目次
BASEカスタマイズ 中級編 〜デザインオプション第1回〜「お知らせをつくろう!」
今回から全5回に渡って「デザインオプションの独自設定」のご紹介をしていきます。
と言いつつ前回の第0回で「基礎編」をご紹介をしています。
・第0回「基礎知識」
・第1回「お知らせをつくろう!」
・第2回「カラーを色々変えてみよう!」
・第3回「スライドショーをつくろう!」
・第4回「カラムのレイアウトを簡単に切り替えよう!」
・第5回「スライドショーのブロックを表示・非表示に!」
第1回の今回は、text編になります。
基本的な書き方は第0回で紹介しているので、今回はそのへんは省いて説明しています。
第0回基礎編を振り返りながら参考にしていただければと思います。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
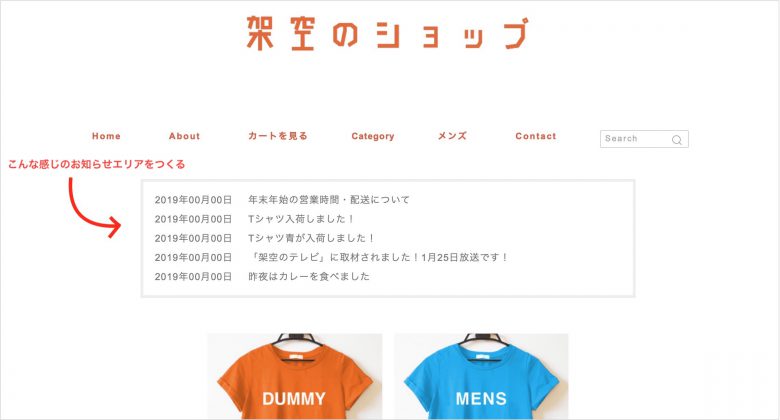
今回やりたいこと→「お知らせ」を設置する

ショッピングサイトを運用するにあたって、トップページにお知らせや新着情報などを設置したいという方は多いかと思いますが、BASEには初期設定のままではその機能はありません。
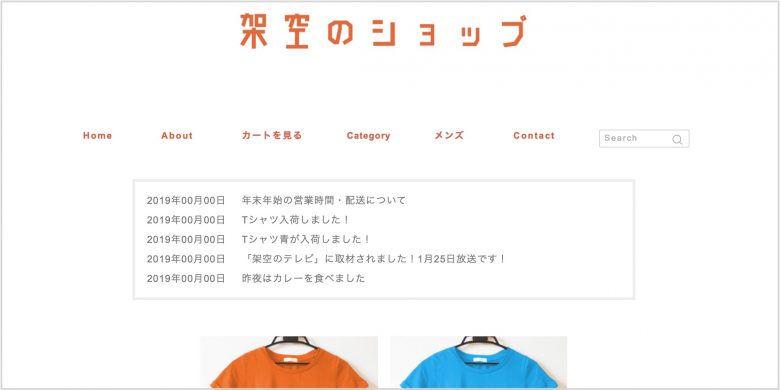
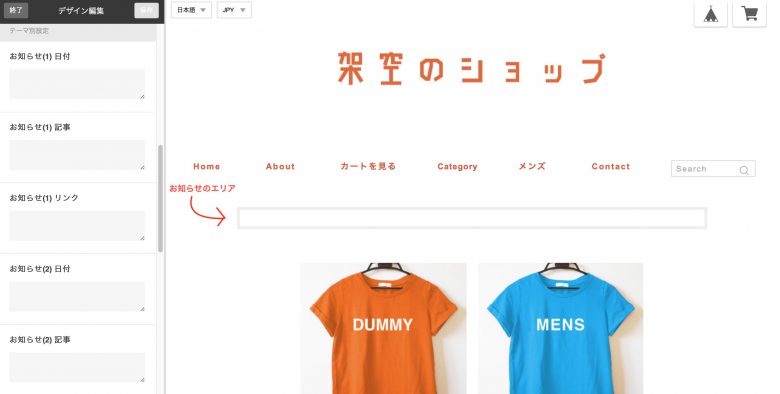
でも、「デザインオプション」を利用すればトップページにこのようなタイプの「お知らせ」を設置、デザイン編集左パネルでテキストの入力や更新ができるCMSっぽい「お知らせ」を設置できます。
デザイン編集の左パネルから「お知らせ」の記事などを登録↓↓↓

