目次
コーディングに役立つジェネレーターサイト
こんにちは、とらりんです。
さてさて、今回はとても便利で皆さんなにがしか利用したことがあるであろうジェネレーターサイトについて。
もちろん自分の頭で考えることも大事ですが、作業効率を高めるのは悪い事ではありません。
提供元さんに感謝しつつ臨機応変に賢く使えるといいですよね。
という事で最近よく使っているものをいくつかご紹介したいと思います。
フォントサイズのレスポンシブ対応値を計算してくれるMin-Max-Value Interpolation

https://min-max-calculator.9elements.com/
CSSでレスポンシブ対応のfont-size設定値が簡単に分かるツールサイト。
最小と最大のviewport値の範囲内でclamp()関数の値を計算して教えてくれます。
そもそもフォントサイズの設定単位はpx,rem,em,vw,%などいくつかあります。
パソコンサイトのみやパソコンとスマートフォンで作り分けていた時代には固定サイズの指定で問題なかったでしょう。
ですが今やレスポンシブ対応が当たりまえ。フォントサイズもレスポンシブに適した設定が求められます。
メディアクエリで細かく設定するという方法もありますが手間がかかりますし、メンテナンス面からもあまり良い方法とは言えません。
そんな時にどうすればうまくフォントサイズを設定できるのか。実はいい方法があるのです。
それはclamp()
「clamp()」はCSSの関数でメディアクエリを使わず上限と下限内で値を設定できます。
→MDN(https://developer.mozilla.org/ja/docs/Web/CSS/clamp)
font-size: clamp(最小値, 推奨値, 最大値);推奨値はviewportに対してどれぐらいかという数値なので基本的に単位はvwです。
この推奨値を計算する数式があるにはあるのですが、手間と時間がかかります。どうしたものか。
clamp()を自動計算してくれるのがMin-Max-Value Interpolation
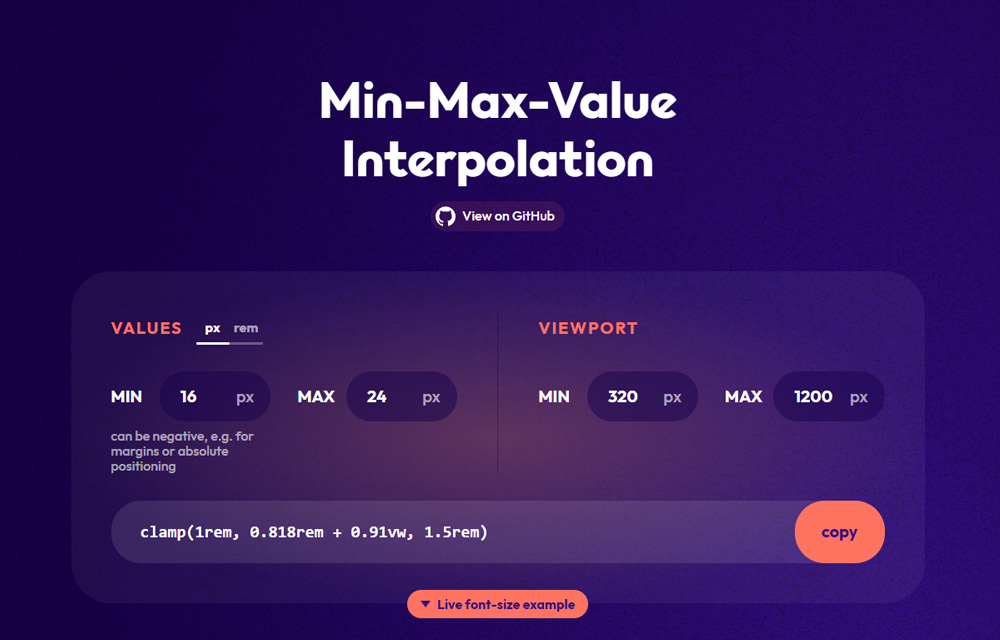
その悩みを解消してくれるのがMin-Max-Value Interpolationというジェネレーターサイト。
viewportの最小値と最大値、フォントサイズの最小値と最大値を設定するとclamp()の値を自動生成してくれるのです。
viewportの最小値と最大値はフォントサイズの最小値と最大値を設定する幅の値となります。
viewportの値は、これ以上広がってもフォントサイズは最大値のまま変わらないのが最大値。
これ以上狭くなってもフォントサイズは最小値のまま変わらないのが最小値。という事。
説明が難しいというか下手ですね、具体的にみてみましょう。
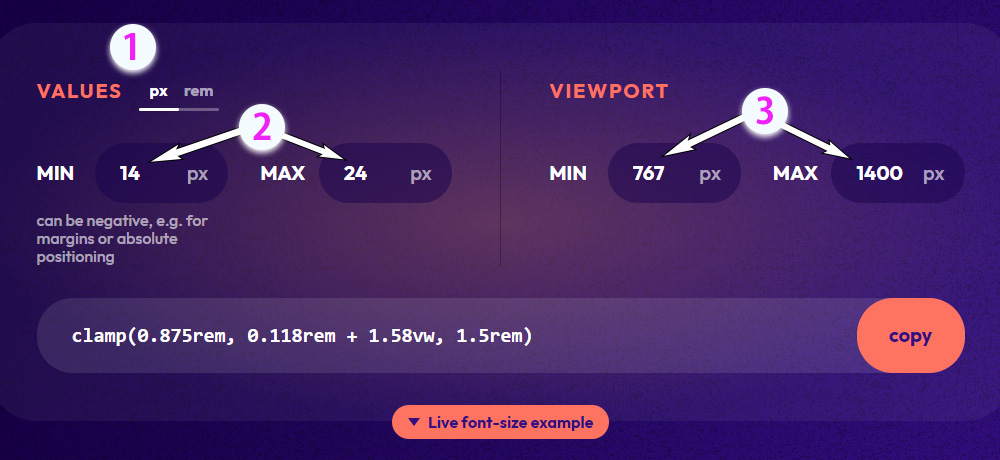
最大幅は1400px、最小幅は767px(スマホサイトの最大幅)、フォントの最大値は24px、最小値は14pxの場合。
①VALUESで単位をpxかremかどちらか選択します。
②VALUESのすぐ下のMIN、MAXの欄にフォントの最小と最大値を入力します。
③viewportのMIN、MAX欄に最小と最大値を入力。
clamp()は入力すると同時に自動計算してくれるのでリアルタイムに結果が表示されます。
最後にcopyボタンでコピーできるのでCSSファイルへペーストすればOK。

