目次
BASEカスタマイズ 中級編 〜デザインオプション第4回〜「カラムのレイアウトを簡単に切り替えよう!」
5回連続でお送りしています「デザインオプションの独自設定」を使ったBASEのカスタマイズ方法の4回目。
・第0回「基礎知識」
・第1回「お知らせをつくろう!」
・第2回「カラーを色々変えてみよう!」
・第3回「スライドショーをつくろう!」
・第4回「カラムのレイアウトを簡単に切り替えよう!」
・第5回「スライドショーのブロックを表示・非表示に!」
基本的な書き方は第0回で紹介しています。
第0回基礎編を振り返りながら参考にしていただければと思います。
4回目の今回は、デザインオプションで「select」を設定してカラムレイアウトを切り替えてみます。
今回やりたいこと
商品一覧のカラムレイアウトをHTMLを触らずに変更できるようにします。
まず、デザイン編集の左パネルにドロップダウンの項目を追加。
そして、ドロップダウンのリストでカラムの数を選び、HTMLの任意の場所のクラス名を切り替えます。
尚、前回同様「デザインオプション」を使用したカスタマイズですので、HTML、CSSを理解している方が対象のカスタマイズとなります。HTML、CSSの説明などは省略します。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
手順1 headタグ内に特殊なmetaタグ「select」を記入
headタグ内に「select」用の特殊なmetaタグを記入します。
selectを使うと編集のサイドメニューからドロップダウンで選択項目が追加されます。
「select」のmetaタグはこんな感じです。
<meta name=“select:任意の英数字” content=“任意の英数字” title=”1カラム” label=“項目の名前”>
「name」は、HTML内に記入するカスタム独自タグに使います。
「content」は、HTML内のカスタム独自タグで出力する値。
「label」は左パネルに表示される項目名になります。
「title」が左パネルのドロップダウンのリスト名。
1番上のcontentの値が初期値になります。
管理画面のデザイン → 「HTMLを編集する」でHTML編集のサイドパネルを表示させ、<head>内に、
今回は初期値を2カラムにして、3カラム、4カラムに切り替えられるようなmetaの設定にしました。
プレビューの更新ボタン → 保存ボタンを押下します。
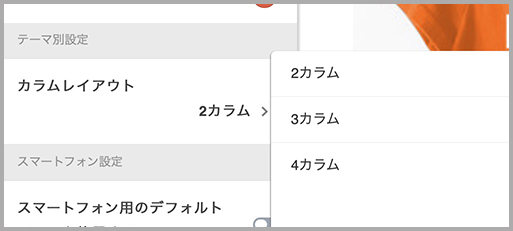
するとデザイン編集の左パネルに、「カラムレイアウト」という項目とドロップダウンのリストが表示されていると思います。
手順2 HTMLの任意の場所にタグを記入
HTML内で、トップページや商品詳細のレコメンドリストの商品一覧のulタグを設定します。
liタグのクラスにカスタム独自タグ{select:Column}を記入しています。
{select:Column}にはmetaタグで設定した「content」の値が出力されます。この値を管理画面左パネルのドロップダウンリストで切り替えます。
flexboxで横並びさせて、liタグのクラス名ごとに横幅を指定しています。
手順3 デザイン編集左パネルでレイアウトを変更
管理画面の左パネルにドロップダウンのリストができていると思います。

