目次
Pagefly

基本情報
Pageflyが用意するテンプレートなどを使ってノーコードでレイアウトを作成できるアプリです。
海外製のアプリです。
管理画面は日本語化されています(設定で変更します)が部分的に英語と混在しています。
マニュアルのドキュメントページは日本語未対応ですがメールサポートは日本語対応あり。
無料プランあり。
できること
- 固定ページにランディングページを作成。
- ホームページ、製品ページなどにセクションブロックを作成できます。
- 豊富なテンプレートからレイアウトを選択できるのでノーコードで直感的に作成できます。
- スライドショー、アコーディオンメニュー、フォーム、テーブルなどのセクションが使用できます。
料金
- 無料
全アプリ機能
24/7ライブアプリサポート
3つの出版可能なスロットが含まれる
限定追跡セッション - $29/月
全アプリ機能
24/7ライブアプリサポート
20出版可能なスロットが含まれる
$15/月で20スロットを追加可能 限定追跡セッション - $199/月(企業)
全アプリ機能
優先のサポート(ライブチャット&ビデオコール)
無限定出版可能なスロット
無限定追跡セッション
ウエブページアクセスのスピード最適化のサポート
レイアウトの作成の流れ
基本的な作成方法の流れを紹介します。
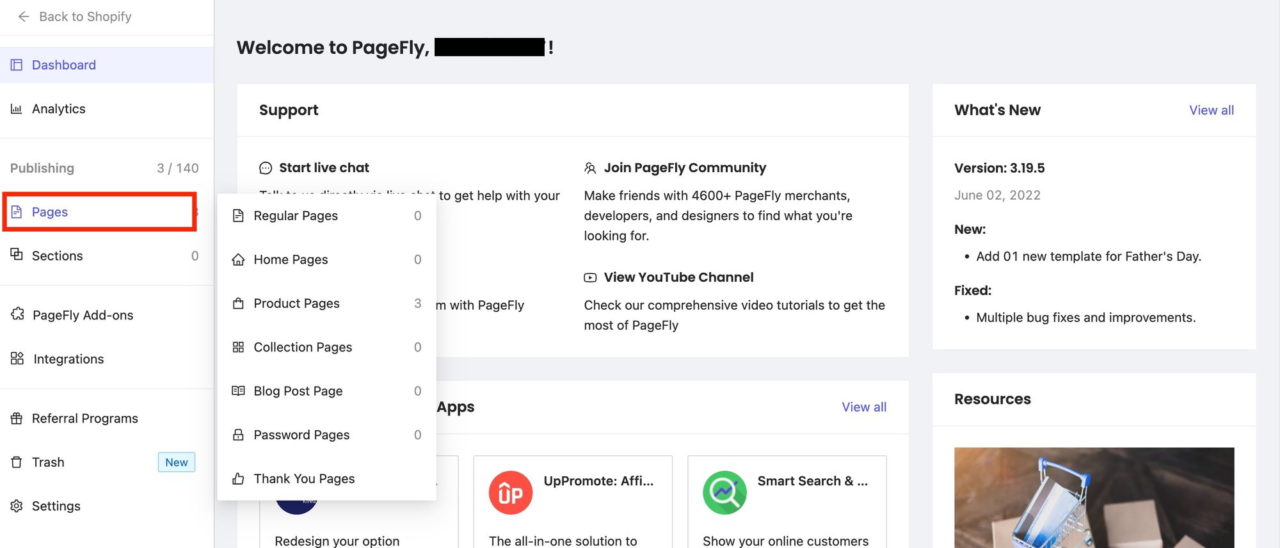
[Dashboard]から左メニューの[Pages]を選択します。
「Regular Pages」「Home Pages」「Product Pages」「Collection Pages」「Blog Post Pages」「Password Pages」「Thank you Pages」のメニューが出てきます。
「Regular Pages」は固定ページのことでLPを作成する場合は「Regular Pages」を選ぶのが一般的だと思います。
その他はそれぞれのページ内にセクションブロックを追加していくというイメージになります。

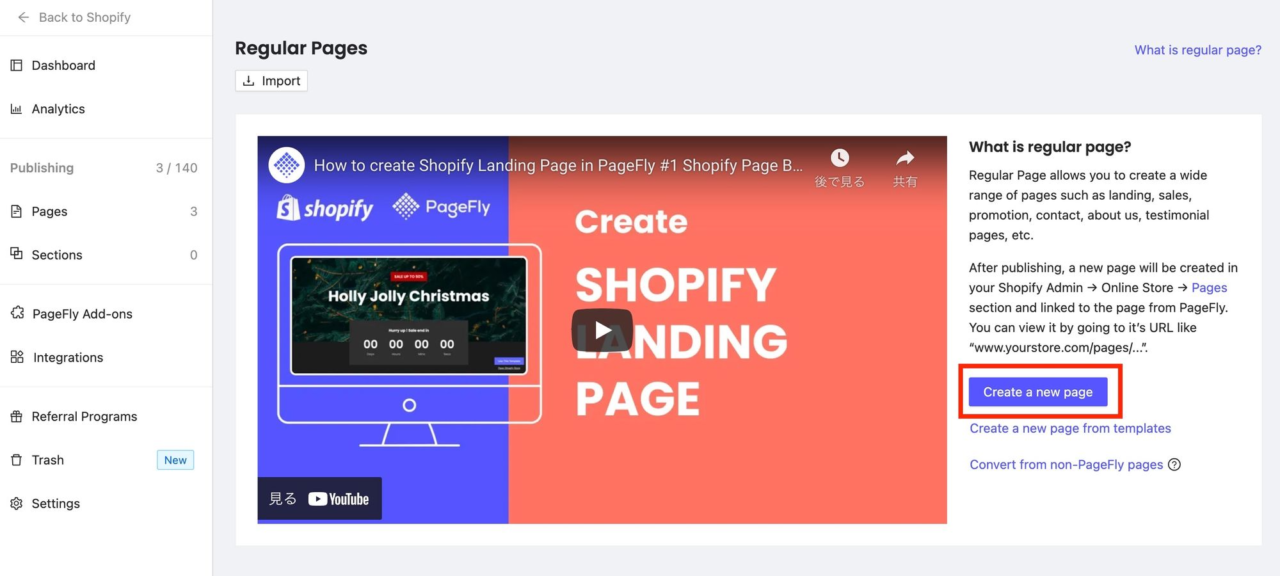
例えば「Regular Pages」を選択すると下画像の画面になります。
「Create a new page」をクリックします。

