目次
[再入荷通知]Back In Stock: Customer Alerts
外国製のアプリです。
管理画面やヘルプなどは英語で日本語訳はまだありません。
無料プランあり。
できること
- 在庫がない商品の商品詳細ページに再入荷通知ボタンを設置できます。
- 顧客が再入荷通知の登録をすることによって入荷時にメールなどでお知らせが受けられます。
- 外部アプリと連携。
料金
| 無料 | 10通知/月 必須数量の指定や外部アプリとの連携、通知配信の一時停止などできない機能があります。 |
| 月額29ドル | 100通知/月 必須数量の指定や通知配信の一時停止などできない機能があります。 |
| 月額49ドル | 100通知/月 必須数量の指定や通知配信の一時停止などできない機能があります。 |
| 月額69ドル | 5000通知/月 |
| 月額99ドル | 50000通知/月 |
詳しくはBack In Stock: Customer Alertsの料金ページでご確認ください。
https://backinstock.org/plans/
インストール・導入
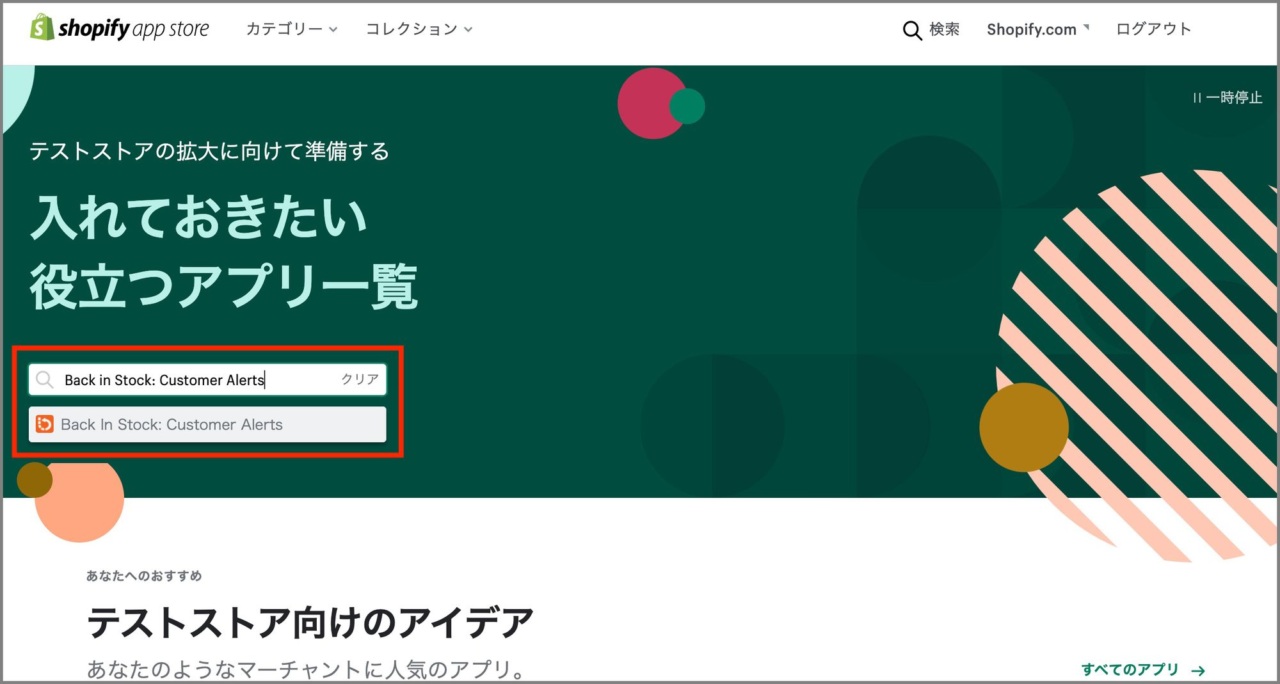
Shopify app store(https://apps.shopify.com/?locale=ja)で「Back In Stock: Customer Alerts」を検索。
(検索候補に「Back In Stock: Customer Alerts」が出てきたらそれをクリック)

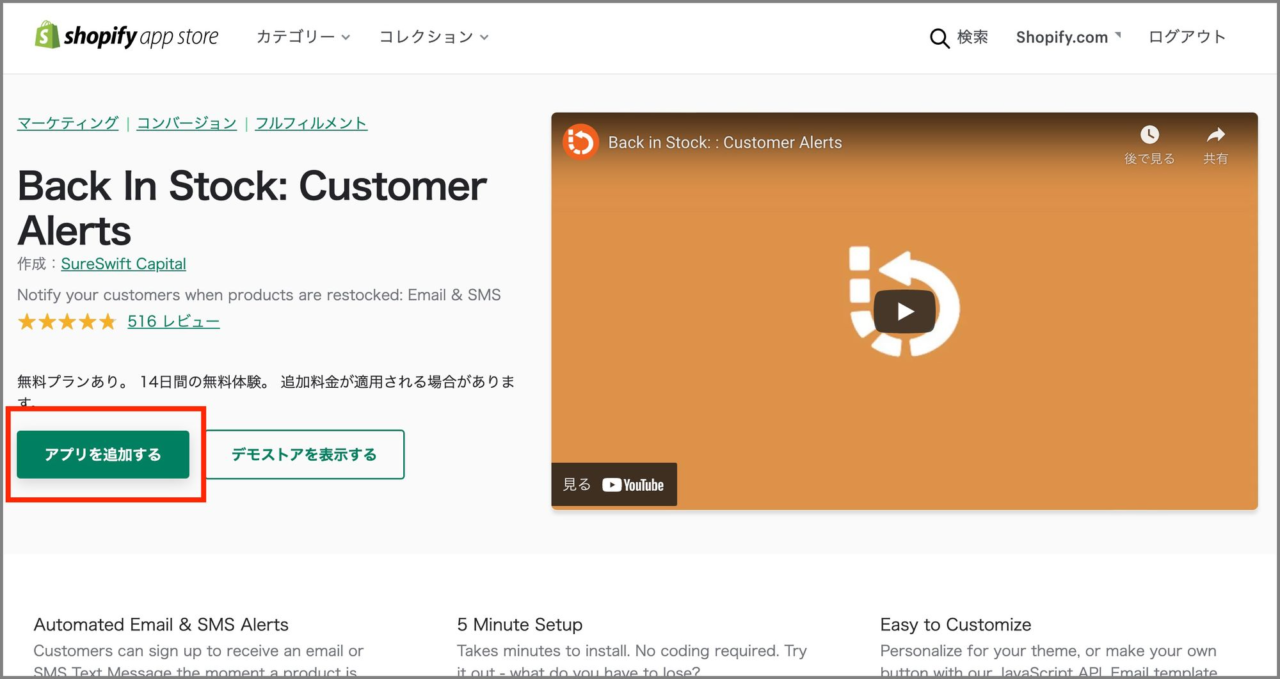
「Back In Stock: Customer Alerts」に遷移しますので「アプリを追加する」ボタンをクリック。
インストール画面に遷移します。

