目次
法的ポリシー系ページの設定
ネット通販のストアをオープンする為には、特定商取引法に基づく表記やプライバシーポリシー、返金ポリシーなどのような法務関連やポリシーに関する記述ページが必要です。
設定
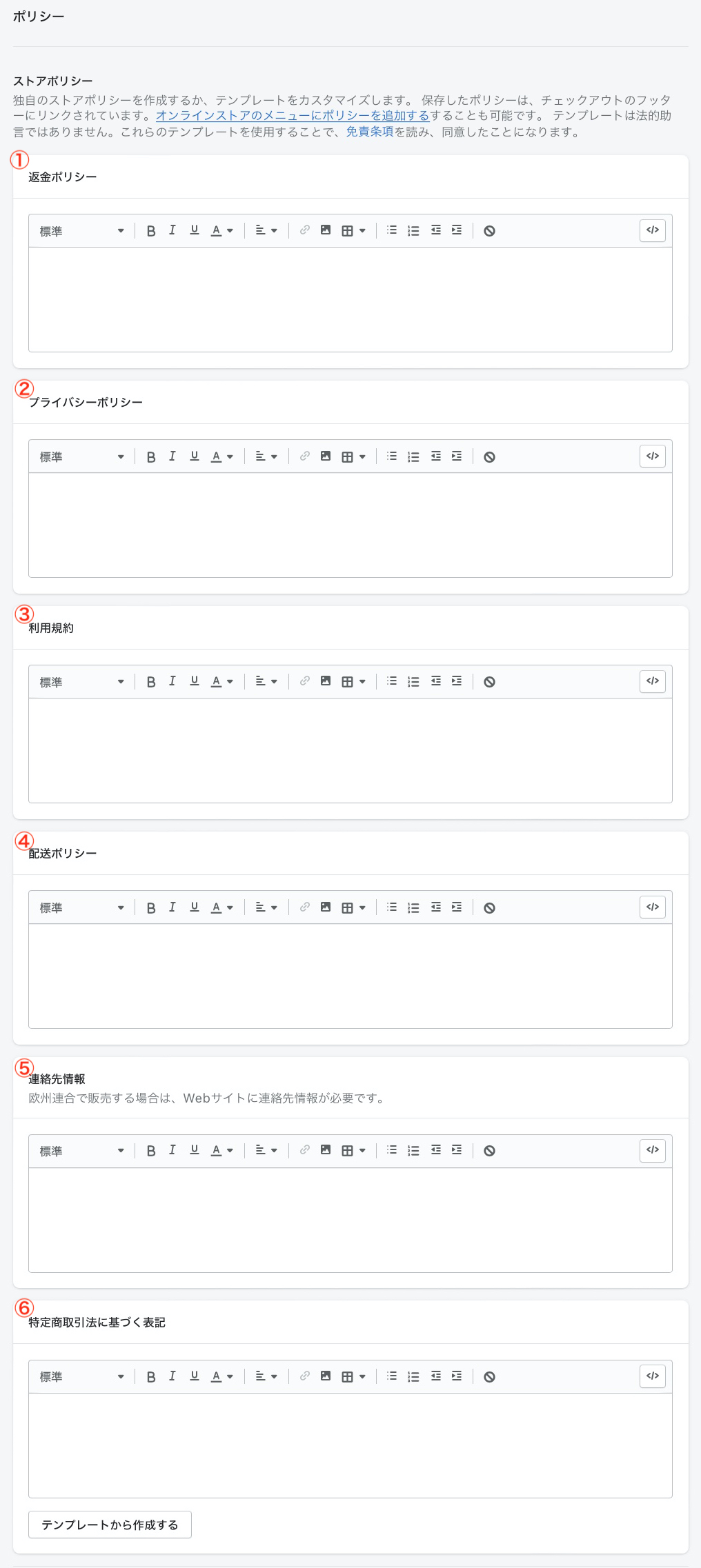
管理画面の[設定] -> [ポリシー] からそれぞれのポリシーを記入します。

記入して保存するまではそれぞれの法的ポリシー系のページは存在しません。
テキストを記入して保存すると、下記のようなURLで表示されます。
①返金ポリシー: /policies/refund-policy