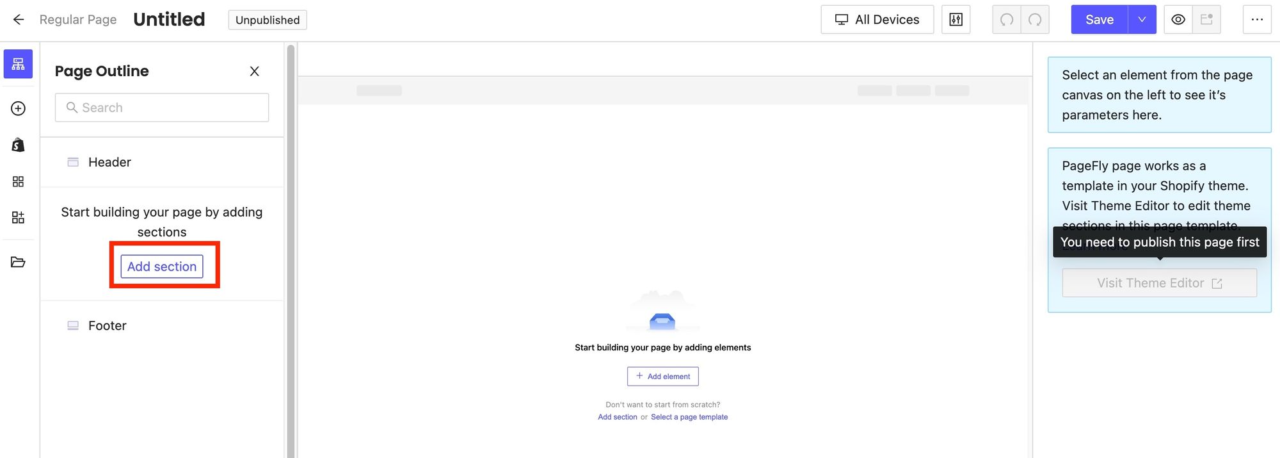
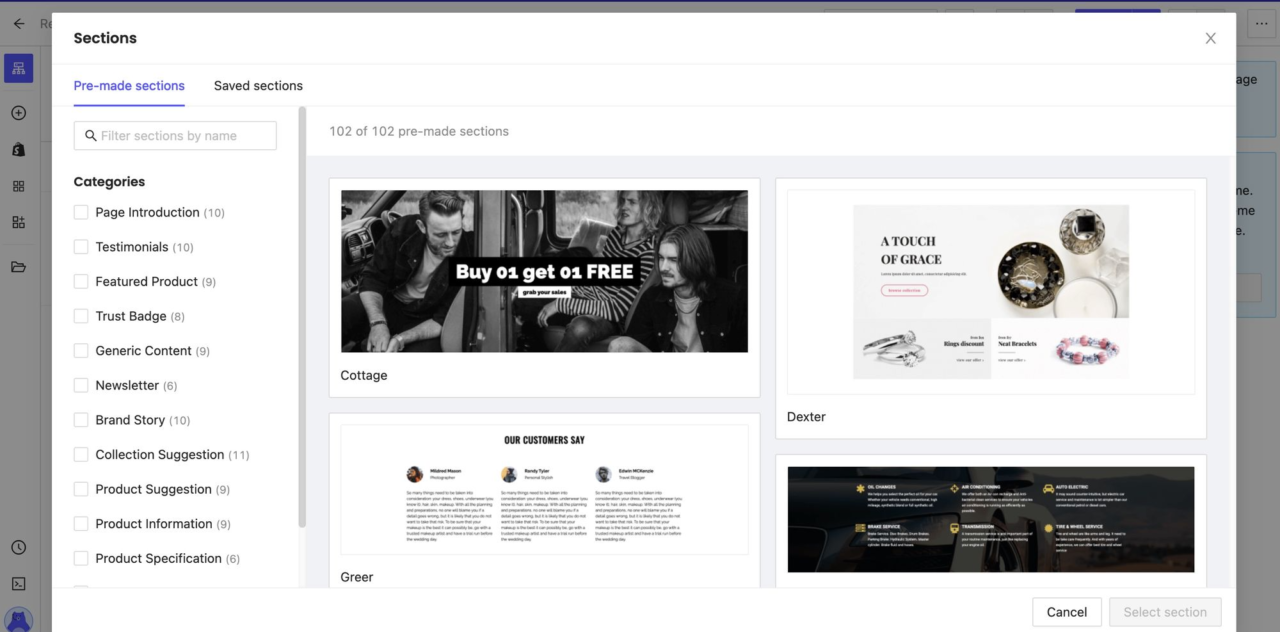
左メニューの「Add section」をクリックするとPageflyが用意するテンプレートが選べます。

↓

左メニューではセクションがカテゴリーごとに別れており、用途に応じて選びやすくなっています。 これらのテンプレートを使えばイメージも湧きやすいですし作業が早いです。
「Page Introduction」で絞り込んで「Cottage」を選択してみます。

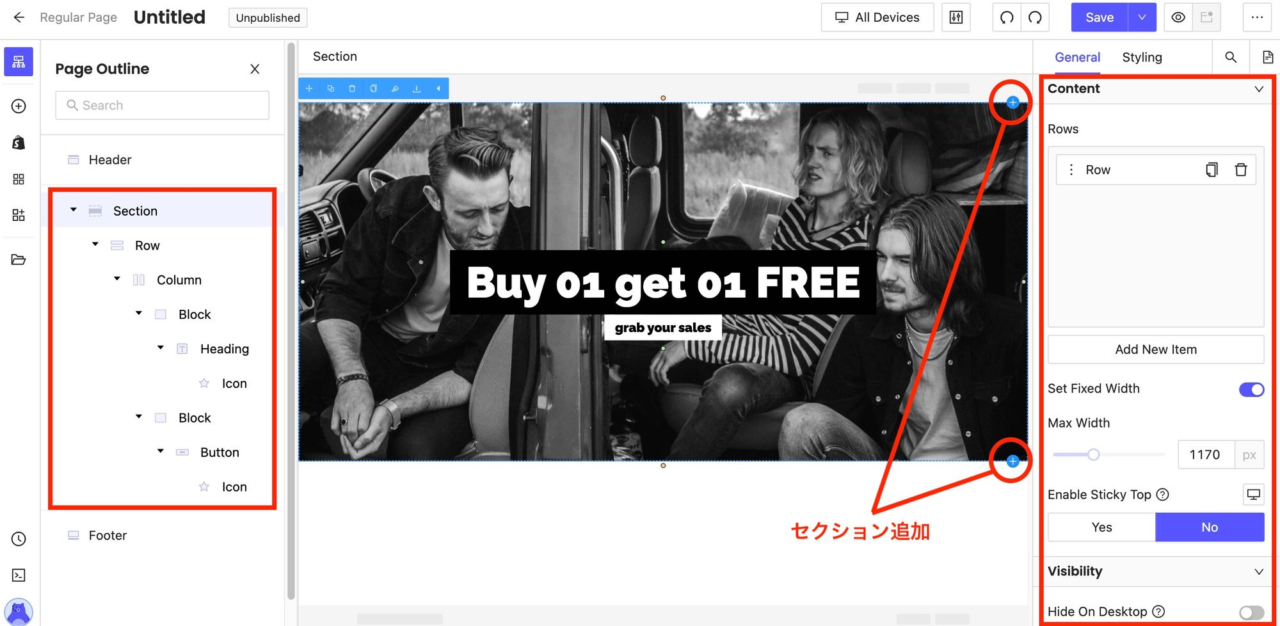
左メニューの階層を展開してみました。
「Section」「Row」「Column」「Block」「Heading」「Icon」で構成されているのが分かります。
それぞれ選択すると右側のカラムでそれぞれの設定ができます。
中央カラムのセクション上にマウスを移動させると出てくるプラスアイコンをクリックすると再びテンプレート選択ページから新しいセクションを追加できます。
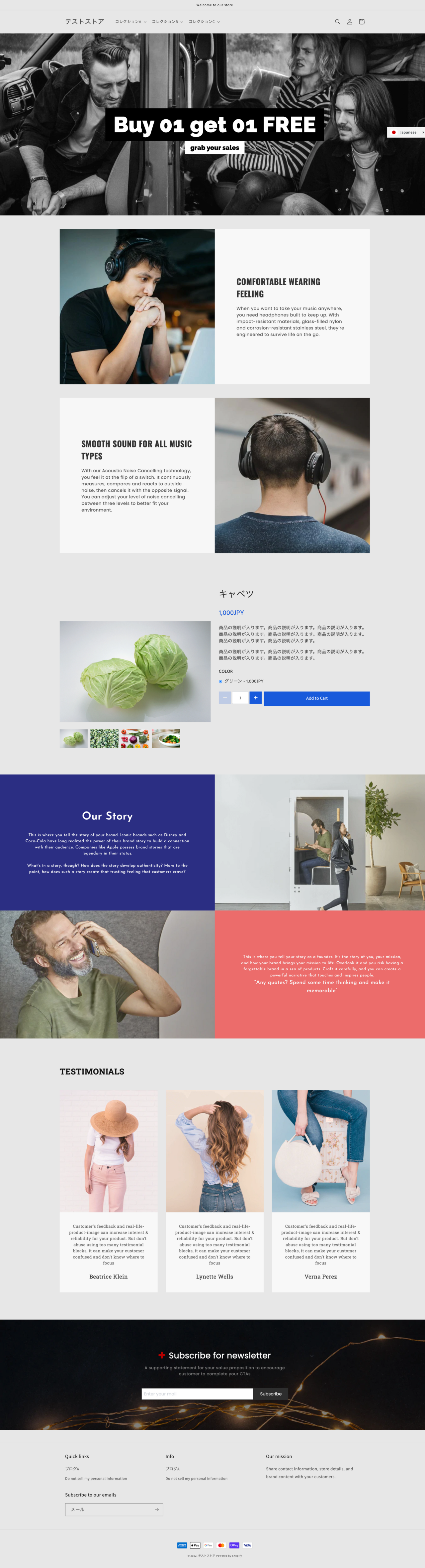
テンプレートを選んで追加するだけで下画像のようなレイアウトが作成できます。

