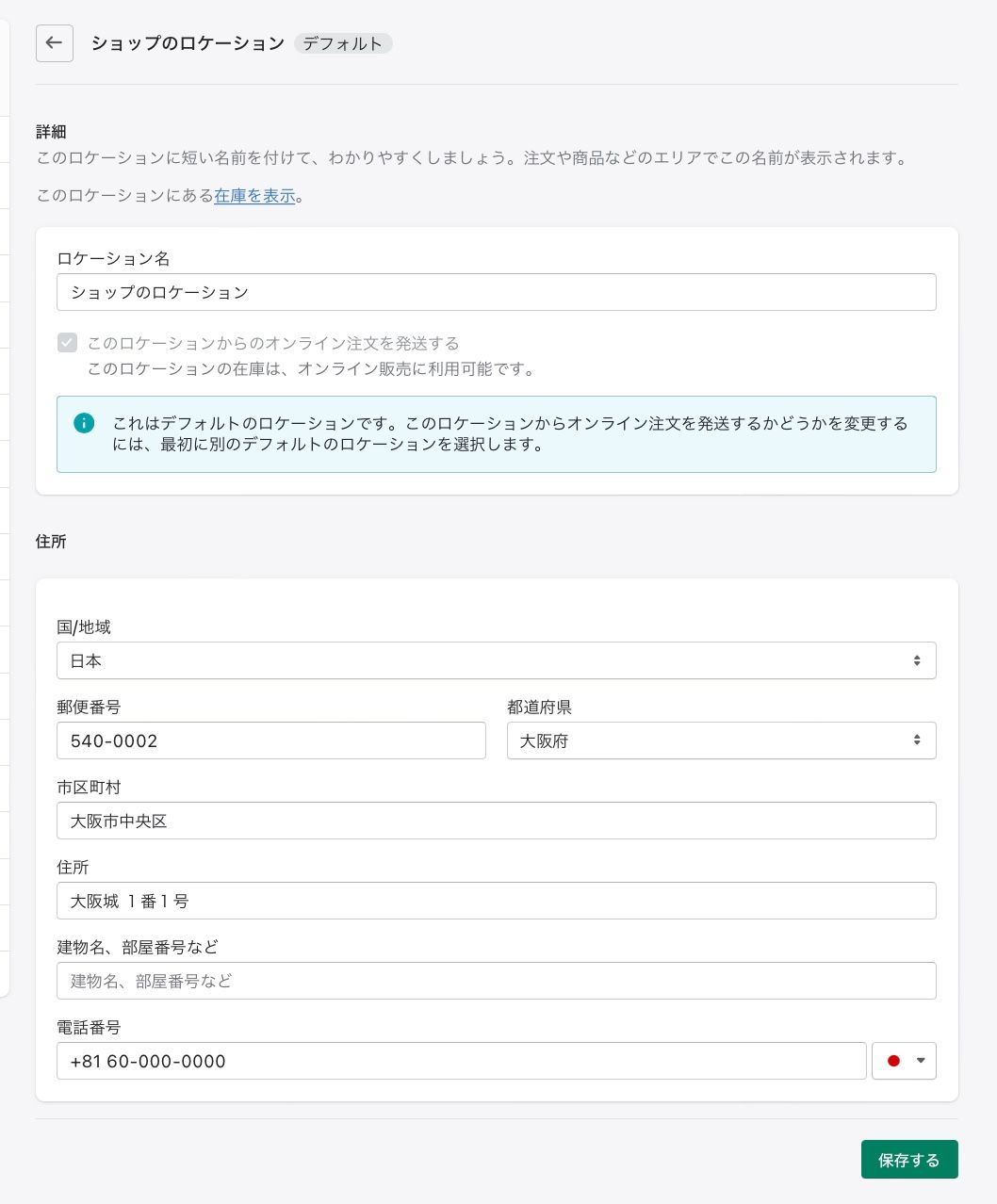
12.ロケーション
ロケーションは発送元となる地点の住所です。
まず「デフォルト」の住所を設定します。
発送元が1箇所の場合は「デフォルト」とのみの設定になります。

「デフォルト」以外の倉庫、実店舗など複数の発送拠点がある場合は「ロケーションを追加する」ボタンを追加してそれらの住所を登録します。
プランによって使用可能なロケーションの最大数は異なります。
その他、設定など「ロケーション」にもう少し詳しく書いています。
13.テスト注文
テスト注文とは?