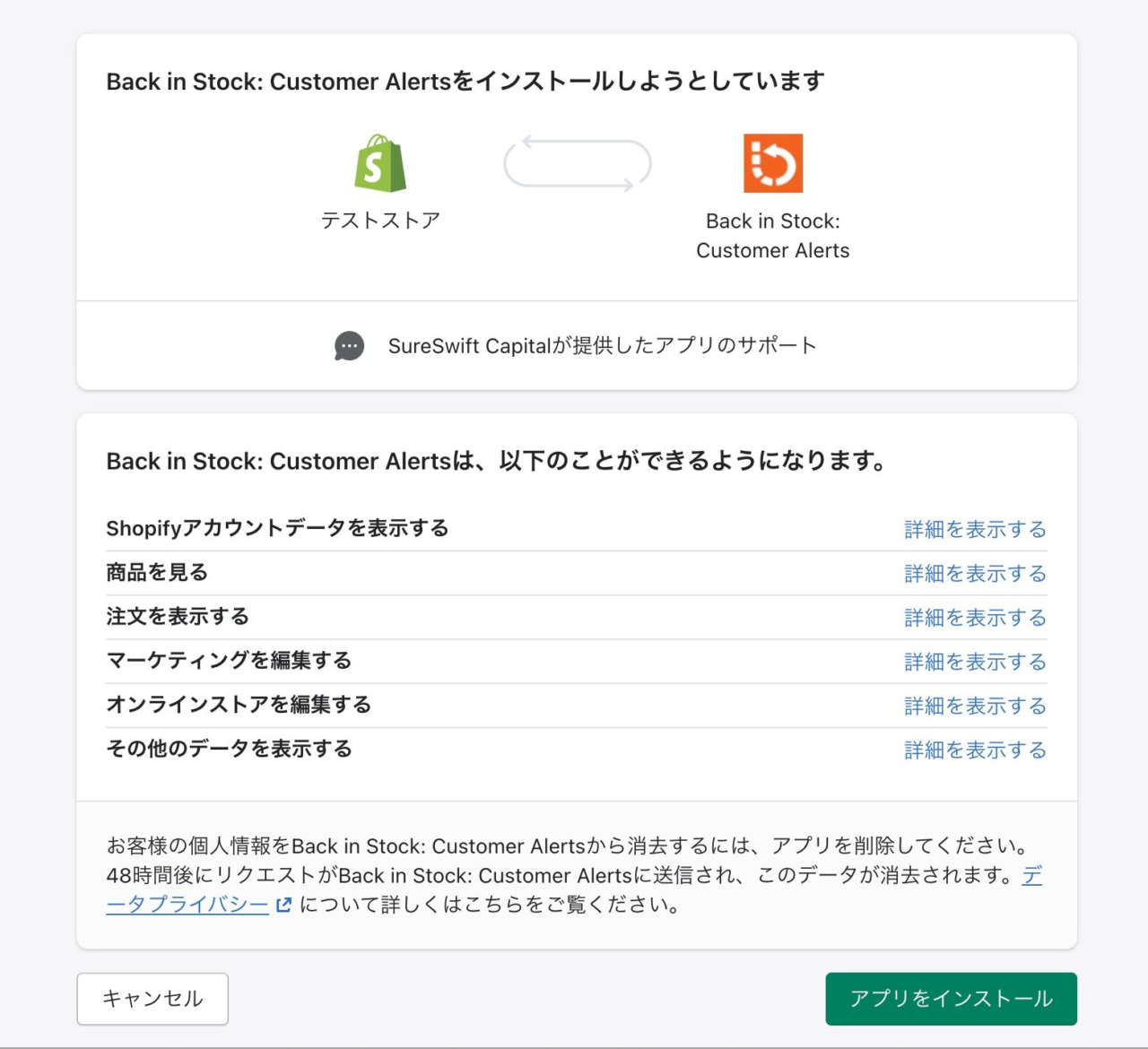
インストール画面に遷移しますので「アプリをインストール」ボタンをクリック。

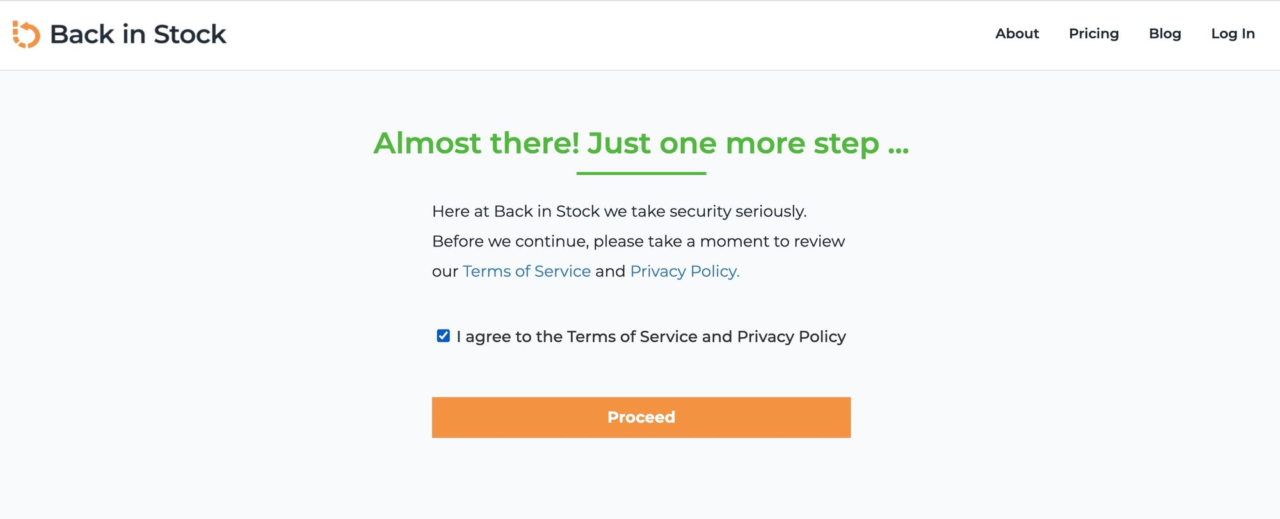
アプリのプライバシーポリシー承認ページに遷移します。 承認のチェックボックスにチェックを入れ、「Proceed」(続行)ボタンをクリックします。

しばらくお待ち下さいページに遷移します。
少し待つと次のページに移ります。

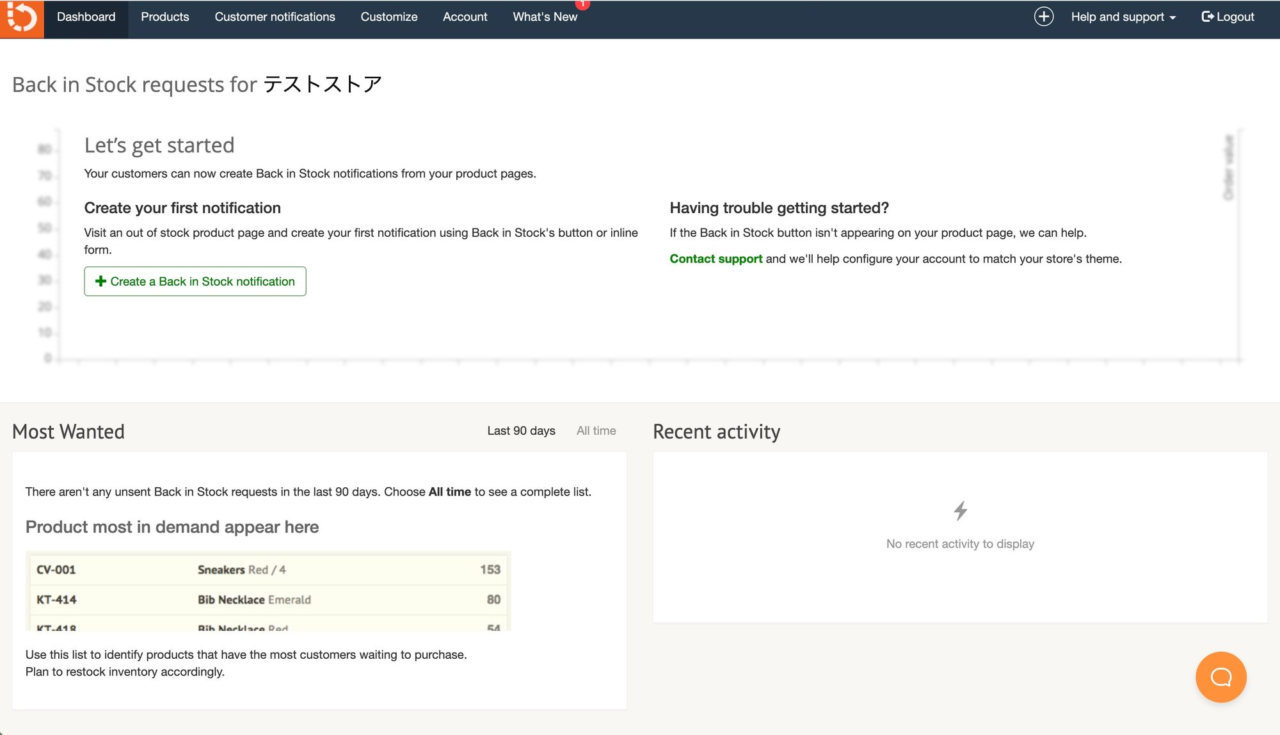
Dashboard(ダッシュボード)ページに遷移すれば無事インストール完了です。
(上部のナビゲーションを確認)
管理画面の[アプリ]を更新するとアプリ一覧にも追加されています。
インストールするとsnippetsにback-in-stock-helper.liquidが追加され、theme.liquidにそれをインクルードする「{% render ‘back-in-stock-helper’ %}」というコードが記入されます。
「Dashboard」では再入荷通知の状況や履歴が表示されます。
(インストール直後は何も情報がありません)