後はそれぞれのセクションの画像や商品などを適宜変更・設定すればLPが出来上がります。
テンプレートを使わずに作成する
テンプレートを使用せずに自分でセクションを追加してレイアウトを組み立てることもできます。
以下、Product Pages(商品ページ)に簡単なセクションを追加してみます。
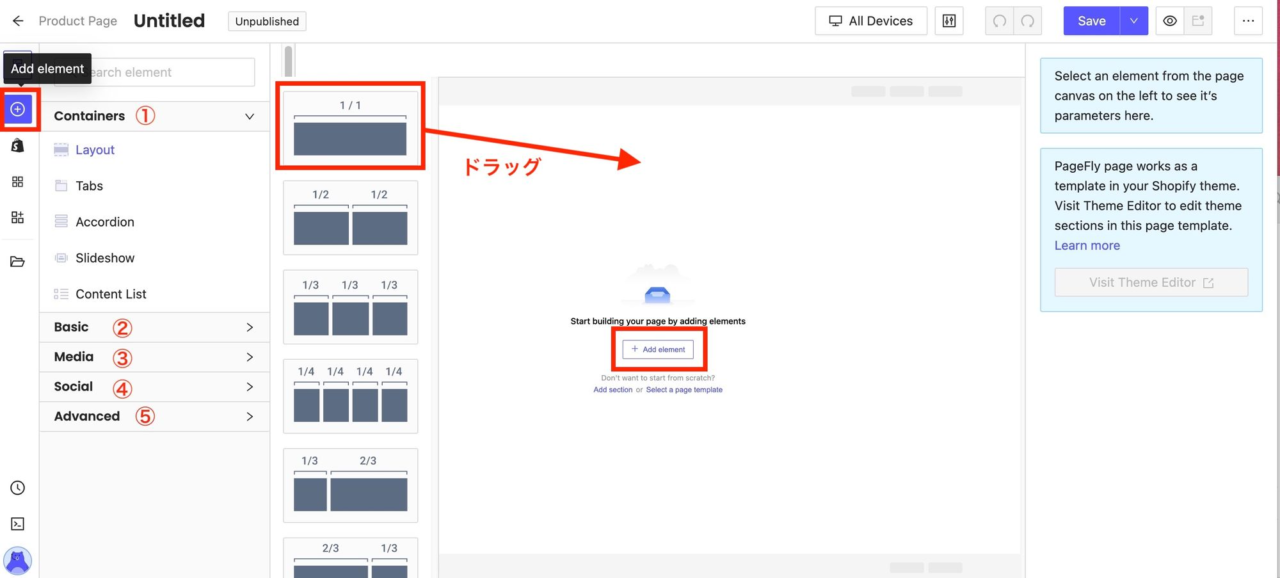
左メニュー「Add element」をクリックすると追加できる要素(パーツ)の一覧が出てきます。