②プライバシーポリシー: /policies/privacy-policy
③利用規約: /policies/terms-of-service
④配送ポリシー: /policies/shipping-policy
⑤連絡先情報: /policies/contact-information
⑥特定商取引法に基づく表記: /policies/legal-notice
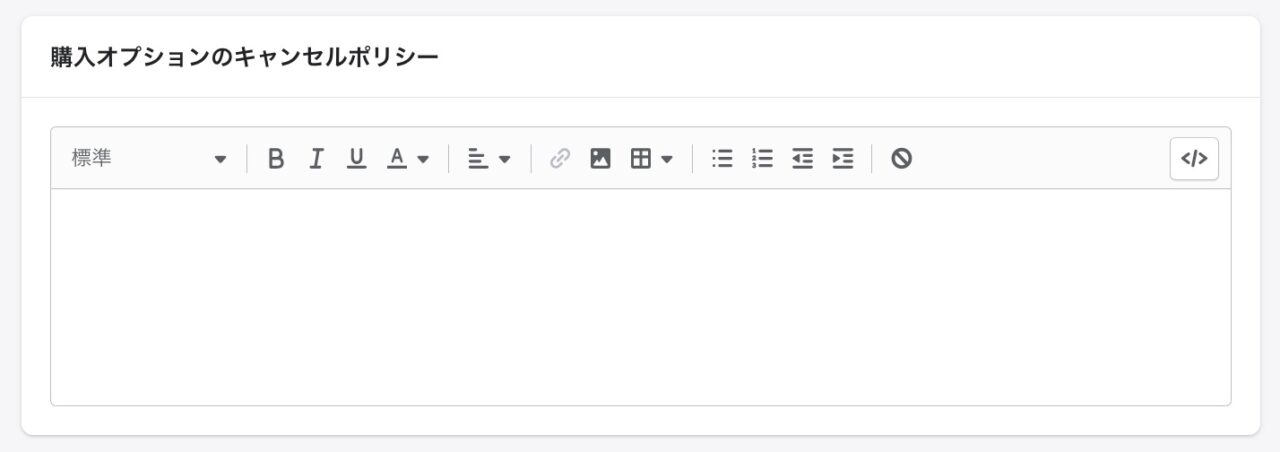
購入オプションのキャンセルポリシー: /policies/subscription-policy