ストア公開前にチェックアウトの流れや設定などの確認したいと思いますがShopifyにはダミーの決済手段を使用できるテスト注文が可能です。
テスト注文では実際の商品代金(送料)はかかりません。
※テスト注文するには、プランを選択する必要があります。
テスト注文の方法は、Shopifyペイメントを使用する場合とShopifyペイメントを使用しない場合の2種類あります。
Shopify ペイメントを使用する場合
Shopify ペイメントを使用する場合はのテストモードを使用して設定をテストすることができます。
設定
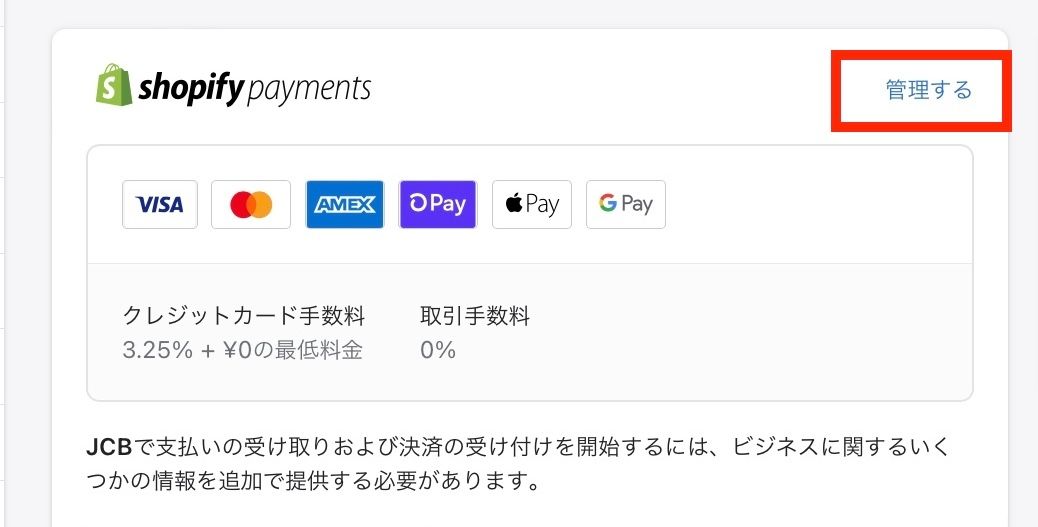
[設定] -> [決済] で、Shopifyペイメントの「管理する」をクリックしてShopify ペイメント設定画面に移動します。

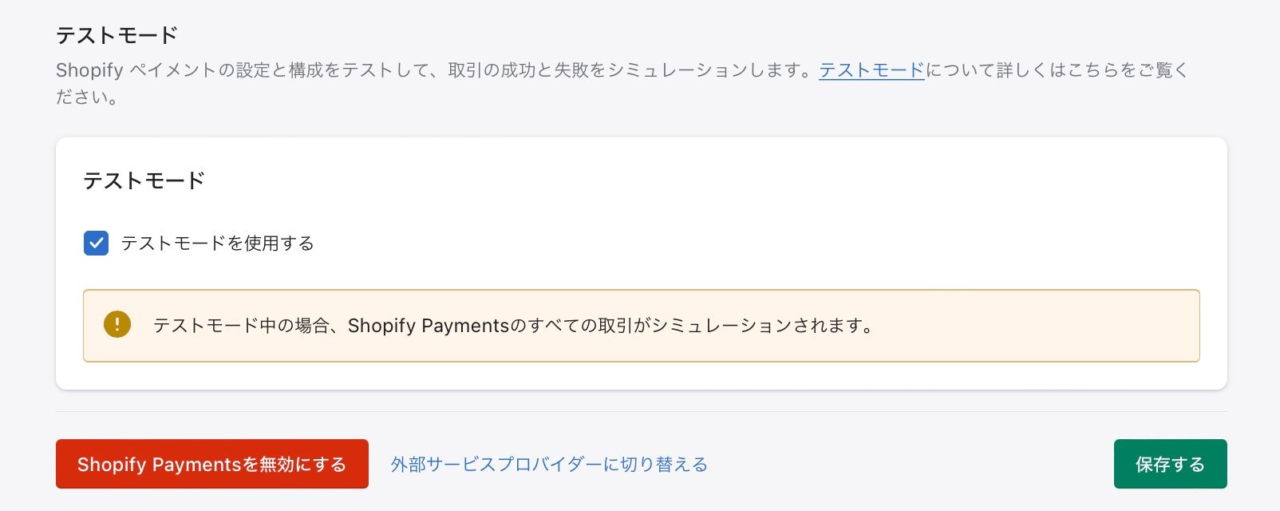
ページ最下部のテストモードの項目の「テストモードを使用する」にチェックを入れ「保存」ボタンをクリックして設定完了です。

テスト購入
商品をカートに入れ、チェックアウト(購入手続き)画面に移動します。
発送先の住所などの情報、配送方法を決定してお支払いへ進みます。
- カード番号
VISA:4242424242424242
Mastercard:5555555555554444
American Express:378282246310005
