目次
Shopify公式テーマのセクション
Shopify公式テーマの様々なセクション
DawnなどShopify公式の無料テーマにはあらかじめ様々なセクションが用意されています。 また、テーマのバージョンアップのタイミングで新しいセクションが追加されることもあります。
セクションは、管理画面の[オンラインストア] → [カスタマイズ]のサイドメニューから設定・変更できます。 テーマのデモページやインストール後の初期の段階でセクションが表示されてなかったとしても追加・設定が可能です。
カスタマイズ画面はブラウザ幅が1613px以下の場合2カラム、1614px以上の場合3カラムになります。
1613px以下、2カラム。

設定したいセクションを選択クリックすると同じ左カラムで設定に変わります。

1614px以上、3カラム。

設定したいセクションを選択クリックすると右カラムに設定が表示されます。

このページでは公式テーマが用意しているセクションを紹介します。
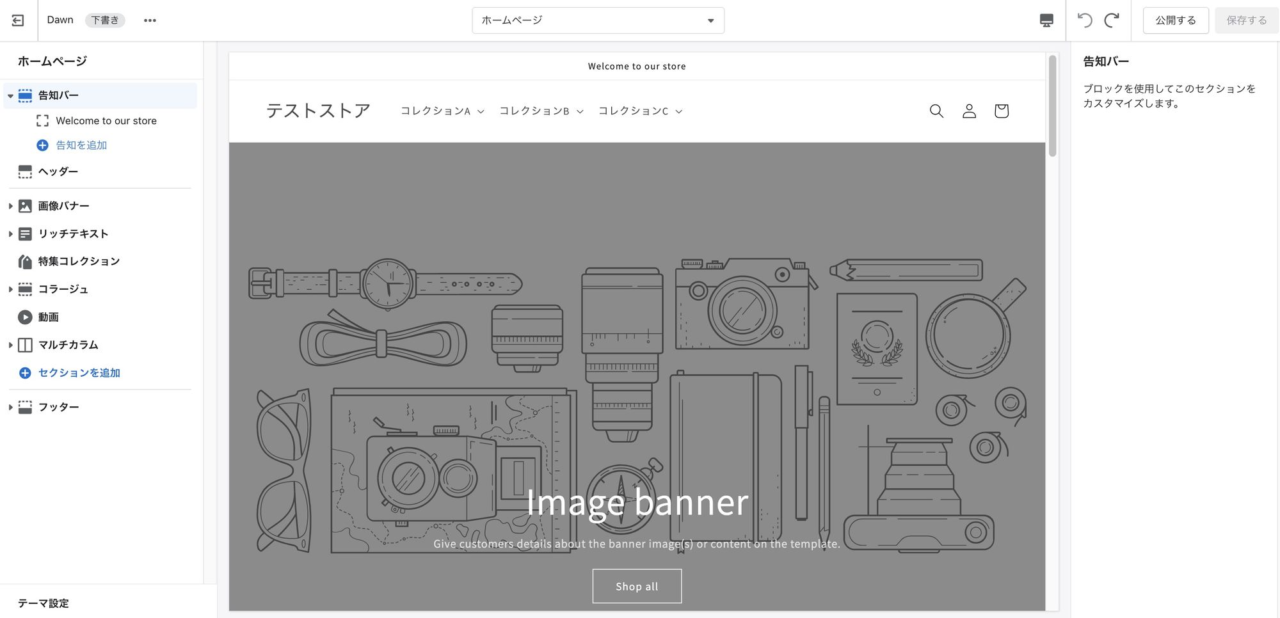
告知バー
サイトの上部に告知バーを設定します。 サイト内共通で使用され、テーマに告知バーセクションは1つしか作成できません。(告知バー内に5個まで追加可能です)
・設定方法

告知バーのテキスト部分を選択クリック。

①告知バーに表示させたいテキストを入力します
②背景色を選びます。「テーマ設定」で設定されているアクセントや背景色から選びます。
③告知バーにリンクを設定できます。
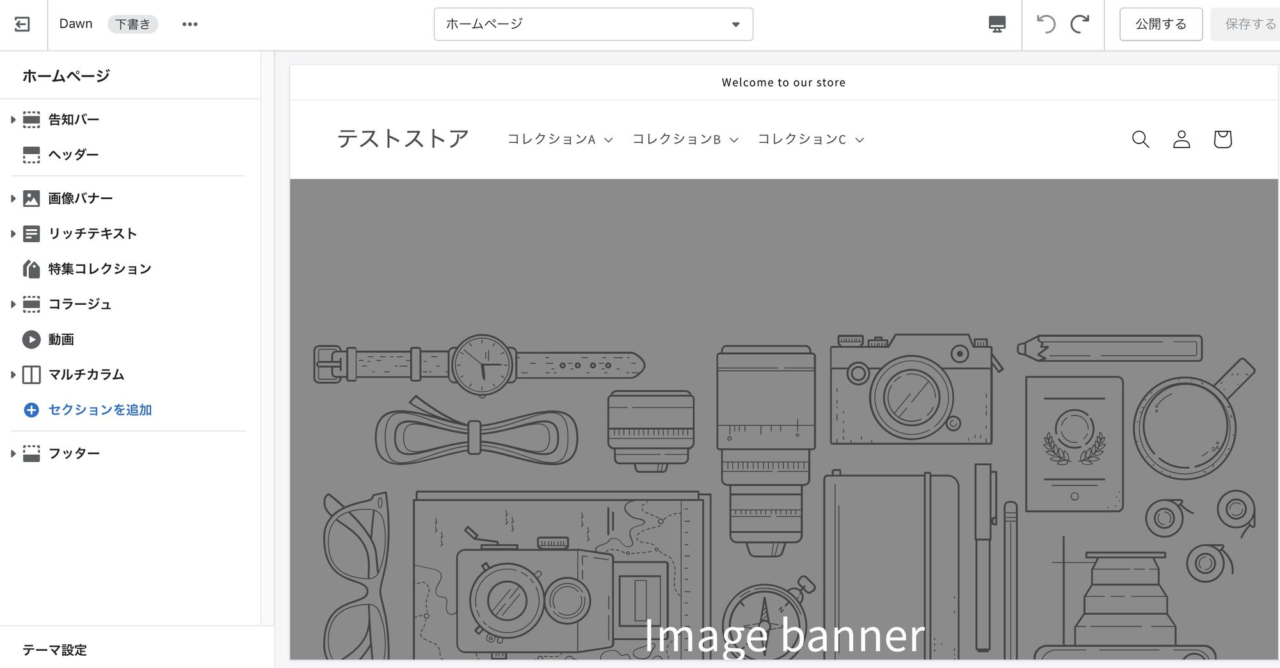
画像バナー
画像を大きく使って商品を訴求できるセクションです。 画像は2枚まで使用できます。
・設定方法

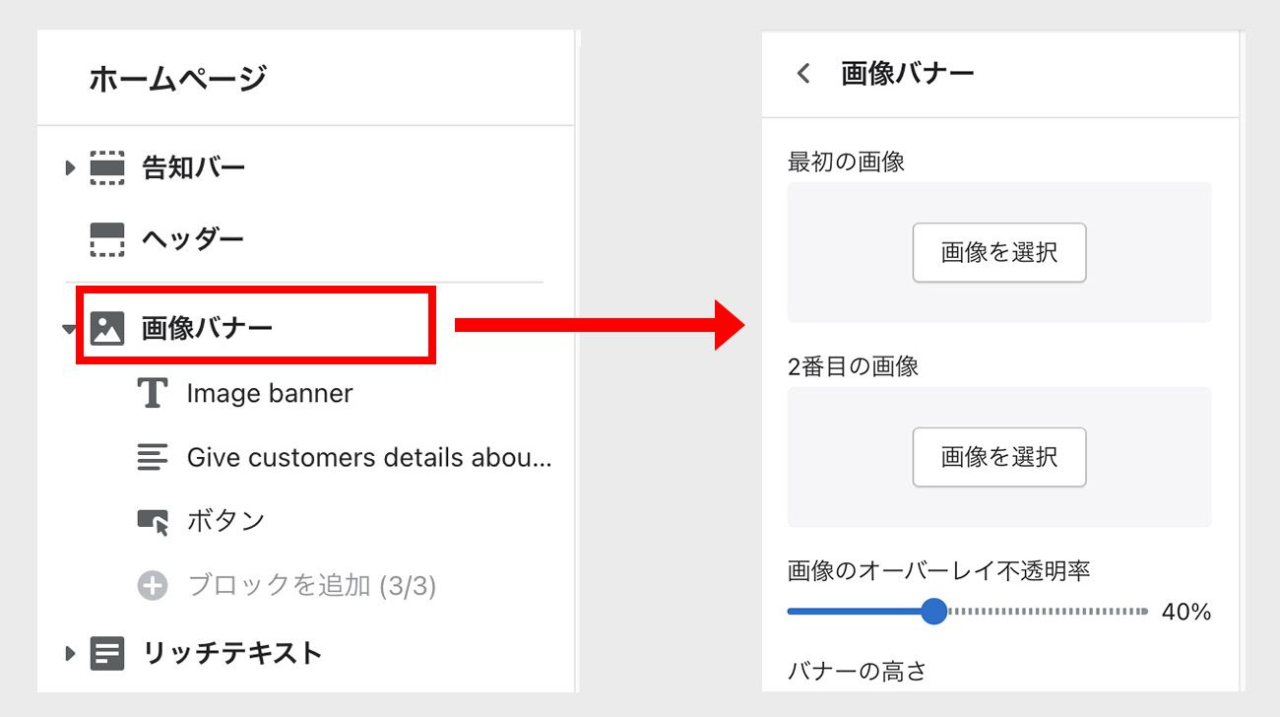
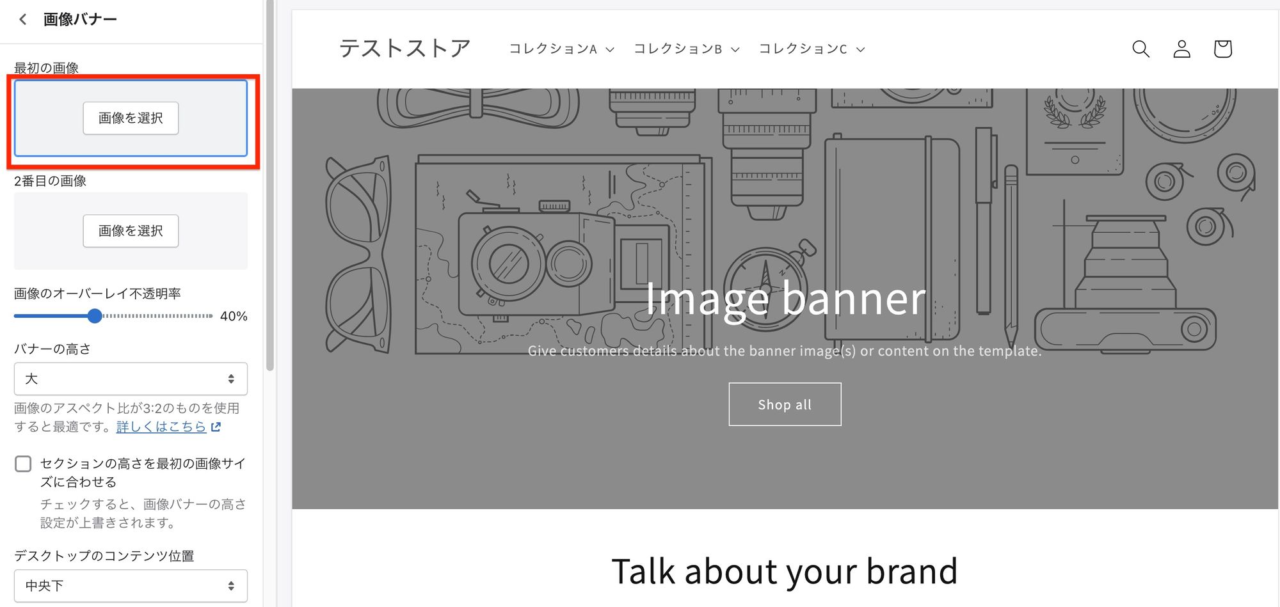
①「画像バナー」をクリックして画像の設定に移動します。