例えばプライバシーはこんなURLになります。https://○○○○○.com/policies/privacy-policy
「購入オプションのキャンセルポリシー」は、サブスクリプションのポリシーとして使用されますが初期設定では管理画面の項目にはありません。定期販売のアプリを導入・設定することでこの項目が表示されます。

メニューに追加
チェックアウトのフッター(自動的に表示)
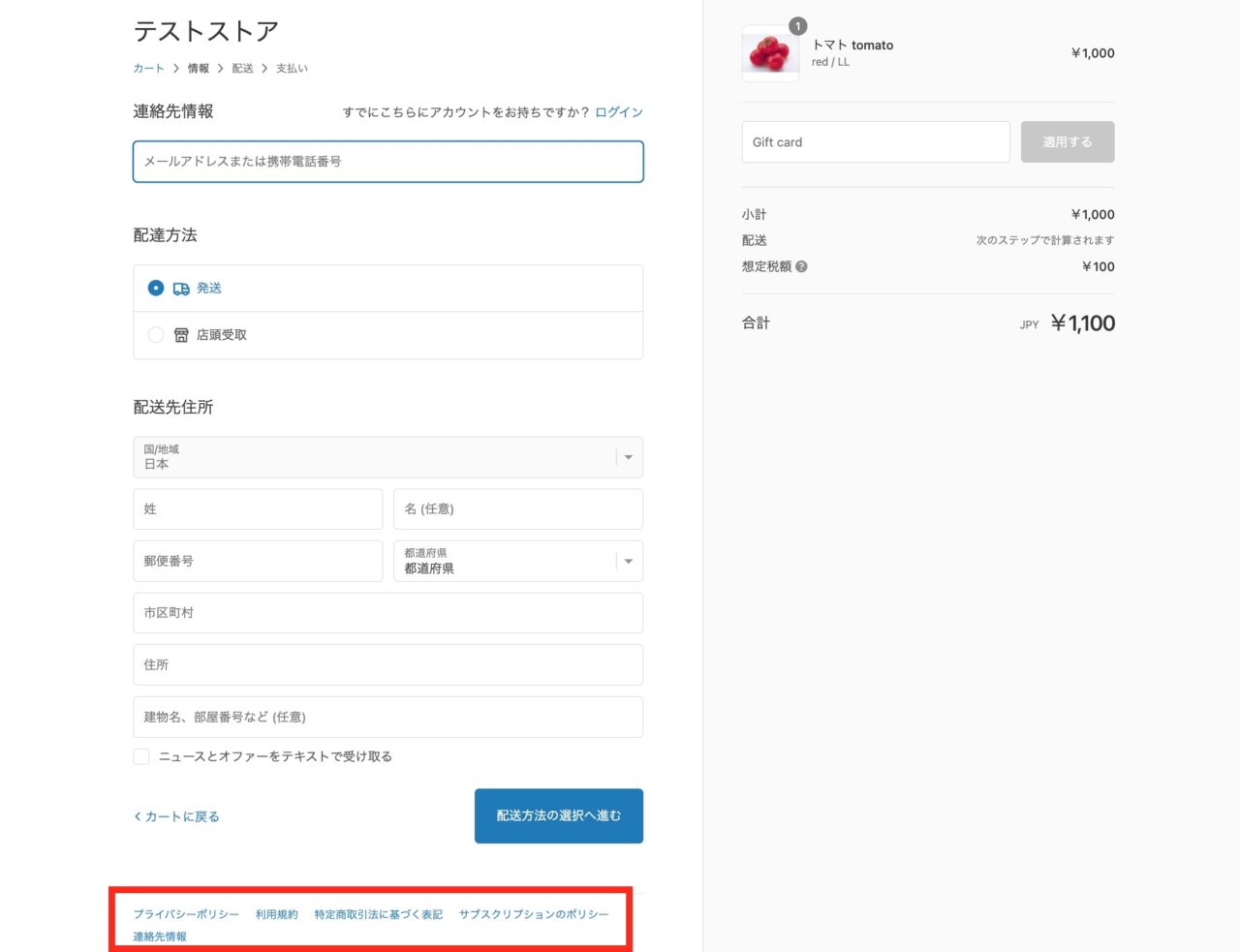
まず、URLが生成されたポリシーページはチェックアウトページのフッターに自動的に表示されます。
