目次
Instafeed
基本情報
海外製のアプリです。
アプリの管理画面は英語ですが複雑な設定はないので問題なく使用できます。
レビュー数は1000件を超え、評価も高いアプリです。
できること
- Instagramアカウントと紐付け、画像サムネイルを表示できる。
料金
- 無料プラン
動画のアップロード、レイアウトのカスタマイズ、インスタグラムへのリンクなど - プロプラン「$4.99/月」
いいねを表示、商品タグ付け、最大3つの違うフィードを表示など - プラスプラン「$19.99/月」
フィード数無制限、ハッシュタグによるフィルター
無料〜$19.99/月のプランがありますが、無料プランでも問題なく使えるアプリだと思います。
導入・インストール
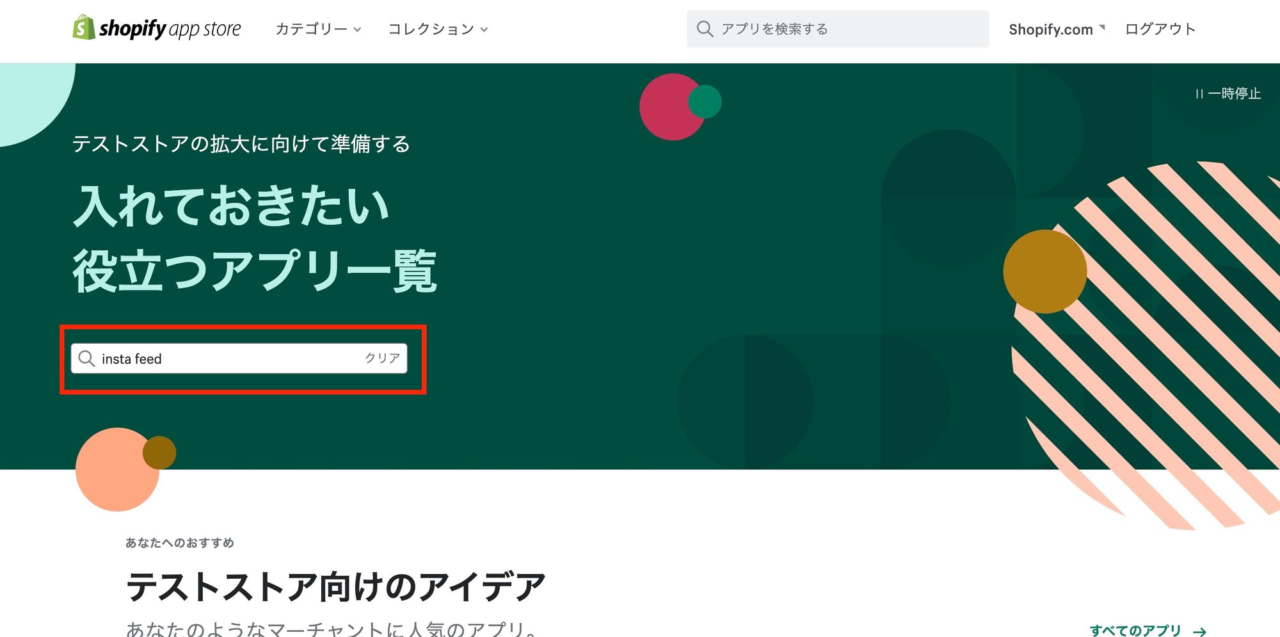
Shopify app store(https://apps.shopify.com/?locale=ja)で「instafeed」を検索。