①のContainersは大きな枠のようなパーツです。
Layout、Tabs、Accordion、Slideshow、Content Listから選べます。
使用したいレイアウトのフレームを選びドラッグするとそのセクションが追加されます。
Containersの中にContainersを入れ子にして追加もできますし、次のBasicやMediaなどを入れ子にして追加も可能です。
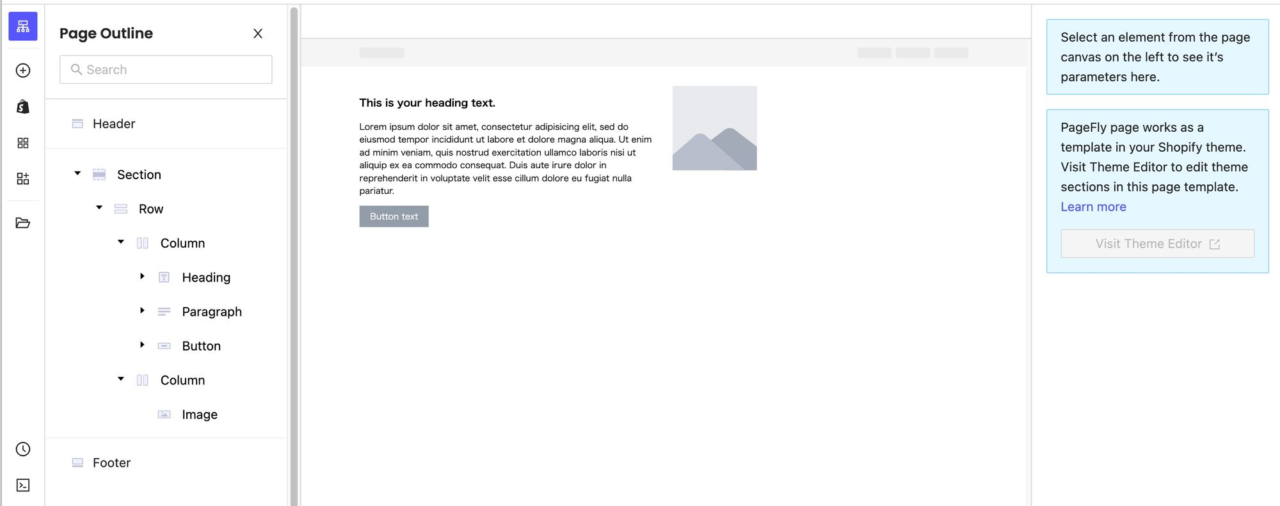
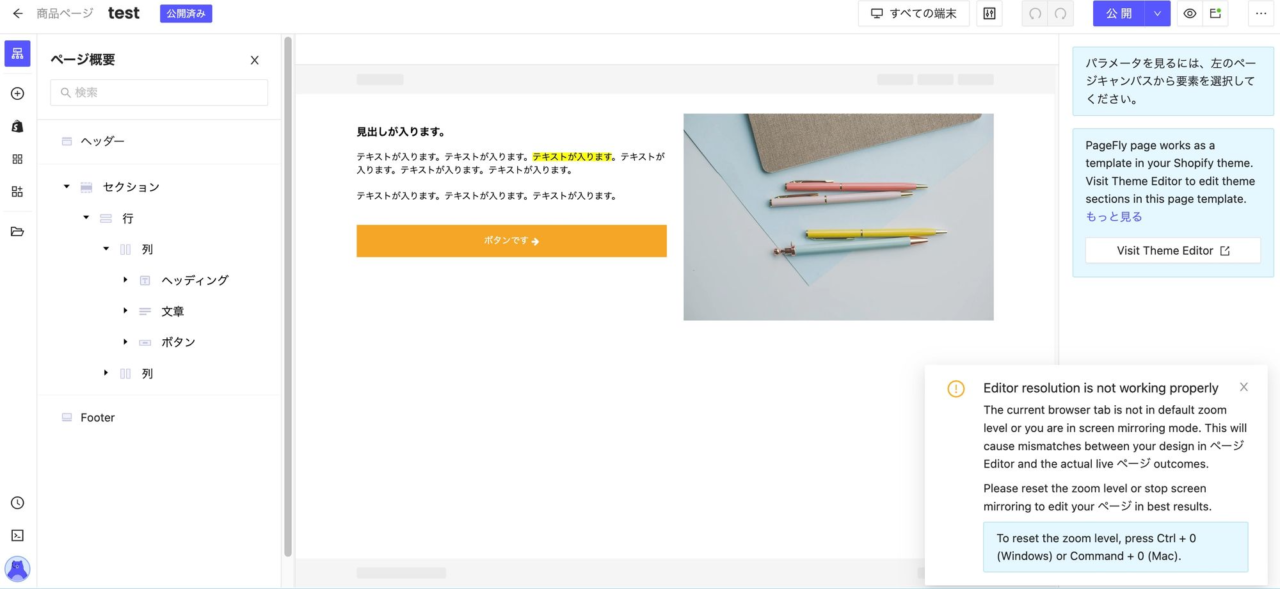
①からLayoutの2カラムを追加して左カラムに②からHeading、Paragraph、Buttonを追加、右カラムに③からImageを追加してみました。
※入れ子にするには親になるColumnを選択した上で「Add element」をクリックし、それぞれの要素をドラッグします。

ここからそれぞれのブロックに任意のテキストや画像などを設定していきます。
それぞれを選択する右サイドにGeneralとStylingのカラムが表示され、Generalではテキストなど一般的な設定、Stylingでは背景色や背景画像、スペーシング、ボーダーなどのスタイルを設定できます。
以下、簡単に設定してみます。
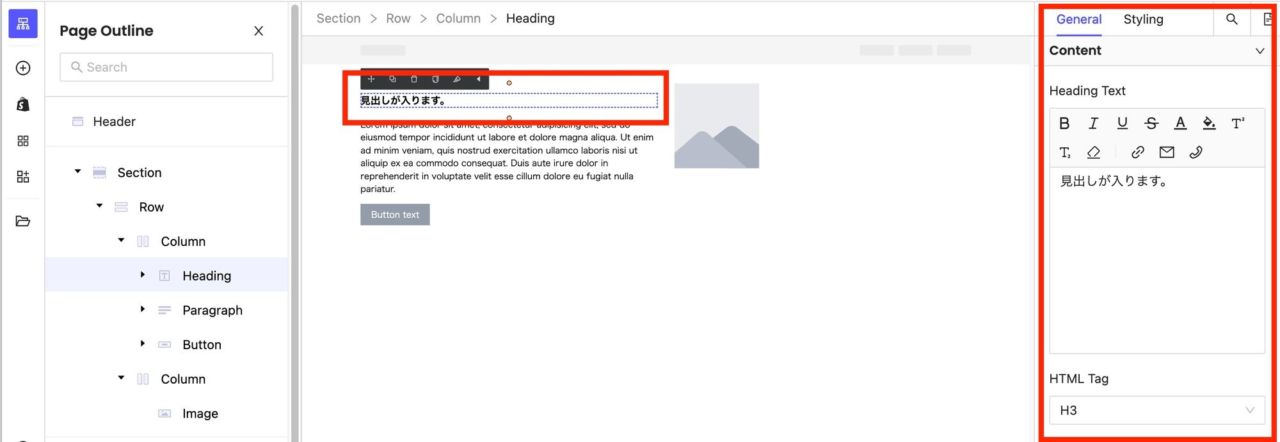
「Heading」を選択すると右サイドでテキスト入力やタグの選択などができます。

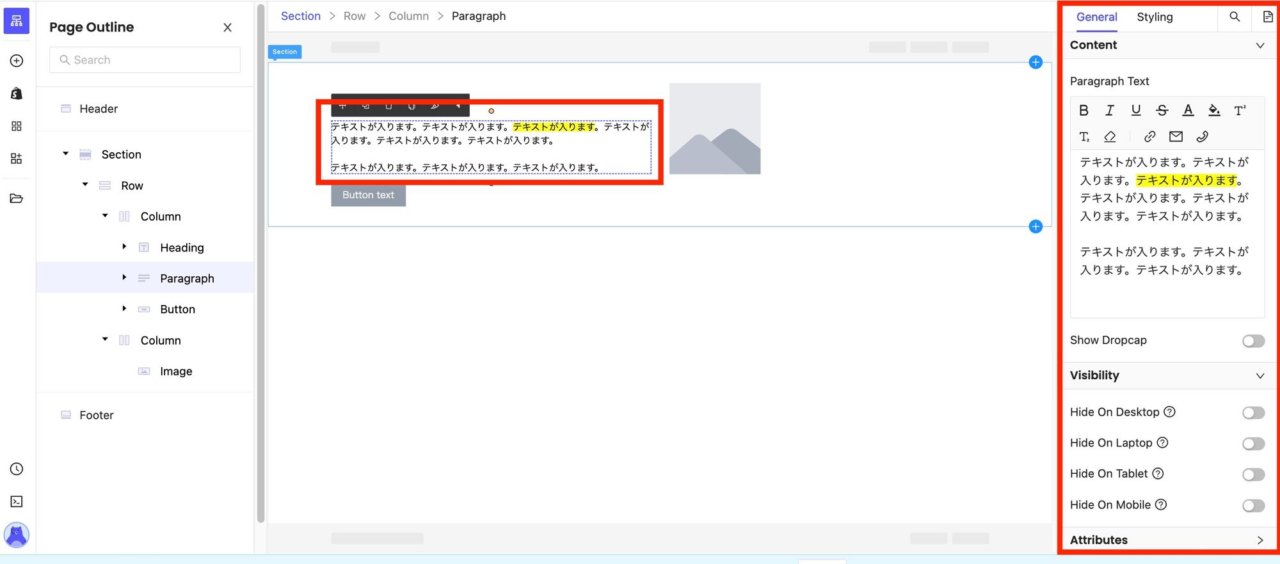
「Paragraph」を選択すると右サイドでテキスト入力やブラウザごとの表示・非表示などが設定できます。