Discover:6011111111111117
Diners Club:30569309025904
JCB:3530111333300000
※取引失敗のシミュレーション
カード拒否:4000000000000002
不適切な番号:4242424242424241
異議が申し立てられた取引:4000000000000259
- カードの名義人
アルファベットで少なくとも2文字を入力。例えば「AAA」。 - 有効期限
将来の日付を入力します。(例えば、12 / 2030ような未来の日付) - セキュリティコード
「111」のような任意の3桁の数字を入力します。
上記を入力して「今すぐ支払う」ボタンをクリックすると注文が完了します。
管理画面の[注文管理]でテスト注文が確認できると思います。
一通りテスト注文が終わったら「テストモード」を無効にします。
Shopify ペイメントを使用しない場合(Bogus Gateway)
Shopify ペイメントを使用しない場合は、ShopifyのBogus Gatewayを使用します。
Bogus Gatewayはテスト注文を使用できる決済サービスです。
※Bogus Gatewayを設定している間は、すべての注文がテスト注文になります。

設定
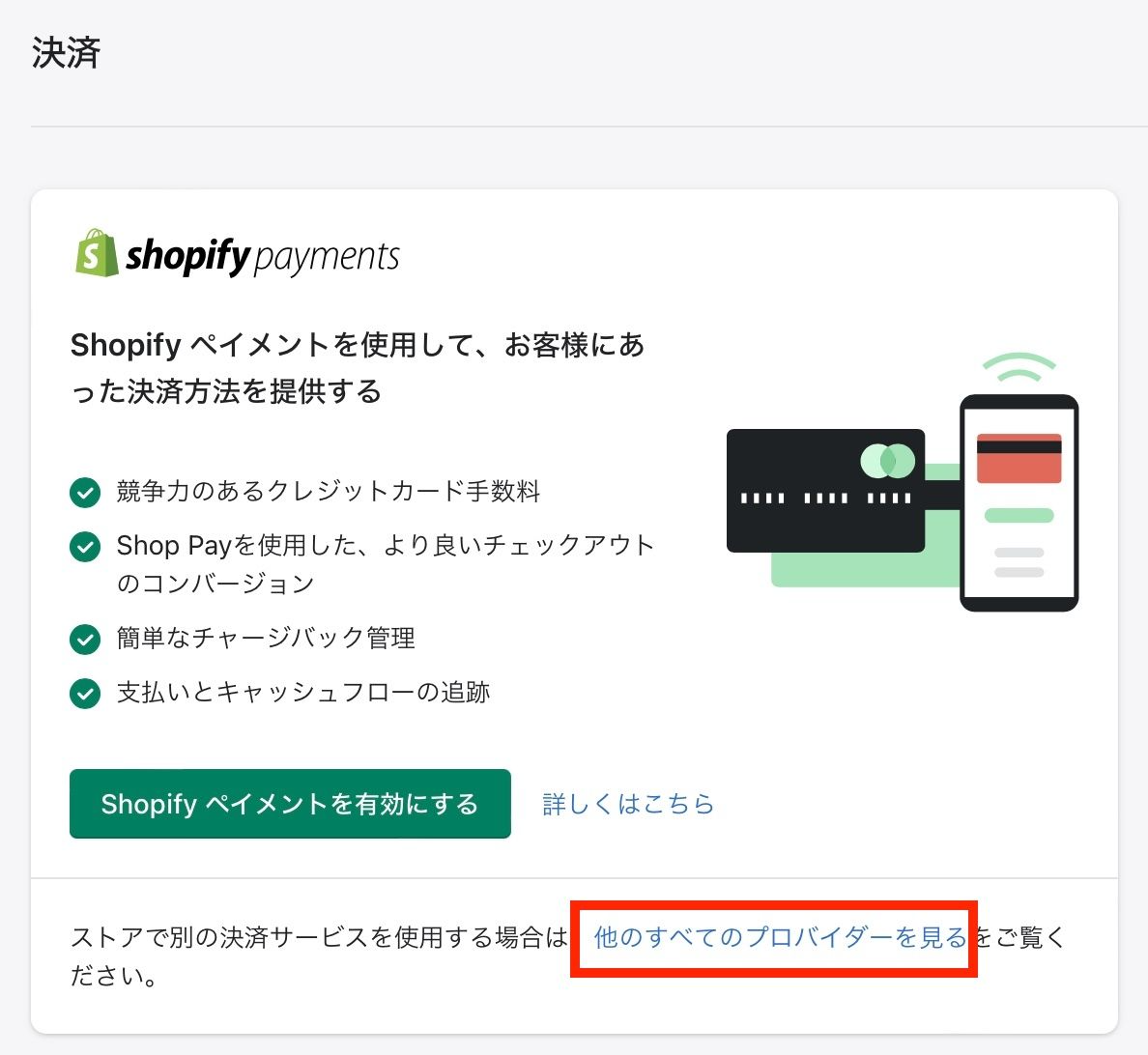
[設定] -> [決済] で、
Shopifyペイメントが設定されていない場合、「他のすべてのプロバイダーを見る」をクリックして外部決済サービスの選択画面に移動します。