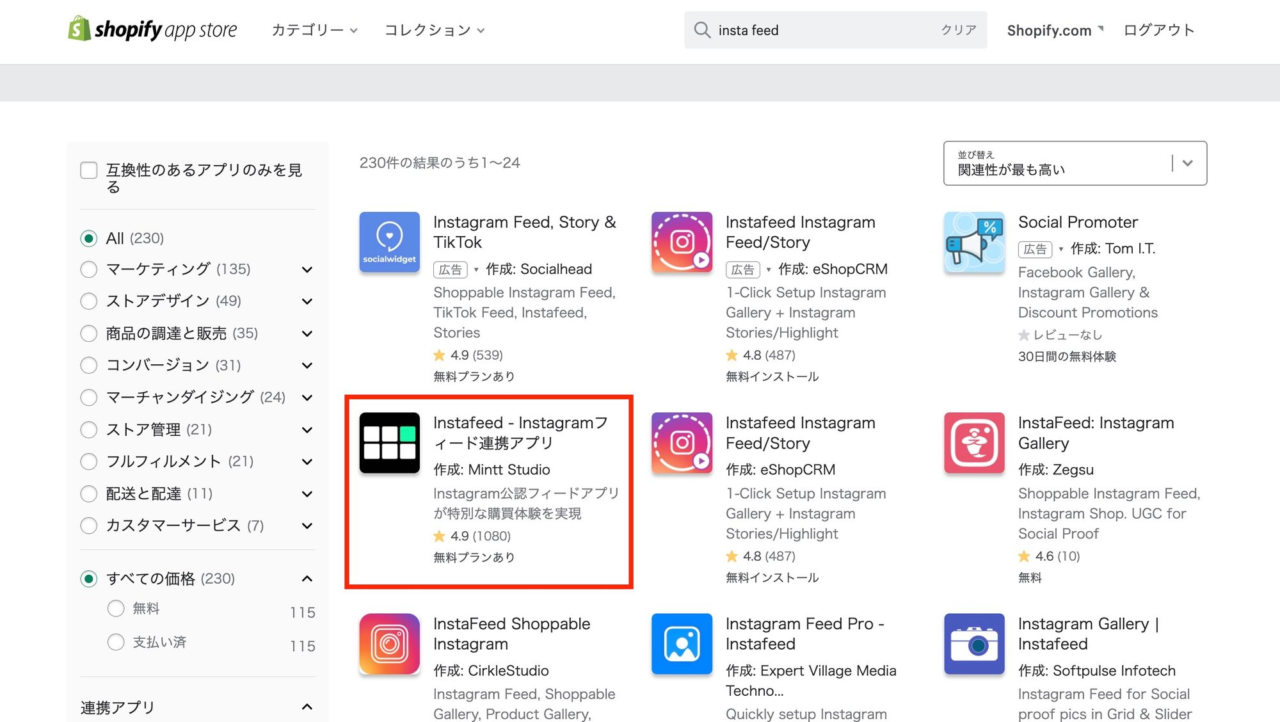
検索結果に「Instafeed」がヒットしますのでクリック。

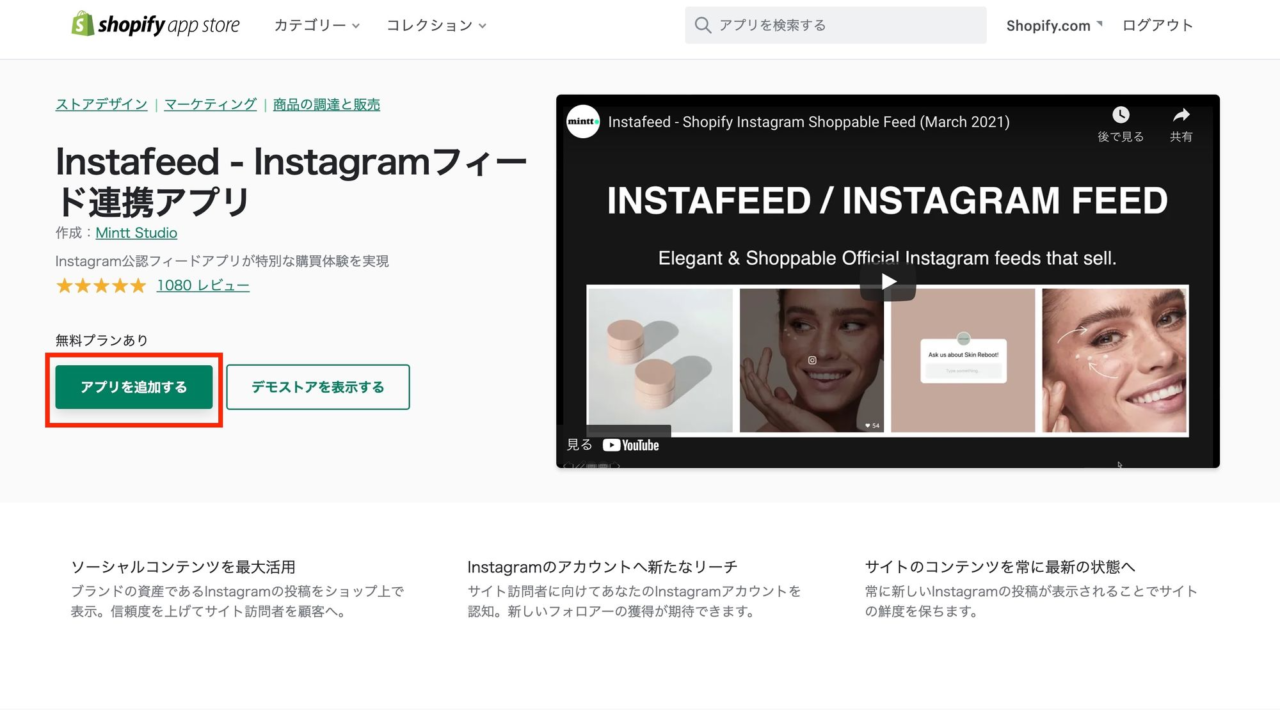
「アプリを追加する」ボタンをクリックでインストールします。