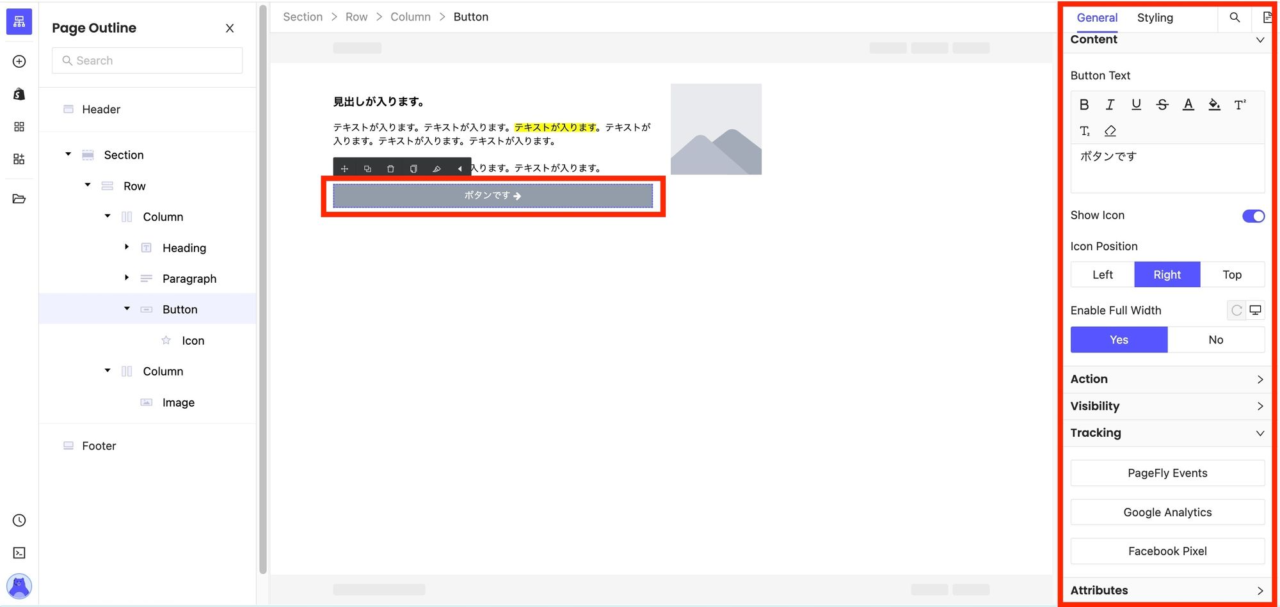
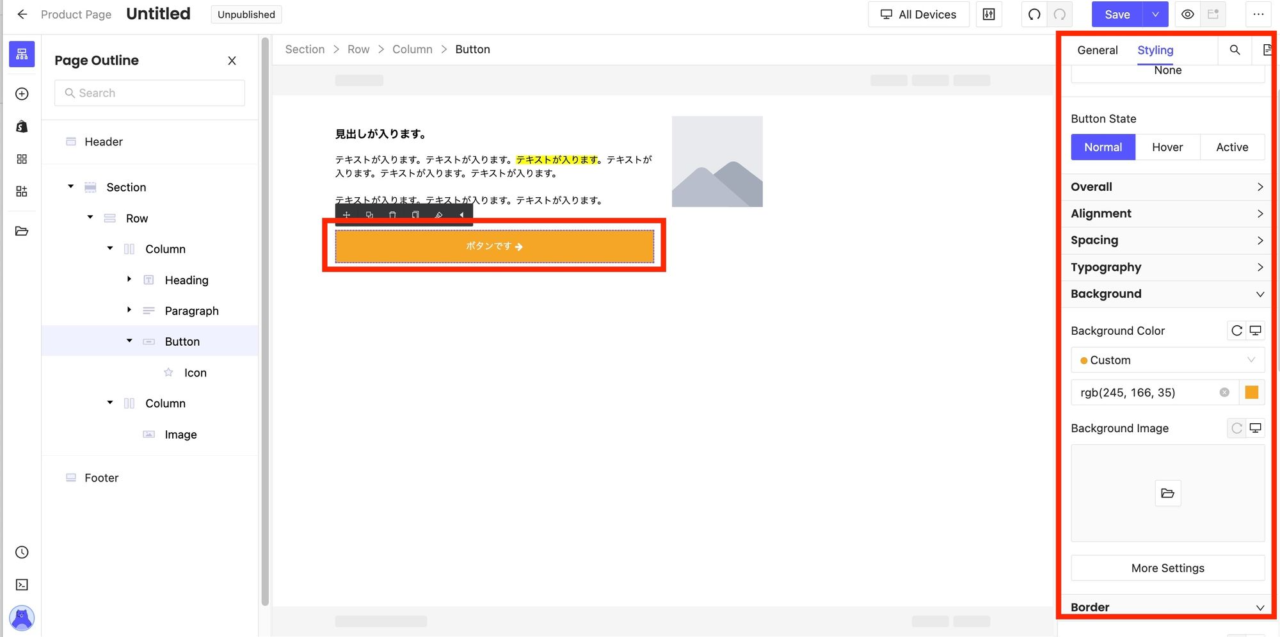
「Button」を選択すると右サイドでボタンのテキストやリンク、アイコンの設定、フルサイズにするかどうかトラッキングなどが設定できます。

また、Stylingタブに切り替えるとホバーの設定や背景色など設定ができます。

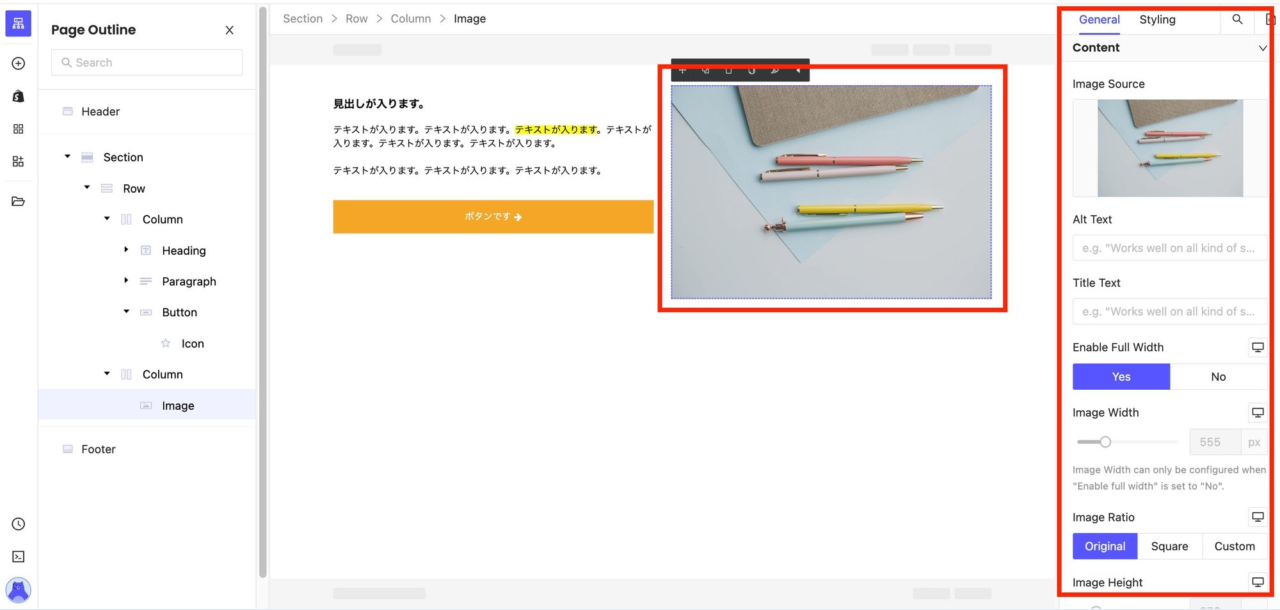
「Image」を選択すると右サイドで画像のアップロード、ALTの設定などができます。