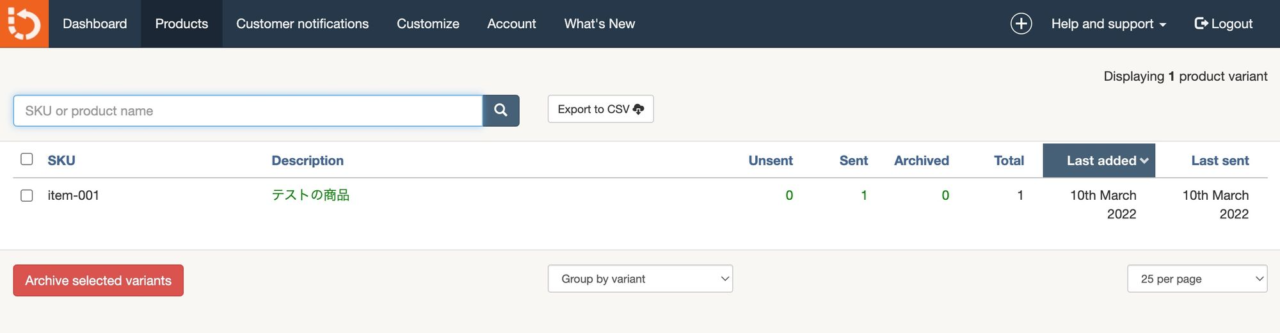
「Products」では、顧客に再入荷通知が送られ始めると一覧が表示されるようになります。

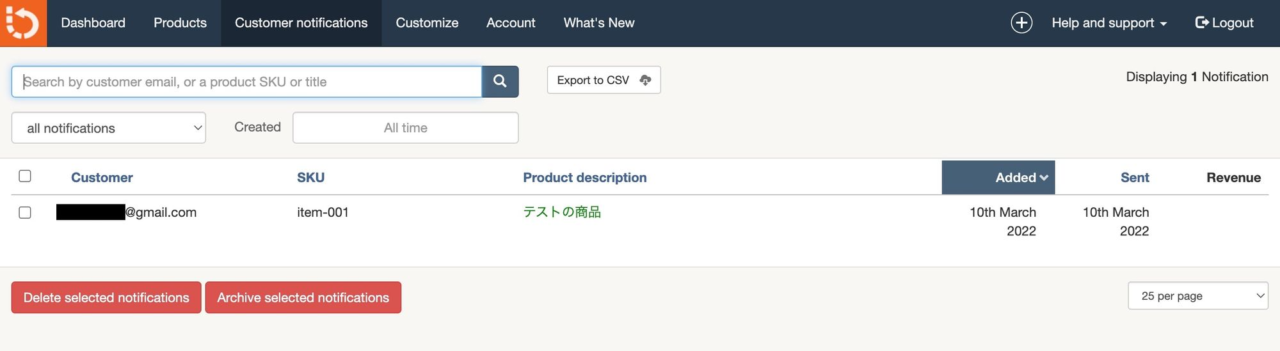
「Customer notifications」では、再入荷通知された顧客の一覧が表示されます。

「Customize」では、入荷時に顧客に送られるメールの内容や商品詳細に表示されるボタンの位置やカラーなどを変更できます。
「Customize」については下記にある「Customize」の設定で詳しく説明しています。


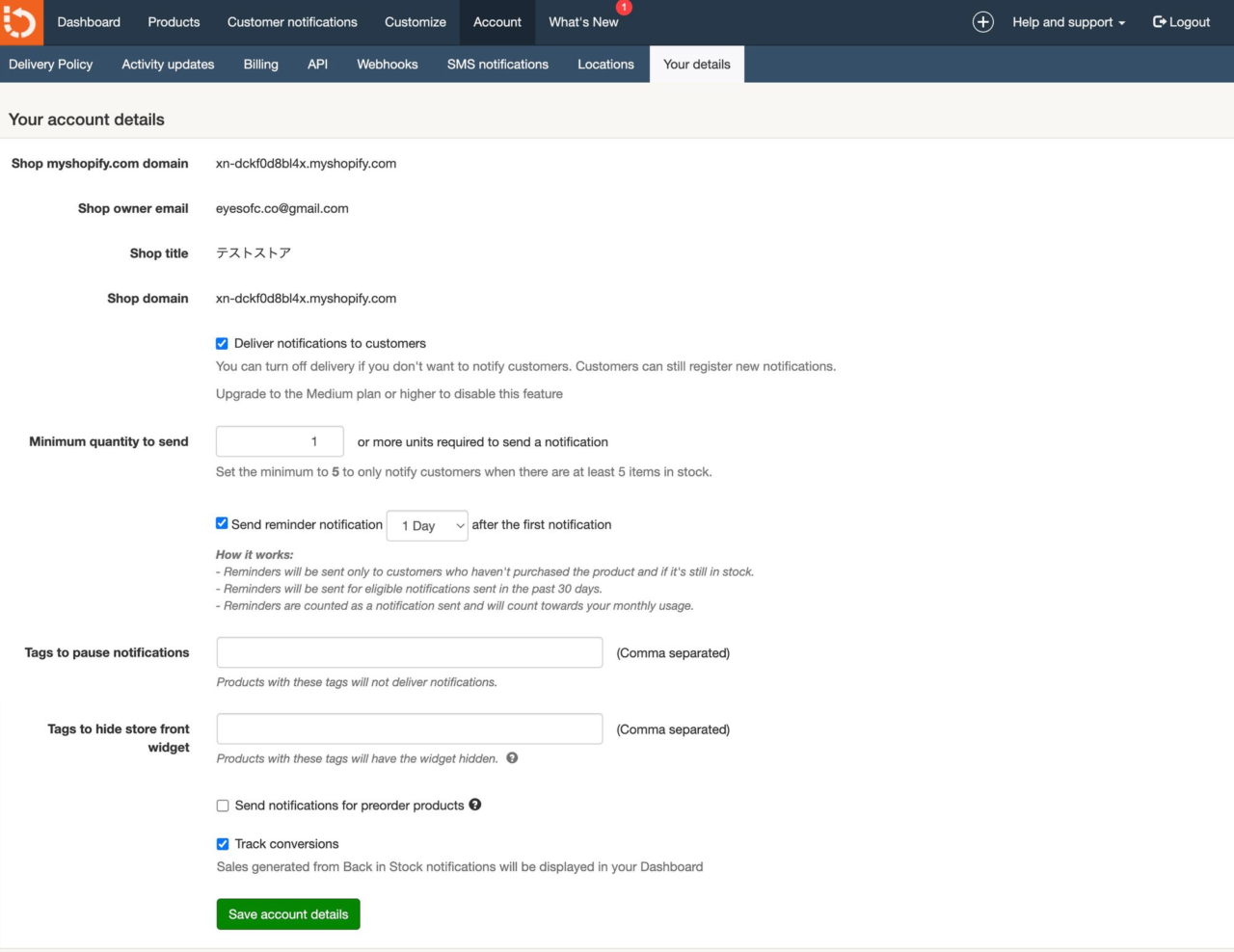
「Account」では、通知の詳細な設定ができます。
例えば、Your detailsのタブでは通知を一時的に停止したり、通知を送るタイミングを入荷した個数で決められたりします。