「画像を選択」をクリックして画像を選択します。

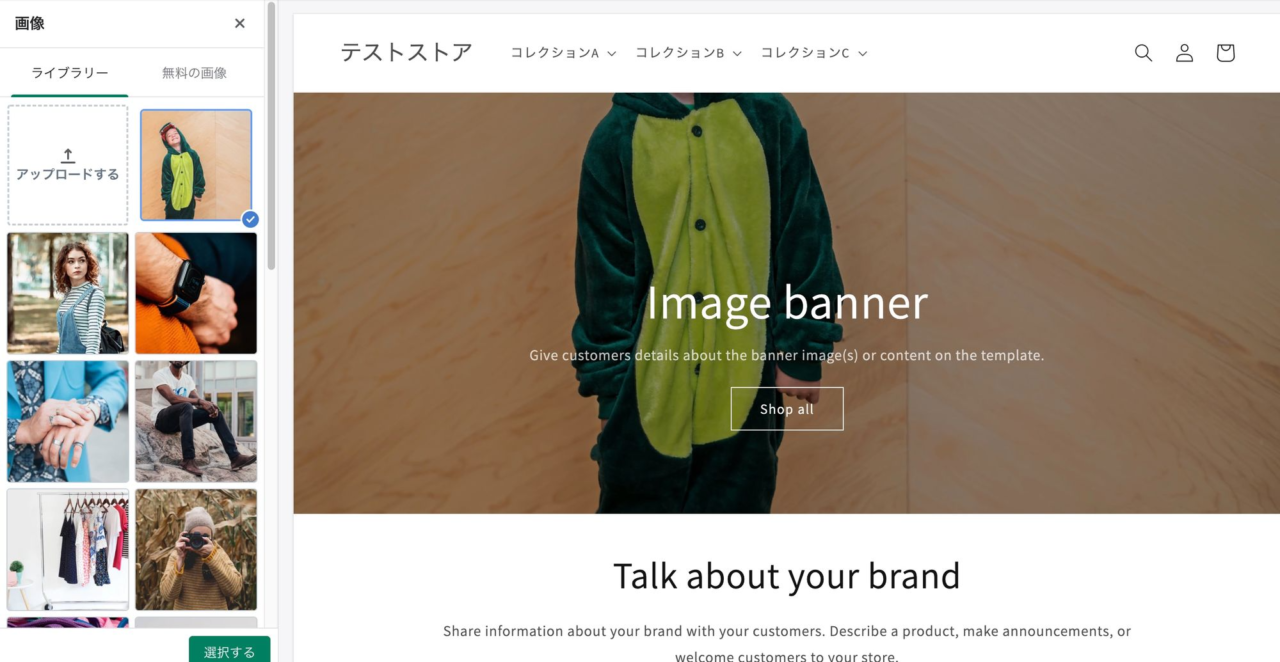
「ライブラリー」で画像アップロードしてその画像を選択します。 「無料の画像」でShopifyが提供している無料画像を使用することも可能です。
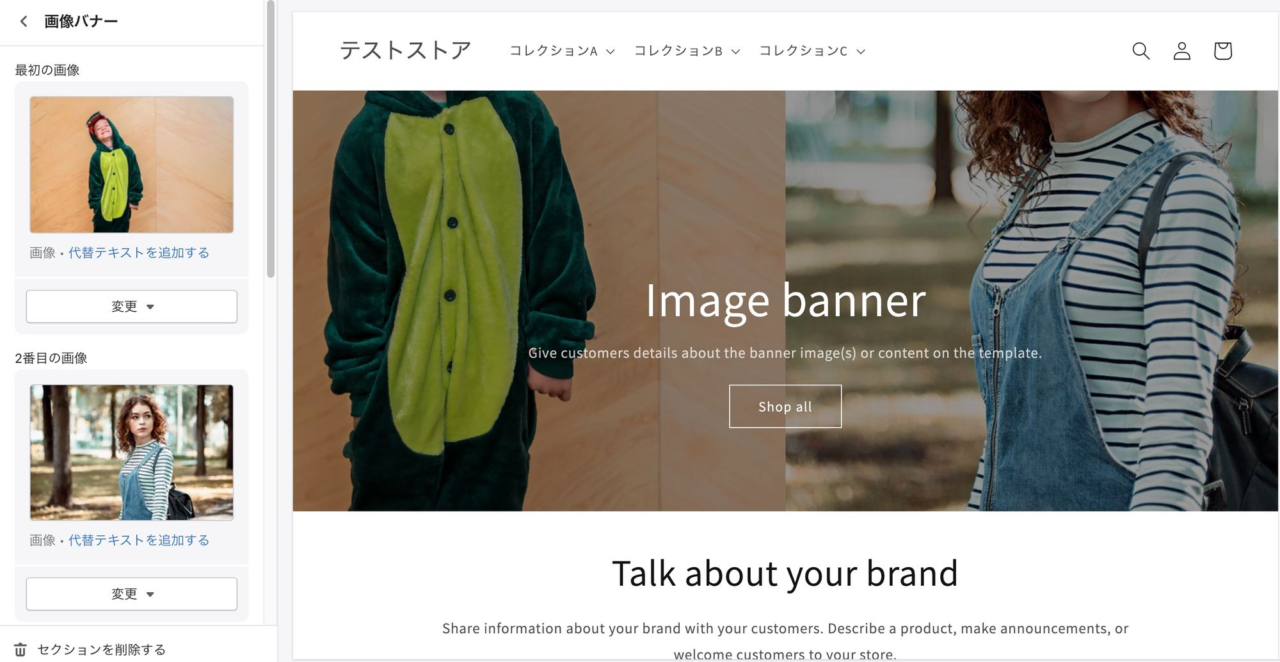
画像を選択すると「画像バナー」の比率に合わせて画像が表示されます。

2枚目を選択すると2枚の画像が横並びで表示されます。
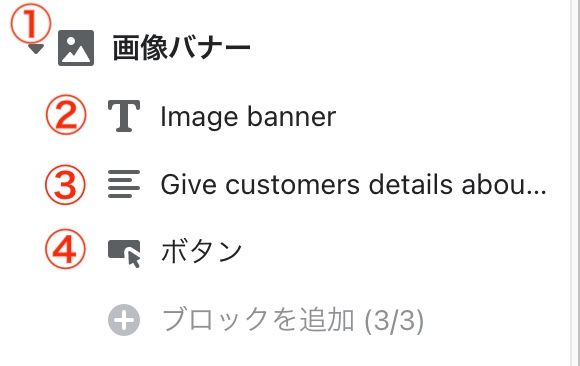
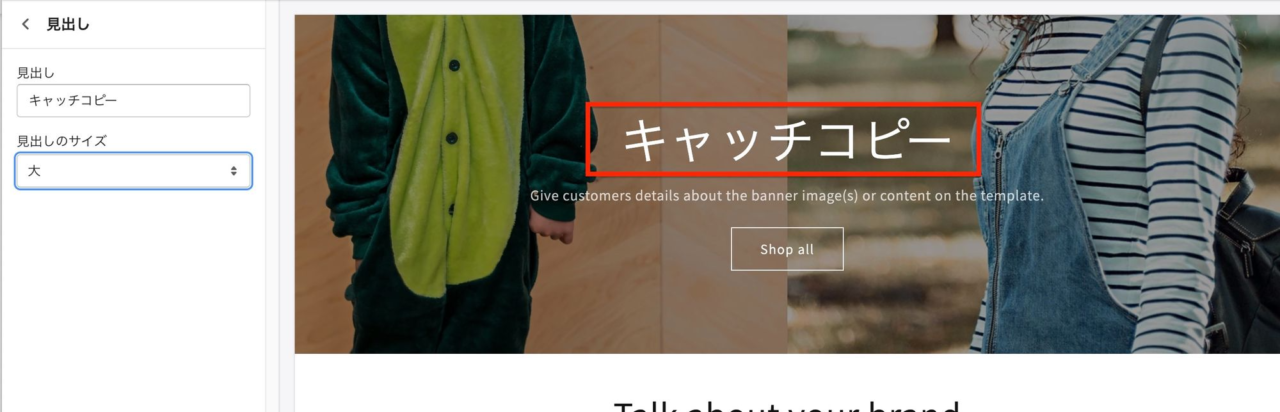
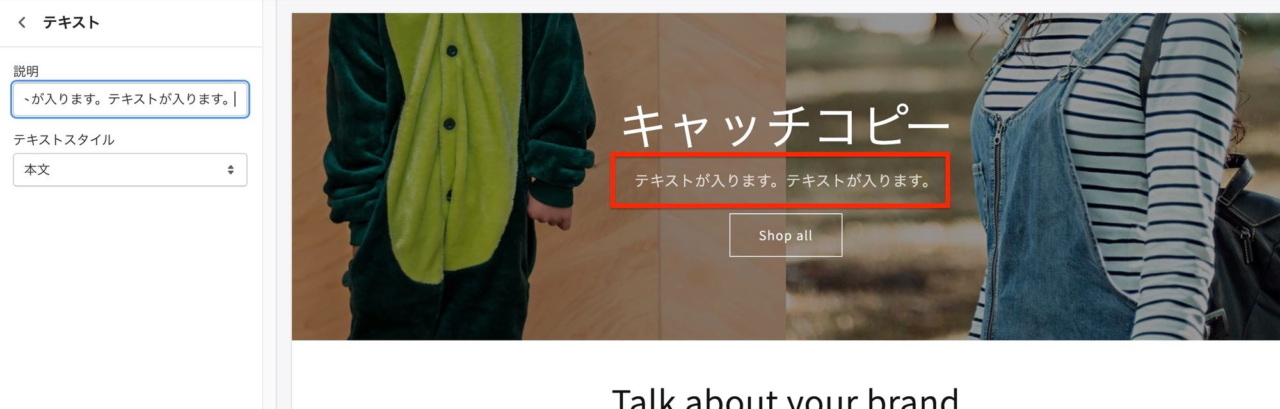
②は見出し、キャッチコピーのようなテキストを設定します。