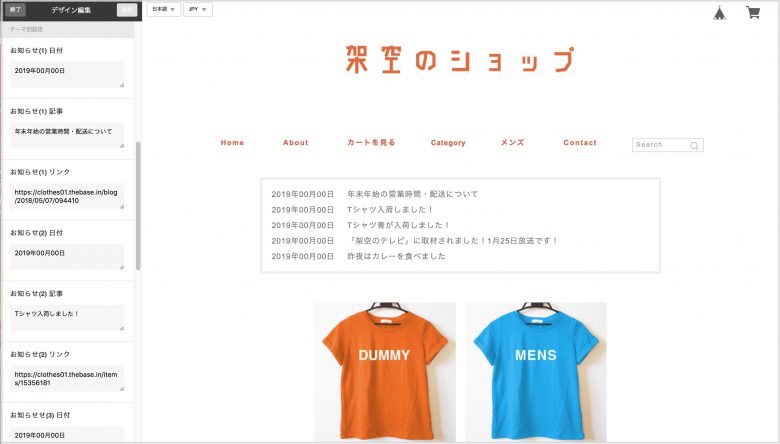
トップページに登録した「お知らせ」を表示させる↓↓↓

尚、今回のカスタマイズは、HTML、CSSを理解している方が対象のカスタマイズとなります。なので、HTML、CSSの説明ははぶいています。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、必ずバックアップをとってから編集するようにしてください。
手順1 head内に特殊なmetaタグを記入
headタグ内に「text」用の特殊なmetaタグを記入します。
お知らせの日付の為のmetaタグを下記のようにしてみました。
{block:Hidden}
<!– meta tag —>
<meta name=”text:info date01″ content=”” label=”お知らせ(1) 日付”>
{/block:Hidden}
nameは、カスタム独自タグに使います。
contentは、textの時は基本的に使用しません。
labelは、サイドパネルに表示される項目名になります。
プレビューの更新ボタン → 保存ボタンを押下。
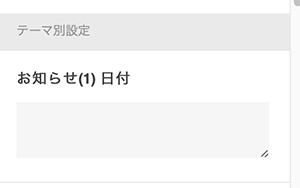
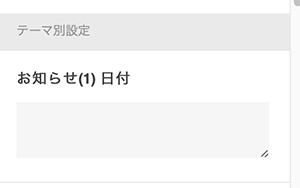
するとデザイン編集の左パネルに、「お知らせ(1) 日付」の入力欄が表示されました。

今回は、日付と記事、記事に詳細へのリンク先があればリンクもつけるというお知らせを5件作成するので<head>内には以下のようなmetaタグを記入します。
簡単に説明すると、name=”text:info date01~5”が日付用のmetaタグ、name=”text:info article01~5”が記事用のmetaタグ、name=”text:info link01~5”がリンク用のmetaタグになります。
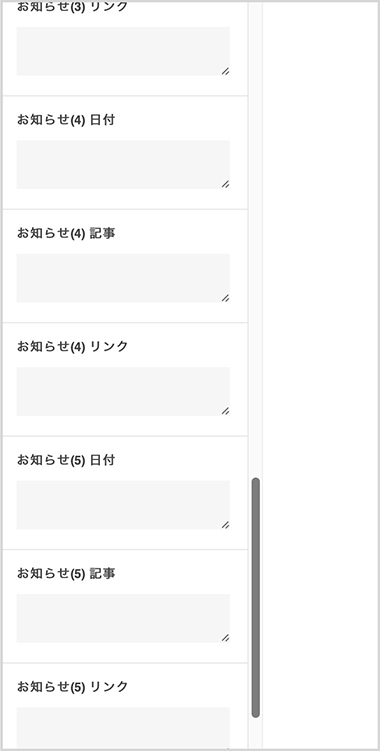
デザイン編集の左パネルを確認すると、お知らせ(1)〜(5)までの日付、記事、リンクの入力欄が表示されました。