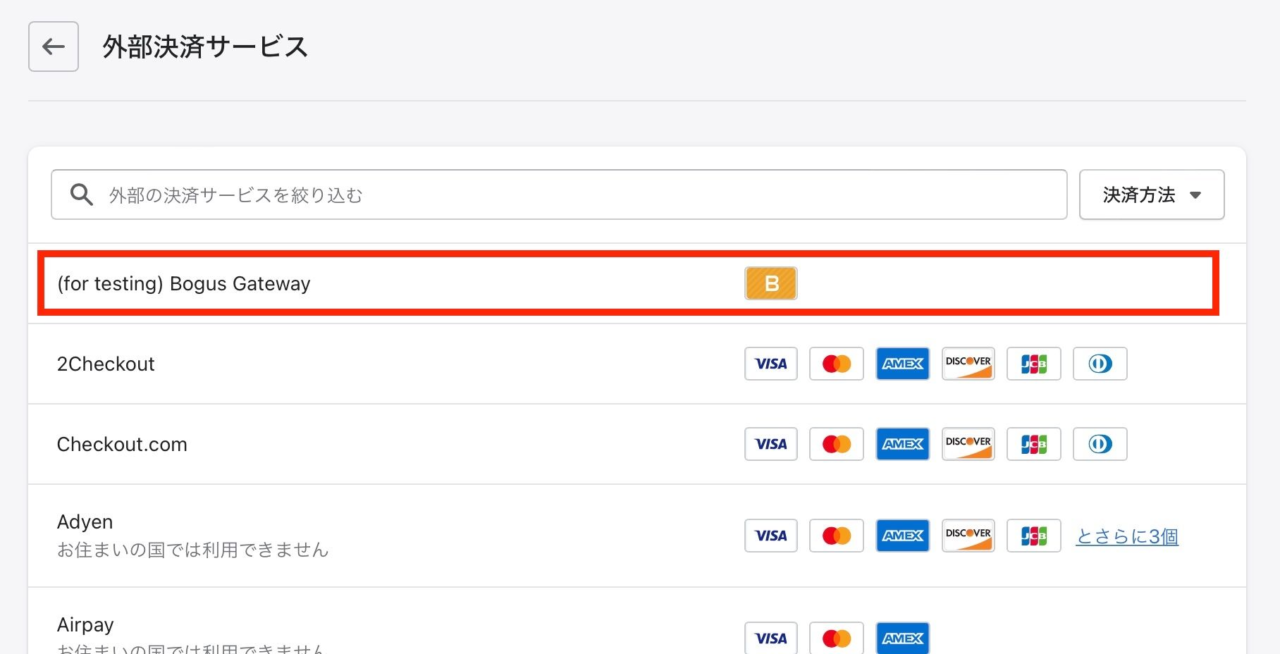
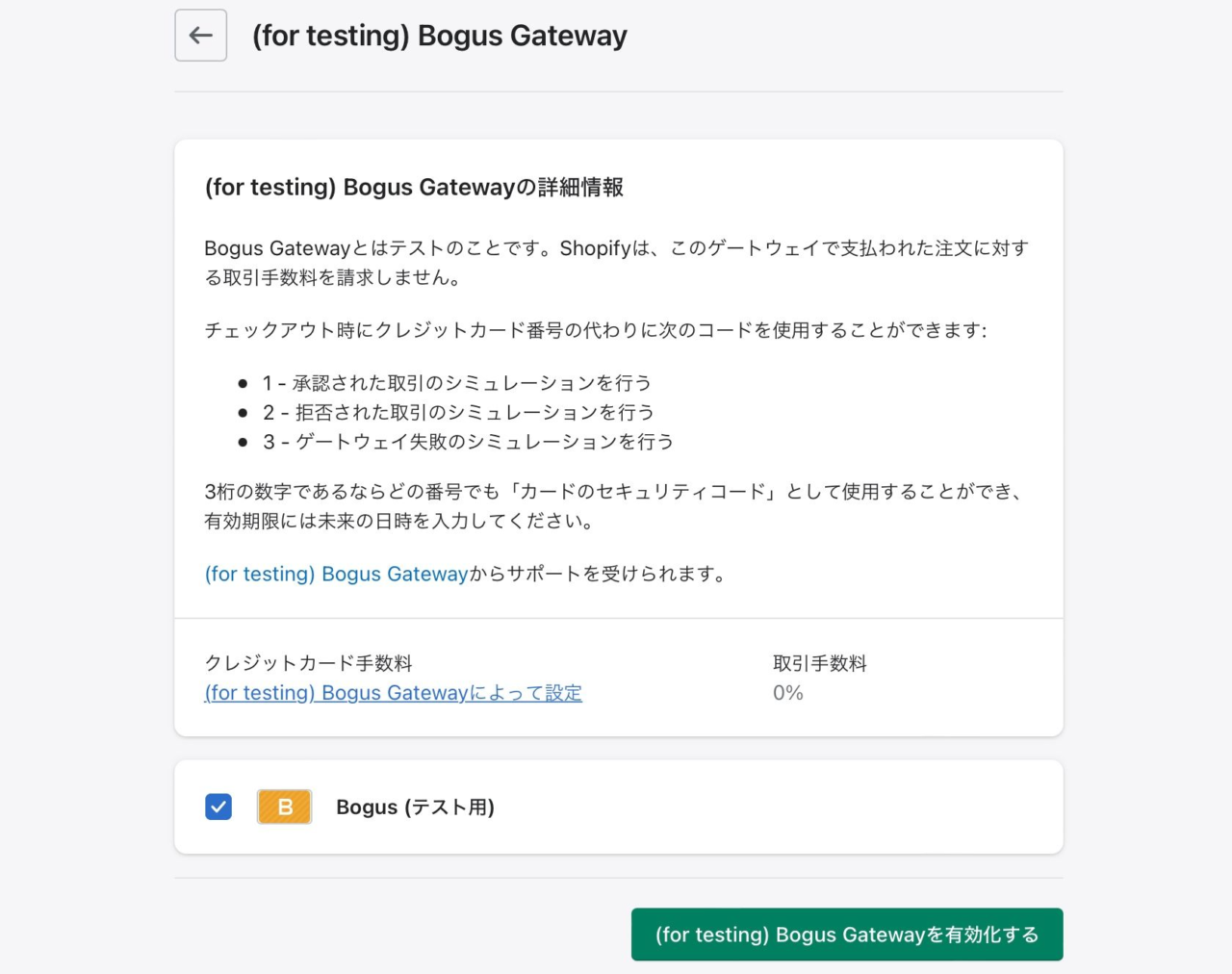
「(for testing) Bogus Gateway」を選択します。

テスト購入
商品をカートに入れ、チェックアウト(購入手続き)画面に移動します。
発送先の住所などの情報、配送方法を決定してお支払いへ進みます。
- カード番号
「1」
(取引失敗のシミュレーションを行う場合「2」を使用。
例外のシミュレーションを実行するには、「3」を使用します。プロバイダーにエラーが発生したことを示すメッセージが生成されます。) - カードの名義人
「Bogus Gateway」 - 有効期限
将来の日付を入力します。(例えば、12 / 2030ような未来の日付) - セキュリティコード
「111」のような任意の3桁の数字を入力します。
上記を入力して「今すぐ支払う」ボタンをクリックすると注文が完了します。
管理画面の[注文管理]でテスト注文が確認できると思います。
一通りテスト注文が終わったらテスト注文を無効にします。
[設定] -> [決済]に戻り「管理する」をクリック。
「(for testing) Bogus Gatewayを無効にする」ボタンをクリックするとテスト注文が無効になります。
その他、設定など「テスト注文」に詳しく書いています。
