目次
ウィンドウサイズが狭くなっても横スクロールバーが出ずに画像が切れるようにする方法
12月。街はすっかりクリスマスモードですね。
クリスマスと言えばチキン。もしかしたら本来はターキーなのかもしれませんが、私はチキン。
ローソンの黄金チキンが大好物なのですが、なぜだか最近はクリスマス時期にしか販売してくれない。
なのでクリスマスの最大の楽しみは黄金チキンが食べられる事という、相変わらず食欲旺盛な私です。
さてさて、今回はcssでのちょっとしたテクニックについてのお話です。
やりたいこと
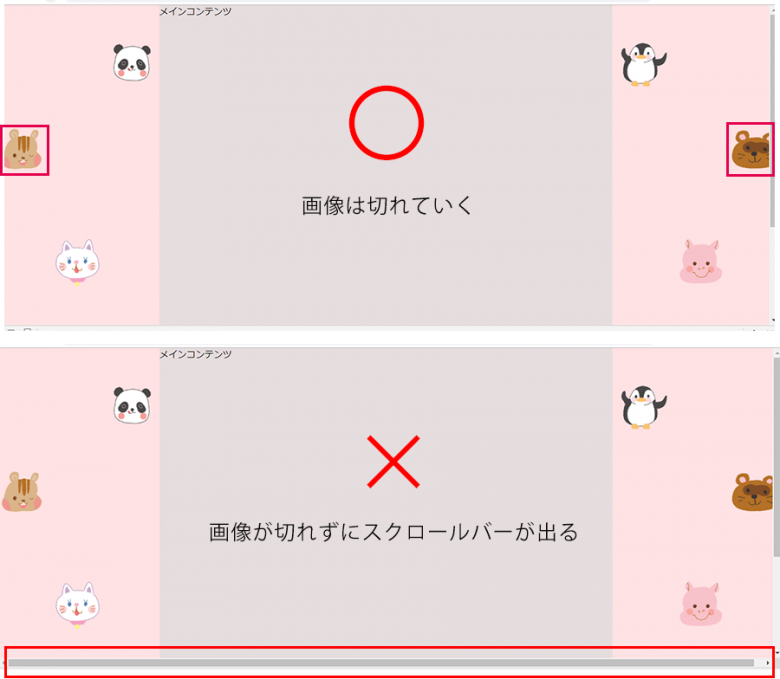
飾り的要素の画像をpositionで配置している場合など、ウィンドウサイズが狭くなったら見切れていいもの、ありますよね。
でも見切れずにスクロールバーが出てきてしまう、と悩まれた事はないでしょうか。
私はあります。何回かあります。なぜ一回で解決できない。
これどうやって解決したらいいのか。意外と簡単に解決できます。

設定方法
見切れさせたい要素を囲んでいるタグにmin-widthとoverflow: hidden;を設定します。
min-widthとoverflow、これだけです。指定するタグは直近でなくても構いません。
デモサイト
デモサイト
シンプルイズベストなデモサイトを作ってみました。ウィンドウ幅を広げたり狭くしたりしてご確認ください。
まとめ
いかがでしたか。
頻繁に使わないCSSの方法って簡単な事でもつまずきがちですね。頭の片隅にメモしておくといつか役に立つかもしれません。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