③は説明文のようなテキストを設定します。

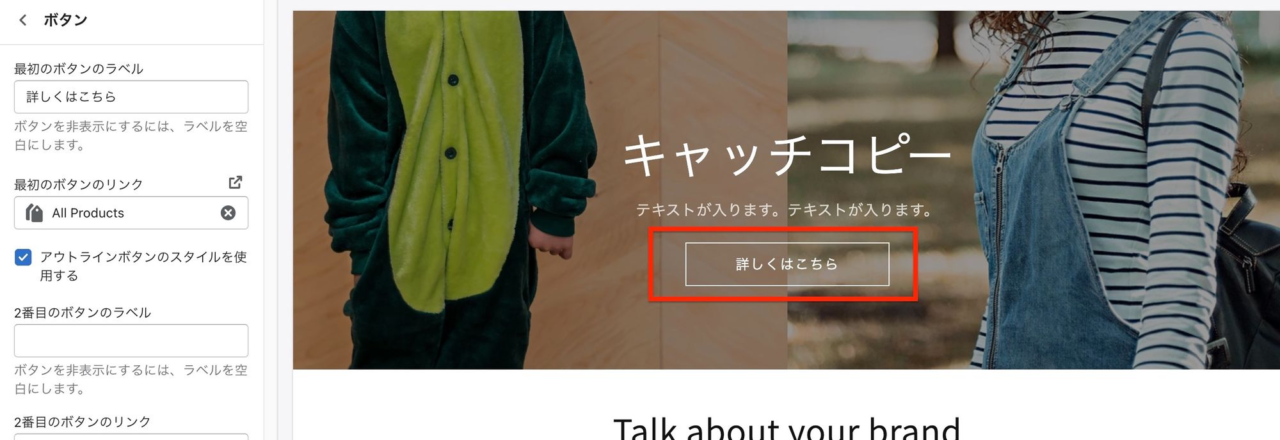
④ボタンを設置します。

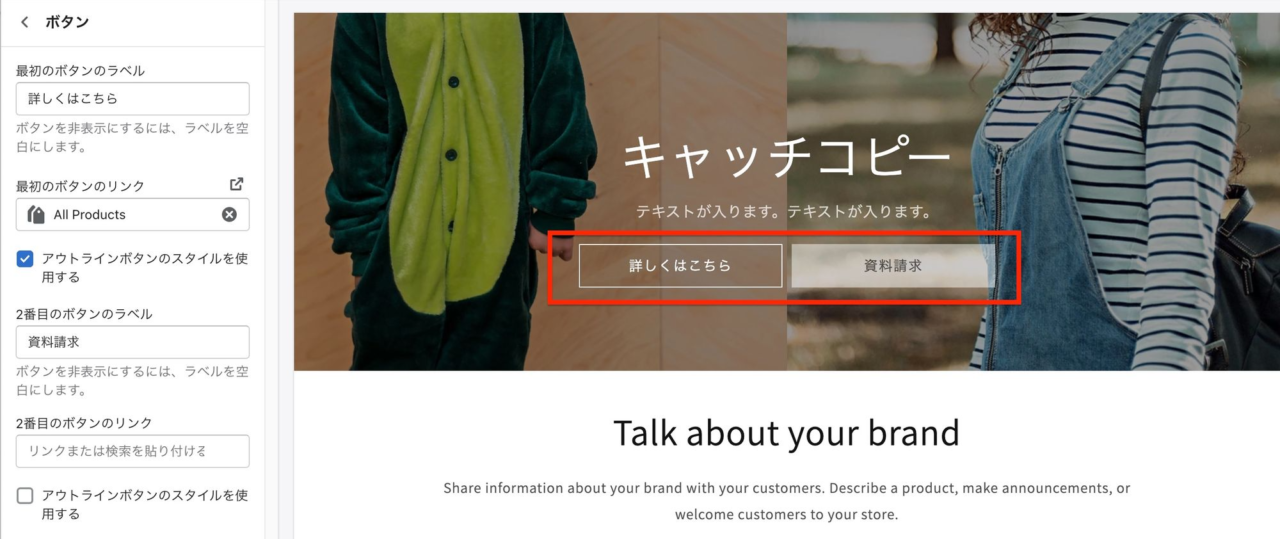
2番目のボタンを設定するとボタンがもう一つ表示されます。

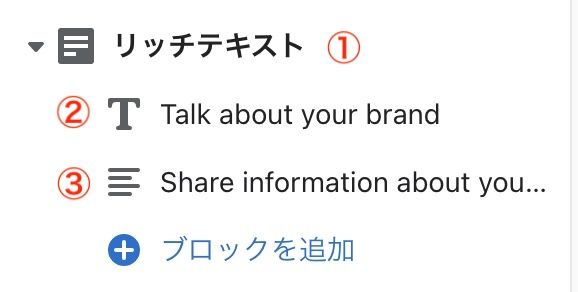
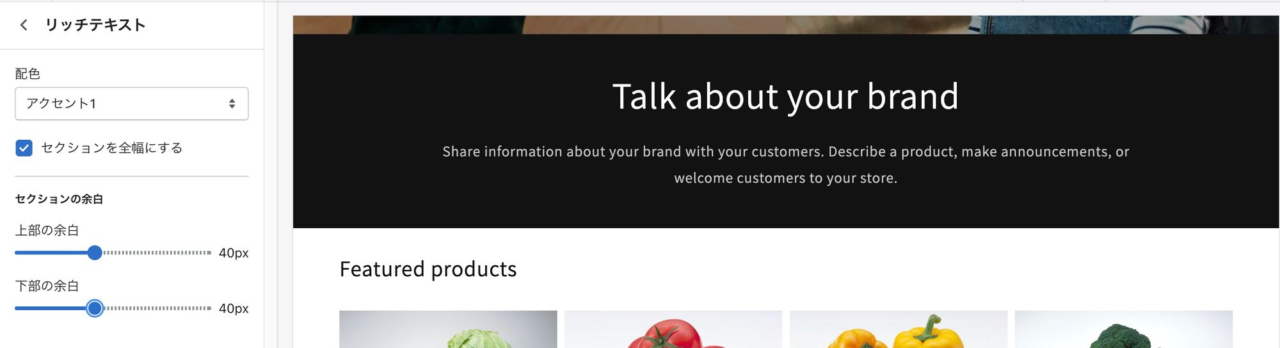
リッチテキスト

①で背景色や上下の余白が設定できます。

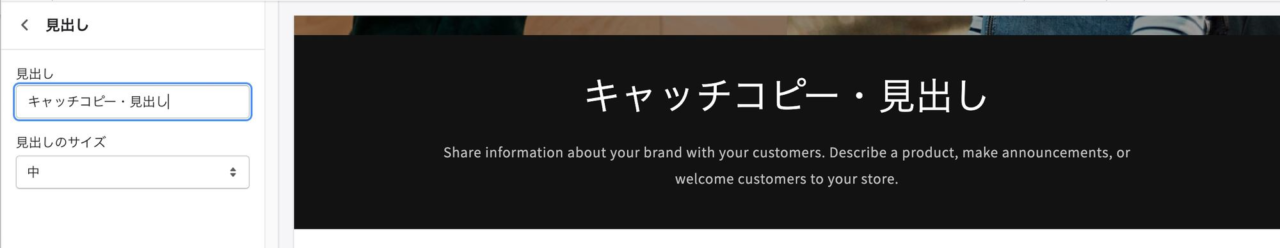
②で見出しのテキストとその文字サイズが設定できます。

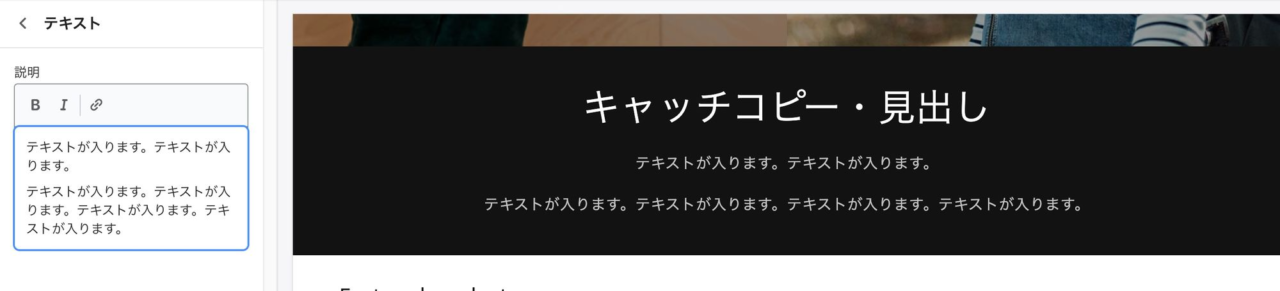
③で見出し下のテキストを設定できます。

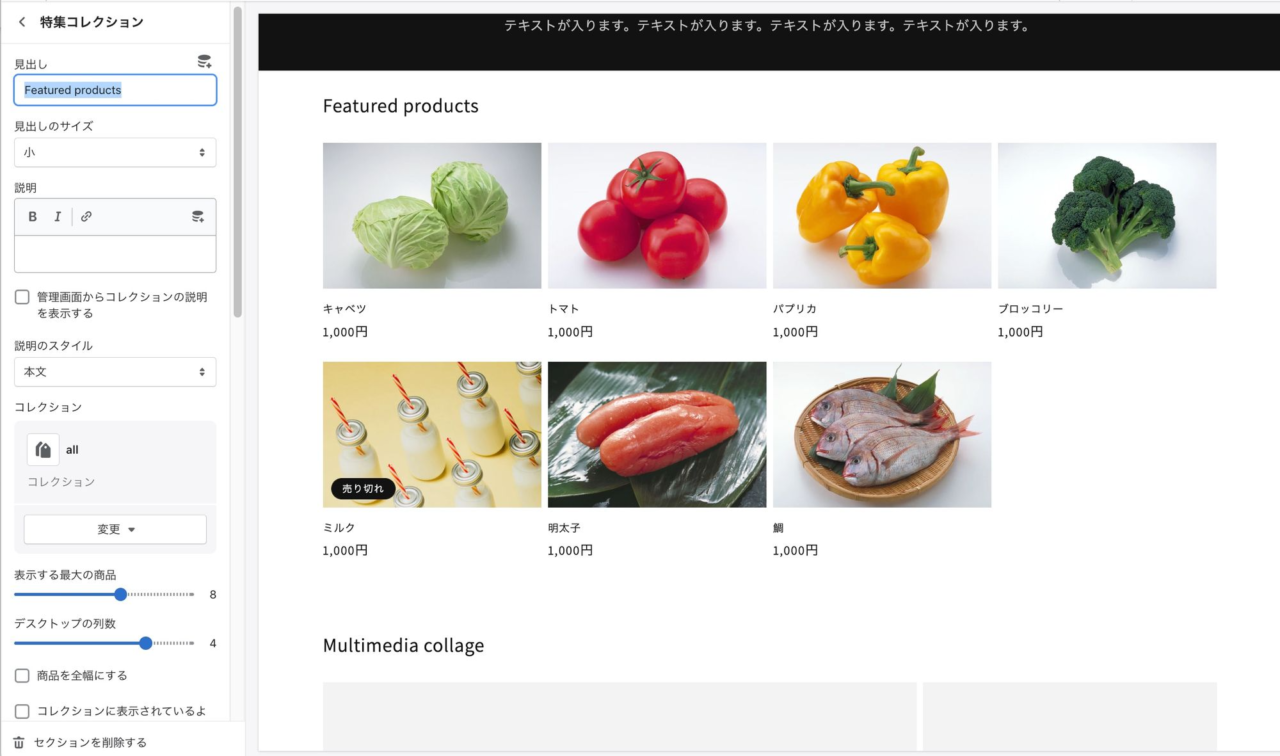
特集コレクション


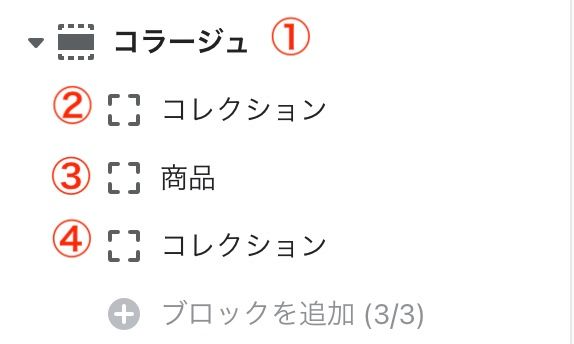
コラージュ

①「コラージュ」

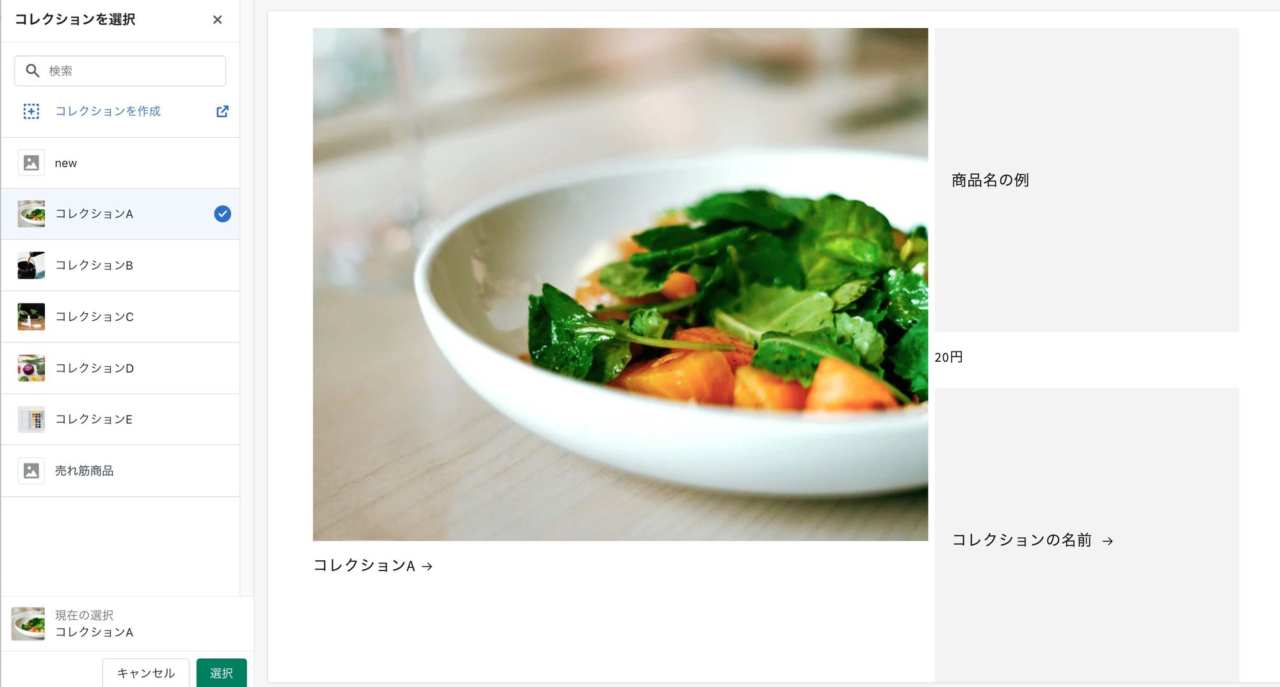
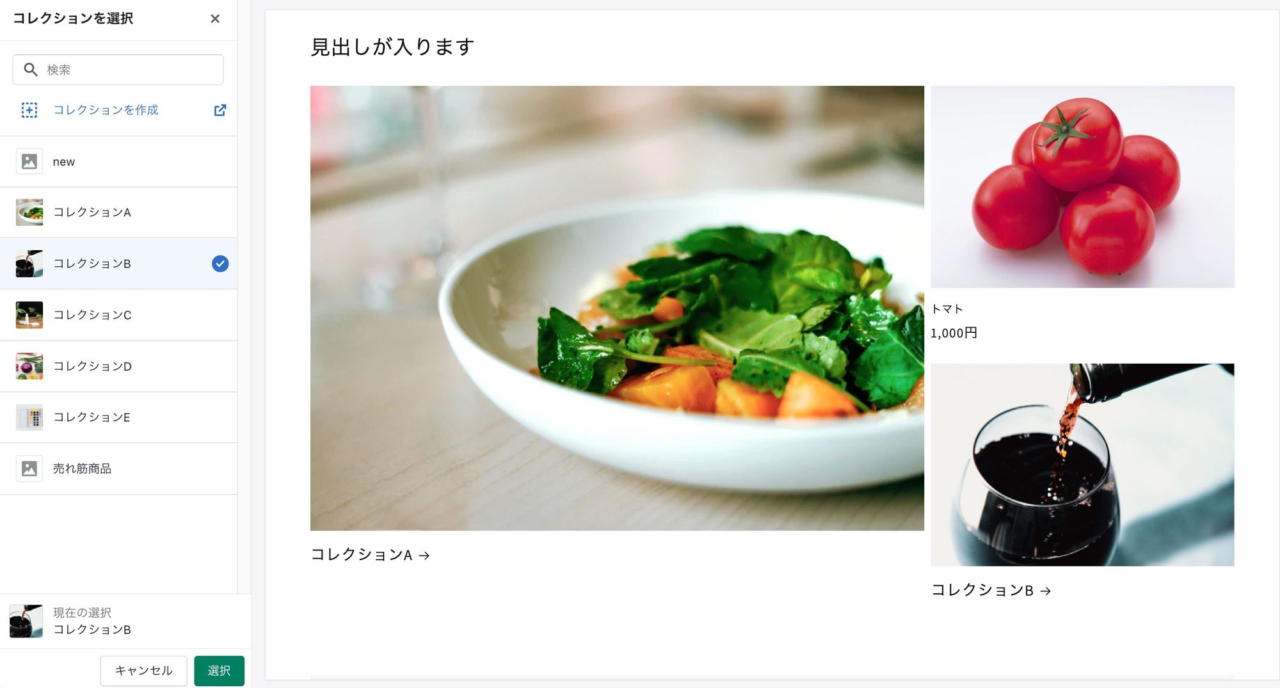
②「コレクション」