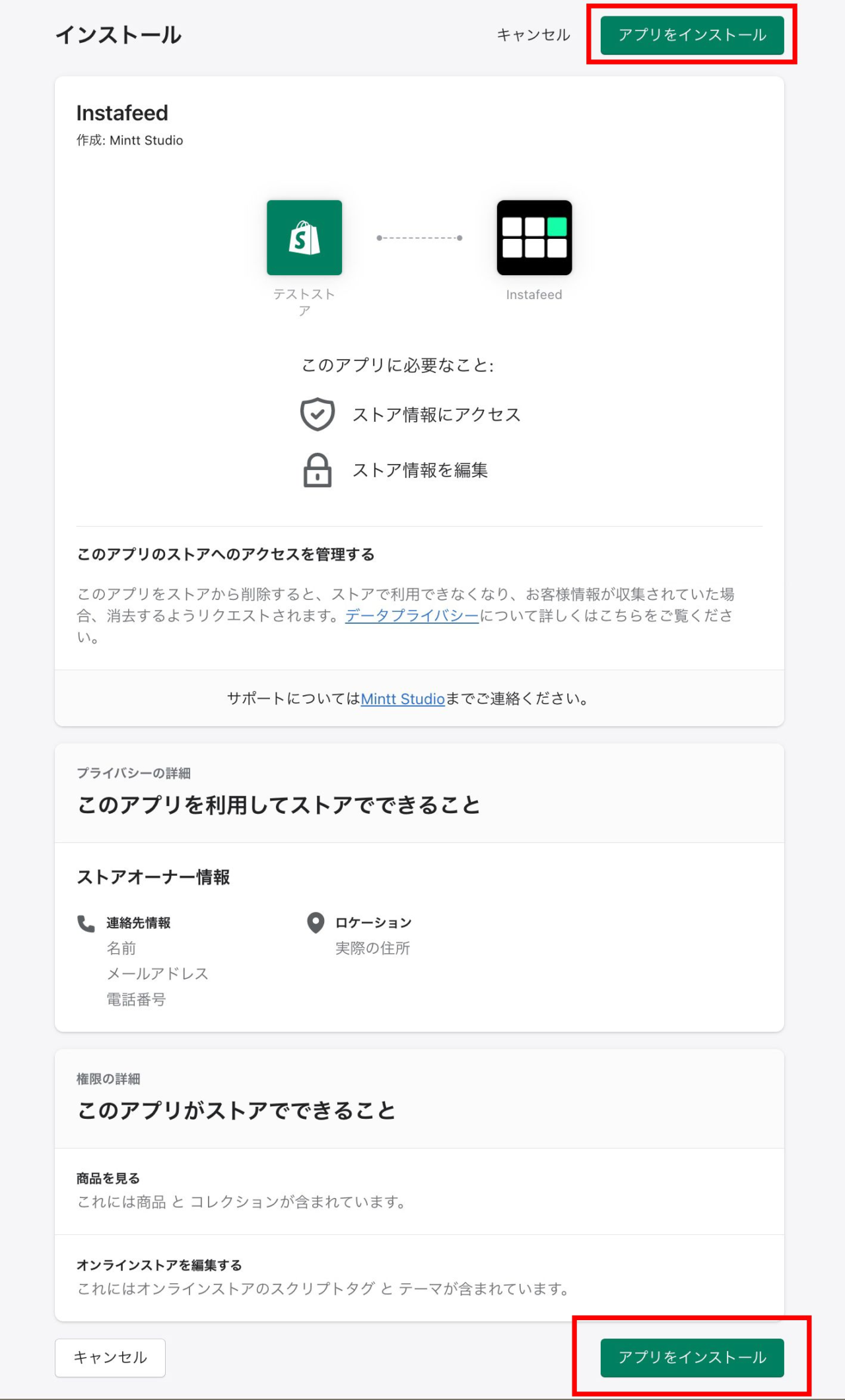
管理画面に戻るので「アプリをインストール」ボタンをクリック。

↓

↓
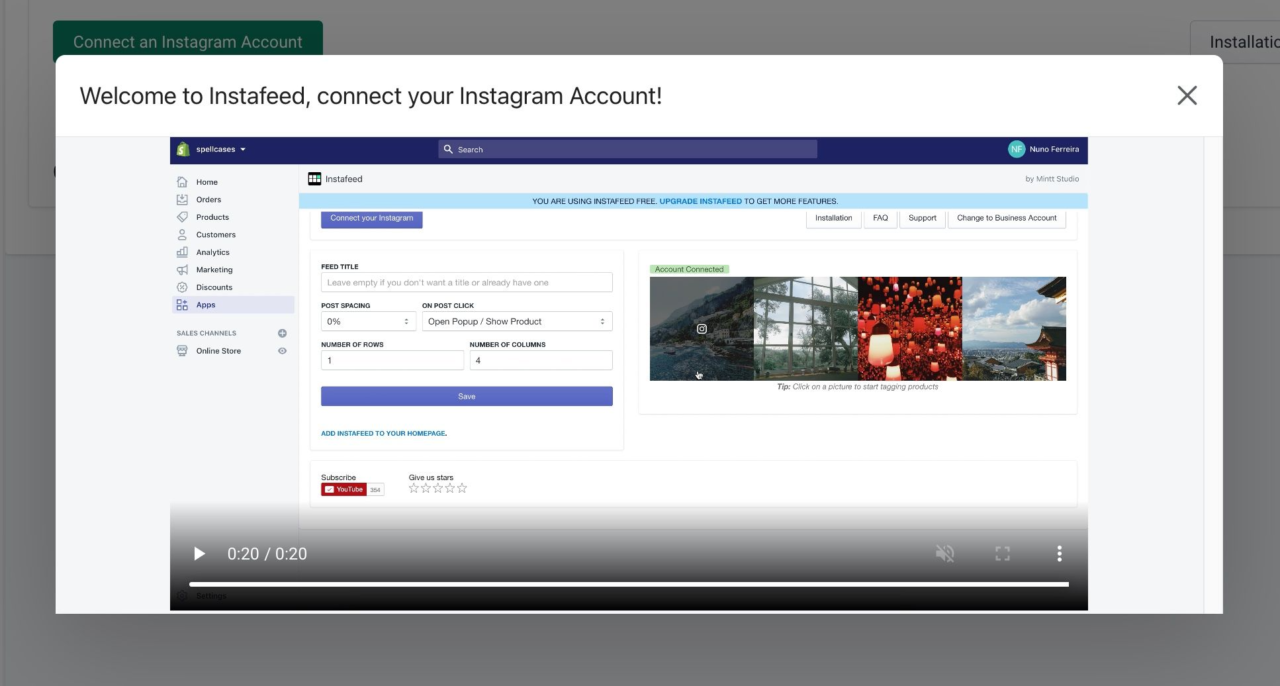
