目次
ブログやホームページにカートボタンを設置する!【カラーミー編】
オンラインショップを運営する場合、ブログやホームページ、ランディングページからオンラインショップに誘導したりしますが、もしブログやホームページに集客力があれば、それ自体にカートを設置して商品を購入させればいいんじゃないの?と思ったりしますよね。
カラーミーやMakeShopでは、カートボタンをオンラインショップ以外のサイトに埋め込む便利な機能があります。
今回は、カラーミーの機能「どこでもカラーミー」をWordpressのブログに設置する方法をご紹介します。
手順1 カラーミーにて商品登録
ブログには価格やカートボタンぐらいしか使用しなくても、ブログと並行してカラーミーのオンラインショップも利用すると思いますので、写真や商品説明なども記入してください。(ブログのみでカラーミーのオンラインショップを非表示にしておく場合は商品名、価格など最低限の情報だけで大丈夫です)
手順2 ブログの記事を書く
カートボタンを埋め込むブログの記事を書きます。
自分のブログなので写真は何枚でも使えますし、Wordpressのようなブログやホームページでしたらデザインも自由にカスタマイズできるのが利点になります。

手順3 「どこでもカラーミー」のJSソースをコピー
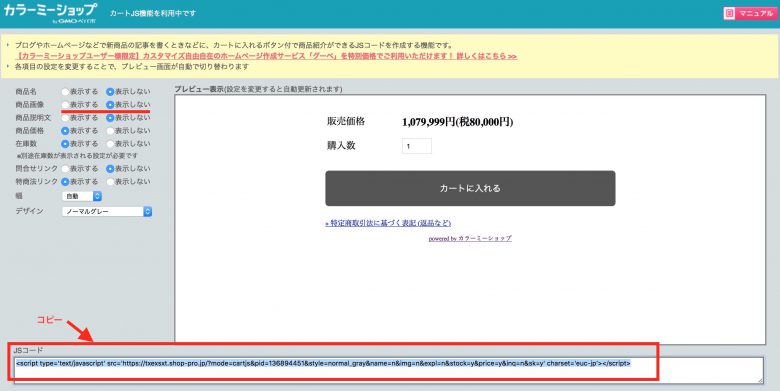
カラーミーの管理画面に戻り、「どこでもカラーミー(カートJS機能)」ボタンをクリックします。

すると、「どこでもカラーミー」のJSソースをコピーするページに遷移します。
ブログに表示する必要な項目を選択します。
今回、価格、購入数、カートボタン、特商法などを表示するようにしました。写真はブログにあるものを利用するので、”表示しない”にしています。
ボタンの色やデザインもテンプレートから選ぶこともできます。
ただ、テンプレートはイマイチかと思いますので、デザイン変更したい場合はとりあえずベーシックなものを選択しておいて、ブログに設置後CSSでデザインカスタマイズするのがいいと思います。

そして、下部の”JSコード”をコピーします。
手順4 ブログにコピーした”JSコード”をペースト
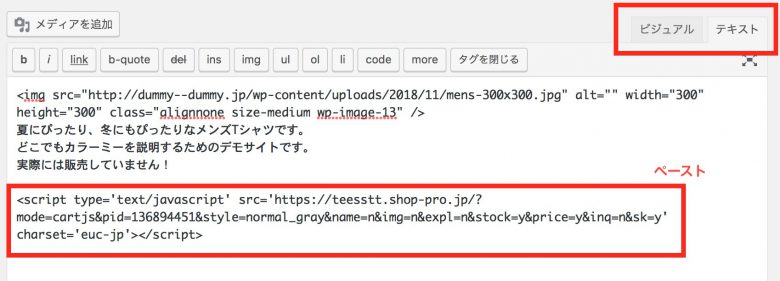
ブログの管理画面に戻り、手順3でコピーした”JSコード”を記事内のカートを設置したい場所にペーストします。
ここで気をつけなければいけないのが、記入の方式を”ビジュアル”ではなくHTMLが反映される”テキスト”にしておかないといけないということです。

スクリプトタグ使用を禁止しているようなブログでは”JSコード”が使えない場合があります。
ちなみにスクリプトタグが基本的に禁止されているアメブロでは、フリープラグインという機能を使って埋め込まなくてはいけません。詳しくはアメブロ公式サイトへ
手順5 ブログのページを確認
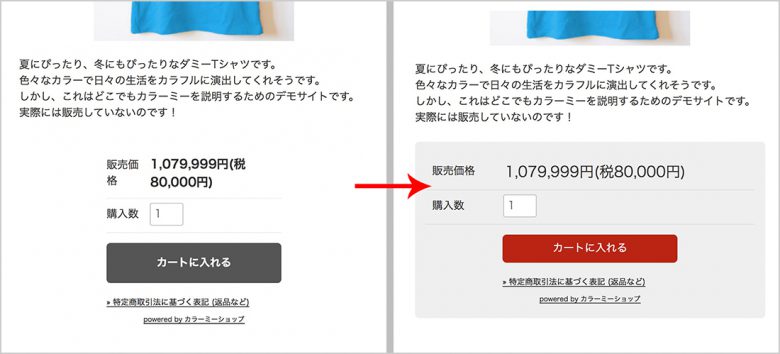
ブログの記事ページを確認します。

きちんとボタンが設置されました。
HTML・CSSの知識がある方なら自由にカスタマイズも可能です。

まとめ
ブログにカートボタンを設置する方法をご紹介しました。
ブログやホームページをオンラインショップのような体裁のデザインしてしまえば、そのままオンライショップとして運営することも可能になります。(その場合はカラーミー側をリダイレクトなどで非表示にしてオンラインショップが重複しないようにする対策などが必要です。)
今回はWordpressのブログでしたが、ホームページに設置する場合は”JSコード”をHTMLのソース内にペーストするだけで考え方は同じです。
基本的には、コピペで設置できるので比較的簡単だと思います。一度お気軽に試してみてはいかがでしょうか。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