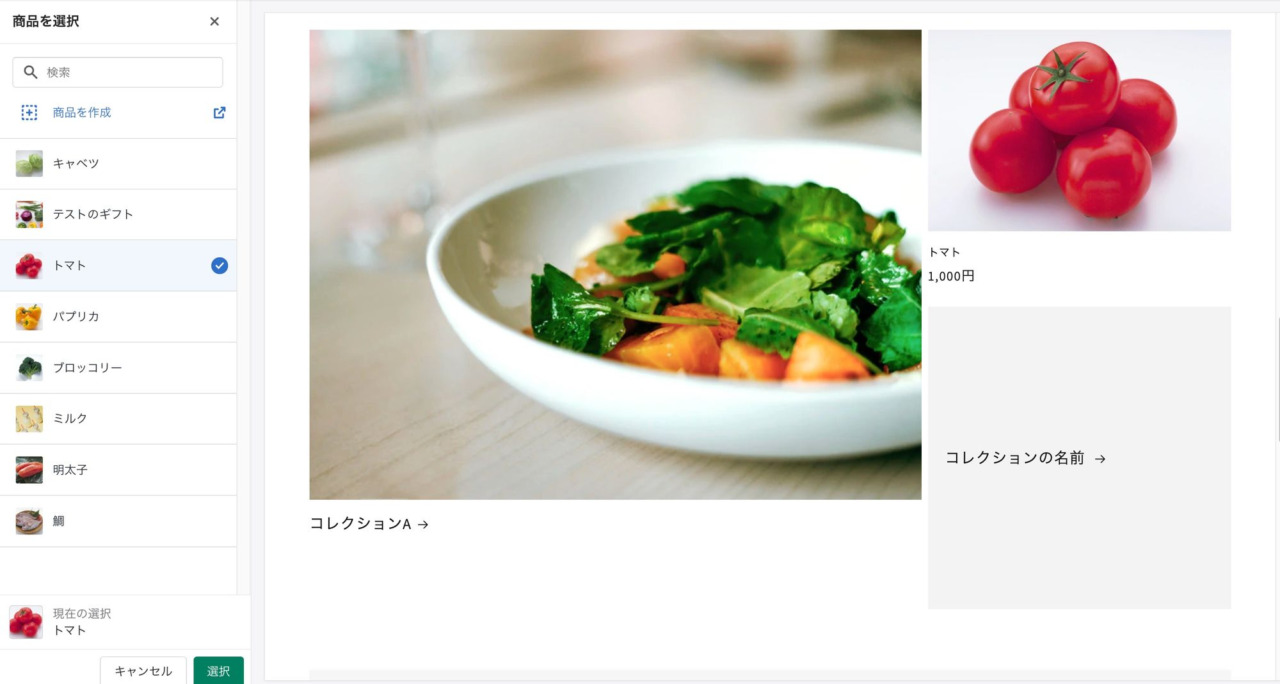
③「商品」

④「コレクション」

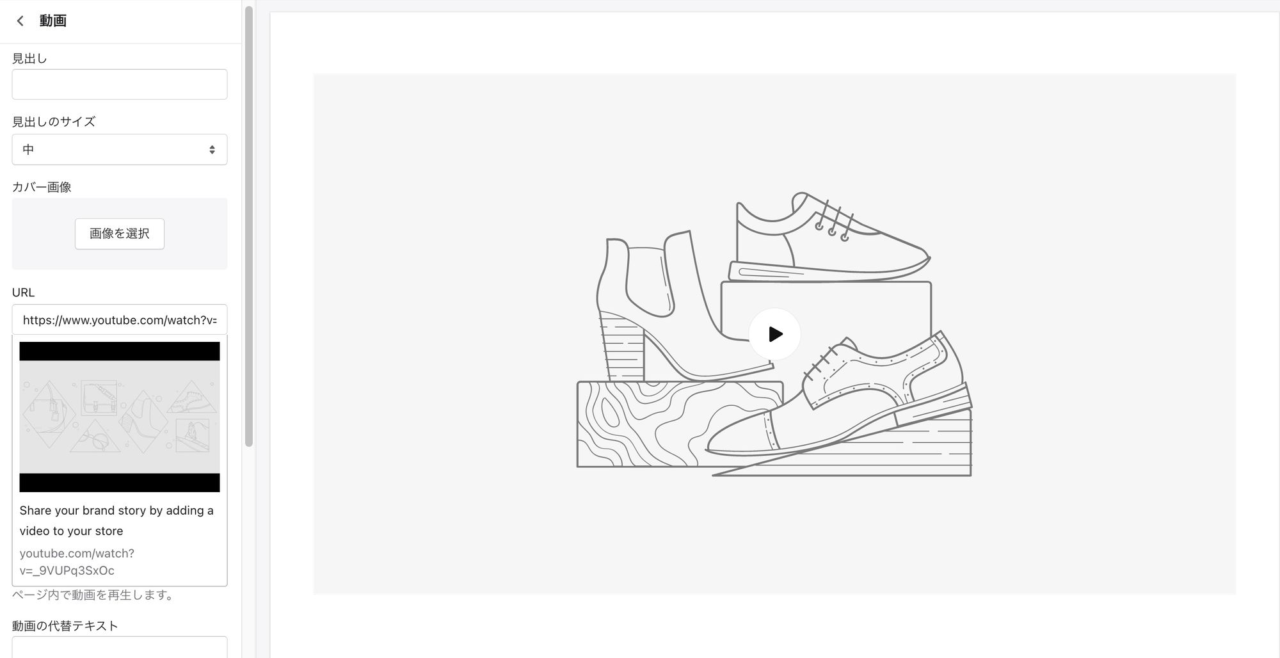
動画


マルチカラム

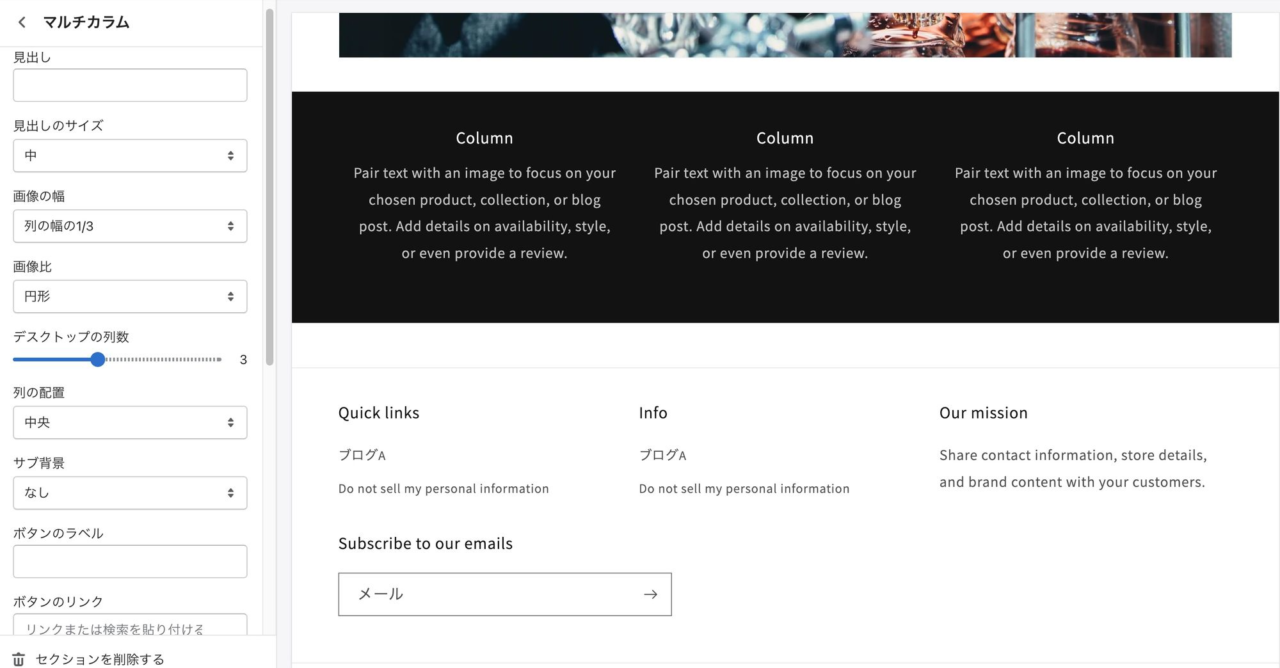
①「マルチカラム」

見出しのテキストやフォントサイズ、背景色などが設定できます。
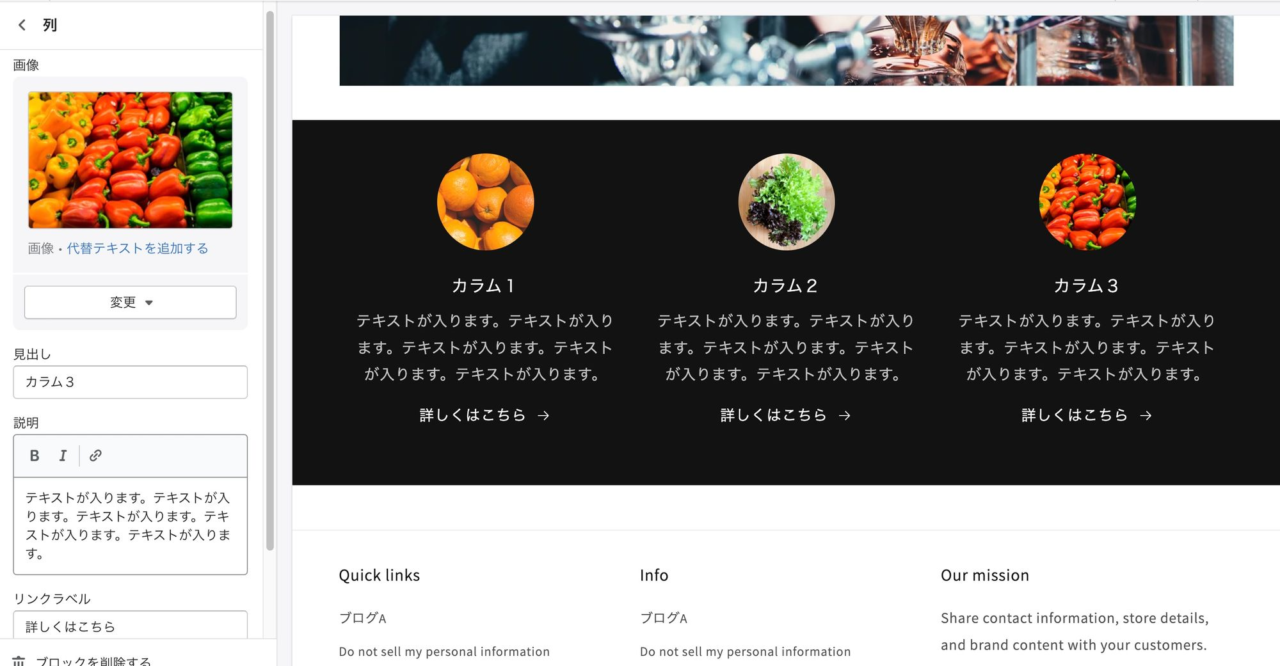
②「Column」