ここにリンクを表示させたくない場合は、管理画面の入力欄を空白にして、後述するようにポリシーページの代わりにページ(固定ページ)でそれぞれのポリシーページを作成します。
※入力欄は一旦テキストを記入するとテキスト全て削除してもHTMLソースが残っている場合がありますのでHTMLのエディターに切り替えて確認してください。

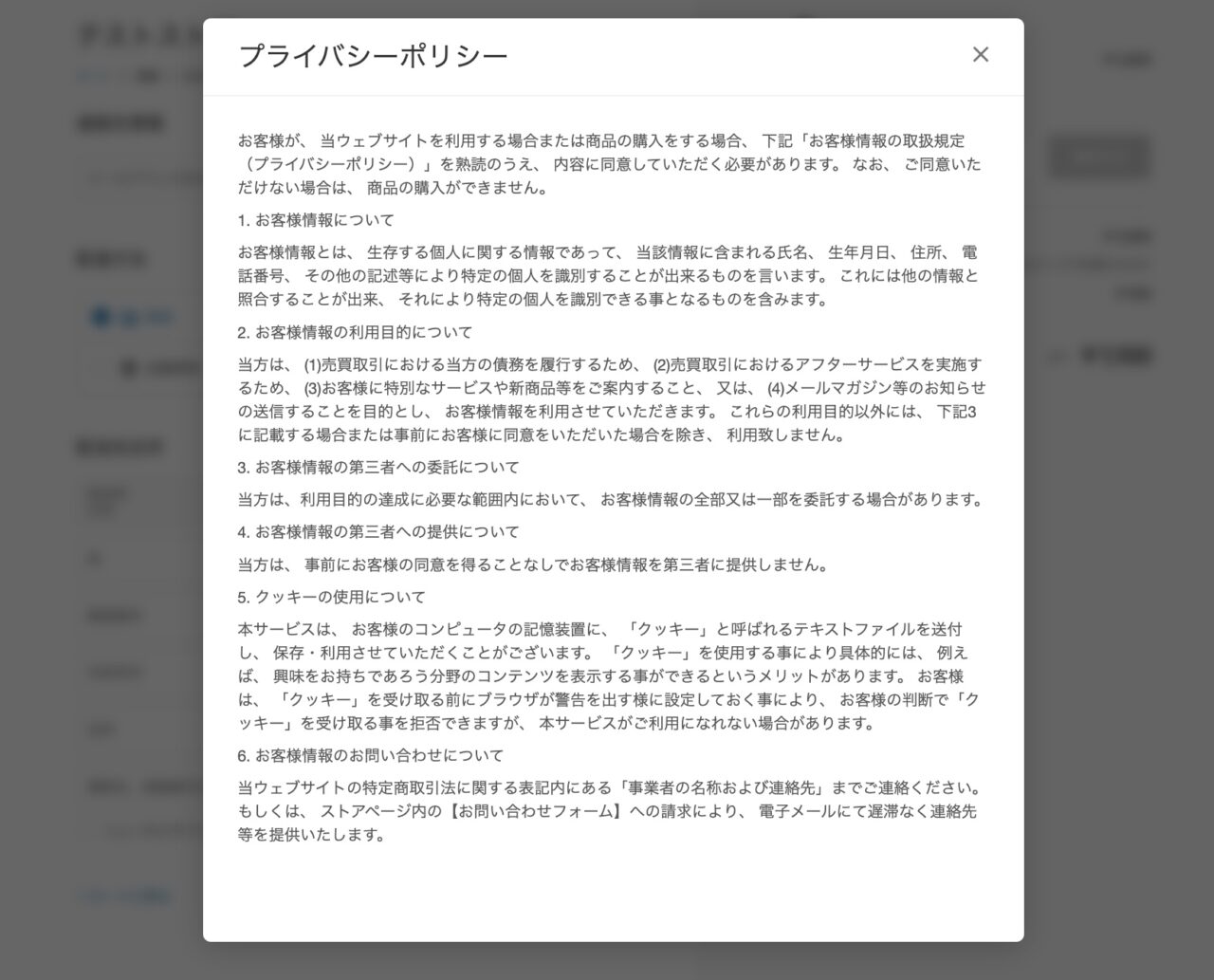
リンクをクリックするとそれぞれのページには遷移せず、モーダル画面で内容が表示されます。

フッターメニュー(チェックアウト以外)
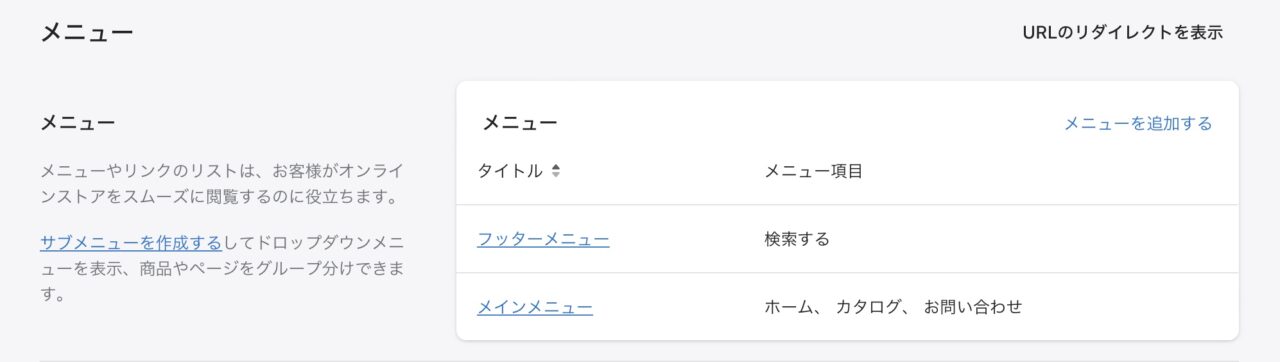