「Customize」の設定
1.Email template
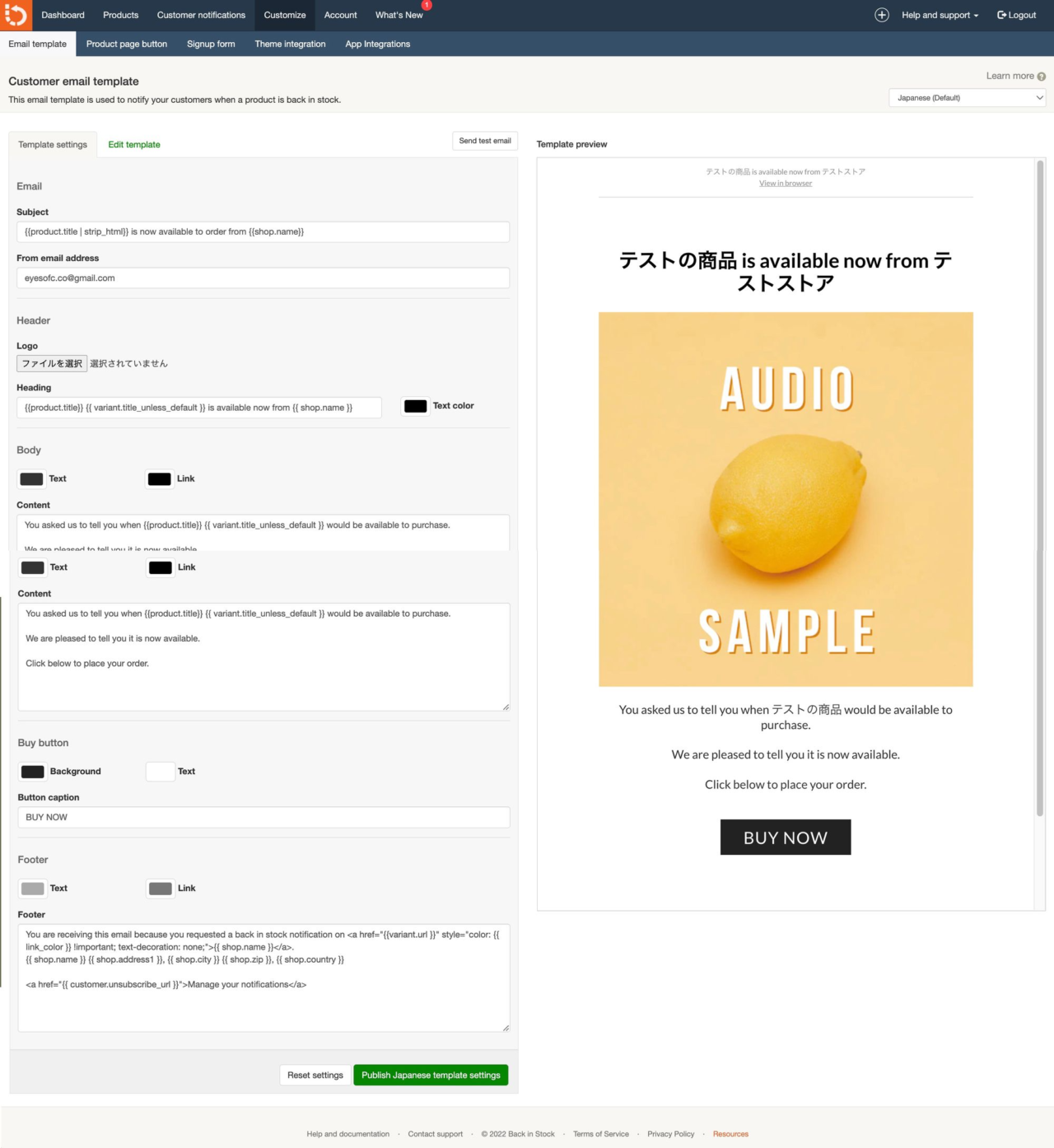
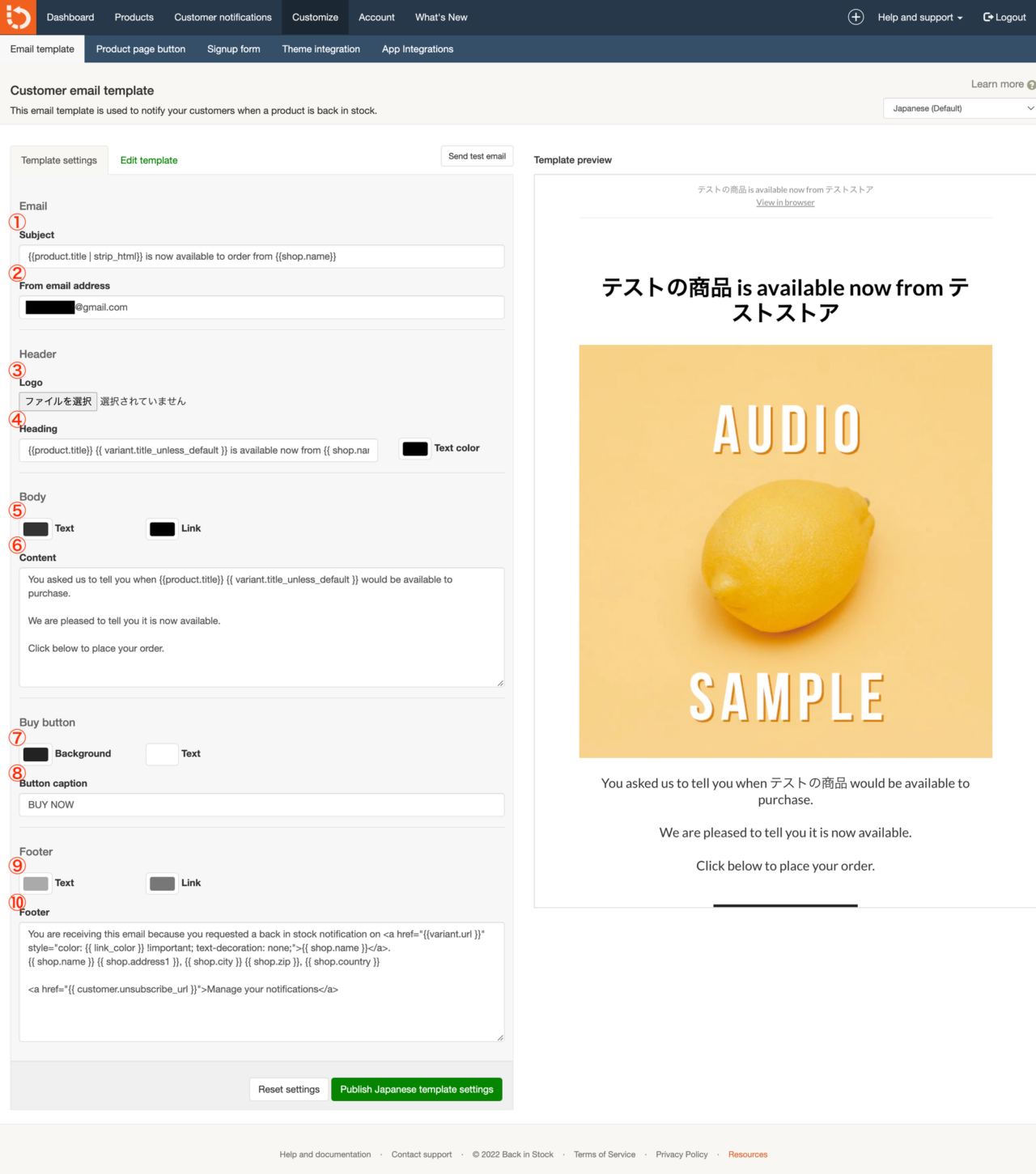
再入荷時に顧客に送信されるメールの内容をカスタマイズできます。 下の写真の①〜⑩について説明します。

