目次
そろそろclip-pathはいかがでしょう
好きなディズニーキャラクターはスティッチです。とらりんです。
さてさて、今回は大変便利なcssプロパティ、clip-pathについて。
まだあまり使ってない方はぜひ覚えて帰ってください。
clip-pathの基本
要素の一部分だけを表示、それ以外の部分は非表示にするcssプロパティ。
クリッピング領域を指定して、その領域内は表示、領域外は非表示にします。
Photoshopでのマスクがcssでできるという感じです。
MDNでの説明はこちら。
https://developer.mozilla.org/ja/docs/Web/CSS/clip-path
そしてここが重要、各ブラウザでのサポート状況はというと。
https://caniuse.com/css-clip-path
IE以外はほぼ全てサポートされています。
という事はもう使ってもよいのではないでしょうか。
IEを開くとEdge使った方がいいよ!と言われますし。
clip-pathの構文、値
構文
以下でご紹介する値を一つ、または組み合わせて指定します。
値
clip-source
SVGのclipPath要素を参照するURL
basic-shape
基本シェイプを定義する値
| inset() | 矩形(四角形)を定義 |
|---|---|
| circle() | 正円形を定義 |
| ellipse() | 楕円形を定義 |
| polygon() | 多角形を定義 |
| path() | SVGのパスで図形を定義。サポートしていないブラウザも有り。 |
geometry-box
basic-shapeと共に指定、または単独で指定。
以下の値のうち一つだけ指定可能。
| margin-box | マージンボックス(マージンの縁に囲まれたシェイプ)を参照ボックスとして使用 |
|---|---|
| padding-box | パディングボックス(パディングの縁に囲まれたシェイプ)を参照ボックスとして使用 |
| border-box | 境界ボックス(境界の外側の縁で定義されるシェイプ)を参照ボックスとして使用 |
| content-box | コンテンボックス(コンテンツの外側の縁で囲まれたシェイプ)を参照ボックスとして使用 |
| fill-box | オブジェクトの境界ボックスを参照ボックスとして使用 |
| stroke-box | ストロークの境界ボックスを参照ボックスとして使用 |
| view-box | 最も近いSVGのビューポートを参照ボックスとして使用 |
none
初期値。クリッピングパスは作成されません。
basic-shape:基本シェイプでのクリッピング方法
基本となるbasic-shapeを使ったクリッピング方法についてみていきます。
html、基本のcssは以下の通りです。クリッピングの対象要素は色を付けた四角形等、なんでもよいのですが、今回は画像を使用します。
切り抜いた箇所が分かりやすいように背景に色を付けています。
inset()
矩形(四角形)を定義します。つまり四角形で対象要素を切り抜きます。角丸の指定も可能です。
inset( length [ round ] )
| length | 要素の端からの距離の値。%も指定可能。上下左右を個別に指定することも可能。margin等のショートハンドと同じように指定。 |
|---|---|
| round | 角丸にする半径の値。border-radiusのショートハンドと同じように指定。 |
上下左右から20pxの距離で切り抜いた例がこちら。
上下左右から20pxの距離で切り抜き、角丸を20pxに設定した例がこちら。
circle()
正円形を定義します。まん丸に切り抜くことができます。
circle( shape-radius [at position ] )
| shape-radius | 正円の半径を単位付きの値。%も指定可能。 |
|---|---|
| at position | 円の中心の位置。初期値はcenter。 |
円の半径は60px、中心をcenterに設定した例がこちら。
円の半径は60px、中心をx軸60px、y軸60pxに設定した例がこちら。

左上にフィットした位置だとx軸y軸とも0にしたくなりますが、中心の位置を設定するのでこのようになります。
※分かりやすいように画像を拡大しています
ellipse()
楕円形を定義します。楕円形のクリッピングを作成します。
ellipse( shape-radius [at position ] )
| shape-radius | 幅と高さの値。%も指定可能。 |
|---|---|
| at position | 円の中心の位置。初期値はcenter。 |
楕円のサイズは幅100px高さ80px、中心をcenterに設定した例がこちら。
楕円のサイズは縦横とも50%、中心位置を省略した(つまり初期値centerが適用される)例がこちら。
polygon()
多角形を定義します。様々な形の矩形に切り抜くことができます。
polygon( [fill-rule,] x1 y1,x2 y2, ・・・ )
| fill-rule | 塗り潰しの指定。 nonzero:全面(初期値) evenodd:領域が囲まれている線の本数が奇数の場合は塗り潰す。偶数の場合は塗らない |
|---|---|
| x1 y1,x2 y2・・・ | 多角形の各頂点を、x座標y座標をスペース区切りでペアとし、カンマ区切りで指定 |
三角形で切り抜いた例がこちら。
六角形で切り抜いた例がこちら。頂点の位置は時計回りになっています。
星形で切り抜いた例がこちら。
ジェネレーター
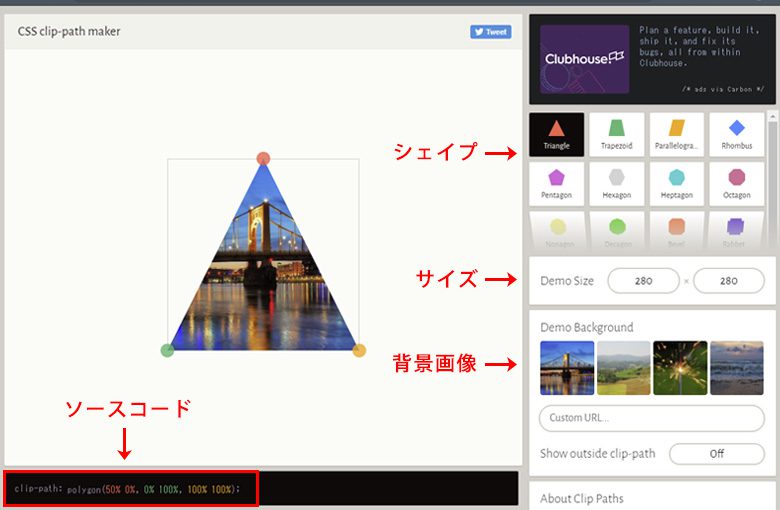
Clippy - CSS clip-path maker –
https://bennettfeely.com/clippy/
直感的な操作で簡単にclip-pathのcssを生成してくれるオンラインサービスです。

右側のシェイプを選び、図の頂点を調整すると下の方にコードが生成されます。
これをコピー&ペーストするだけでOK。
サイズは変更できますし、カスタムシェイプも作成可能、画像も指定できるという親切設計。
ありがたく使わせてもらっています。
まとめ
いかがでしたか。
とっても便利なclip-path。その奥深さにまだまだ把握しきれていない部分もあるので、これからもっと勉強して活用していきたいと思っています。皆様もぜひ、お試しください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