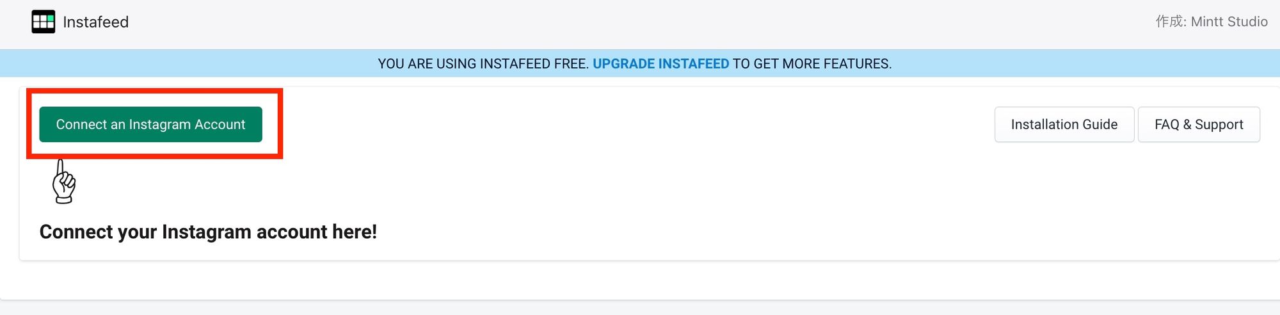
「Connect an Instagram Account」ボタンクリックでインスタグラムのアカウントを紐付けます。
クリックする前に別のブラウザでインスタグラムにログインしておくとスムーズに進められます。