①はメールのタイトルになります。(記事内の見出しではありません。) {{product.title | strip_html}}は商品名、{{shop.name}}はストアの名前が表示されますので例えば、「{{shop.name}}が再入荷しました。|{{shop.name}}」のように使えます。
②は送信元のEメールアドレスです。初期設定ではストアのアドレスが設定されています。
③はロゴなどの画像が設定できます。見出しの上に配置されます。
④は見出しです。商品画像上の一番大きな文字サイズのテキストの箇所と記事内上部の小さな文字サイズの箇所のテキストになります。 {{product.title}}は商品名を表示します。 {{ variant.title_unless_default }}は商品にバリエーションがある場合にバリエーションの名前を表示します。 {{ shop.name }}はストアの名前が表示されます。 例えば、「{{shop.name}}{{ variant.title_unless_default }}が再入荷しました。|{{shop.name}}」のように使えます。 「Text color」でテキストの色を変更できます。
⑤は見出しより下の本文のテキストカラーを設定できます。
⑥は本文の内容を編集できます。 {{product.title}} {{ variant.title_unless_default }}は上記④のものと同じです。
⑦はボタンの背景色、テキストカラーを変更できます。
⑧はボタン内のテキストを編集できます。ちなみにこのボタンをクリックすると該当の商品ページへ遷移します。
⑨はフッターエリアのテキストカラー、リンク時のテキストカラーを変更できます。
⑩はフッターエリアの文を編集できます。
文章内の{{variant.url }}は商品のURLです。 {{ link_color }}は⑧で設定したLink(リンク文字)のカラーの設定になりますので、その前後はできるだけ触らないようにします。 2つ目の{{ shop.name }}以降はストアの住所に関係するものです。 {{ shop.address1 }}は住所(番地、建物)、 {{ shop.city }}は住所(市区町村)、 {{ shop.zip }},は郵便番号、 {{ shop.country }}は国名です。 初期設定では外国仕様の並びになっていますので日本仕様に順番を変更する必要があります。
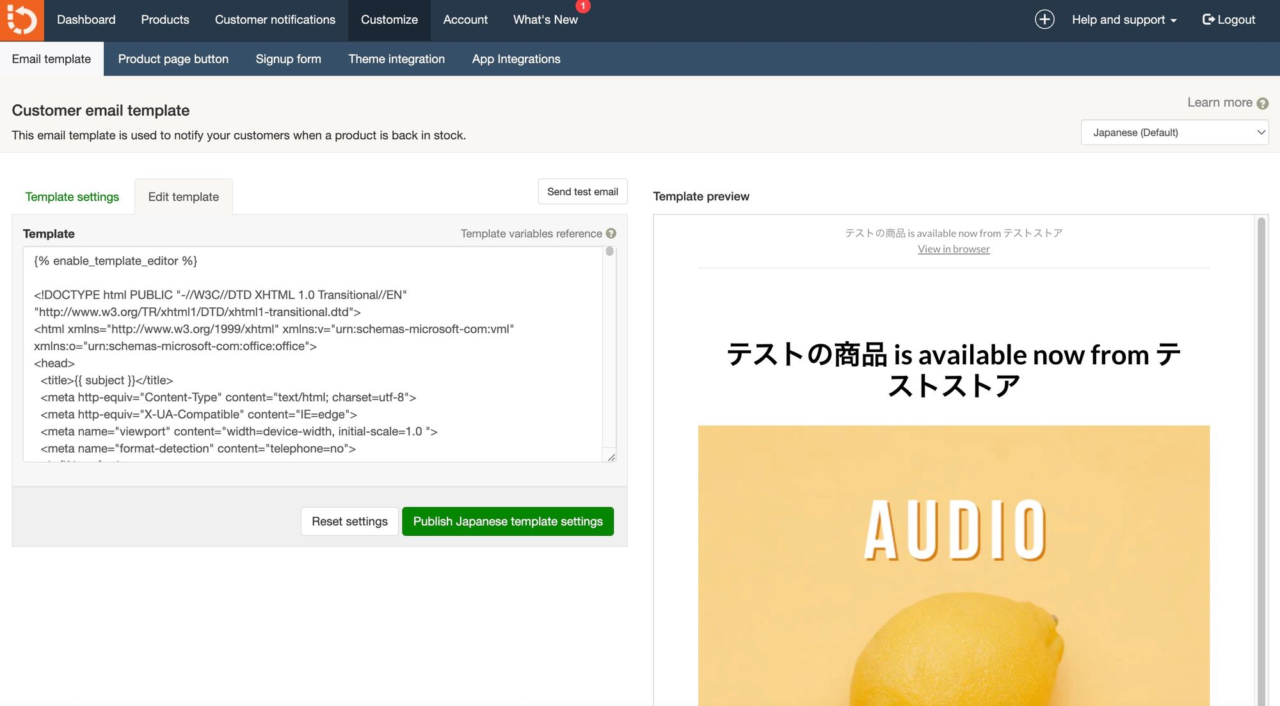
「Edit template」タグではHTMLのコードを編集してカスタマイズが可能です。HTML・CSSの知識が必要ですので詳しくない場合はこちらは触らない方がいいと思います。
2.Product page button
Product page buttonのタブを選択すると再入荷通知ボタンのカスタマイズができます。
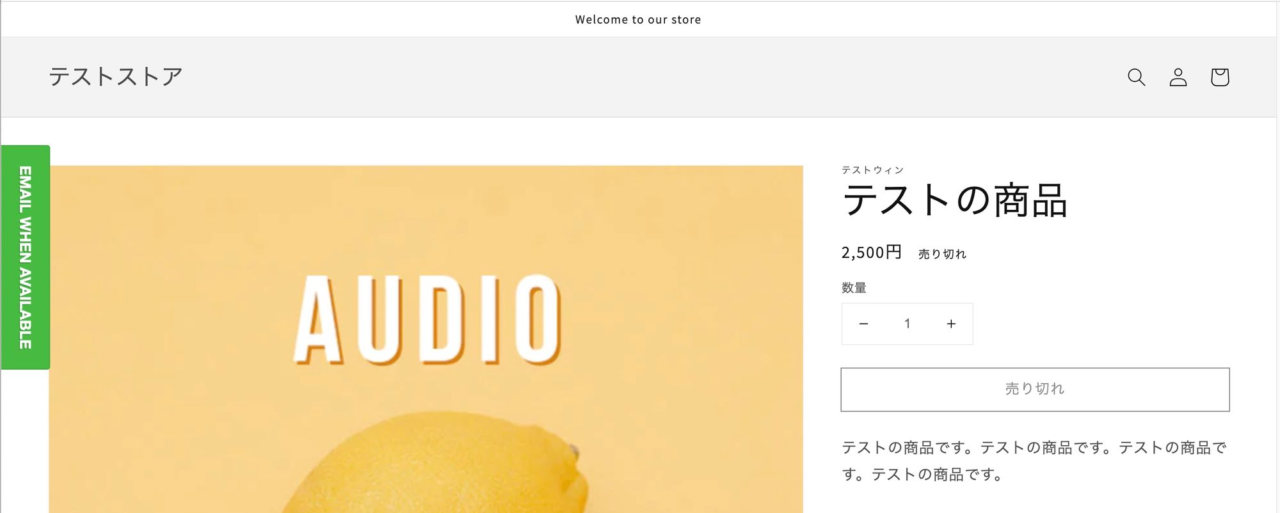
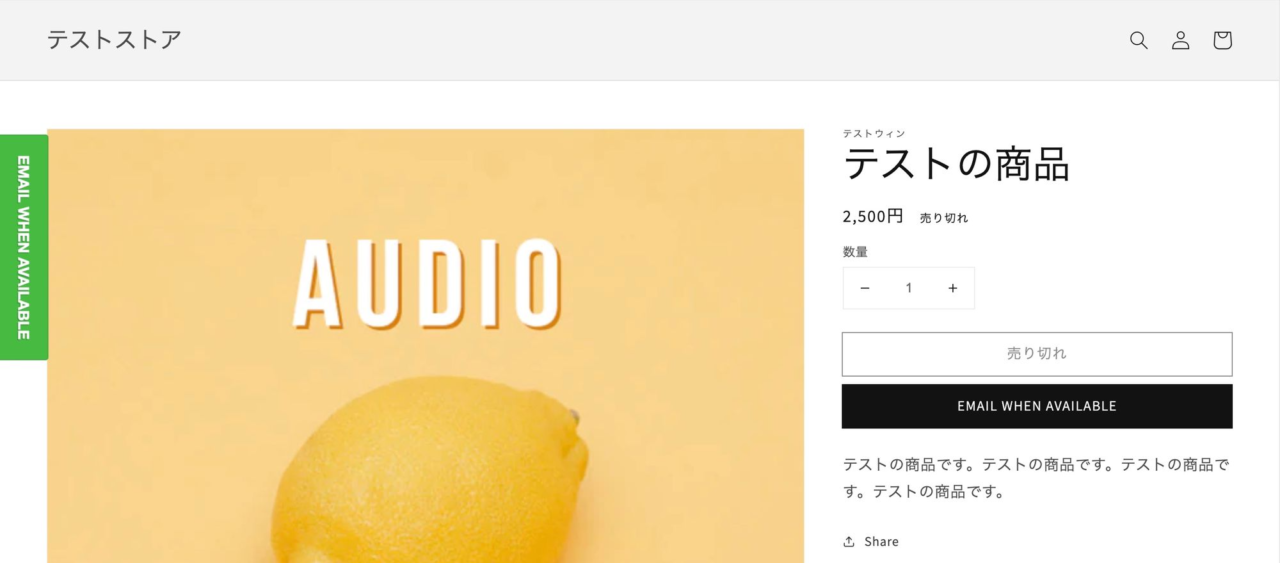
アプリのインストールと同時に商品詳細ページに「再入荷通知ボタン」が設置されています。 在庫が0個の商品の商品詳細ページを見ると、画面の左端に「EMAIL WHEN AVAIVALABLE」という緑色のボタンが表示されていると思います。

