目次
スマホページ爆速化-AMPを覚えとこう! その1 〜概要編〜
スマホの普及及びスマホサイトの一般化・重要度が増してきた数年前から話題になってきたAMP。
よく聞くワードではありますが、実際当たり前のようにAMP対応が発生するかと言われればそうでもなく、普及はしたが必須かどうかは微妙なところです。
ですが、今後盛り上がって行く可能性もゼロではなく仕様だけでも覚えておくに越したことはありません。
今回そもそもAMPとはなんぞや?という部分からざっくり概要を説明したいと思います。
AMP(アンプ)って何?
AMPとは、Accelerated Mobile Pagesの略でアンプと読みます。
GoogleやTwitterなどが共同で開発しているモバイル端末でホームページを高速表示するためのプロジェクト、またはAMP HTMLの仕組みのことです。
その名の通りモバイルユーザーの体験向上を目的として、とにかくWEBページの表示速度を高速化するための仕組みになります。
Google検索では2016年2月よりAMP対応されたウェブページが検索結果画面に表示されるようになったことでより普及し、「これからはAMP対応が必須だ!」と一瞬盛り上がったものです。
要するにAMP HTMLで作成されたWEBサイト(スマホサイト)はものすごく速くサクサクと表示されますよ!という感じです。
実際のところ、AMP対応されたサイトは増えはしたと思いますが、当たり前のように、PCサイト・スマホサイト・AMP対応という流れが全てかというそうではありません。
実際AMP対応というのは2019年1月現在、私は過去数件程度しかお仕事として対応したことはありません。
今後どうなるかはGoogleの力の入れ具合により左右されそうですが、要注目で概要だけでも知っておくべき技術だとは思います。
AMP(アンプ)にするとどうなる?
AMP(アンプ)にすると、サイトがものすごく速くなります。
ほぼページを読み込む時間は感じないくらい速いです。
目的がモバイルページを高速化するためのプロジェクトなので当然ですがありえないくらい速いです。
AMP(アンプ)にするとなぜ速いの?
AMPページは、ほぼHTML5に近いマークアップですがAMP専用のAMP HTMLで記述します。
そして、
・AMP HTML
・AMP JS
・AMP Cache
と、大きく分けて3つの要素で構成されており、この3つの要素が速く表示される要因となります。
まずHTMLはAMP専用のタグで構成されたAMP HTMLで記述をします。
基本的には通常のHTMLと同じですが若干記述方法に違いがあるのと、高速に表示させるために遅くなる要因となるタグは使用できなくなっています。
CSSは記述方法は同じですがこれも使用できないスタイルがあります。
また外部ファイルにして読み込むことができずhead内のstyleタグ内への記述が必要になります(記述が多いとメンテナンス性が悪くなりますね)。
続いてAMP JSというAMPで用意されたJSライブラリの使用のみJSの記述は可能になります。
昨今インタラクティブなコンテンツは当たり前ではありますが、これらはサイトを遅くする要因にもなってます。
AMPでは予め使用可能で用意されたJSライブラリのみを使用することでサイトが速くなるというより遅くなる要因を排除してます。
ちなみに、AMP JSでは通常のサイトで使用したい、スライダー・タブ・アコーディオンなどなど一通り揃ってます。
ただし、ちょっとしたカスタマイズ等の記述もできないため、あくまで用意されたライブラリの仕様の範囲内になります。
もちろんみんな大好きjQueryも使えません!
そしてAMPの高速化の最大の要因がAMP Cacheです。
これは、AMPで記述したコンテンツは予めGoogleなどのサーバーにキャッシュされます。
そして検索結果でAMPでの検索結果一覧が表示されたタイミングでブラウザに返されますので、ページを開く前からすでにAMPで作成されたサイトデータをダウンロードさせることで、
サイトを開いて一からデータをダウンロードすることなくすでにダウンロード済のデータをすばやく表示させます。
速く表示させるためのAMP HTMLでの記述、動作が遅くなる要因を排除したAMP専用JSライブラリのみの使用、サイトを開く前にサイトデータをダウンロードさせるAMP Cacheの仕組み
の3つにより通常のウェブサイトではありえない高速化を実現しています。
AMP(アンプ)のデメリット
AMPにするとサイトが高速表示され、ユーザーは快適でメリットしかなさそうですが、思ったほど普及していない現状から分かる通りデメリットもございます。
代表的なデメリットの要素は以下になります。
| 通常のサイトに比べてデザイン・動作的にできないことが多い |
AMPでは使用できないタグやCSSのスタイルがあったり、JSは用意されたJSライブラリしか使用できないため、好きなデザイン・動作を実現できないケースがあります。 リッチなデザインは難しいのでシンプルなサイトデザインに制限されがちなので、PCサイトのデザインをすべて踏襲するのは諦めたほうがよさそうです。 |
|---|---|
| 一部の広告タグしか利用できない |
広告の掲載をしたい場合、こちらもAMPで用意された広告タグしか利用できず、配信業者が用意したタグはそのまま利用できません。 AMPで用意された広告タグのみなので、利用できない広告もあります。 |
AMP(アンプ)対応しているページの例
AMP(アンプ)はGoogleなどの検索結果に表示され、その検索結果からAMPページを閲覧することができます。
もちろんモバイルサイト高速化のプロジェクトですので、モバイルからの検索結果のみで表示され、モバイルのみで閲覧可能です。
以下にAMPサイトの一覧の表示とAMPサイトの例をご説明します。
検索結果一覧での表示