14.トラッキングコード・SEO設定
SEO設定は、全体的な設定は管理画面の[オンラインストア] -> [各種設定] 、商品ページやコレクション、固定ページ、ブログなどは各ページごとに設定します。
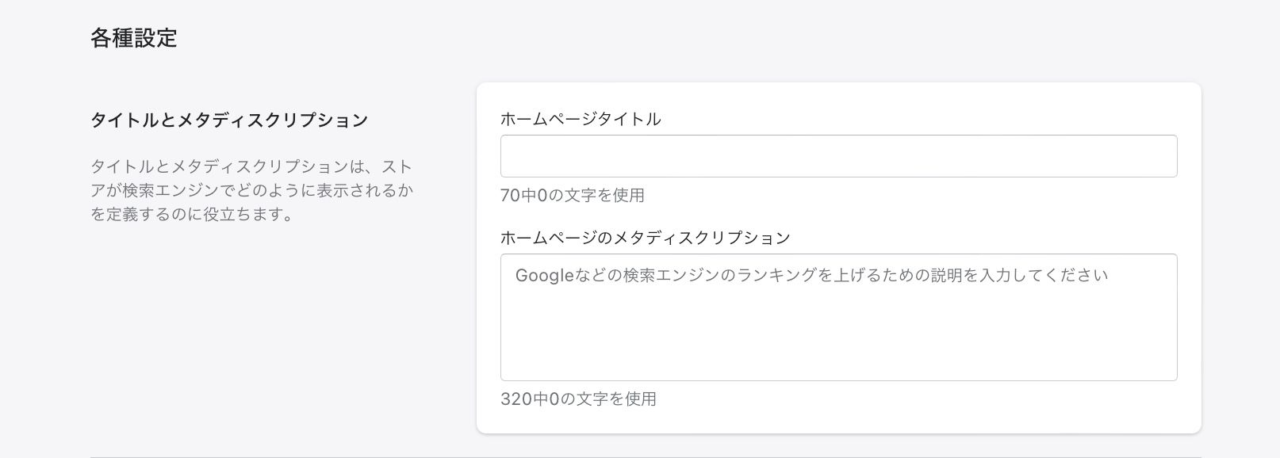
全体的な設定は管理画面の[オンラインストア] -> [各種設定]から。

商品ページやコレクション、固定ページ、ブログは各作成ページにて設定します。
下画像は商品登録の場合です。

ここで記入した情報はそれぞれ個別のページのhead内のmetaタグのtitle、descriptionに反映されます。
トラッキングコード
Googleアナリティクス
管理画面の[オンラインストア] -> [各種設定]の「Googleアナリティクス」の項目で設定します。

まだGoogleアナリティクスを作成していない場合は、Googleアナリティクスアカウントを作成した後、Googleアナリティクスを有効にします。
また、[チェックアウト]の「注文状況ページ」の項目でタグを埋め込むこともできます。
その他、設定など「トラッキングコード・SEO設定」に詳しく書いています。
15.公開する
その他、税金の設定、法的ポリシーの設定、テスト注文から発送までの流れを確認後、オンライストアのパスワードを外して公開となります。
税金の設定
[設定] -> [税金と関税] で税金に関する設定を行います。