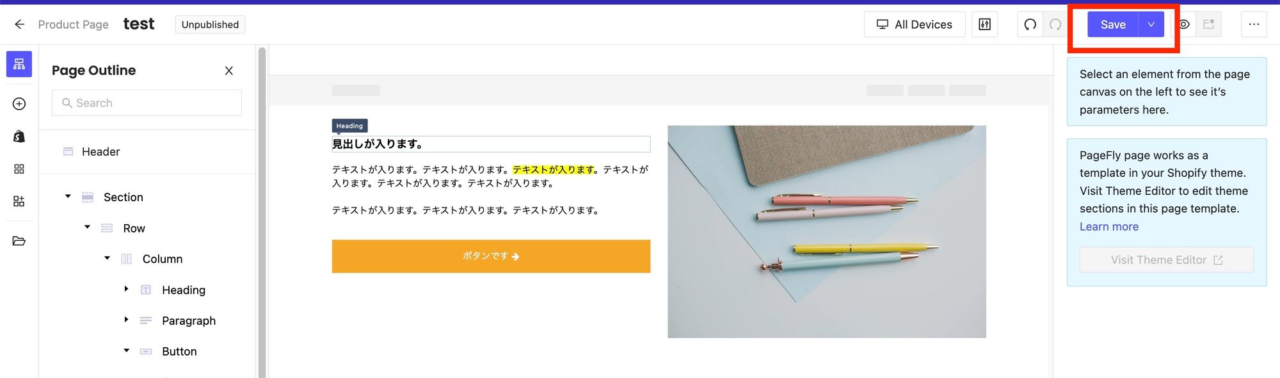
一通りセクションができたら「Save」ボタンをクリックします。

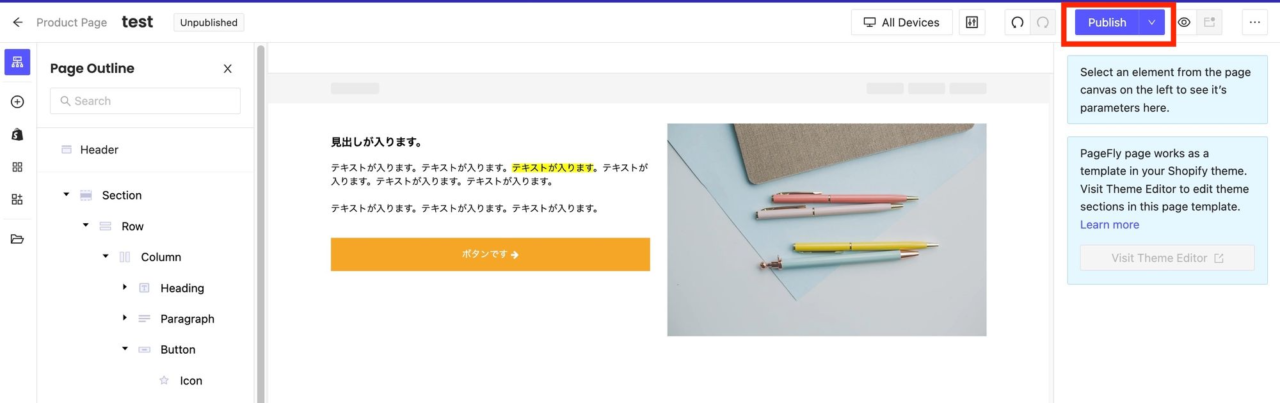
「Save」ボタンが「Publish」ボタンに変わりますので「Publish」ボタンをクリックします。