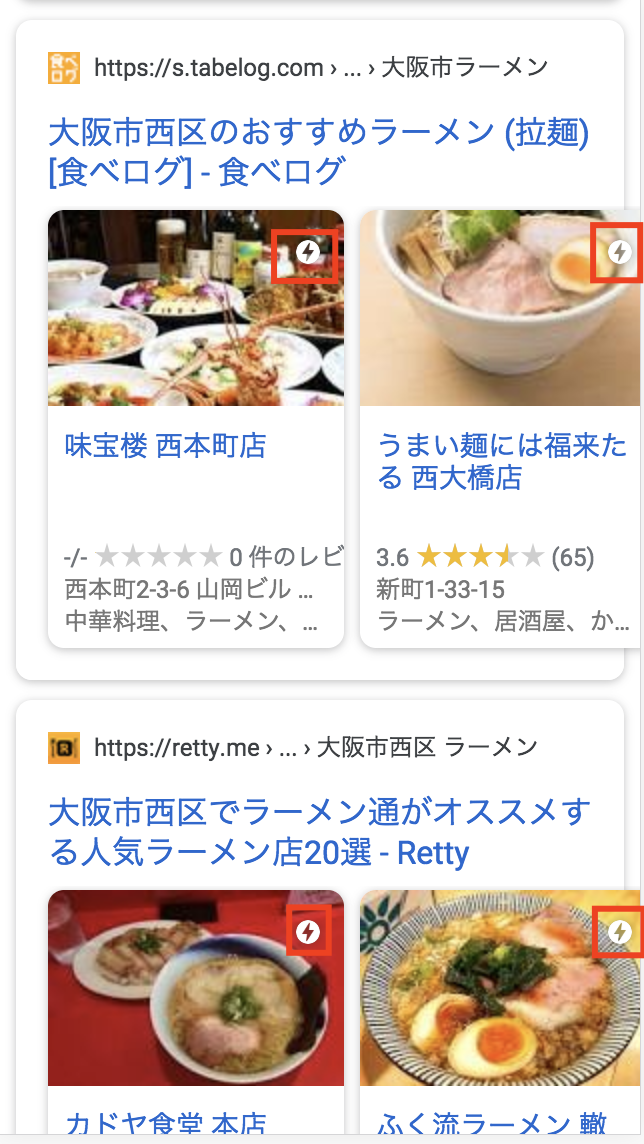
スマホから「ラーメン」と検索した際に、横スライダーのサムネイルで食べログとRettyのお店の一覧が表示されましたが
これがAMP対応されたサイトの一覧です。
このようにAMP対応されたサイトは検索結果にまとめてスライダー表示されます。
AMP対応されてるかどうかは赤枠のマークがAMPマークになり、AMP対応されてることを示しています。
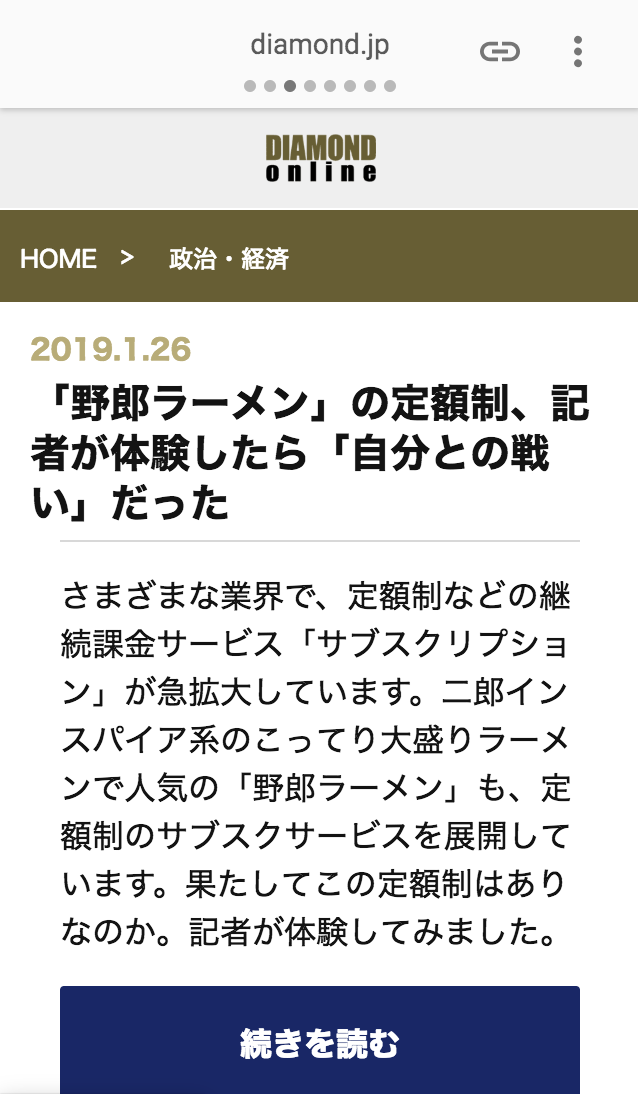
AMPでのサイト例

食べログ

Retty

ダイアモンド・オンライン
まとめ
今回はAMPのざっくりとした説明をしました。
AMPはAMPの仕様で構築すると、Googleなどのサーバーにキャッシュされ検索結果に表示されたら閲覧しているモバイルにデータがダウンロードされ、
閲覧したら一からダウンロードされるのではなくダウンロード済のデータを表示することで高速に表示できる仕組みです。
次回は実際にAMPで構築する際の技術的な説明をしたいと思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