管理画面 [オンラインストア] -> [メニュー] には初期設定でメインメニューとフッターメニューが用意されています。

ポリシー関係のリンクはフッターに収めることが多いかと思いますので今回はフッターにポリシーメニューを設定してみます。
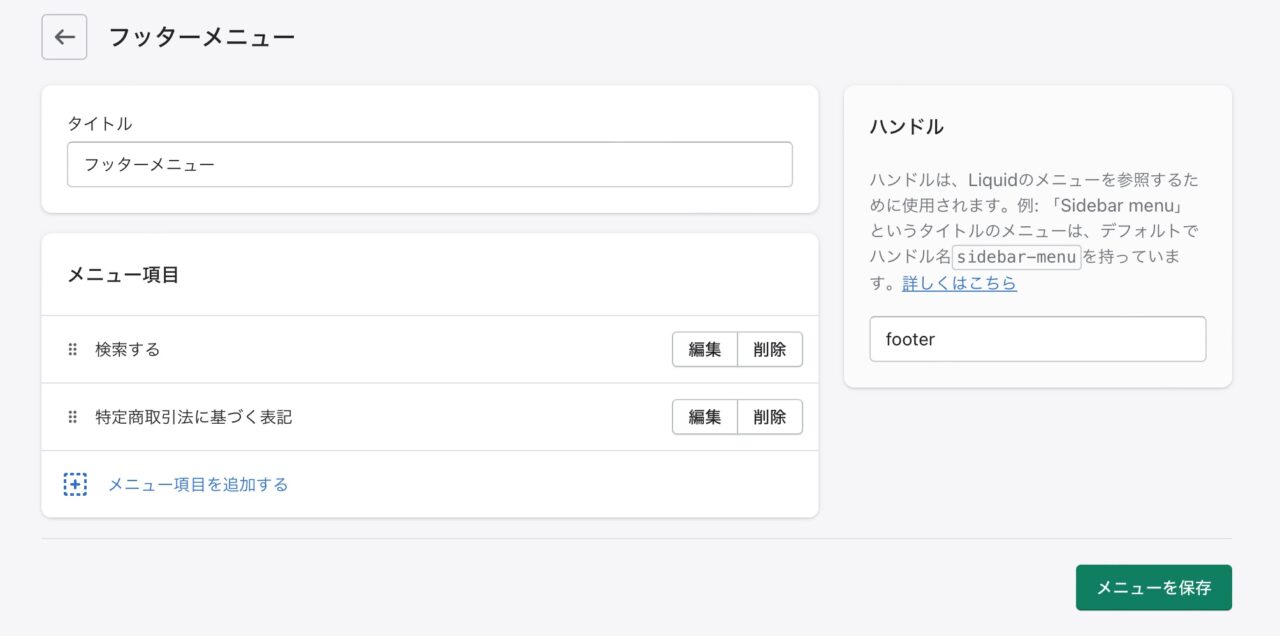
「フッターメニュー」をクリックして下画像へ。

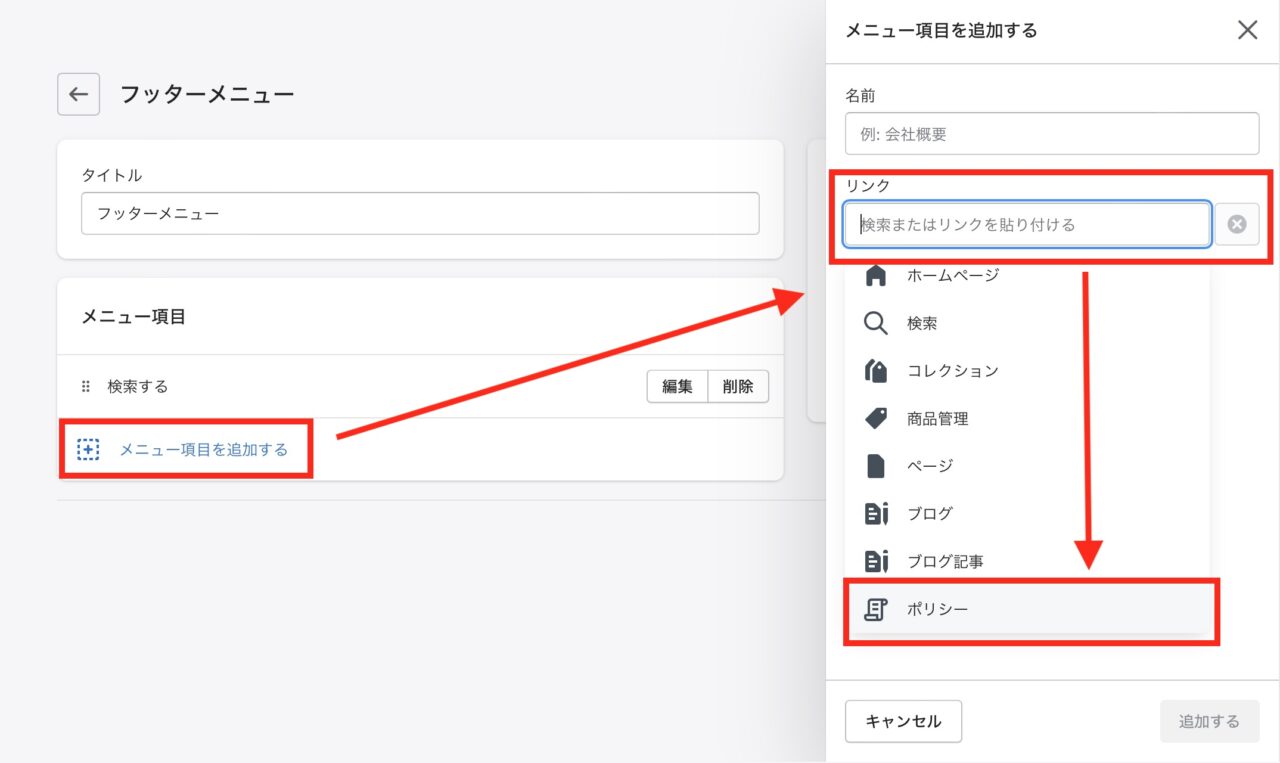
「メニュー項目を追加する」をクリックすると右サイドにリンク先を選ぶウィンドウが表示されます。
「リンク」の記入欄をクリックすると、ドロップダウンでストア内のページ一覧が表示されますので「ポリシー」をクリックします。