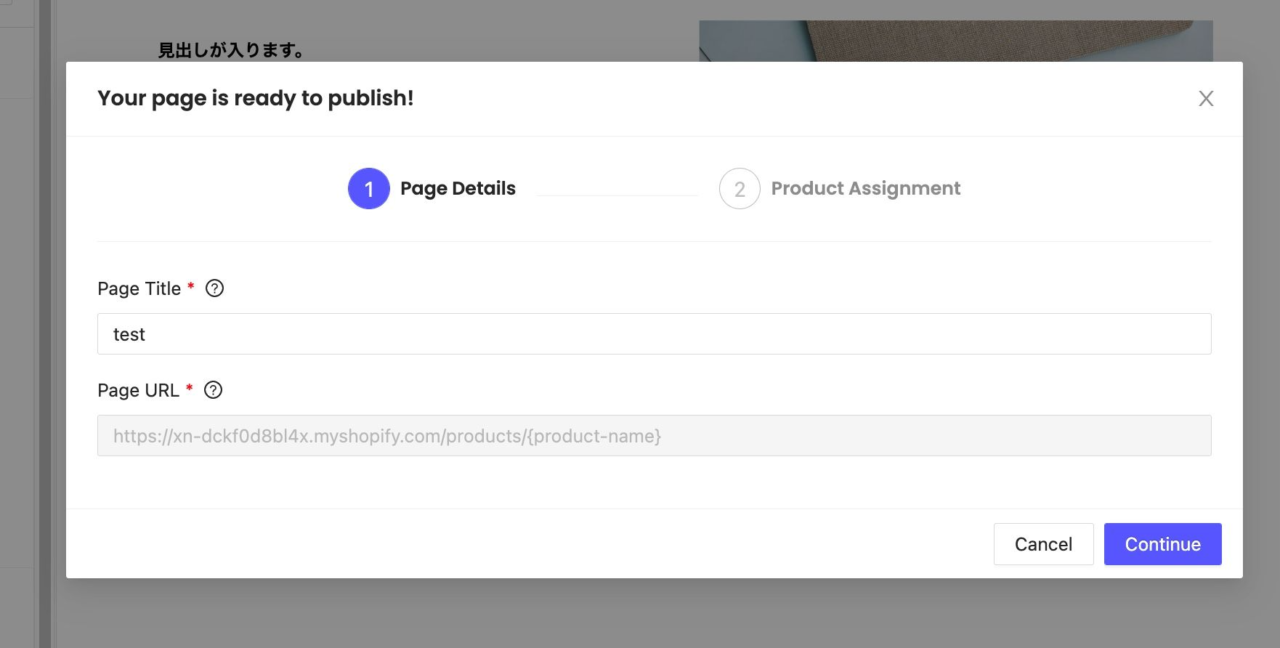
どの商品ページに表示させるかを選ぶモーダル画面が出てきます。

すべての商品に適用する場合はこのまま「Continue」ボタンをクリックします。
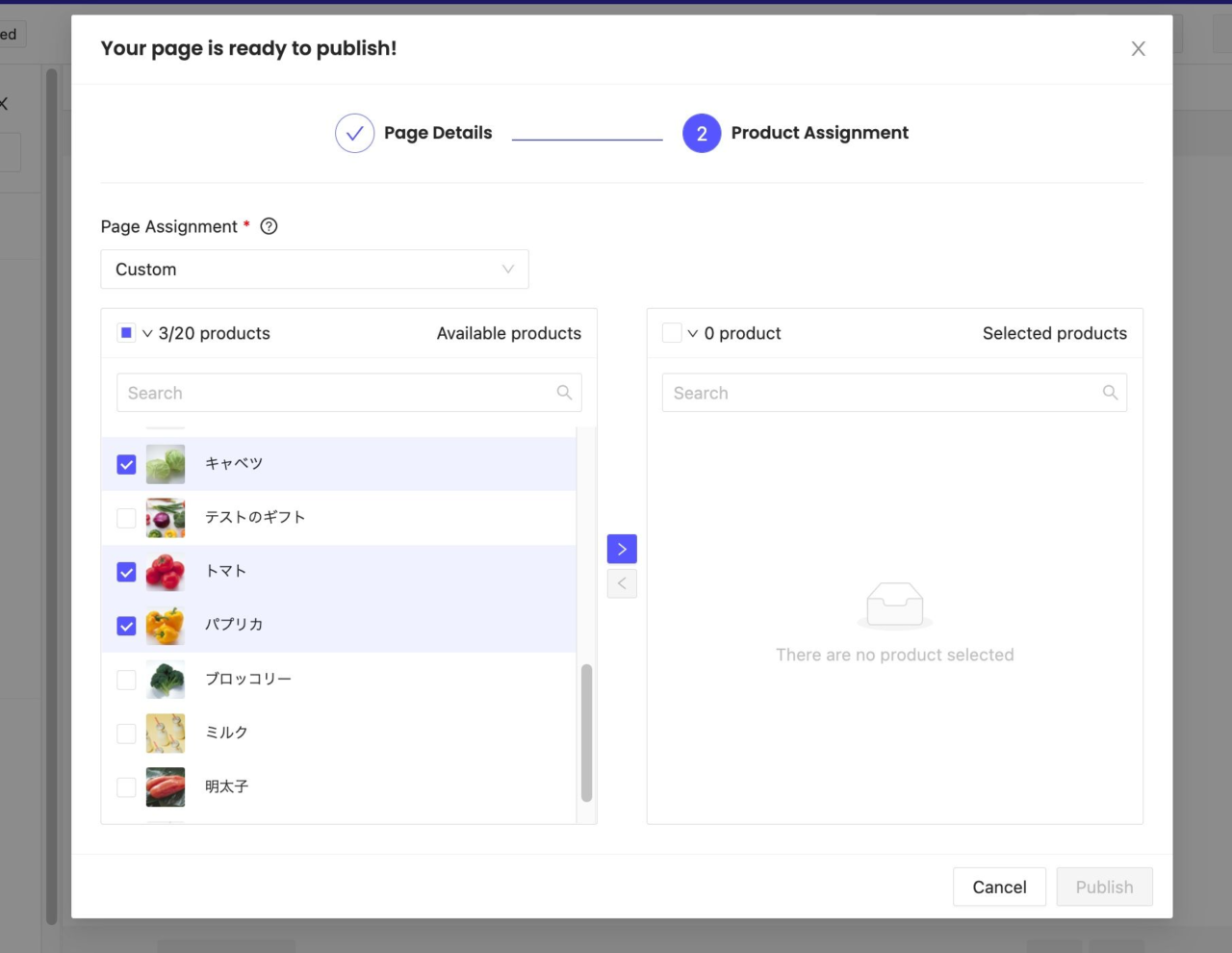
任意の商品を選びたい場合は「② Product Assignment」をクリックします。