①で「画像比」を円形に選択した為、画像が円形になっています。
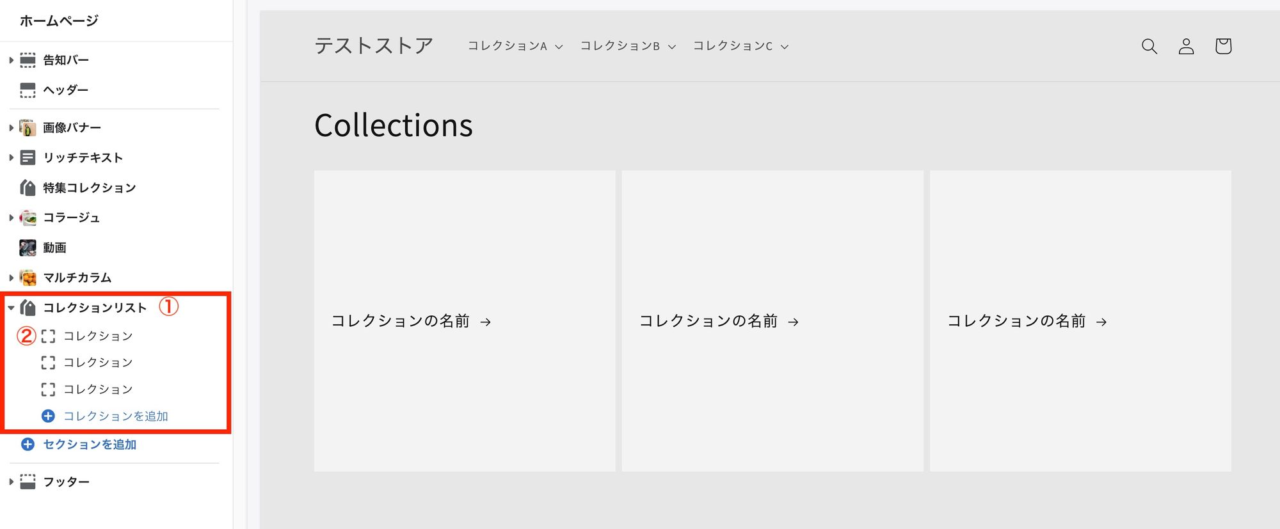
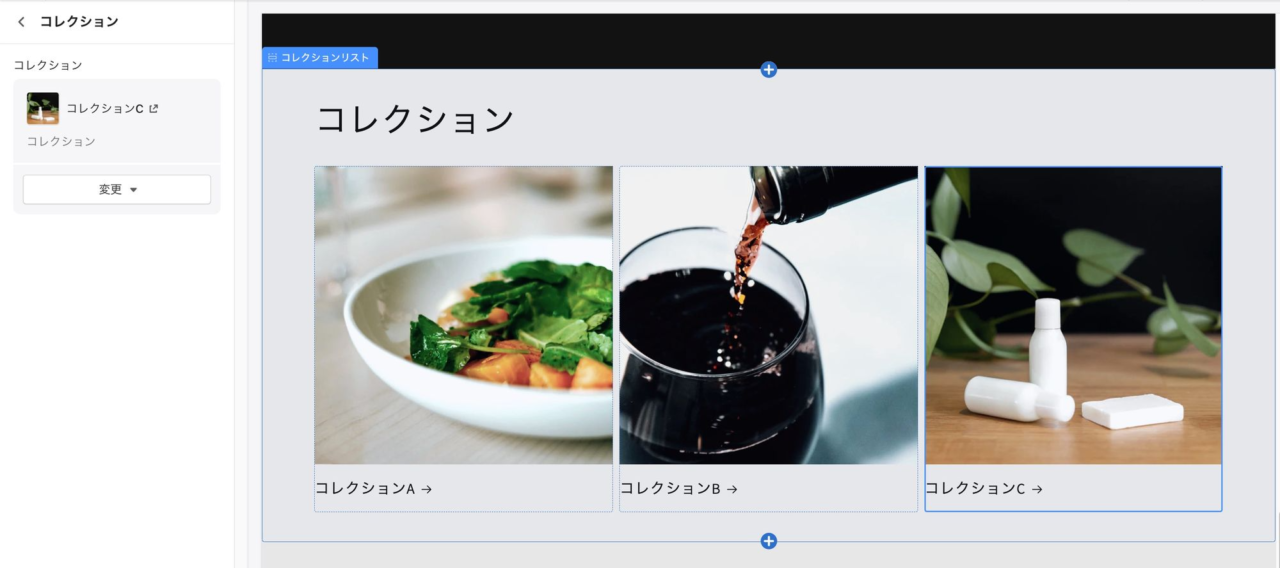
コレクションリスト
「コレクションリスト」を追加するとコレクションの一覧を表示できます。

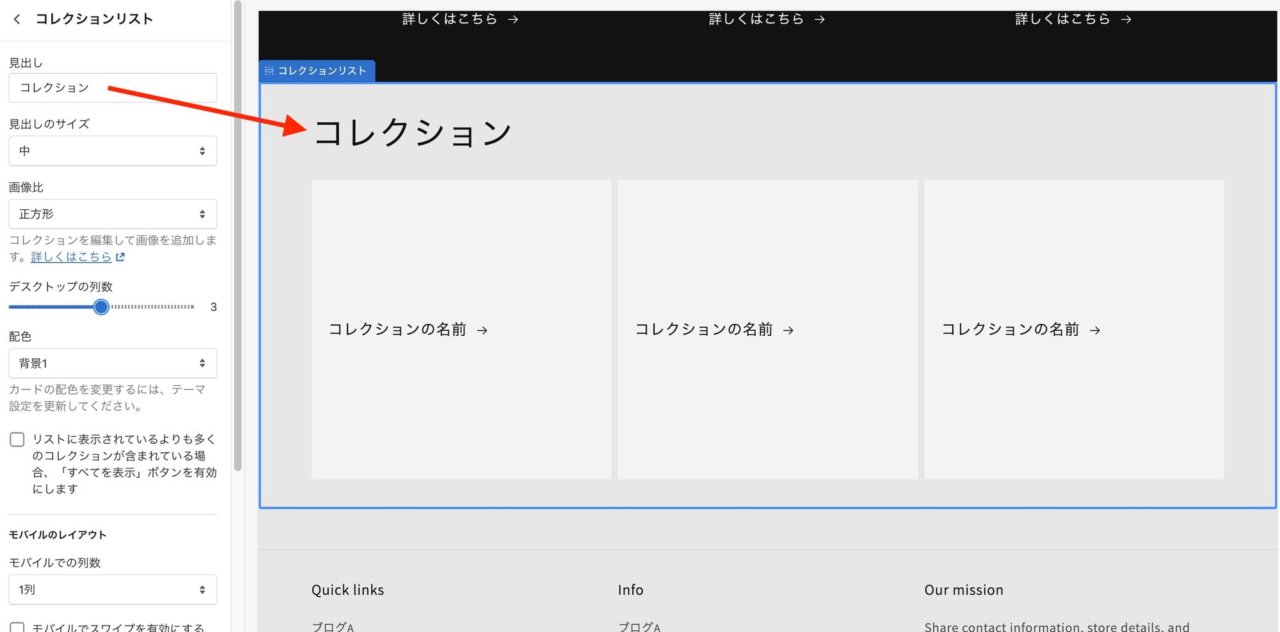
①では見出しやカラム数(初期設定3列)、背景色、モバイルでの見た目の設定、テーマスタイルでスタンダードとカードタイプが選択できます。

②では表示させたいコレクションを選びます。

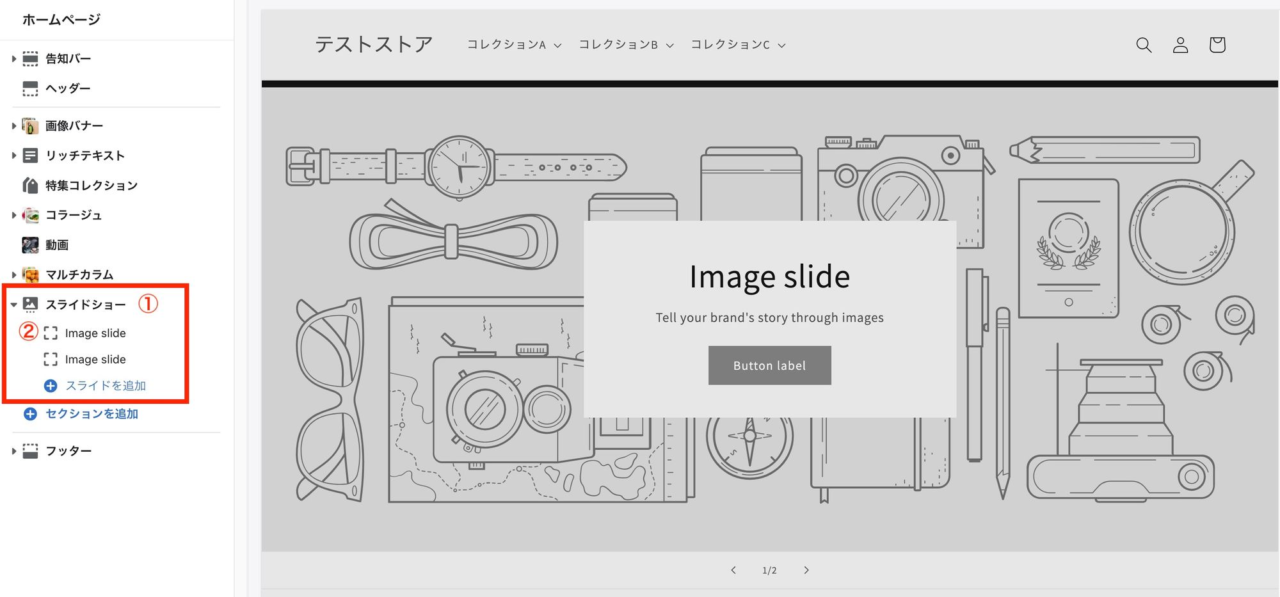
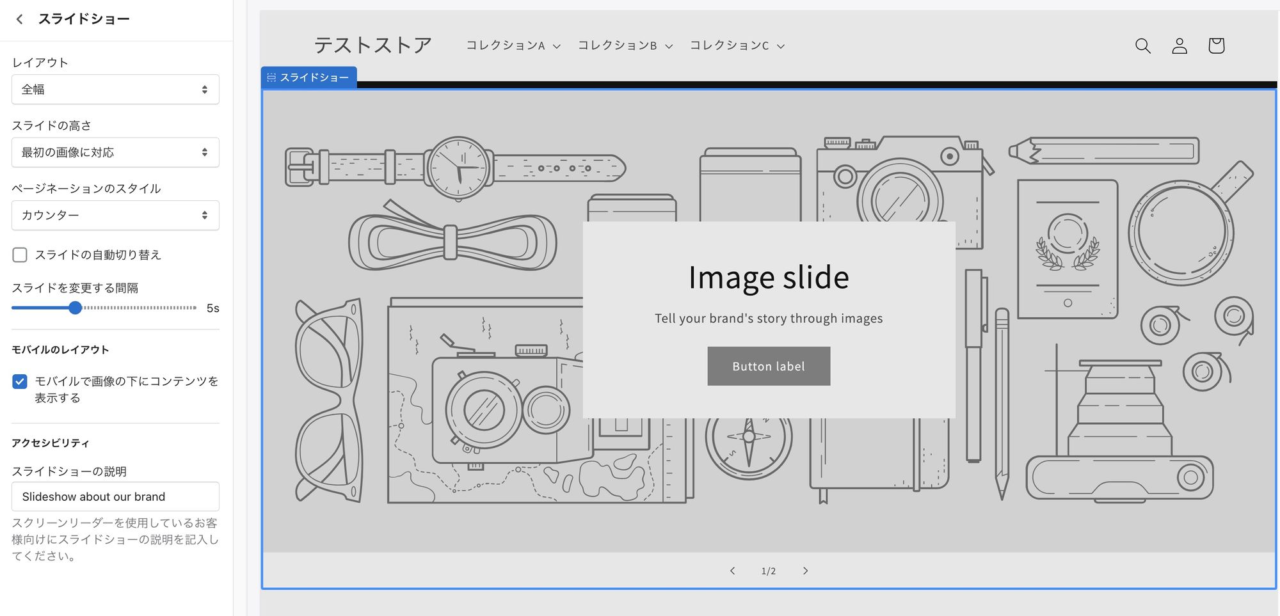
スライドショー
「スライドショー」を追加すると任意の場所にスライドショーを表示できます。