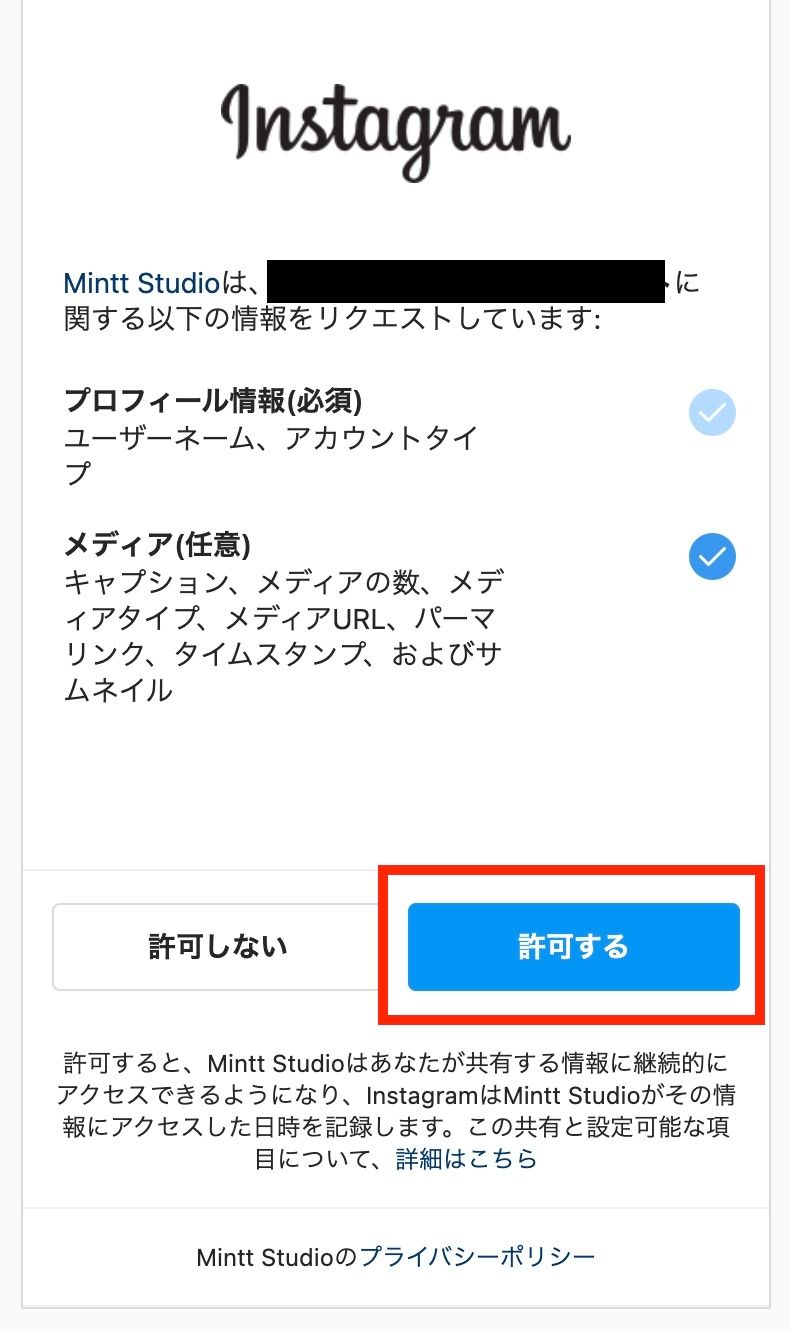
ポップアップが出るのでInstafeedを許可します。

インスタグラムのアカウントとInstafeedが紐付きました。

レイアウト設定
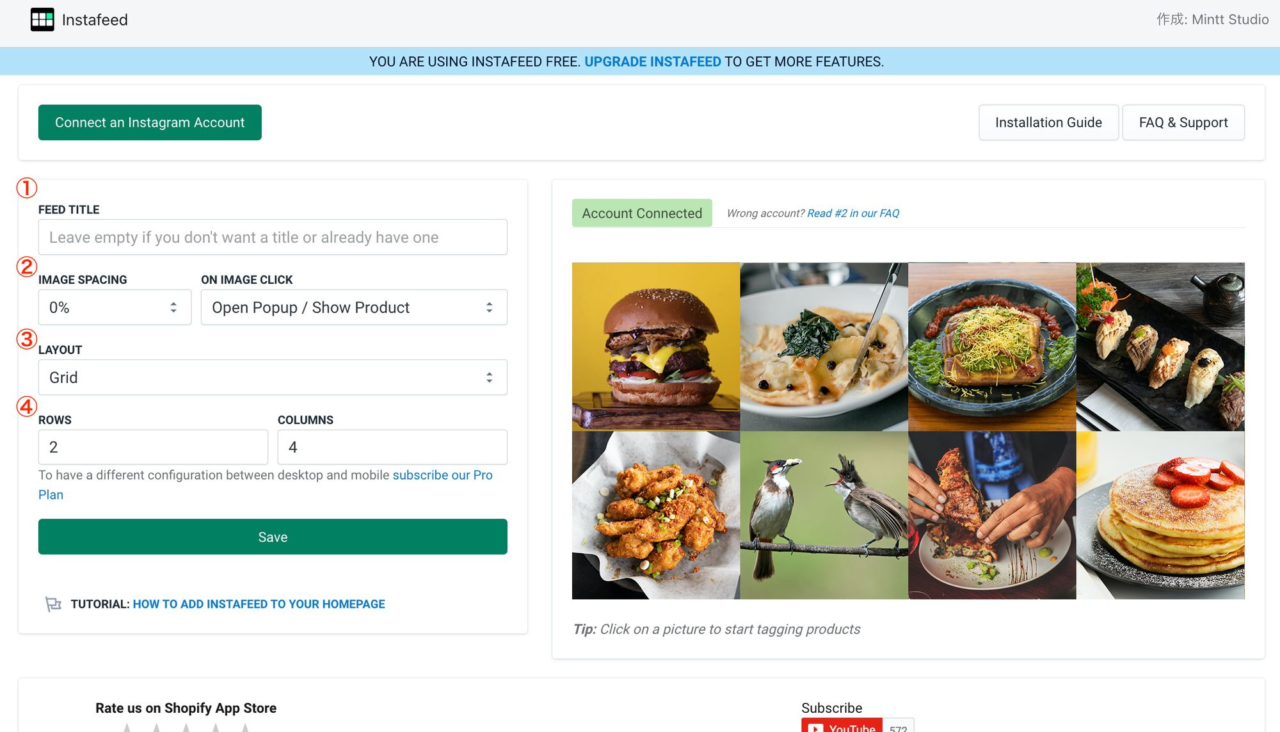
管理画面からレイアウトの設定ができます。

①「FEED TITLE」
記入するとサムネイルの上に見出しを表示できます。空欄の場合は非表示になります。
②「IMAGE SPACING」
隣接するサムネイルの隙間を設定できます。
0%、1%、2%、5%、10%から選べます。初期設定では0%です。
「ON IMAGE CLICK」
画像をクリックした時の挙動を
「Open Popup / Show Product」(画像クリックで詳細をポップアップ)
「Open Instagram」(インスタグラムを開く)