手順2 独自タグを作成して、HTMLに独自タグを挿入
入力した記事をHTMLの任意の場所にカスタムの独自タグを使って出力させます。
出力するお知らせのレイアウトのHTMLコーディングは下記のようにしました。
このHTMLにカスタム独自タグを挿入します。
手順1のmetaタグからカスタムの独自タグとそれを囲むブロックタグを作成すると、下記のようになります。
{block:text-info_date01}
{text:info date01}
{/block:text-info_date01}
これを先程のHTMLに独自タグを入れていきます。
<dt>に日付の独自タグ、<dd>にリンクと記事の独自タグを挿入しています。
日付が、{block:text-info_date01~5}{text:info date01~5}{/block:text-info_date01~5}
記事が、{block:text-info_article01~5}{text:info article0~51}{/block:text-info_article01~5}
リンクが、{block:text-info_link01~5}{text:info link01~5}{/block:text-info_link01~5}
となります。
これでHTMLの設定は完了です。
手順3 手順2のHTMLに対してCSSを書く
手順2で設定した<dl class=”top-info”>内のソースに対してCSSを書きます。
CSSは、外部CSSファイルに書くのがいいと思いますが、今回は便宜上HTMLに<style>タグで書きます。
プレビューを確認するとこのようになっていると思います。↓↓↓

まだ、記事を登録していませんので空っぽですが、お知らせの枠ができたことがわかります。
CSSの書き方は一例ですので、書き方は自由です。
手順4 デザイン編集サイドメニューからテキスト登録
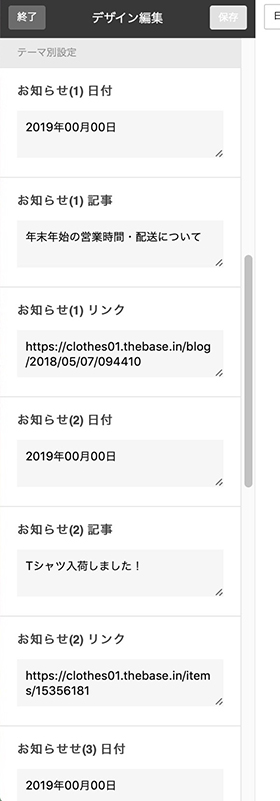
デザイン編集の左パネルから記事を登録していきます。
こんな感じで入力しておきます。

プレビューを確認するとサイドパネルで記入したテキストが、トップページにきっちり表示されましたので保存します。

これで、トップページに「お知らせ」が設置できました。
あくまでも簡易の「お知らせ」ですので、新しい記事を上段に追加して古い記事を一段ずつずらすなどは、運用の方法を考えなければ面倒かもしれません。
「text」の入力欄にはプレーンのテキストの他、HTMLタグやCSSなどを記入するができ、記入したテキストそのままがHTMLに出力される仕様になっていますので工夫次第では様々な用途に利用できるかと思います。
ちなみに
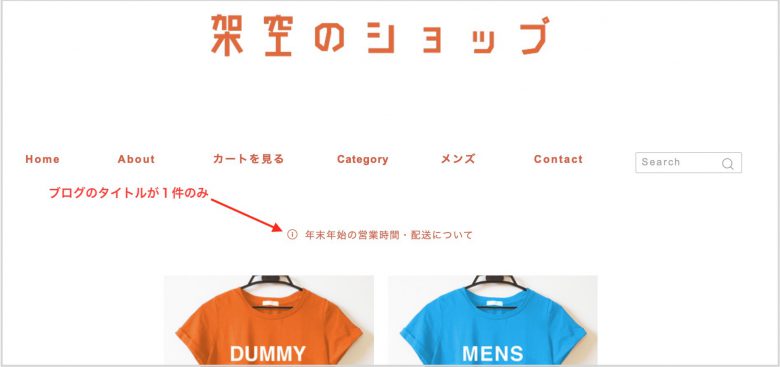
BASEでトップページに「お知らせ」を設置する方法には、ブログAppsのブログ記事のタイトルを1件トップページに引っ張ってくるという方法もあります。
この方法は、難易度が低いのですが、2件以上を掲載できないので、1件だけの表示でもいいという時以外はあまり使うことができず、汎用的に利用できる方法ではないかなと思います。

まとめ
今回は、トップページにお知らせを設置する方法をご紹介しました。
一度デザイオプションで設定しておくと、更新の度にHTMLを編集することなく、デザイン編集サイドメニューからお知らせの更新が可能ですので、HTMLの知識がない方でも情報の更新が簡単にできるようになります。
次回は、デザインオプションのimageを使ったカスタマイズを紹介する予定です。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