↓

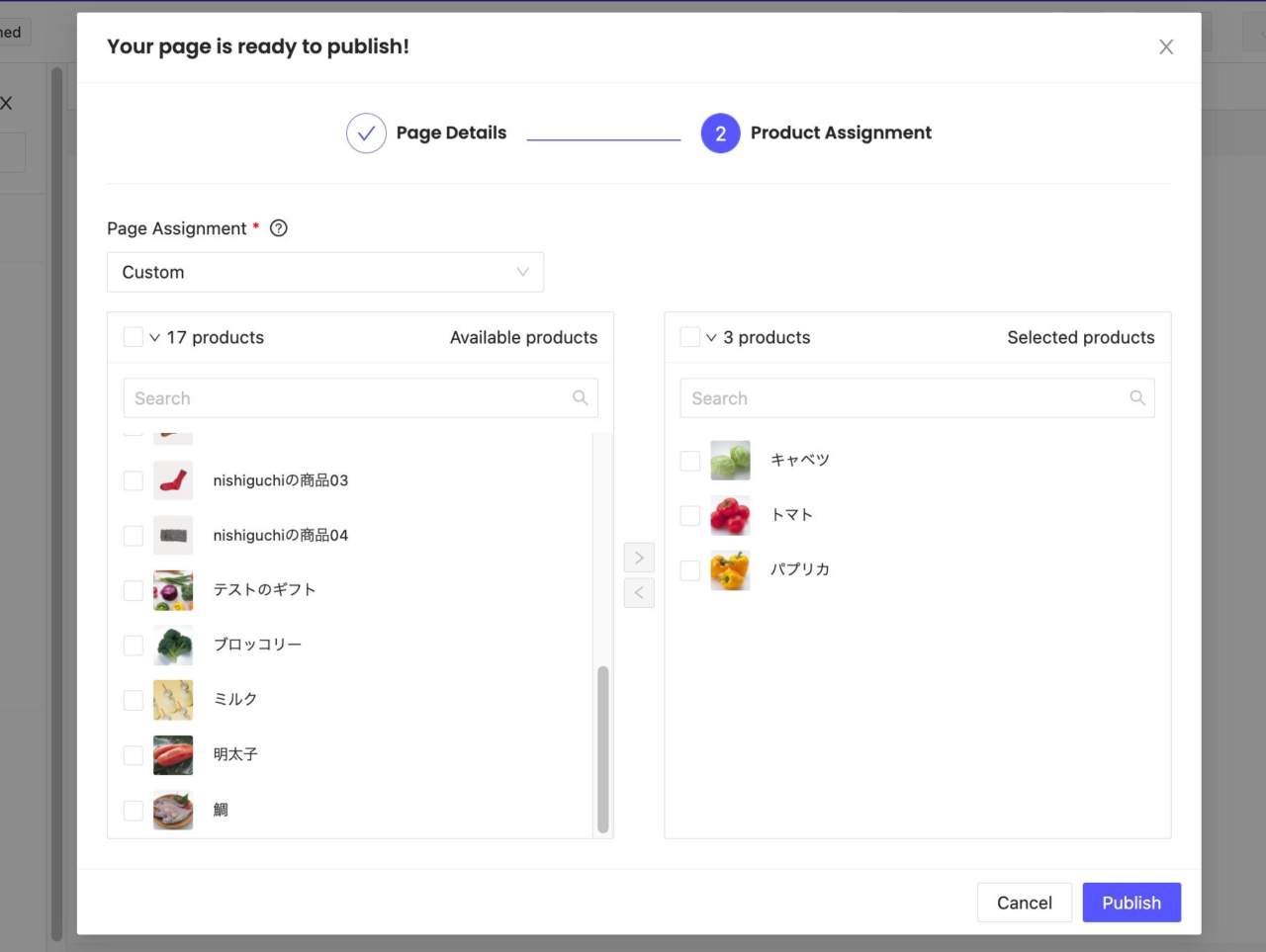
商品ページに表示させたい商品だけチェックを入れ、「>」で移動させ、「Publish」ボタンをクリックすると適用されます。
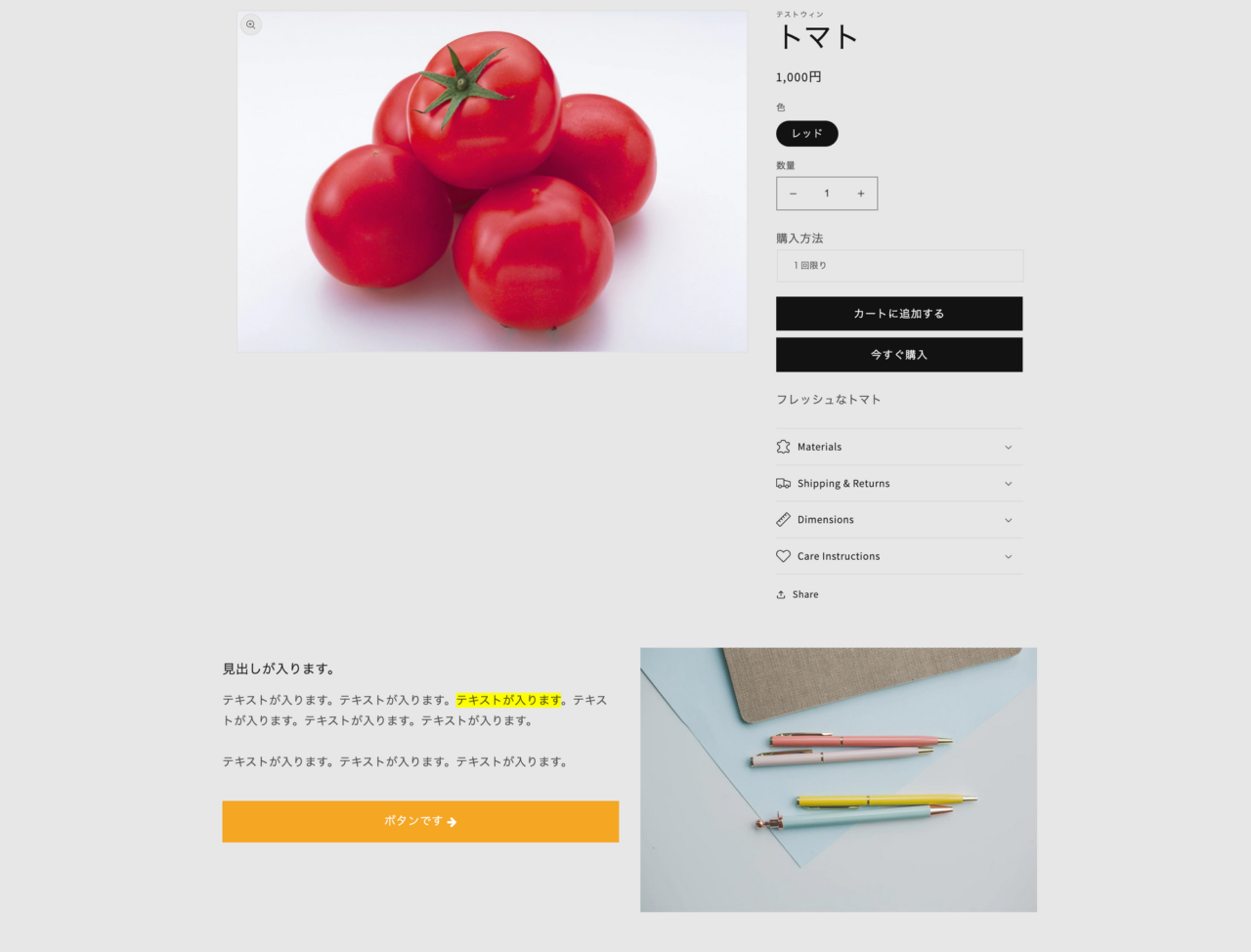
商品ページをプレビューすると商品紹介の下にPageflyで設定したセクションが追加されています。

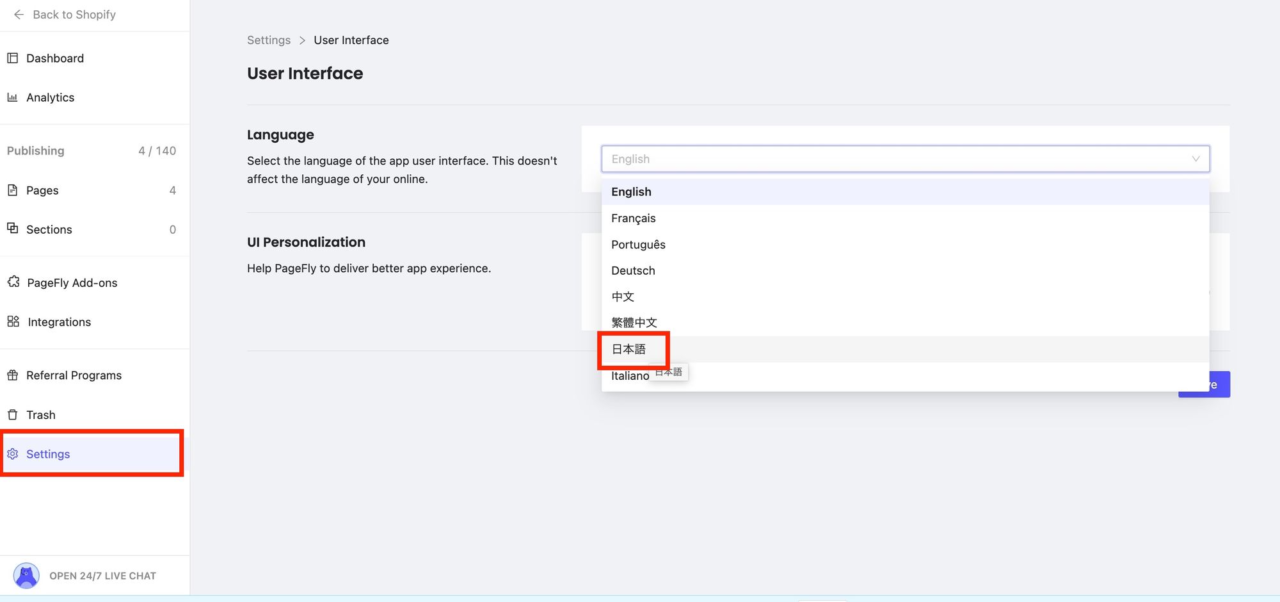
管理画面の日本語に変更する
[Setting]→[User Interface]の「Language」で日本語を選択して「Save」ボタンをクリックするとPageflyの管理画面が日本語化されます。

部分的に英語が残りますが、概ね日本語に置き換わります。

この他にもサードパーティを使用してセクションを追加することも可能です。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。