①ではスライドの見た目や自動切り替えの秒数などを設定します。

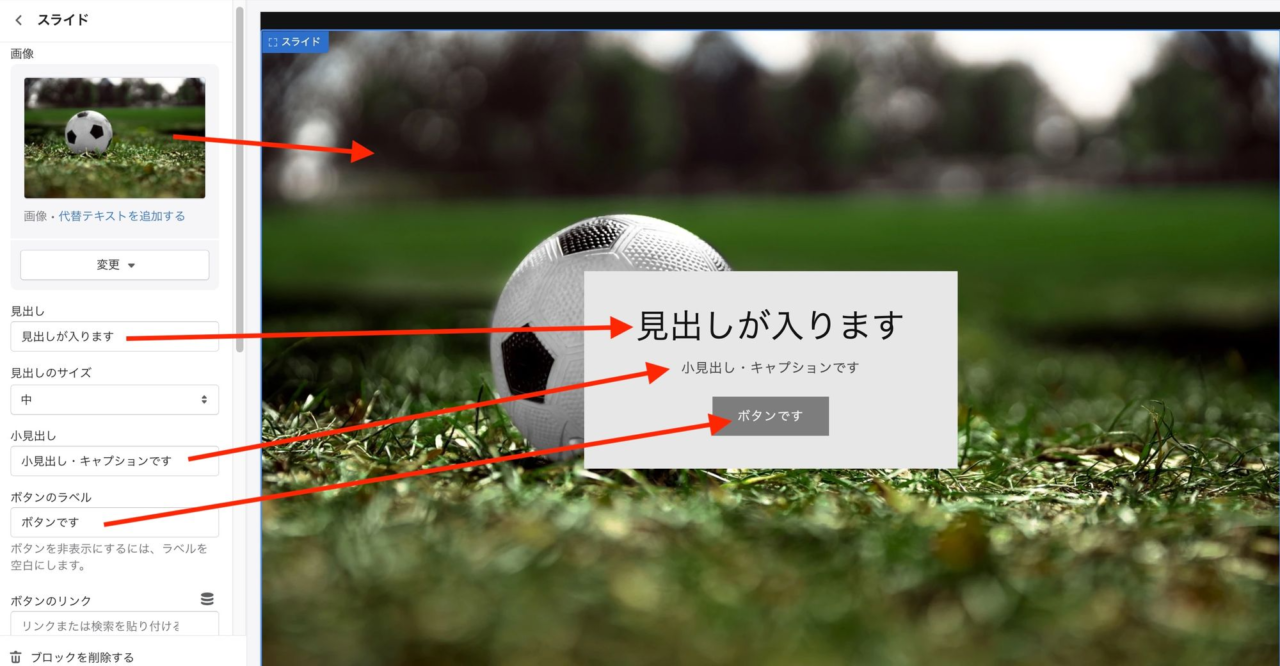
②ではスライドの上のテキストコンテンツをを設定します。 見出し、小見出し、ボタン、背景色などが設定できます。

お問い合わせフォーム

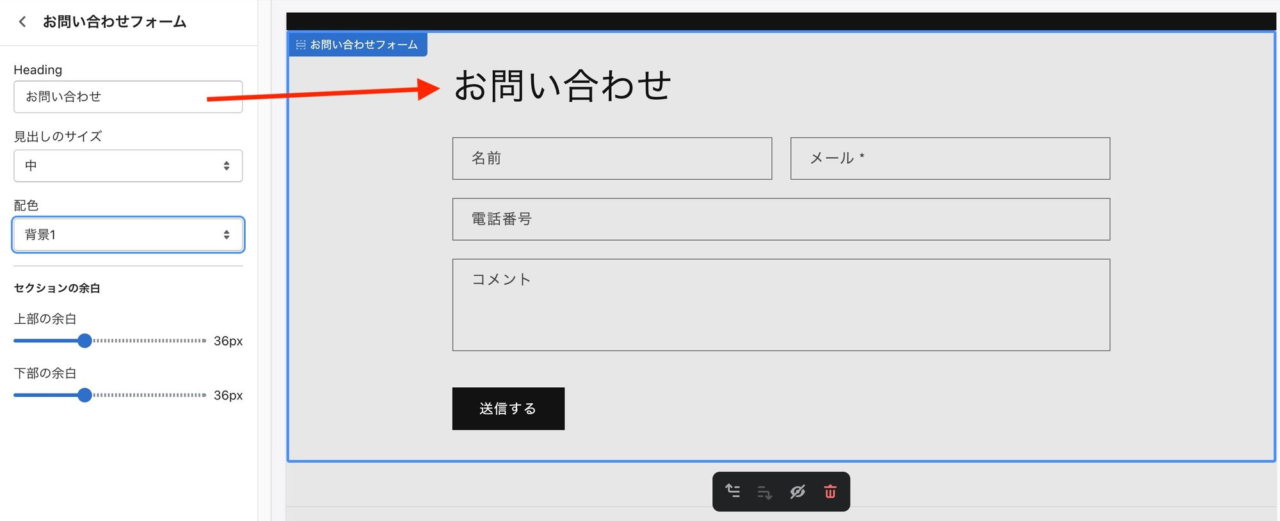
「お問い合わせフォーム」セクションを追加するとお問合せフォームがどのページのどの場所にも設定できます。

見出し、背景色などが変更できます。 **名前、メールなどの項目はLiquidで設定されており、このカスタマイズでは変更できません。**項目を変更・追加したい場合はLiquidを編集するか、フォームカスタマイズ用のアプリ(Powerful Contact Form Builder、Contact Formなど)を使用する必要があります。
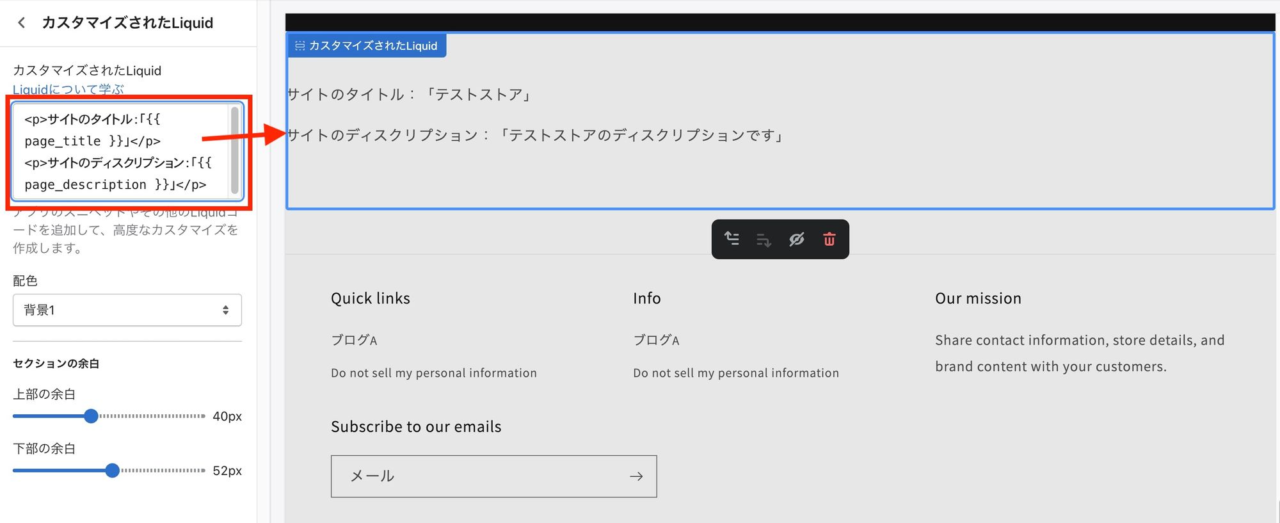
カスタムLiquid

「セクションを追加」で「カスタムLiquid」を選ぶと「カスタマイズされたLiquid」が出てきます。(なぜか項目名が変わります) Liquidを使って独自のブロックを作成できます。

参考例として、サイトタイトル、ディスクリプションのオブジェクトを表示させるLiquidを記入しました。 if文、for文なども使用できますので合わせてHTML、CSSを設定すればいろいろ活用できそうなセクションです。
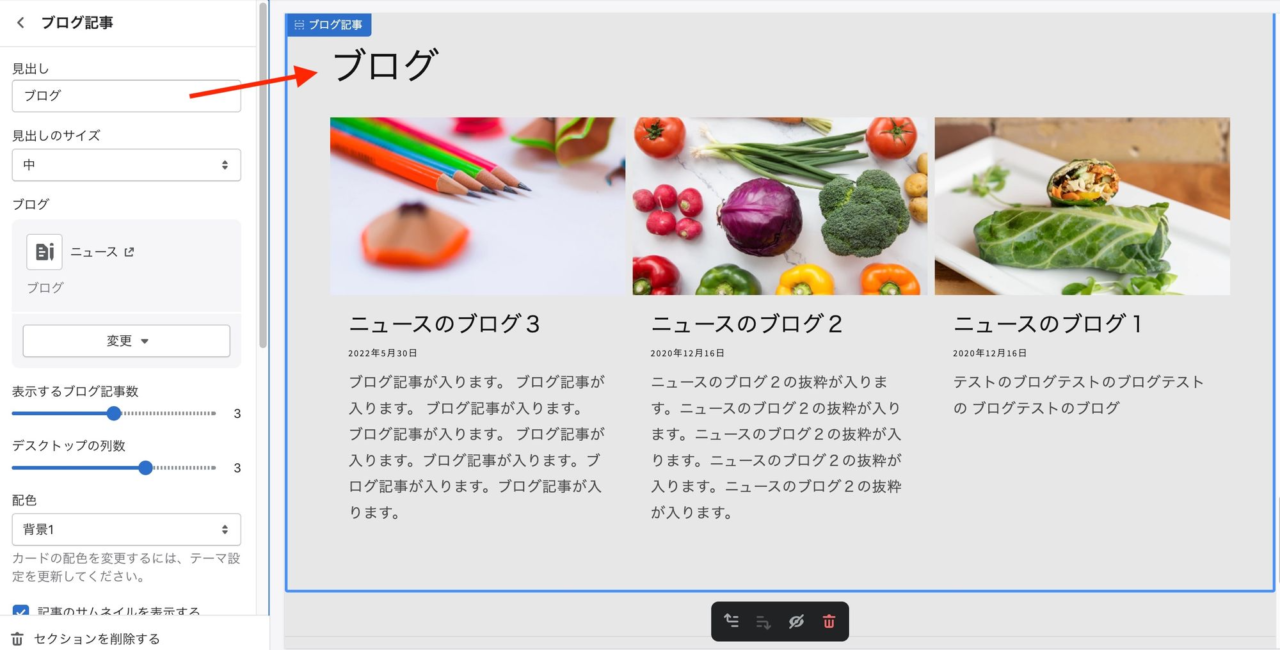
ブログ記事

「ブログ記事」セクションを追加するとどのページのどの場所にもブログ一覧が表示できます。

見出しや、どのブログ表示させるか、表示させる記事数、配色、サムネイル、日付、執筆者の表示非表示などの設定ができます。
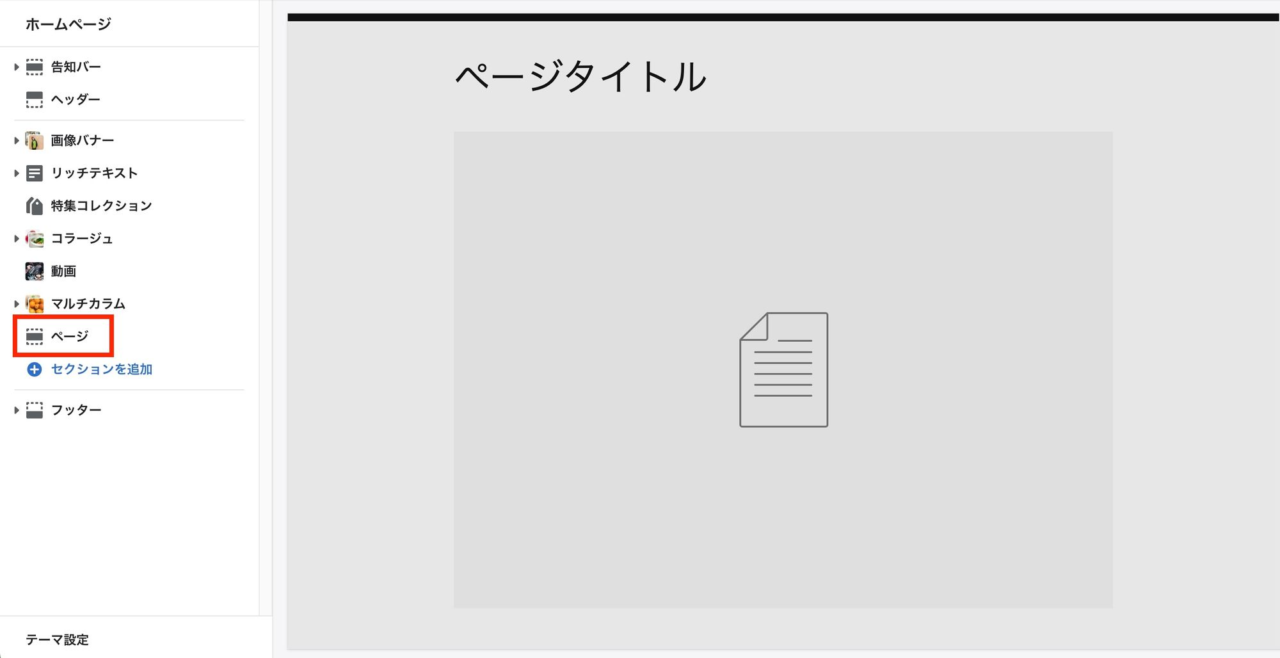
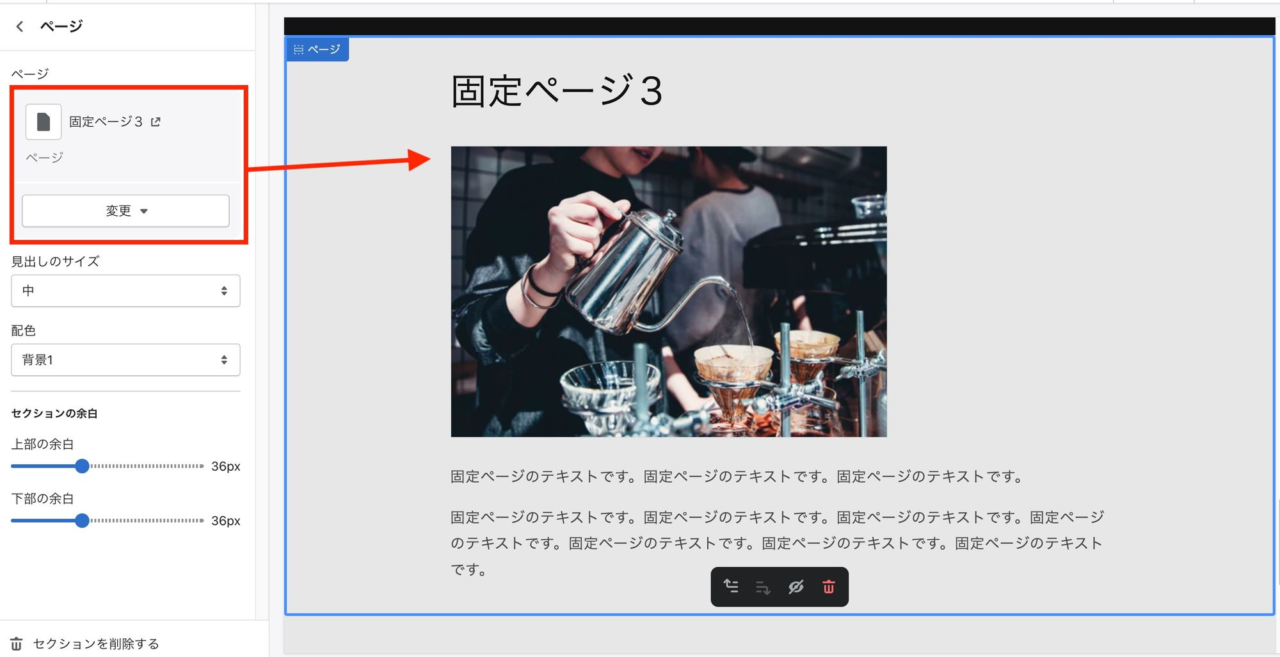
ページ