「Do nothing」(クリックしても何も起こらない)
の中から選べます。
③「LAYOUT」
サムネイルのレイアウトを「Grid」「Slider」から選べます。
次の④と合わせて設定します。
④「SLIDER PAGES」(行数)と「NUMBER OF COLUMNS」(列数)を設定します。
例えば、上記③で「Grid」にしている場合、「SLIDER PAGES」の値が2、「NUMBER OF COLUMNS」の値が4にすると下画像のようなレイアウトになり、2 x 4 の合計8枚が表示されます。

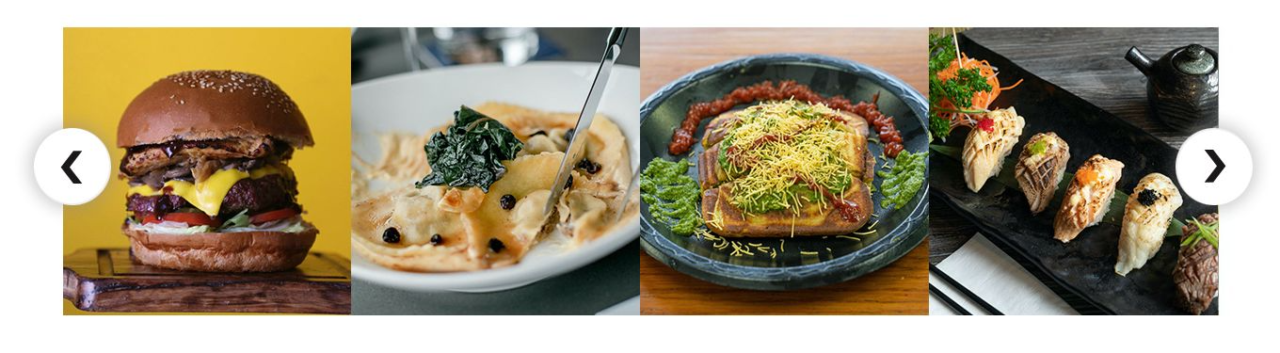
「Slider」にしている場合で同じ値を設定した場合、下画像のように「NUMBER OF COLUMNS」で設定した4枚目までが表示されそれ以降はスライダーで表示されます。2 x 4 の合計8枚まで表示できます。

