目次
よく使うのに忘れがち。CSS3グラデーションの奥深い世界を再確認!
季節の変わり目、コーヒーを飲むときホットにするかアイスにするか悩む時期ですね。
さてさて、今回はCSS3でグラデーションについて基本情報をお届けしたいと思います。
基本ソース
{ プロパティ : linear-gradient ( 方向, 色 始点の位置, 色 終点の位置); }
グラデーションを適用する箇所に開始点と方向(角度によって指定)を指定します。
カラーストップを指定することで多色でのグラデーションも可能です。
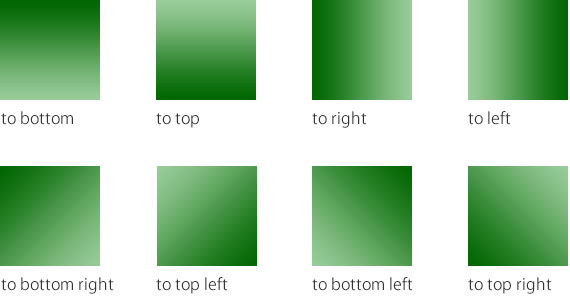
グラデーションの方向
文字での指定
| to bottom | 上から下へ向かうグラデーション(初期値)。 |
|---|---|
| to top | 下から上へ向かうグラデーション。 |
| to right | 左から右へ向かうグラデーション。 |
| to left | 右から左へ向かうグラデーション。 |
| to bottom right | 左上角から右下角へ向かうグラデーション。 |
| to top left | 右下角から左上角へ向かうグラデーション。 |
| to bottom left | 右上角から左下角へ向かうグラデーション。 |
| to top right | 左下角から右上角へ向かうグラデーション。 |

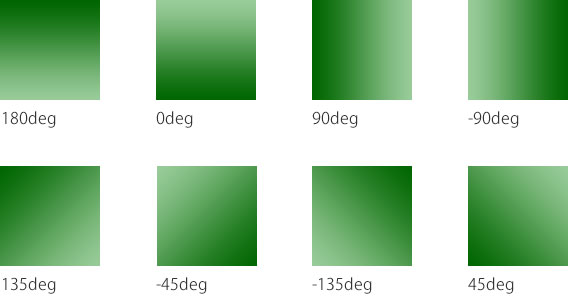
数字での指定
グラデーションの角度をより細かく設定したい場合、角度を具体的に指定することもできます。
角度を指定しなかった場合、角度は開始点に基づいて自動的に判断されます。
角度の指定は【任意の数値+単位】です。
background: linear-gradient(<angle>, #000, #fff);

グラデーションのカラー設定
グラデーションの開始と終了の色を指定します。
間にカラーストップを複数指定してカラフルなグラデーションにすることが可能です。
場所が指定されていない場合、カラーストップは自動的に等間隔に配置されます。
グラデーションの位置の調整
縦方向のグラデーション
横方向のグラデーション
斜め方向のグラデーション
斜め方向のグラデーション(等間隔)
放射状(円形)グラデーション
グラデーションには線形グラデーションだけではなく、放射状グラデーションもあります。
放射状グラデーションのプロパティは radial-gradient() です。グラデーションの形状(円または楕円のどちらか)とサイズを指定できる点以外は、構文は線形グラデーションに似ています。
{ プロパティ : radial-gradient() ( 色 始点の位置, 色 終点の位置); }
放射状(円形)グラデーションのカラーと位置設定
カラーストップは線形グラデーションの場合と同じ方法で指定することができます。
開始点から全方向に向かって広がっていきます。初期状態では線形グラデーションと同様、カラーストップは等間隔に配置されます。
CSS3グラデーションのまとめ
基本的な設定方法をまとめてみましたがいかがでしたでしょうか。
ブラウザも大きくなり全画面時代ともいえる昨今、あってよかった!なプロパティですね。
円形も駆使するとデザイン表現の幅が広がりそうです。
以上、奥深きグラデーションの世界でした!
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