「ページ」セクションを追加するとどの場所にも指定した固定ページのブロックを追加できます。

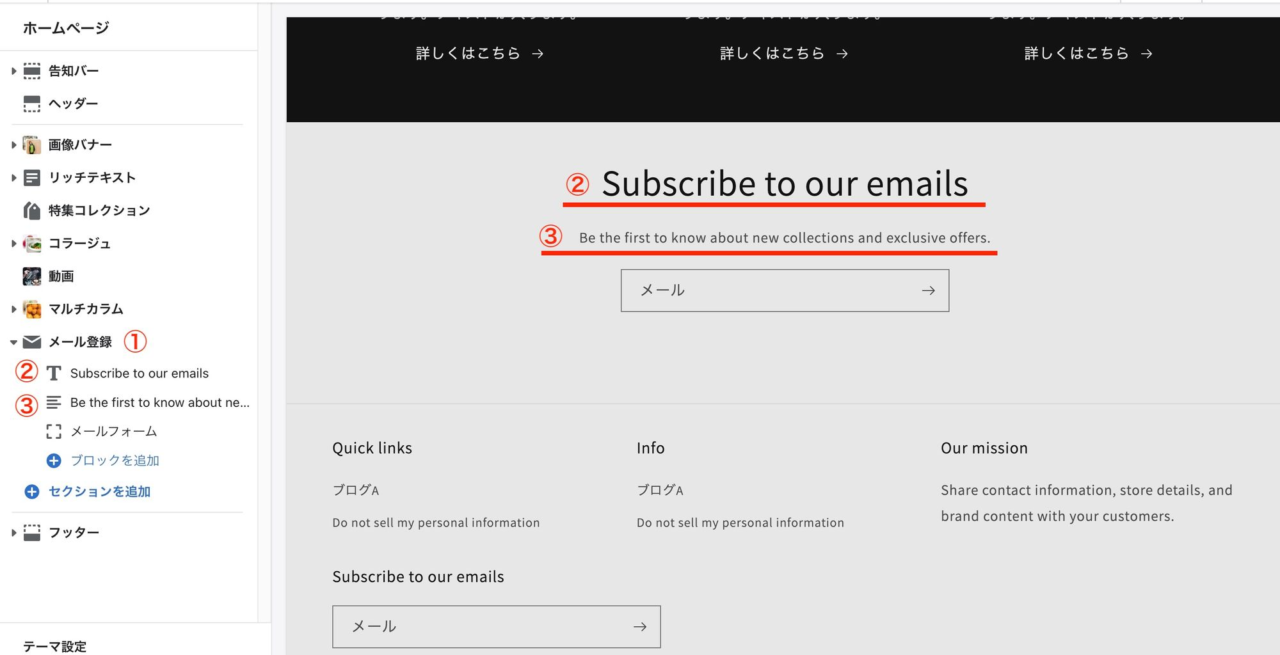
メール登録
「メール登録」を追加するとメルマガ用の登録フォームセクションが表示できます。

①では背景色やマージンなどの設定ができます。
②は見出しの設定、③はテキストを設定できます。
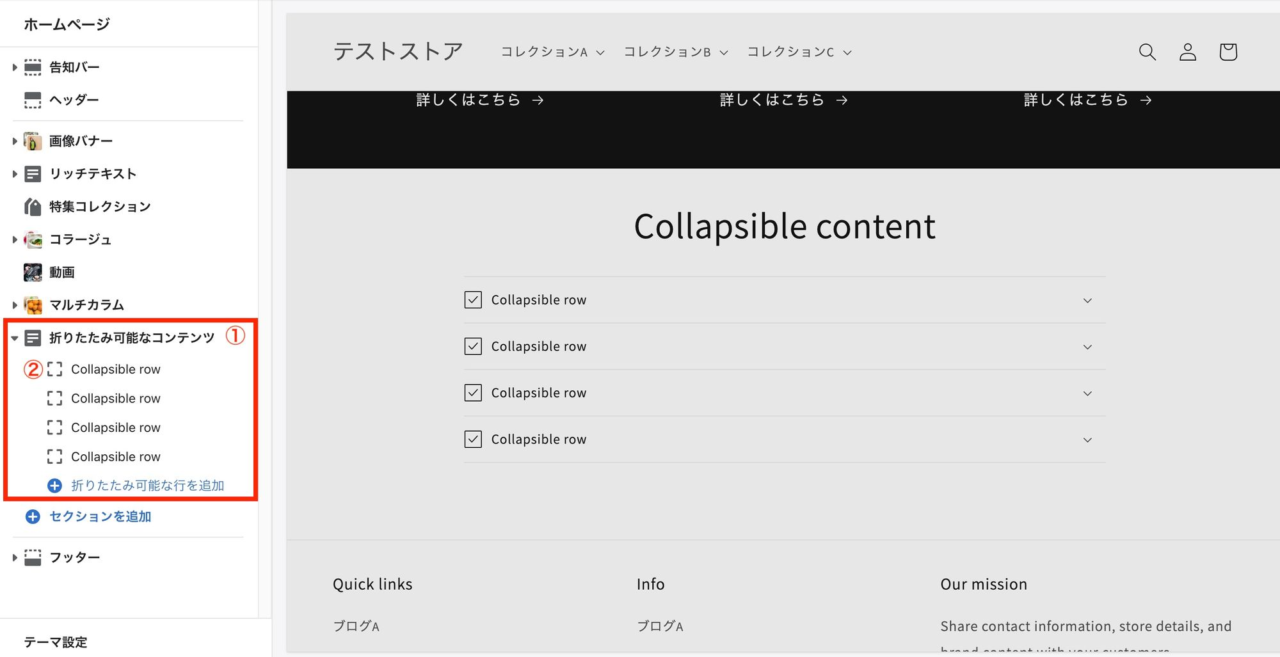
折りたたみ可能なコンテンツ
「折りたたみ可能なコンテンツ」を追加すると開閉するコンテンツを表示できます。 簡単な説明のコンテンツやFAQなどにも活用できるセクションです。

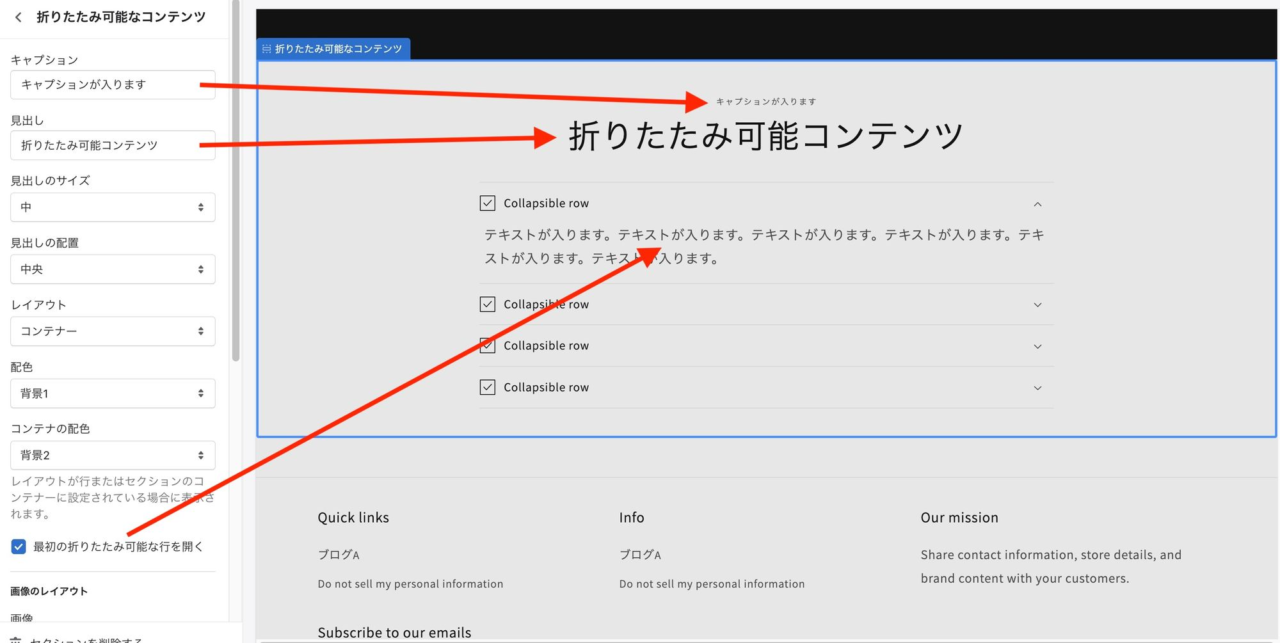
①ではキャプションや見出し、背景色、最初のコンテンツの開閉などを設定できます。

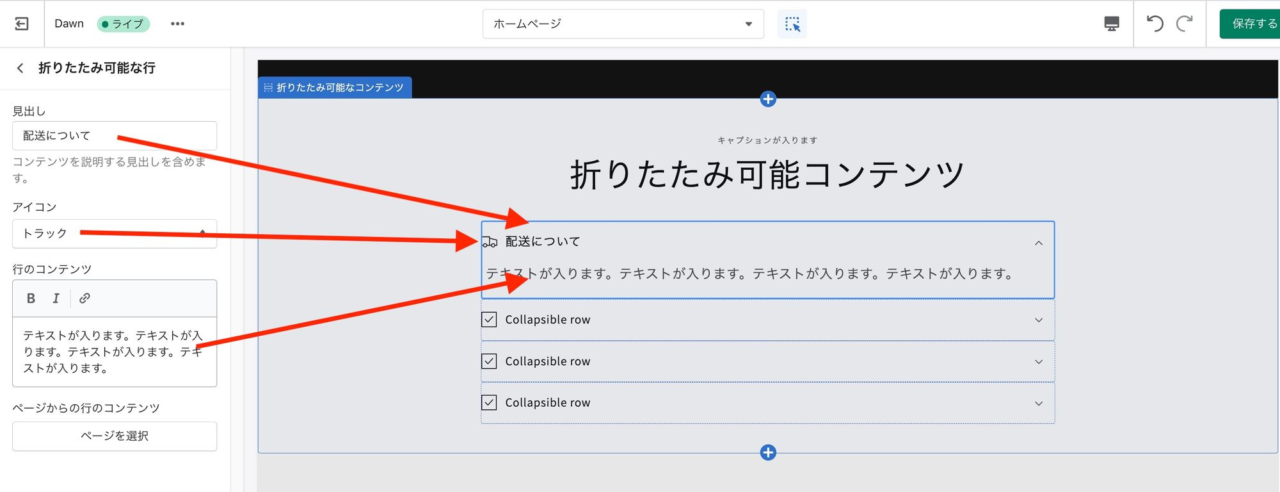
②では、それぞれのコンテンツの見出し、見出しのアイコン、コンテンツのテキストなどが設定できます。

