目次
[Shopify] 特定商取引法の表示やプライバシーポリシーなど法務関連のページの設定
Shopifyでは管理画面の[設定] > [法務関連]から、返金ポリシー、プライバシーポリシー、利用規約、配送ポリシー、特定商取引法に基づく表記が設定できます。

それぞれのタイトルは、[アクション] > [言語を編集する] から変更可能です。
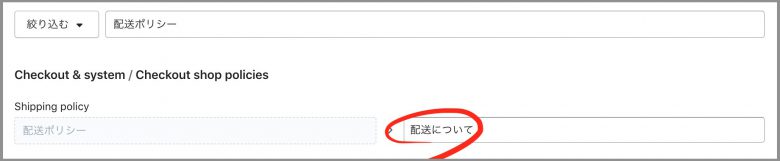
例えば「配送ポリシー」を「配送について」に変更したい場合、[言語を編集する] の検索ボックスで配送ポリシーを検索します。
検索結果に出てきた「配送ポリシー」を「配送について」に変更して保存すると、タイトルが変更されます。

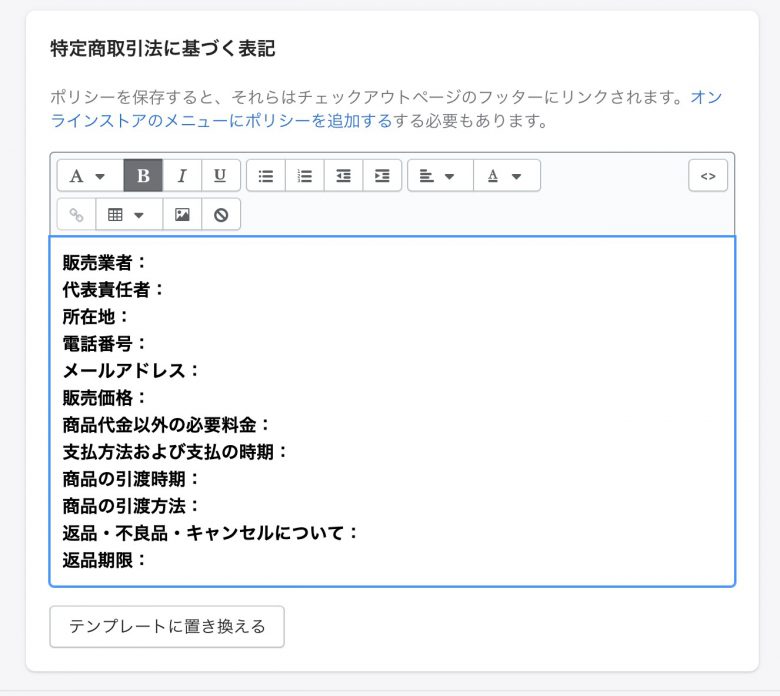
特定商取引法に基づく表記にはテンプレート用意されていますので便利です。

テキストを記入して保存すると、下記のようなURLが生成されます。
/policies/privacy-policy (プライバシーポリシー)
/policies/refund-policy (返金ポリシー)
/policies/shipping-policy (配送ポリシー)
/policies/terms-of-service (利用規約)
/policies/legal-notice (特定商取引法に基づく表記)
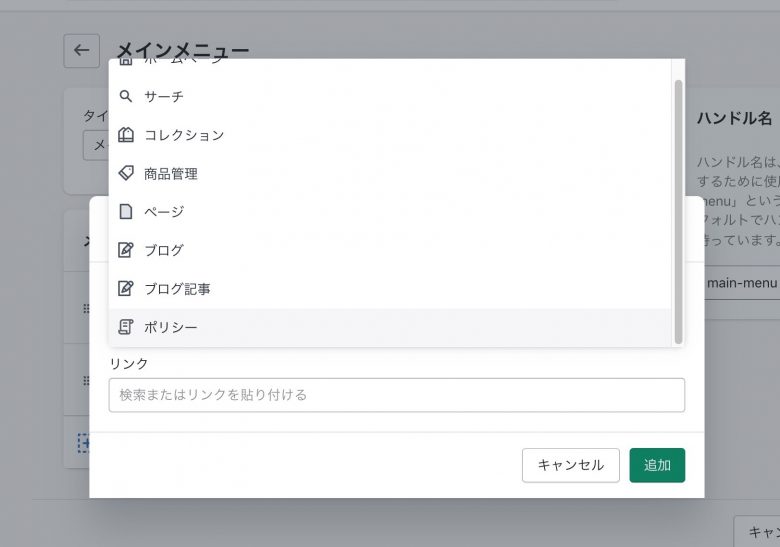
管理画面の[オンラインストア] > [メニュー]からメニュー項目の追加も可能になります。

/policies/〜でできたページについてはコード編集はできないのでレイアウトを変更したい場合は生成されたタグにCSSでカスタマイズします。
法務関連には以下のようなオブジェクトがありますので、これらを使って固定のページや商品詳細ページに表示させることもできます。
shop.privacy_policy (プライバシーポリシー)
shop.refund_policy (返金ポリシー)
shop.shipping_policy (配送ポリシー)
shop.terms_of_service (利用規約)
例えば、商品詳細ページに配送ポリシーを表示させたい場合は、テーマLiquidのproduct-template.liquidの任意の場所に、
を設定するとその場所に管理画面で入力した配送ポリシーが表示されます。
上記のオブジェクトを見て気づかれたかもしれませんが、特定商取引法に基づく表記はオブジェクトがありません。(shop.legal_noticeを試してみましたがダメでした)
想像ですが、おそらく特定商取引法に基づく表記は日本独自のものなので、海外製のプラットフォームであるShopifyではまだローカライズが不十分だからかなと思っています。
ここまで、管理画面の法務関連から特定商取引法に基づく表記やプライバシーポリシーなどを登録する方法を紹介しましたが、固定ページで作成することもできます。
※この方法はShopifyテーマの構成やLiquidなどの知識が必要になります。
まず、テーマのコード編集でpage.notice.liquidやpage.privacy.liquidのようなテンプレートを作成。
管理画面の[オンラインストア] > [ページ]で固定ページを作成してテキストを入力。それぞれの固定ページでテンプレートを該当のテンプレートを紐付ける。
あとはそれぞれのテンプレートをコード編集したり、CSSでレイアウトすれば自由にカスタマイズが可能です。
個別にデザインを表現したい場合や管理画面の法務関連の中にないページを作らないといけないような場合は固定ページが向いていると思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