もしボタンがなければアプリ管理画面の「Products」から「Create a Back in Stock notification」ボタンをクリックすると作成されます。
このボタンの位置やテキスト、カラーを変更します。 メニューの「Customize」を選択し「Product page button」のタブをクリックします。
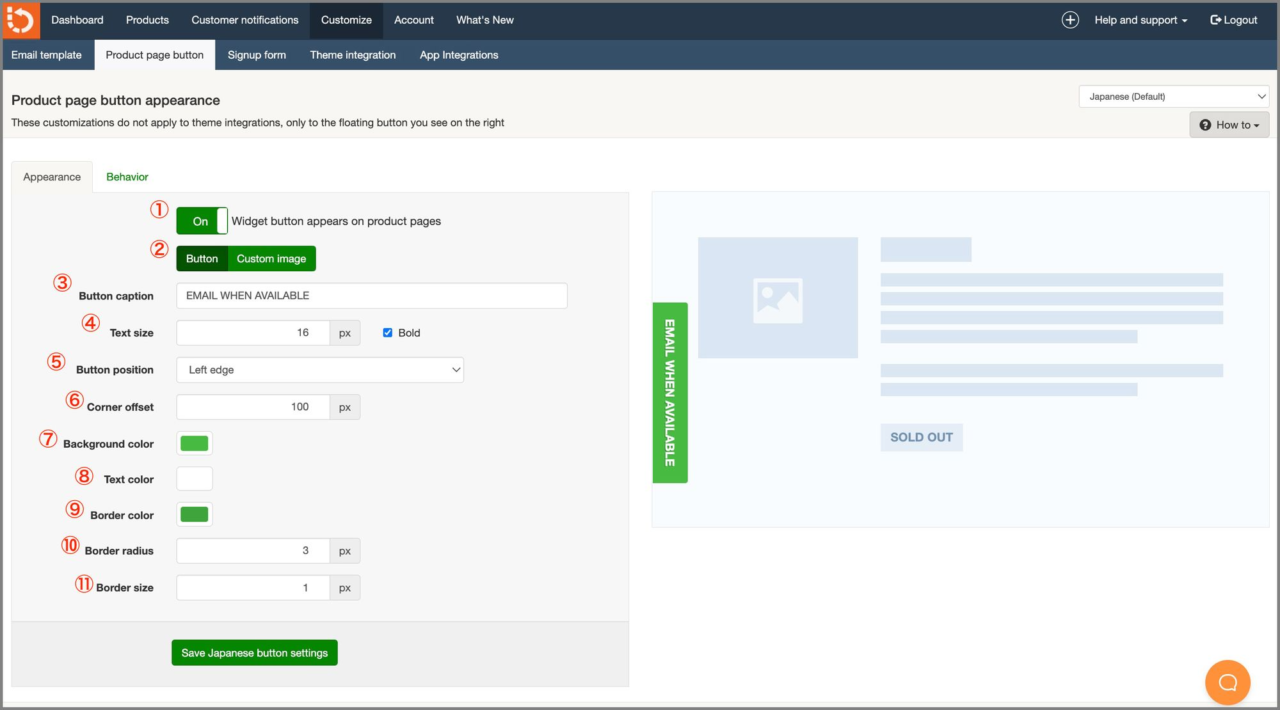
以下写真①〜⑪について説明します。