↓
横にスライド。

配置場所の設定
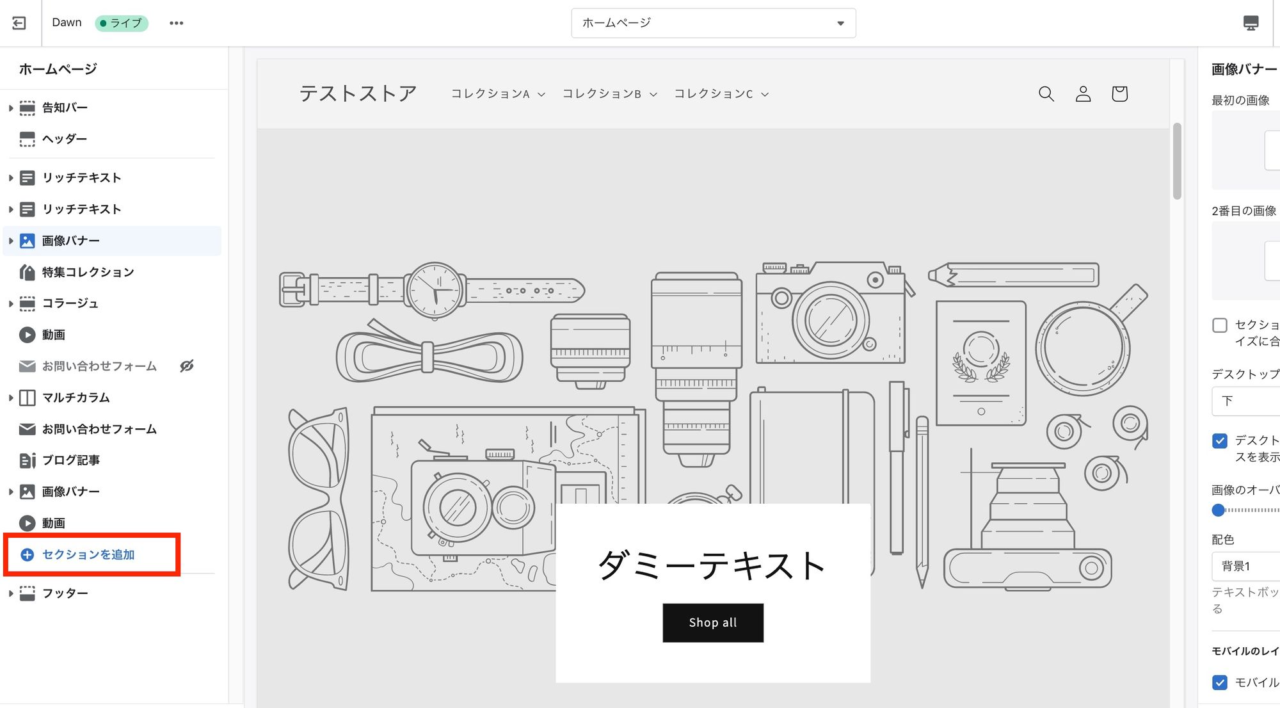
管理画面[オンラインストア] →[カスタマイズ]で設定します。
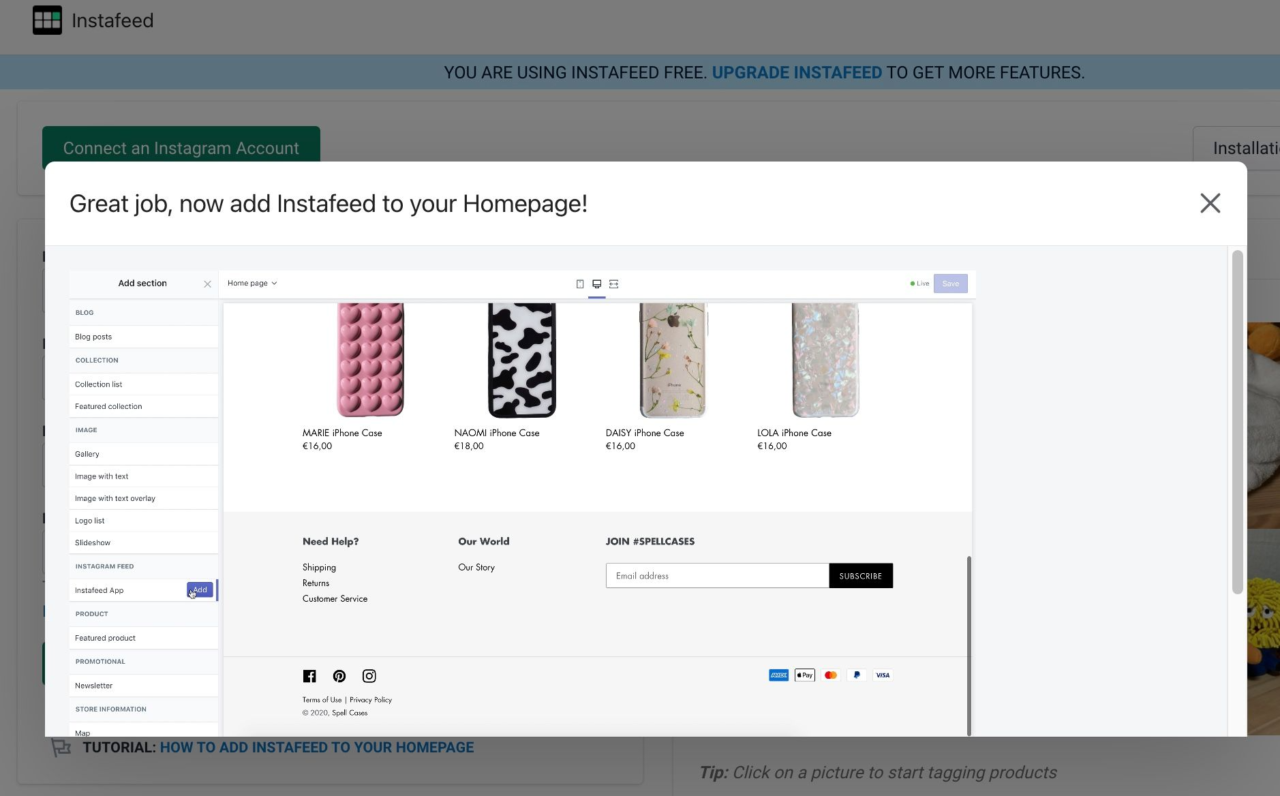
サイドメニューの「セクションを追加」をクリック。

