目次
BASEカスタマイズ 中級編 〜デザインオプション第3回〜「スライドショーをつくろう!」
5回連続でお送りしています「デザインオプションの独自設定」を使ったBASEのカスタマイズ方法の3回目。
・第0回「基礎知識」
・第1回「お知らせをつくろう!」
・第2回「カラーを色々変えてみよう!」
・第3回「スライドショーをつくろう!」
・第4回「カラムのレイアウトを簡単に切り替えよう!」
・第5回「スライドショーのブロックを表示・非表示に!」
基本的な書き方は第0回で紹介しているので、今回はそのへんは省いて説明しています。
第0回基礎編を振り返りながら参考にしていただければと思います。
3回目の今回は、デザインオプションで「image」を設定してスライドショーを設置してみようと思います。
今回やりたいこと
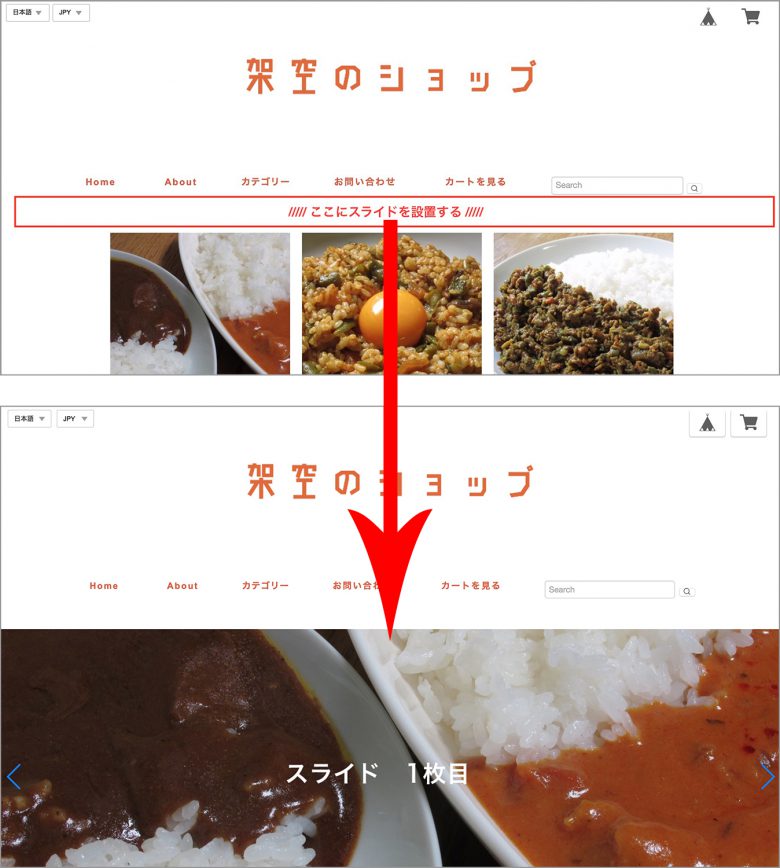
トップページのグローバルナビの下にスライドショーを設置します。
設定後は、直接HTMLを直接編集することなくスライドの画像やリンクを更新できるようにする。
スライドショーのライブラリは「Swiper」を使用します。
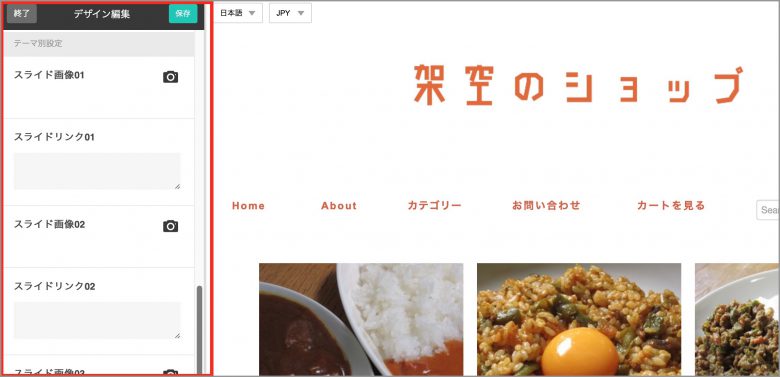
デザイン編集の左パネルから画像をアップロード、リンクなどを登録。

↓
トップページに、登録したスライドショーを表示させる。

尚、前回同様「デザインオプション」を使用したカスタマイズですので、HTML、CSSを理解している方が対象のカスタマイズとなります。HTML、CSS、「Swiper」の説明などは省略します。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
手順1 headタグ内に特殊なmetaタグを記入
<head>内に「image」用の特殊なmetaタグを記入します。(リンク設定の為にtextも使用します)
imageを使うと編集のサイドメニューから画像がアップロードが可能になり、任意の場所に画像が配置できるようになります。
「image」のmetaタグはこんな感じです。
<meta name=“image:abcde” content=”” label=“入力欄の名前”>
nameは、カスタム独自タグに使います。
contentは、imageの時は基本的に使用しません。
labelは、サイドパネルに表示される項目名になります。
管理画面のデザイン → 「HTMLを編集する」でHTML編集のサイドパネルを表示させ、<head>内に、
今回は3枚のスライドショーとそれに関連するリンクを作成しようと思うのでこんな感じのmetaタグにしてみました。
プレビューの更新ボタン → 保存ボタンを押下します。
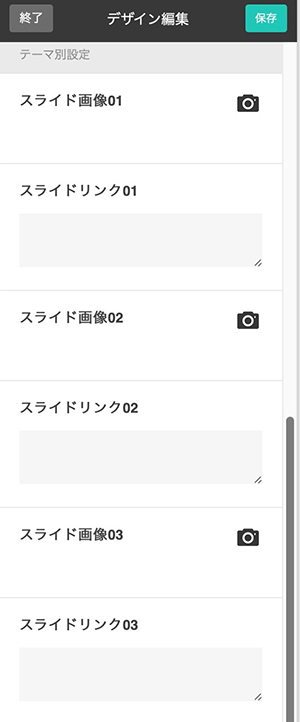
するとデザイン編集の左パネルに、「スライド画像01〜03」の画像アップロードとリンク入力欄が表示されました。