「Product page button」内の「Appearance」を選択し外観のカスタマイズを設定します。
①「on」にすると商品詳細ページボタンが表示されます。「OFF」で非表示
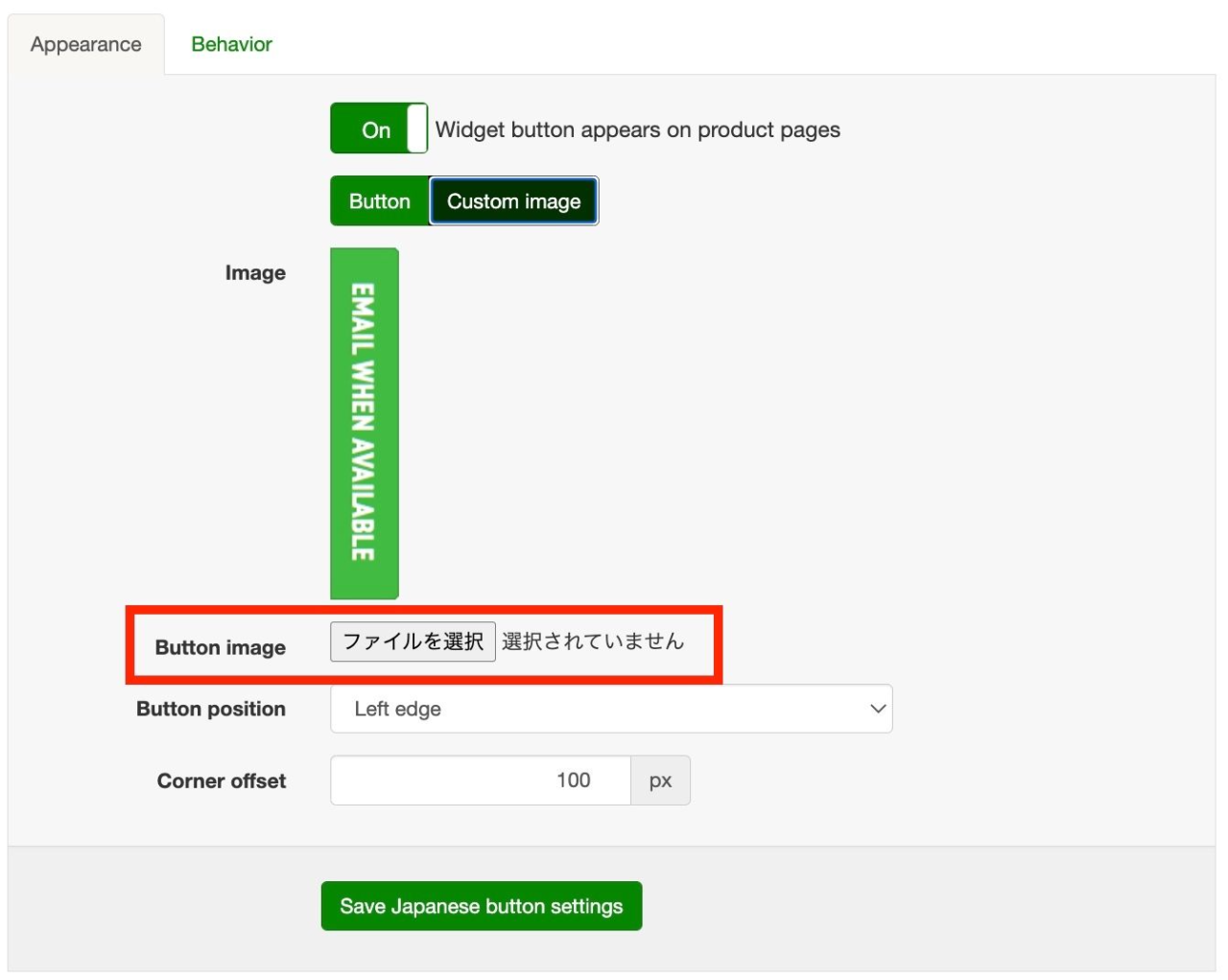
②「Custom image」を選択すると画像が使用できます。

③Button caption
ボタンのテキストを変更できます。(例えば、再入荷通知のように)
④Text size
ボタンの文字サイズが変更できます。
⑤Button position
ボタンの位置を設定します。初期設定では左端になっています。それぞれブラウザの端に固定で表示されます。
⑥Corner offset
「Button position」で設定したボタンの位置をブラウザの角からの距離を設定してさらに調整します。
⑦Background color
ボタンのカラーを背景色を設定します。
⑧Text color
ボタンのテキストカラーを設定します。
⑨Border color
ボタンのボーダーカラーを設定します。
⑩Border radius
ボタンの角のサイズを設定します。
⑪Border size
ボタンのボーダーの太さを設定します。
3.Signup form
Signup formのタブでは再入荷通知ボタンをクリックした後に出てくるEメールアドレス登録のポップアップ画面をカスタマイズできます。
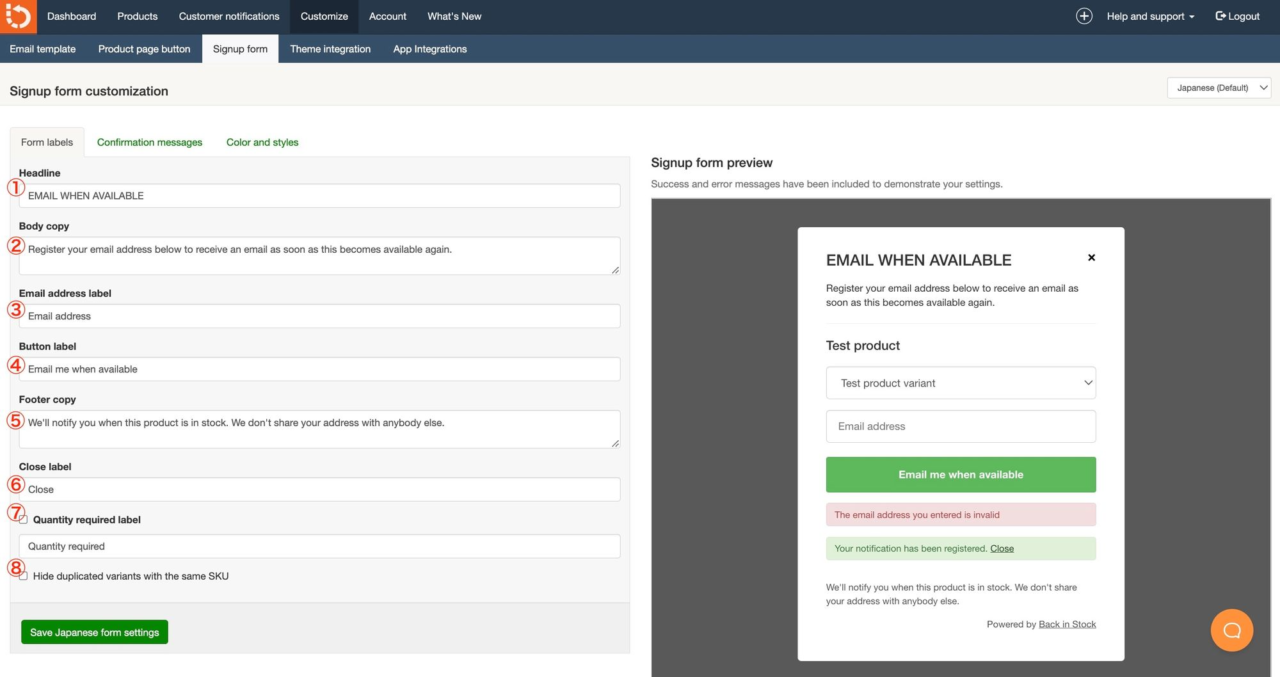
「Form labels」選択時の下の写真①〜⑧について説明します。

