目次
使わない手はない!SVGを使ってみるための基本情報のまとめ
日中はすっかり春らしい陽気で過ごしやすい季節になってきましたね。
さてさて、皆さんはSVGというなんだかカッコイイ響きを聞いたことありますか?
ここ数年でだいぶ浸透してきた感のあるSVGなので、もう知ってるよーという方も多いかもしれません。
SVGとはいったいどんなものなのか、基本情報をまとめてみました。
SVGとは
SVG=Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)
略してSVGという訳です。その名の通りベクターデータで、画像形式の一つです。
SVGの長所
ベクターデータなので劣化しない!
どれだけ拡大しても、どれだけ縮小しても、劣化しない!素晴らしい!
RETINAディスプレイのような高解像度画面でもキレイ!これは非常に嬉しいですね。
これまでサイト制作の際は画像をパソコン用とスマホ用と分けて2つ用意する場合もあったかと思いますが、SVGだと1つで済むのでその必要が無くなります。
ソースとして扱う事が可能
画像として扱えるSVGですが(拡張子は.svg)XMLベースですのでテキストエディタやドリームウィーバーで開くこともできます。
画像なのにソースがある?え、どういう事??ってなりますよね。少なくとも私はなります、なってます。
その辺の詳しい事はまたの機会という事で、しっかり勉強しておきます(汗)。
SVGの短所
htmlに直接書くと、ソースが長い
几帳面なA型の人はなんとなく落ち着かない、気になる、はず。
画像としてだけではなくhtmlベースでも使えるというのは長所でもあります。
ブラウザによっては問題あり
後程も出てきますが、ソース内に横幅、高さの記載が無いとIEでは意図した大きさで表示されません。
CSSで指定してもダメなのです。相変わらずIEのダメっぷりが発揮されています。
SVGの作成方法
いくつか作成方法はあるのですが、ここでは私が普段使っている方法をご紹介します。
illustrator・イラレ
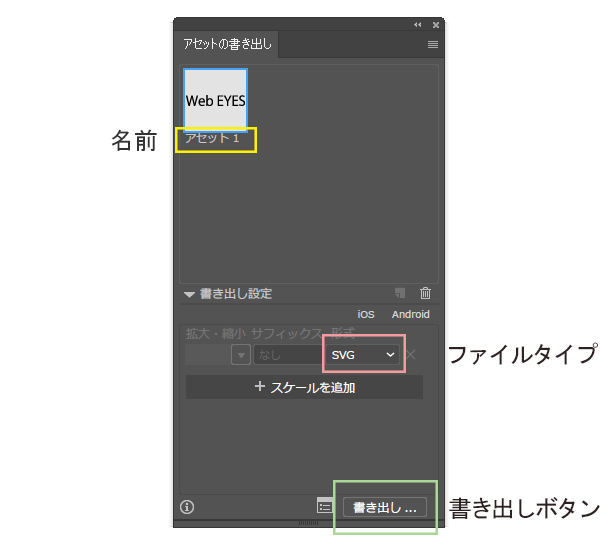
「アセットの書き出し」を使います。
アウトライン化したテキスト、アイコンなどをアセットの書き出しにドラッグします。
ここで名前を設定する事ができます。
「書き出し設定」でSVGを選択。さらに下の書き出しボタンをクリックするとSVGの完成です!

Photoshop・フォトショ
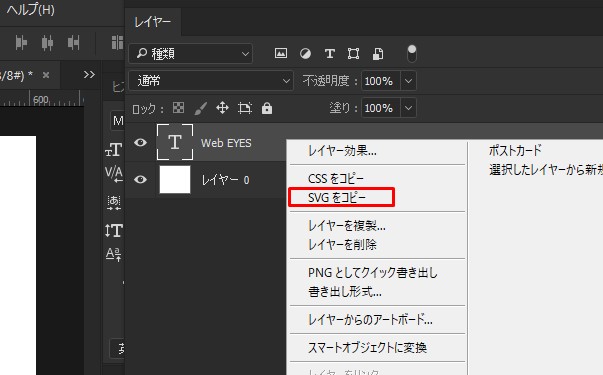
SVGにしたいテキスト、アイコンなどのレイヤーで右クリック。
出てきたメニュー内の上の方にある「SVGをコピー」をクリック。これでSVGの情報がコピーされます。

コピーした情報をドリームウィーバーやテキストエディタを開き、ペースト。
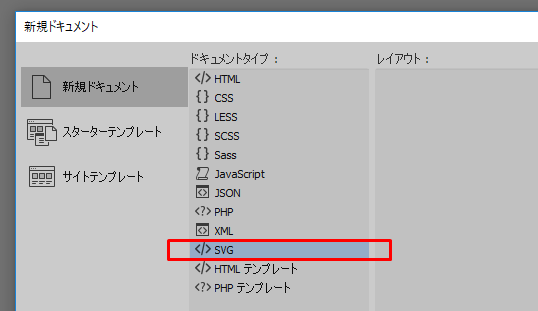
ドリームウィーバーの場合は新規ファイル作成>SVGがあるので便利です。保存する際に拡張子をsvgにすれば出来上がり!

SVGを扱うときの注意点
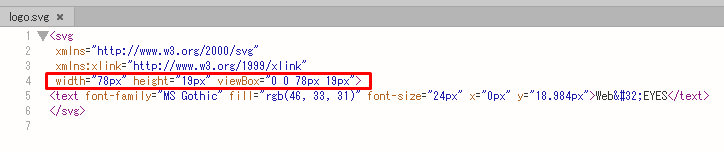
先ほど短所でも触れましたが、ソース内に横幅、高さ、viewboxの記載がないと思わぬところで問題発生の原因となります。忘れずに記載するようにしましょう。

SVGに関してのまとめ
利点が多いSVG。今後ますます利用する頻度が増えそうです。
これまであまり利用していなかった方はぜひ使ってみてくださいね。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