日本国内での販売を中心に考えているストアの場合は、「税金の請求方法を決める」の項目で、税込価格にするかどうかを選択します。
法的ポリシー
[設定] -> [ポリシー] で法的ポリシーを設定後、フッターメニューなどに表示させます。
返金ポリシー、プライバシーポリシー、配送ポリシー、特定商取引法に基づく表記などストアに必要な法務関連の記載をします。
法的ポリシー系のページは記入欄にテキストを記入するまではページが存在せず、記入した時点でそれぞれのURLができます。
2022年6月の特商法改正により定期購入を行う場合は、定期販売購入時に同意が必須となり、その為のサブスクリプションのポリシーが必要になります。
定期購入のアプリを導入し定期購入の背一定をすると、[ポリシー]の画面に「購入オプションのキャンセルポリシー」という項目が追加され、これがサブスクリプションのポリシーページとなります。
法的ポリシーの設定は「法的ポリシー系ページの設定」に詳しく書きました。
パスワードを外して公開
管理画面 [オンラインストア] -> [各種設定] に移動。
「ストアへのアクセスを制限する」の項目で「パスワードを使用して訪問者のアクセスを制限する」のチェックを外し「保存」ボタンをクリックするとストアにかかっていたパスワードが外れストアが公開されます。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。
関連記事はこちら