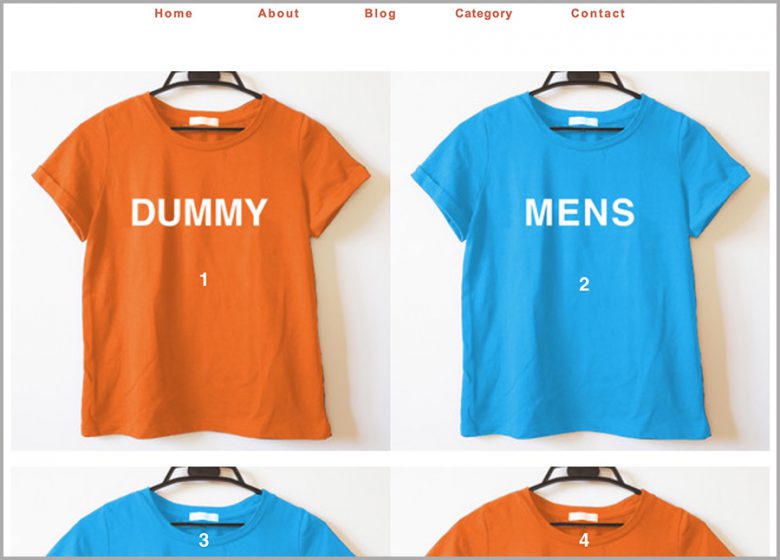
現在は、初期値の2カラムが選択されています。

ドロップダウンのリストを3カラム、4カラムに変更するとレイアウトが切り替わります。

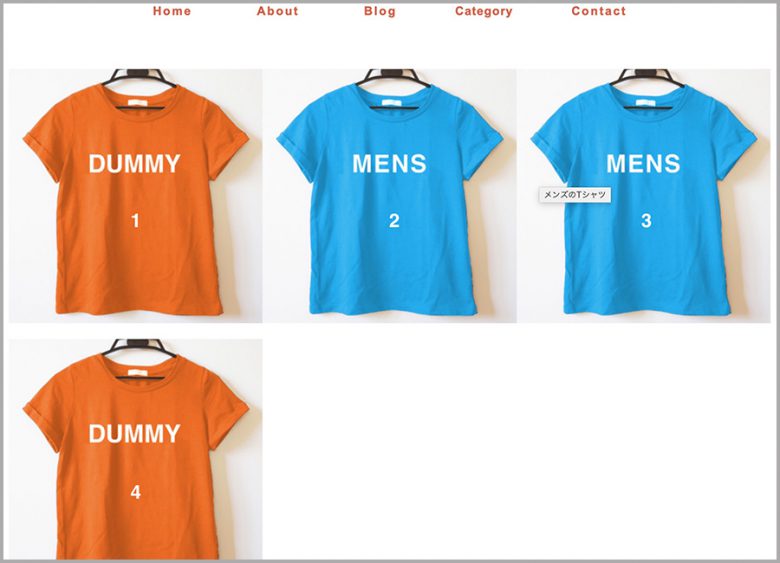
3カラム。

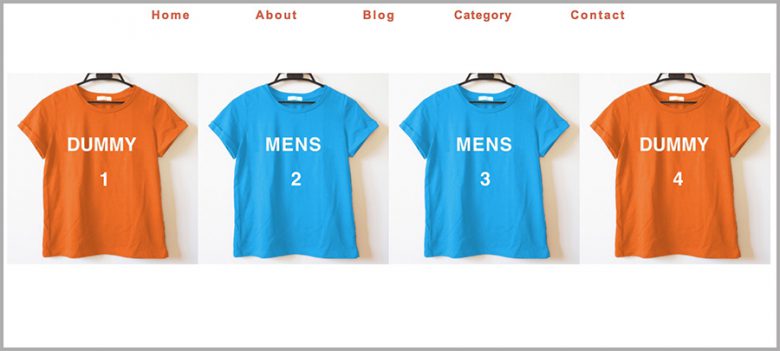
4カラム。
これでレイアウトを変更する度にHTMLを触る必要がなく、簡単にカラムレイアウトを変更することができました。
応用編
オンラインショップは定期的に「新春セール」「年末セール」「バーゲンセール」という定形のテキストを使い回す場面も多いと思います。
デザインオプション「select」の「content」は全角文字も出力できますので、そのようなテキストの切り替えも可能です。

ロゴの下にテキストを表示して、それを切り替えれるように設定します。
まず、metaタグを上記のように記入。
bodyタグ内のロゴの部分を探し、ロゴのH1の下にpタグを追加、そこにカスタム独自タグ{select:Sale}を記入しました。
{select:Sale}にmetaタグで設定した「content」の全角文字が出力されるようになります。



左パネルからテキストの切り替えができました。
HTMLを編集せずにテキストの切り替えができるのはけっこう便利じゃないか思います。
まとめ
数パターンの定形のレイアウトやテキストを切り替えたい場合には便利なデザインオプション「select」の紹介をしました。
他にも工夫次第でいろいろ使えそうです。
次回はデザインオプションの最終回「if」を使ったカスタマイズをご紹介します。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