手順2 HTMLにJSを読み込む、任意の位置ににタグを記入
まず、javascriptのライブラリ「Swiper」を <head>内に読み込みます。
バージョンは現時点(2019年3月)での最新版を使用しています。
任意の場所に、スライドショーのソースを記入します。
今回はナビゲーションの下の位置に記入するので、テンプレートのHTML内でナビゲーションのブロックを探します。このブログでは無料テーマのsimpleを元にカスタマイズしていますので、「nav id=”main_navigation”」を検索してナビゲーションの位置を探し、その下に下記ソースを記入します。
[かんたんな説明]
トップページのみに表示させたいので、{block:IndexPage}〜{/block:IndexPage}で囲んでいます。
.swiper-wrapperには使用したいスライドの枚数分.swiper-slideを作成します。今回は3枚分です。
このHTMLに後ほど、imageのブロック、.swiper-slide内のaタグ、imgタグにBASEの独自タグを記入していきます。
.swiper-paginationはページネーション(丸アイコン)、.swiper-button-prevと.swiper-button-nextは両サイドの矢印になります。
「script」はスライドの挙動を設定しています。「Swiper」はいろいろな設定ができるライブラリですのでお好みの動きを設定してください。
「script」と「style」はもちろん外部ファイルとして読み込むことも可能ですが、今回は便宜上HTML内に記入しています。
手順3 HTMLにカスタム独自タグを記入
手順2のHTMLにカスタム独自タグを挿入します。
[かんたんな説明]
・ブロックタグで囲む
画像を出力する場所、今回の場合は、.swiper-slideを「image」のブロックタグ{block:image-Slide01}〜{/block:image-Slide01}で囲んでいます。
このブロックタグは、imageの値の有無(画像アップロードされているかどうか)をチェックし、有ればそのまま出力、無ければ、ブロック内は非表示になりますので、画像が無い場合は、.swiper-slide内のタグごと消えるということになります。
ブロックタグの命名ルールは、metaタグが「meta name=“image:xxxxxx”」の場合、{block:image-xxxxxx}のように「imageハイフン」の後に任意の名前でつなげます。ブロックタグには閉じタグも必要となります。
・swiper-slide内のaタグとimgタグに独自タグ挿入
aタグには「text」、imgタグには「image」の独自タグを挿入します。
aタグ「text」の独自タグの説明は、以前紹介していますので省略します。
「image」独自タグも「text」と書き方は同じです。
例えば、metaタグが、
<meta name=”image:Slide01″ content=”” label=”スライド画像01”>の場合、
独自タグは、
{image:Slide01}
というように、image:の後ろにmetaで任意に命名した英数字を記入して{}で囲むだけです。
この{image:Slide01}に、デザイン編集左メニューでアップロードした画像のパスが出力されます。
「image」の独自タグは、値がない場合は1pxの透過画像(1px.png)を返します。
手順4 デザイン編集サイドパネルから画像登録
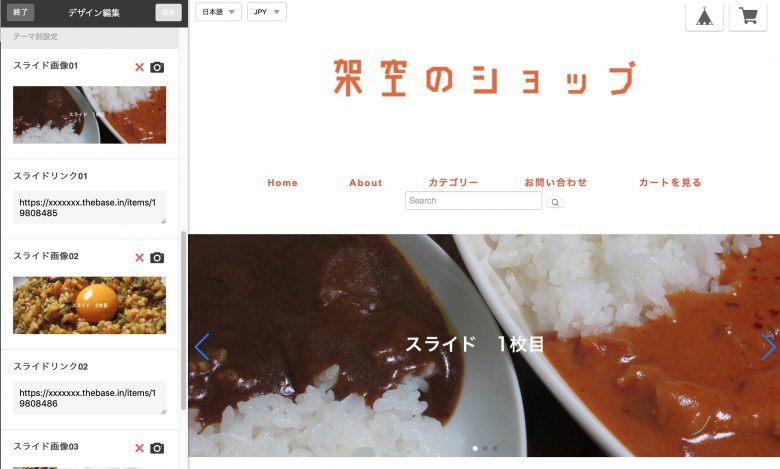
デザイン編集の左メニューから画像アップロード、リンクURLを登録します。
右側のプレビューを確認するとサイドパネルでアップロードした画像が、トップページにきっちり表示されましたので保存します。

これで、トップページに「スライドショー」が設置できました。
今回はスライド上限3枚の仕様で設定しましたが、上限が決まってない場合などは初期設定ではスライド数は多めに設定しておいたほうがいいかもしれませんね。
ちなみに「image」の独自タグは、最大18個まで設置可能です。
まとめ
デザインオプションの「image」は簡単にいうと画像をアップロード、出力できる機能です。
今回はスライドショーに使用しましたが、もちろんメインビジュアル画像やバナー画像などに使用することもできます。
定期的に画像を変更するエリアがある場合などにはとても役立つ機能だと思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。




![[Shopify] LangShopのデフォルトの言語切替ボタンを非表示にする](/assets/img/common/img_thumb_blog.png)


