目次
テーマ設定
テーマ設定とは
Shopifyのテーマ設定は[オンラインストア] → [カスタマイズ] の「テーマ設定」で変更できる設定のことです。 基本カラーやテキストカラー、背景色などの色の設定やレイアウトのコンテンツ幅、ボタンの見た目の設定などサイト全体に関わるような設定を管理しています。 [カスタマイズ] 内の「テーマ設定」はテーマの中のsettings_data.jsonを参照していますので変更した設定は、テーマの中のsettings_data.jsonに上書きされます。逆にsettings_data.jsonで変更した箇所は[カスタマイズ] の「テーマ設定」に反映されます。
Dawnのテーマ設定
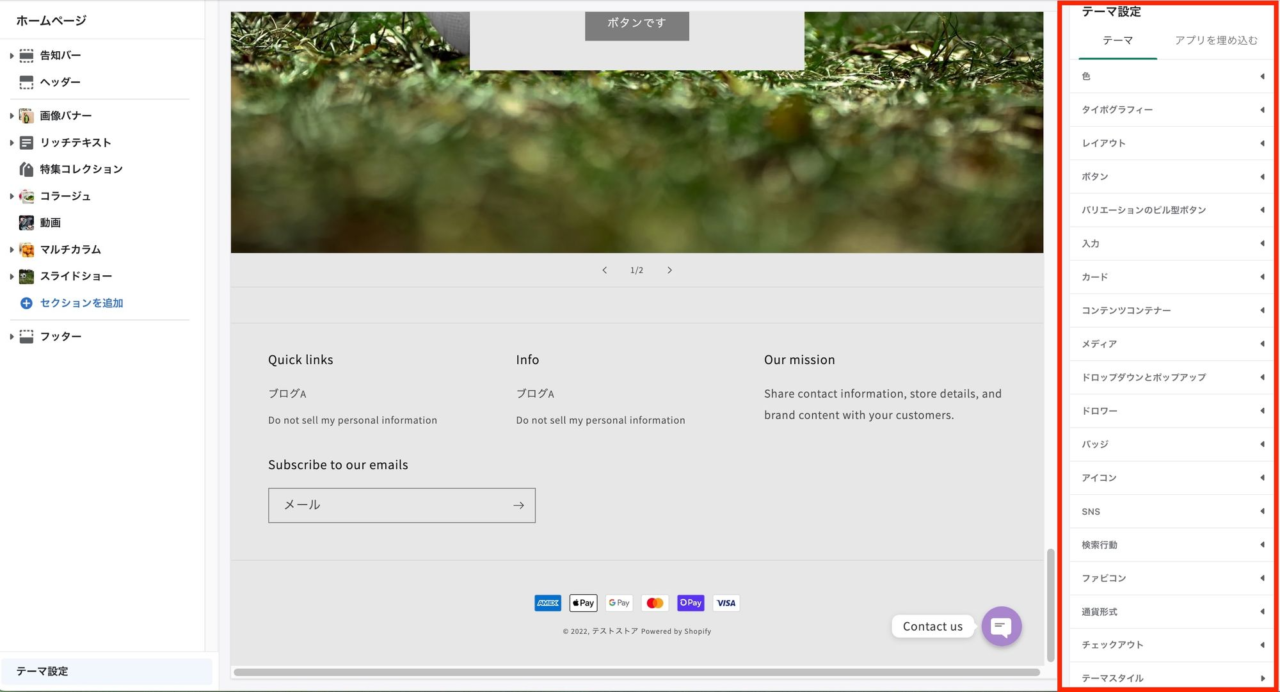
テーマ設定はテーマごとに用意されている項目・設定が違います。 以下、Shopify公式テーマのDawnのテーマ設定を例に説明します。 「検索行動」など設定でオフにしておかないとストアの挙動がおかしくなるものもあるので一通り目を通しておく必要があります。

↓

色
最初の色(主要なカラー)、2番目の色(サブ的なカラー)を設定できます。 ボタンのボーダーやテキストカラー、背景色などの変更ができ、紐付かれている箇所がそれぞれ共通で変化します。
タイポグラフィー
見出し、本文のフォントファミリーやフォントサイズが選択・設定できます。 紐付いているそれぞれの箇所が共通で変更されます。
レイアウト
オンラインストアの紐付いている箇所のコンテンツ幅が設定できます。
ボタン
オンラインストアで紐付いているボタンの高さ、背景色の不透明度、角丸などの形、シャドウの設定ができます。
バリエーションのピル型ボタン
商品ページなどのバリエーションのボタンの高さ、背景色の不透明度、角丸などの形、シャドウの設定ができます。
入力
商品ページなどの数量の入力欄のボーダーの太さや角丸などの形、シャドウの設定ができます。
カード
商品一覧、コレクション一覧、ブログ一覧などの横並びのカードを並べたようなレイアウトのセクションでサムネイル画像の余白やテキストの左揃え、中央揃え、右揃えや背景色(上記「色」で設定したカラー)、角丸などの形、シャドウなどの設定ができます。
コンテンツコンテナー
スライドショーや画像バナー上のテキストボックス、マルチカラムセクションの列など、コンテンツセクションのテキスト部分です。オンラインストア用にコンテンツコンテナーの見た目をカスタマイズできます。
メディア
テキスト付き画像セクションの画像やブログ記事内の画像などに罫線や影を追加することができます。
ドロップダウンとポップアップ
メニュードロップダウン、ポップアップモーダル、カートポップアップのボーダーの太さ、角丸などの形など見た目を調整します。
ドロワー
ドロワーは、折りたたみ可能なメニューや絞り込みオプションなど、通常表示されないインタラクティブなコンテナーで、タップまたはクリックして、表示したり非表示にしたりすることができます。
バッジ
「セール」 「売り切れ」などのバッジの位置、形、色を調整することができます。
アイコン
アイコンは、特定のセクションまたはブロックに追加できる小さな画像です。テーマ設定で、アイコンの配色を設定します。
SNS
商品ページやブログ記事用のSNSでの共有ボタン用にそれぞれリンクを入力するとアイコンが表示されます。
検索行動
Dawnには検索窓にテキストを入力した時に予測変換できる機能がありますが、まだ日本語未対応(2022年8月現在)ですのでチェックを外すことをお勧めします。
ファビコン
ウェブブラウザーのタブなどに表示されるファビコンの画像をアップロードして設定できます。
通貨形式
商品ページ、カートページ、チェックアウトページに世界の通貨を表す3文字の通貨コード(JPY、EURなど)の表示・非表示を設定します。
チェックアウト
チェックアウトページの背景画像やフォント、ボタンカラーなどが設定できます。
テーマスタイル
テーマスタイルを変更すると設定や見た目などを全体的に変更できますが、DawnにはテーマスタイルはDefaultの1つだけなので設定する必要はありません。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。
関連記事はこちら