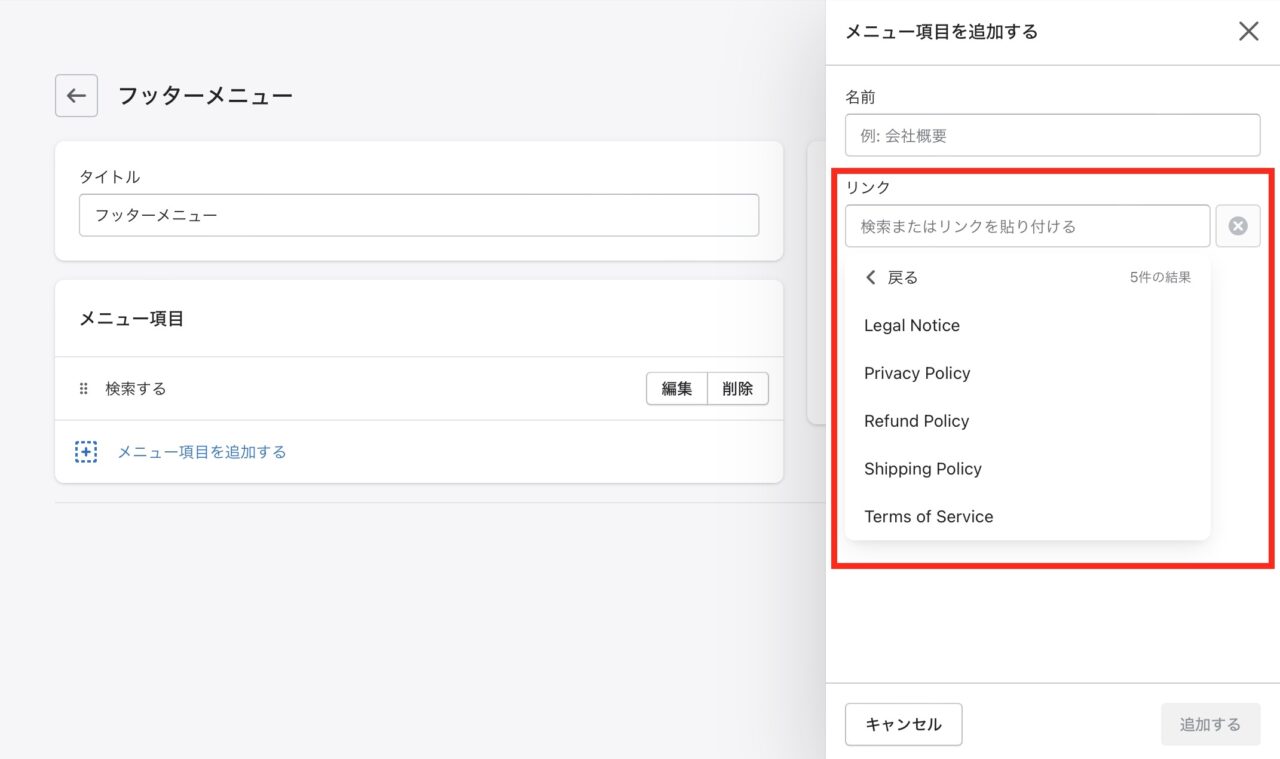
ドロップダウンで設定で入力・設定済みのポリシーページ一覧が表示されます。
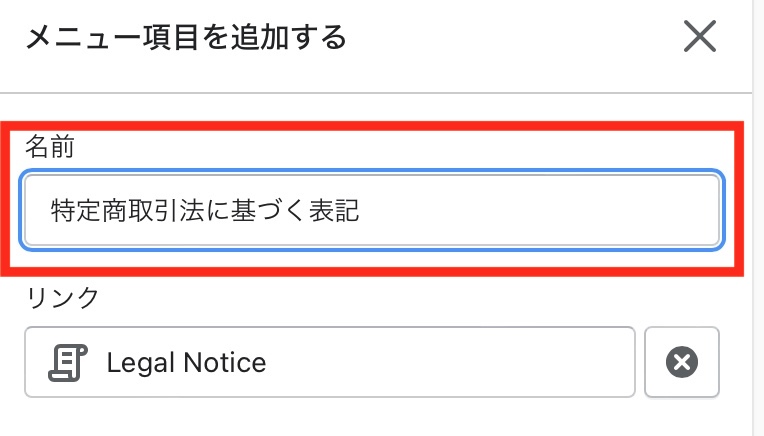
選択すると「名前」の欄に自動的にページ名が入りますが、初期設定では英語ですので任意のページ名に変更します。↓

「追加する」ボタンをクリックするとメニュー項目にメニューが追加されます。↓

ポリシーページの代わりに固定ページを使う
/policies/〜でできたページについてはコード編集はできないのでレイアウトを変更したい場合はHTMLタグに対してCSSでカスタマイズするぐらいしかできません。
デザインにこだわりたい場合はポリシーページを使わず代わりにページ(固定ページ)を使い、ポリシー用のテンプレートを作るなどすると自由にデザイン変更が可能になります。
デザイン面の他に、商品ページなどで特定のページを呼び出して表示させるセクションを使用する場合やチェックアウトページにリンクを表示させたくない場合などもページを使うことで解決できます。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。
関連記事はこちら