「Instafeed App」が出てきますのでそれをクリックしてセクションを追加します。

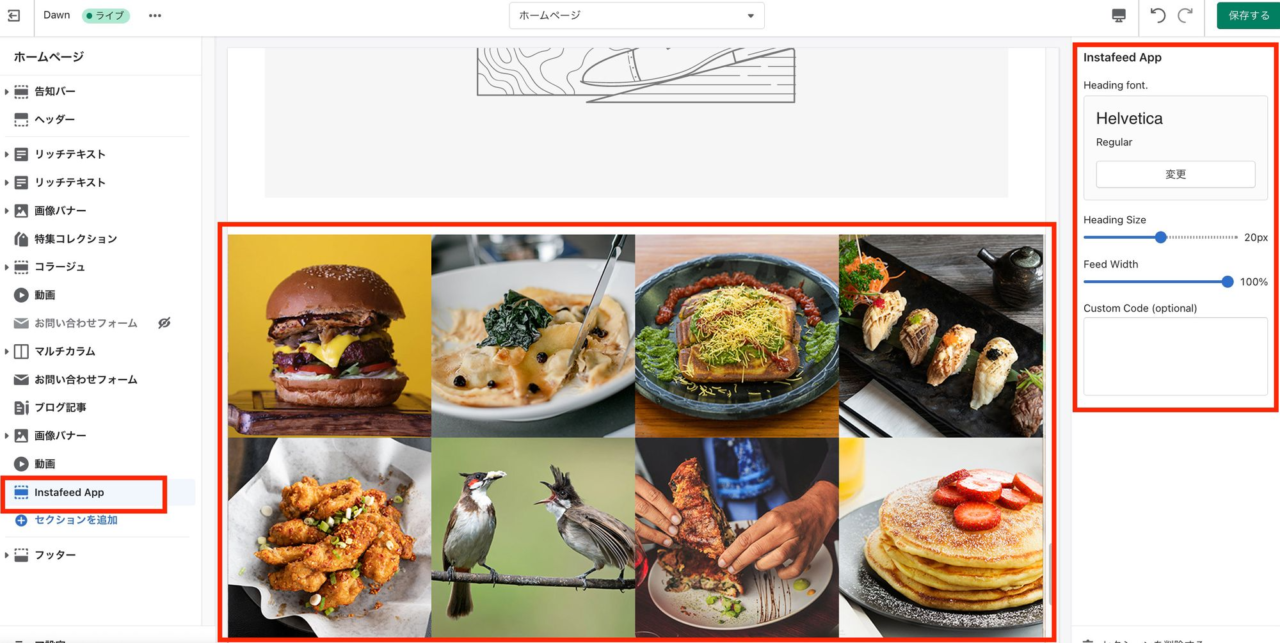
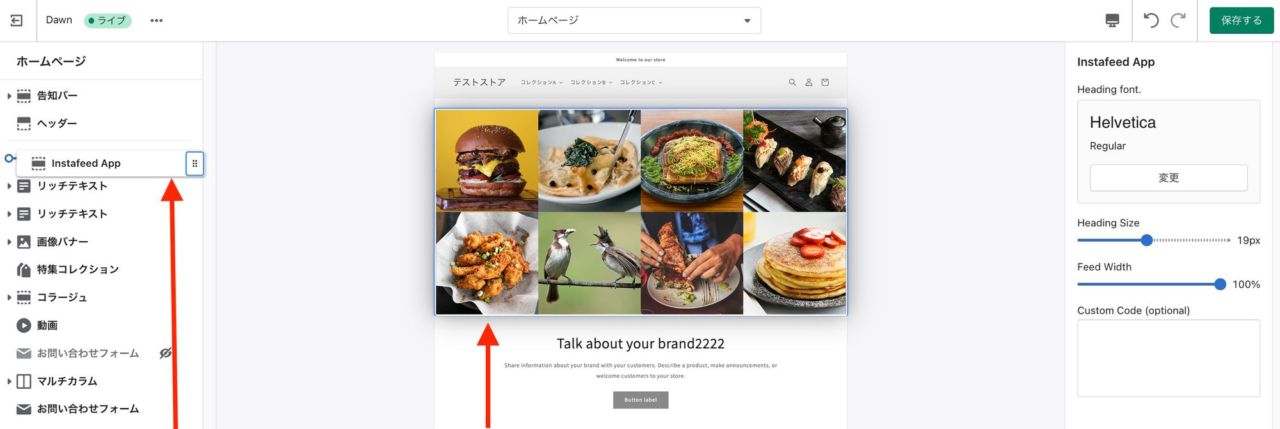
セクションを追加するとホームページの下部にインスタグラムのサムネイルが表示され、見出しのフォントやコンテンツの幅などを設定するメニューが表示されます。

サイドメニューの「Instafeed App」の右端を掴んでドラッグすると任意の場所に移動配置することができます。

同様に商品ページやコレクションページ、ブログなどホームページ以外のページでも配置することができます。
まとめ
「Instafeed」は無料でインスタグラムの投稿画像を表示させることができ、各ページへの配置やレイアウト設定も分かりやすいアプリだと思います。
注意点としてはパソコン、スマホで別の設定をすることができないことや細やかなデザイン設定ができないのでそのような要望がある場合はCSSなどで独自にカスタマイズが必要です。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。