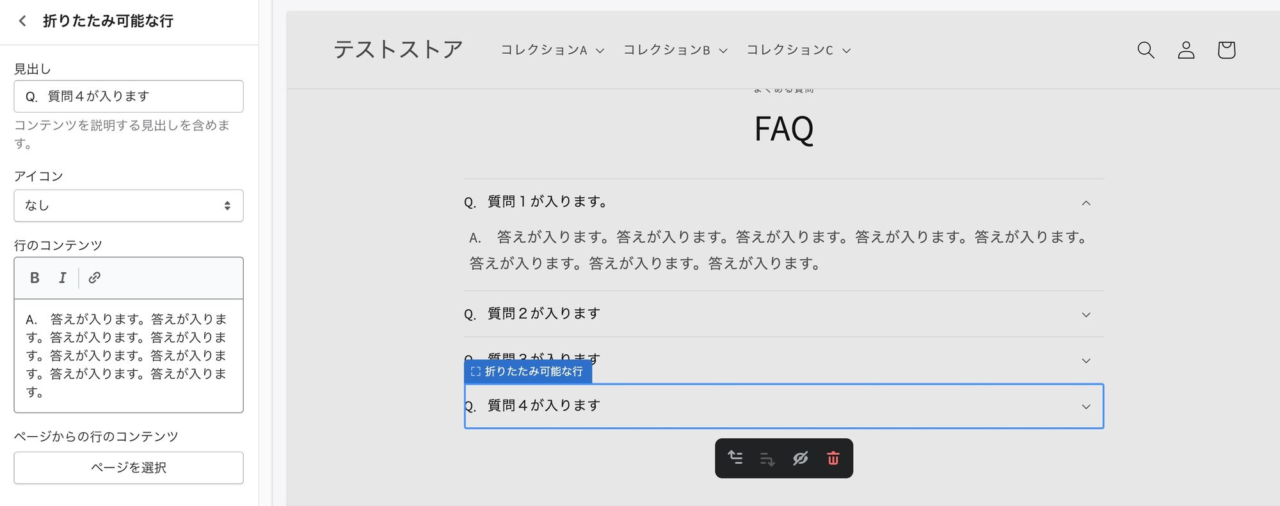
参考例としてFAQ風なコンテンツを作成してみました。

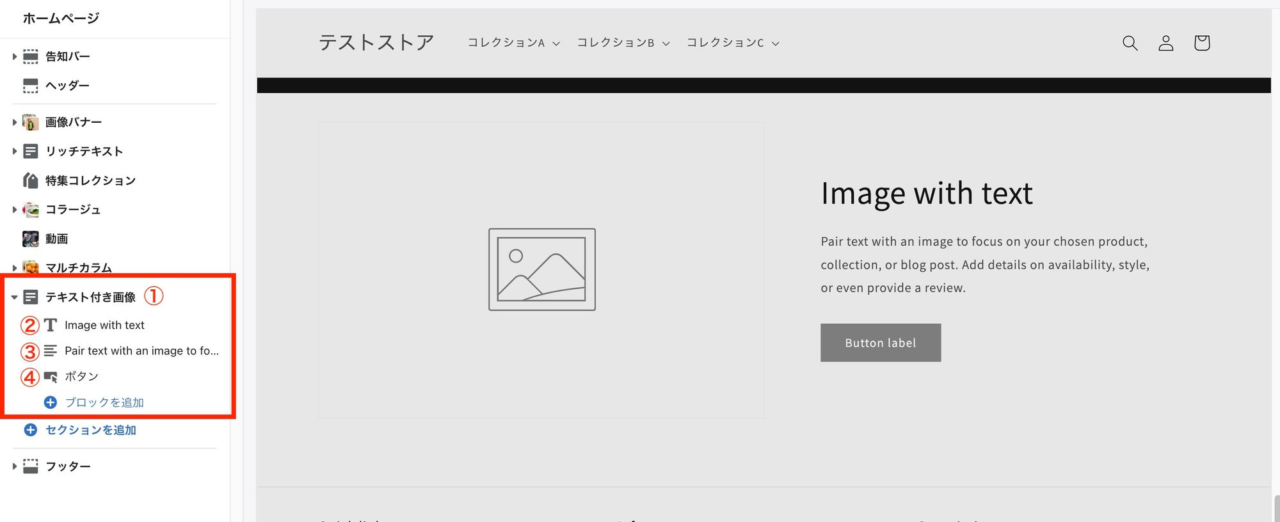
テキスト付き画像

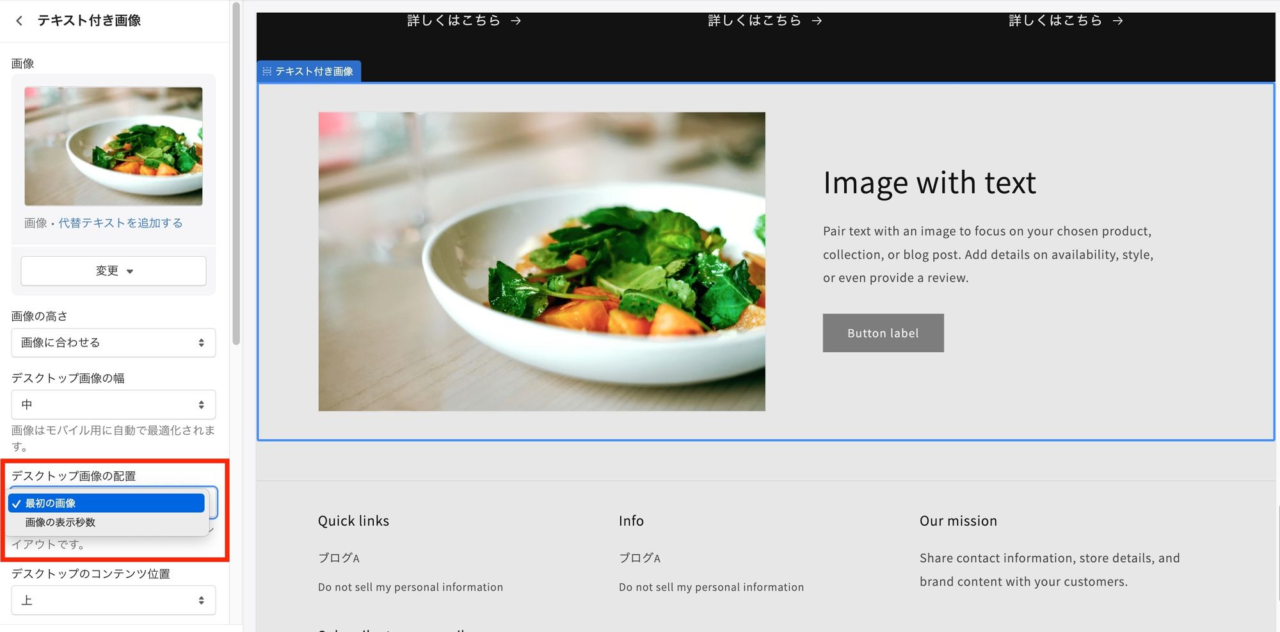
①では画像を設定、配置します。 「デスクトップ画像の配置」では、画像を最初に配置(PCでは左側)するかテキストを最初に配置するかを設定します。 ※現状(2022年6月)、「最初の画像」と「画像の表示秒数」となっていますが和訳が変なのでパッと見意味がわからないかと思います。

②では見出し、③ではテキストが設定できます。
④ではボタンのテキストとリンクが設定できます。
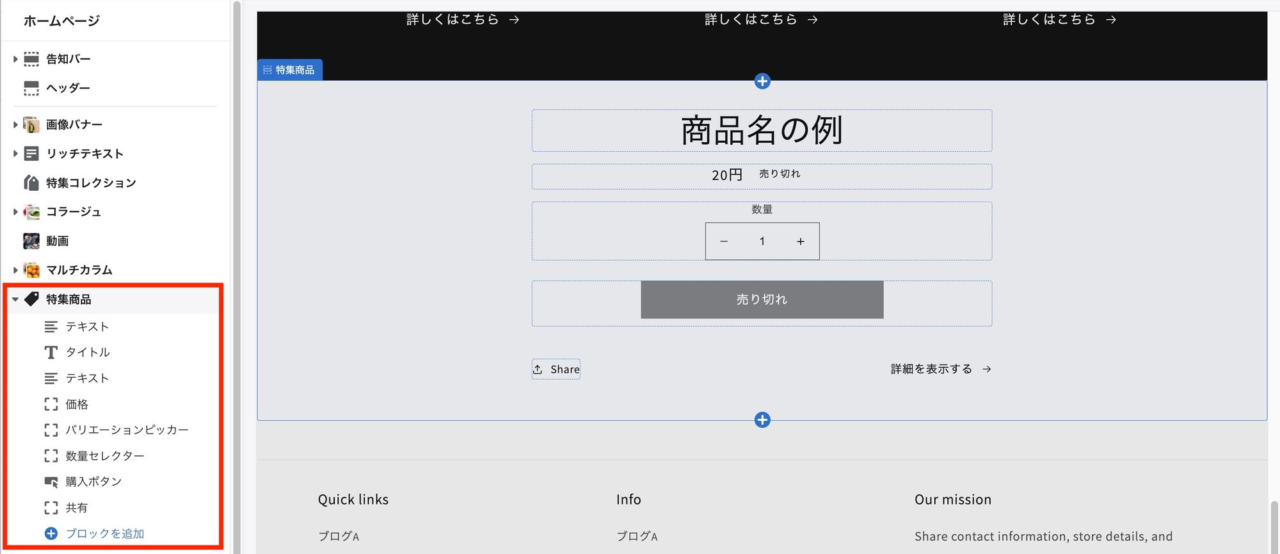
特集商品
「特集商品」を追加すると商品ページ以外のトップページや固定ページでも任意の商品の詳細、購入ボタンを設置できます。


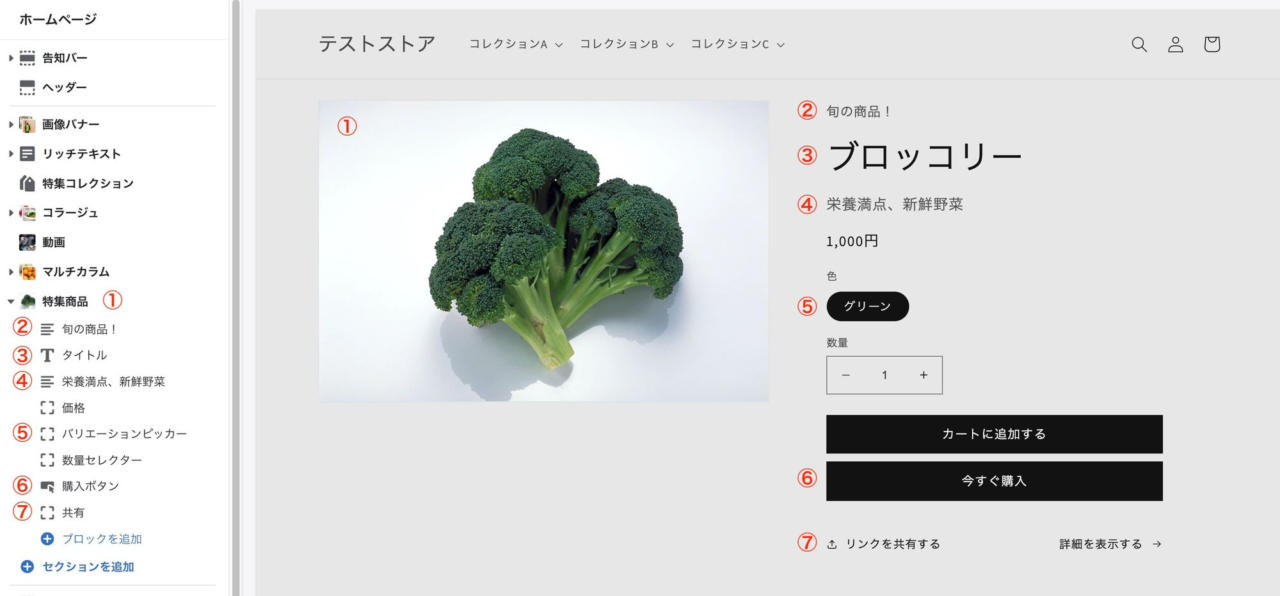
①は配置する商品を選択、設定します。
②は初期設定では「販売元」が設定されていますが、任意のテキストなどを設定することも可能です。
③はフォントの大きさのみ設定できます。
④は初期設定では「商品のサブタイトル」が設定されていますが、任意のテキストなどを設定することも可能です。
⑤はバリエーションの見た目を選べます。
⑥は今すぐ購入ボタンのような動的チェックアウトボタンの表示非表示を設定できます。
⑦は共有用の商品ページのリンクです。テキストが設定できます。
この他に「テキスト」「カスタムLiquid」「商品評価」のブロックが追加可能です。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。
関連記事はこちら