①は見出しを編集できます。 例えば「再入荷通知の為にEメール登録」など
②はリード文を編集できます。 例えば「Eメールを登録すると、この商品が再入荷したときに通知メールを受け取ることができます」など
③はEメール入力のプレースホルダーを設定します。 例えば「Eメールアドレス」など。
④は送信ボタンのテキストを編集できます。 例えば「再入荷通知する」など。
⑤はフッターの文章を編集できます。 簡単な注意書きや再入荷通知のポリシーなどの記入にむいているエリアです。
⑥は送信成功時にでてくるメッセージの「Close」を「閉じる」などに編集できます。
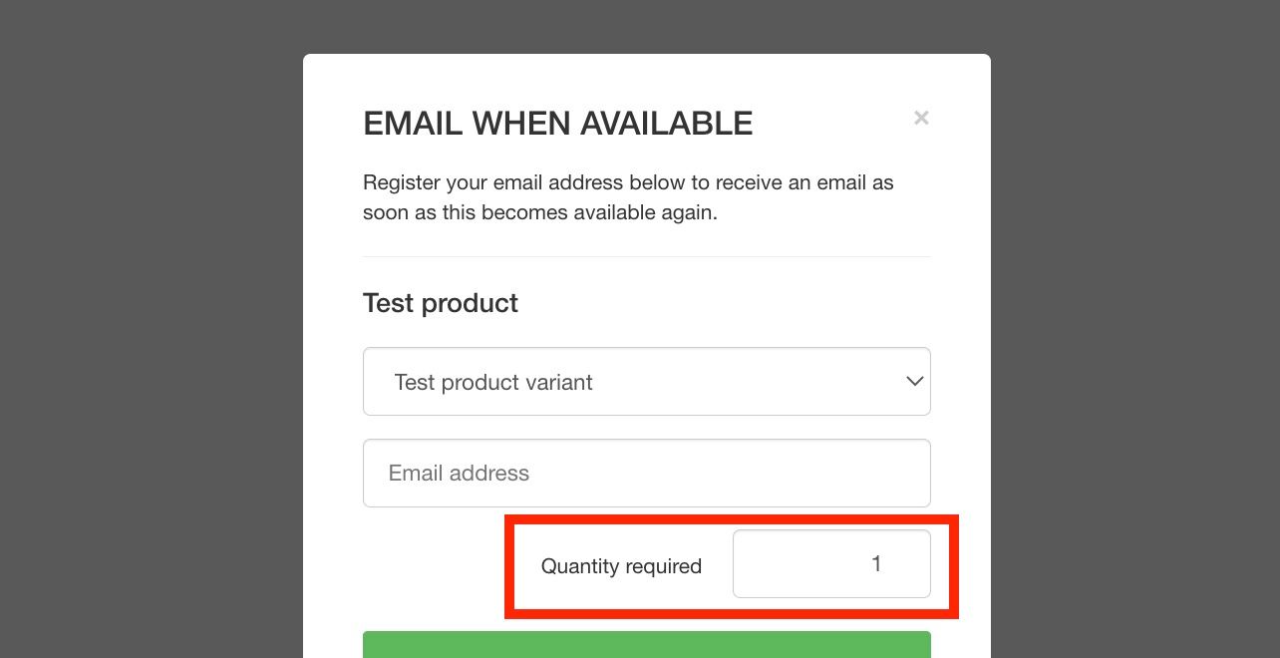
⑦は数量を指定させたい場合にチェックを入れます。

数量を選択するセレレクトボックスがでてきます。その横のテキストが編集できます。
「Confirmation messages」のタブではエラーや確認などのメッセージを編集できます。
「Color and styles」のタブではポップアップの背景色やテキストカラー、ボタンカラーなどが設定できます。
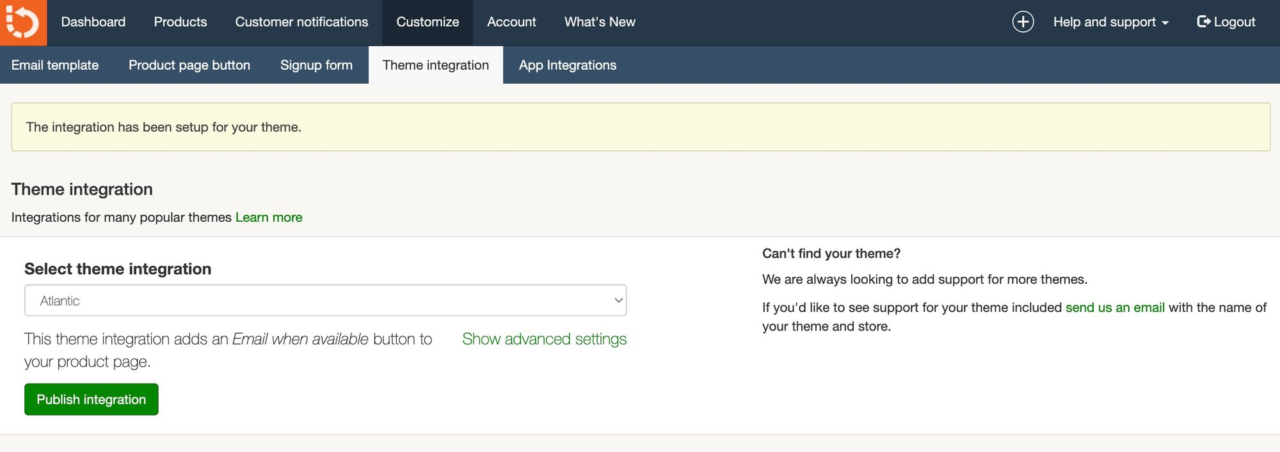
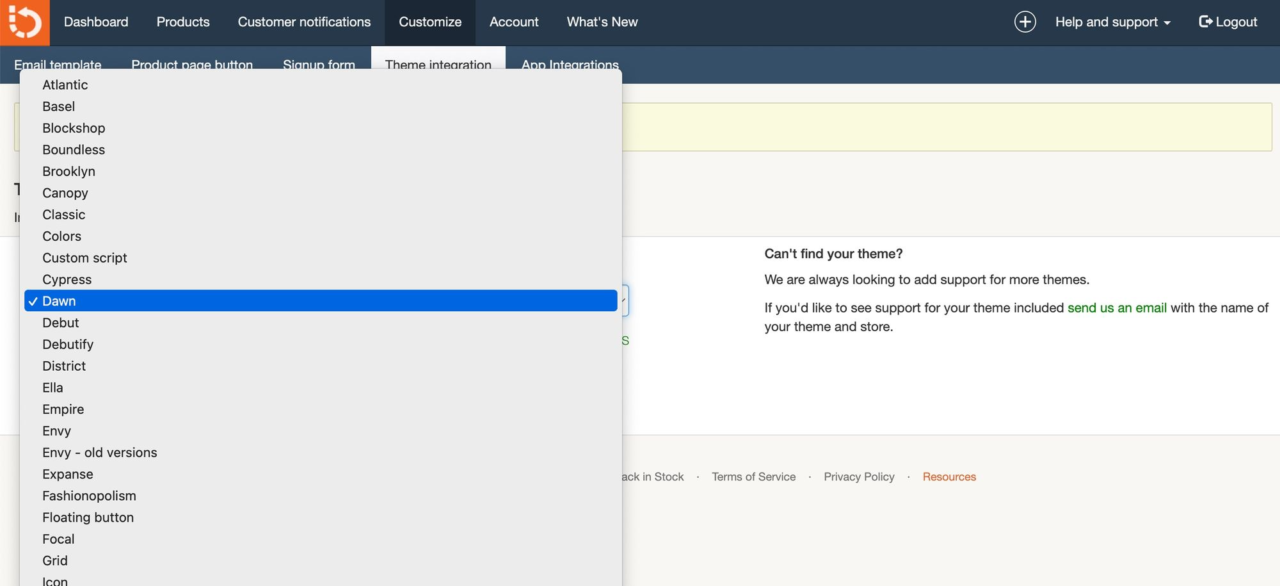
4.Theme integration
「Theme integration」タブで選択したテーマと連携することができます。
「Back In Stock: Customer Alerts」が対応しているテーマがセレクトで出てきますので該当のテーマを選択して連携します。


連携すると商品詳細の売り切れボタンの下(formタグの閉じタグの手前)に再入荷通知が設置されるようになります。

5.App Integrations
「App Integrations」のタブでは連携できる外部アプリの一覧が表示されます。
主にメールマーケティング系のアプリと連携できます。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。









