目次
YouTubeをWebサイトに埋め込む方法・レスポンシブ対応で
好きな偉人は西郷隆盛です。とらりんです。
さてさて、今回はシンプルにYouTubeを埋め込む方法のご紹介です。
動画を埋め込む
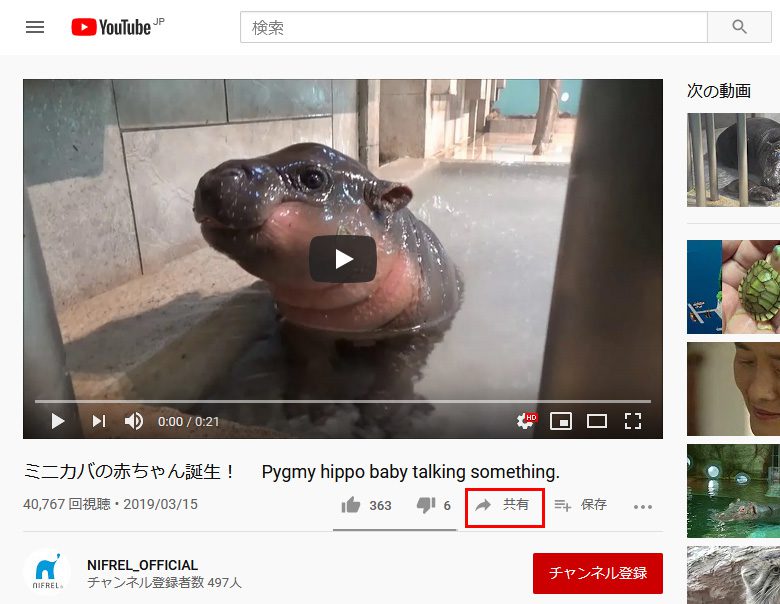
1)埋め込みたいYouTubeページを開く
今回はみんな大好きミニカバの動画を埋め込んでみます。
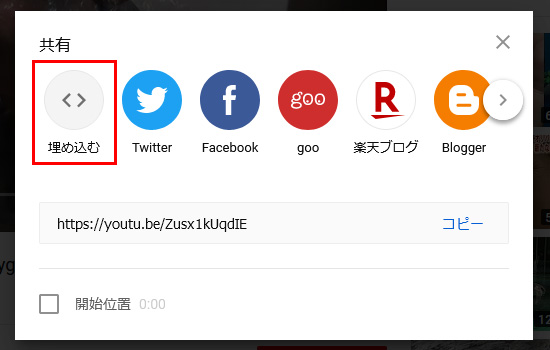
2)共有をクリック→埋め込みソースを取得

↓↓↓

↓↓↓

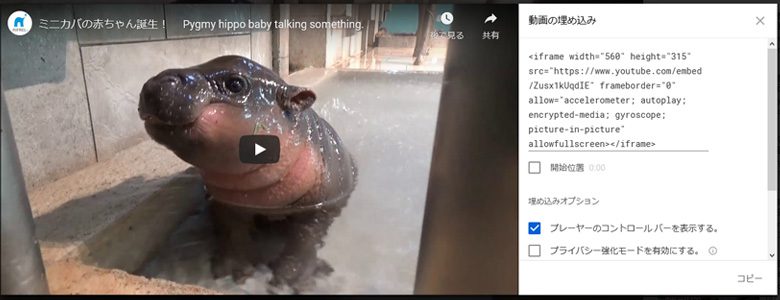
オプションがありますのでご希望に合わせてチョイスしてください。
開始位置の指定もできます。
埋め込みサイズの変更はhtmlに張り付けた後にwidth,heightの数字を変えればOKです。
3)埋め込みたいhtml箇所にソースを張り付ける
レスポンシブ対応
サイズ可変のレスポンシブではピクセル指定はできません。
縦横比16:9を保つようにpaddingで可変の高さを確保しています。
動画のiframeをpタグ等で囲むのがポイントです。
2.再生リストを埋め込む
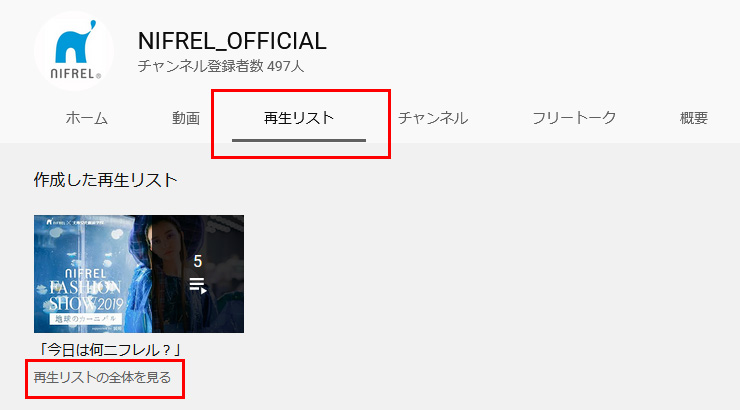
1)埋め込みたい再生リストを選択
再生リストの全体を見るをクリックでリストの動画一覧ページを表示します。

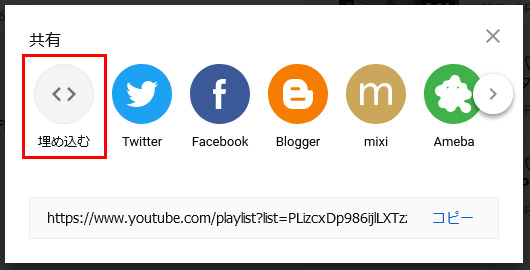
2)共有をクリック→埋め込みソースを取得

↓↓↓

↓↓↓

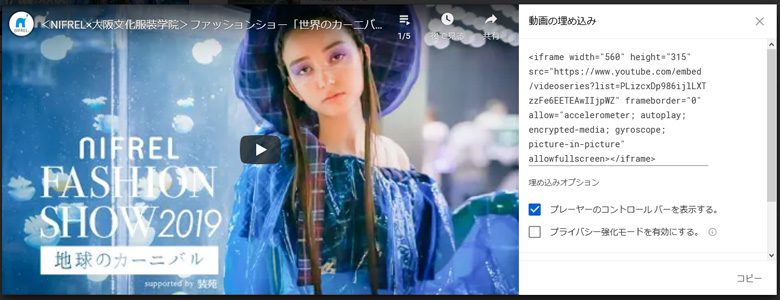
オプション、サイズ変更は単体動画と同じです。
ご希望に合わせてチョイス、変更してください。
3)埋め込みたいhtml箇所にソースを張り付ける
レスポンシブ対応は単体動画と同じです。
ご本人による解説
つたない説明をしてきた埋め込み方法ですが、なんとYouTubeのヘルプに解説があります。
日本語字幕付きの動画もありますが、実際と異なる点もあるようです。
動画の埋め込みオプションの管理
埋め込む際のオプション設定の方法が解説してあります。
自動再生はあまり使わない方がいいのではと思いますが、企業のプロモーションなど使いたい時もあるでしょうね。
自分が作成した動画を勝手に使われたくない時は、埋め込みを無効にする事が可能です。
まとめ
いかがでしたか。
今どきWeb制作者で埋め込んだこと無い人探す方が難しいぐらいですね。
YouTubeの仕様は変更されることがあるので今後も注意していきましょう。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