font-size: clamp(0.875rem, 0.118rem + 1.58vw, 1.5rem)これまでパソコン、スマホ、その間はvwで計算してと最大3つ記述していたものが1つで済みます。
とんでもなく便利ですよね、これはぜひ使っていただきたい方法です。
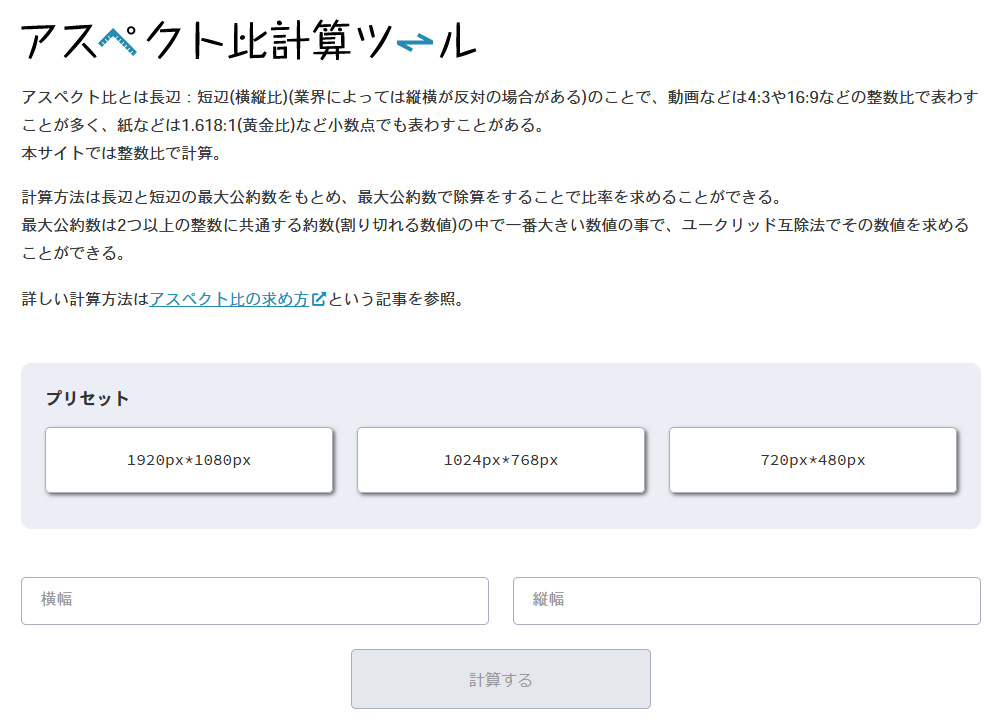
アスペクト比計算ツール

アスペクト比とは縦と横の比率を数字で表したもので、1:1、3:4、16:9などがよく使われています。
なかでも黄金比(1:1.618)、白銀比(1:1.414)は有名な比率ですね。
aspect-ratio
Webサイト制作の際にアスペクト比を利用すると便利な場面があります。
アスペクト比はaspect-ratioというプロパティで設定します。
→MDN https://developer.mozilla.org/ja/docs/Web/CSS/aspect-ratio
一番便利だと思うのがサムネイル画像。
CMSで画像サイズがバラバラのものを投稿した場合でも、アスペクト比とobjext-fitを使えば同じサイズで表示することが可能です。
またレスポンシブでのGoogleマップの設置にも便利です。
これまではpaddingで縦横比の%を設定してiframeをpositionで置いて、という方法が一般的だったかと思います。
これもaspect-ratioを使えばもっと簡単にいい感じに設定する事ができます。
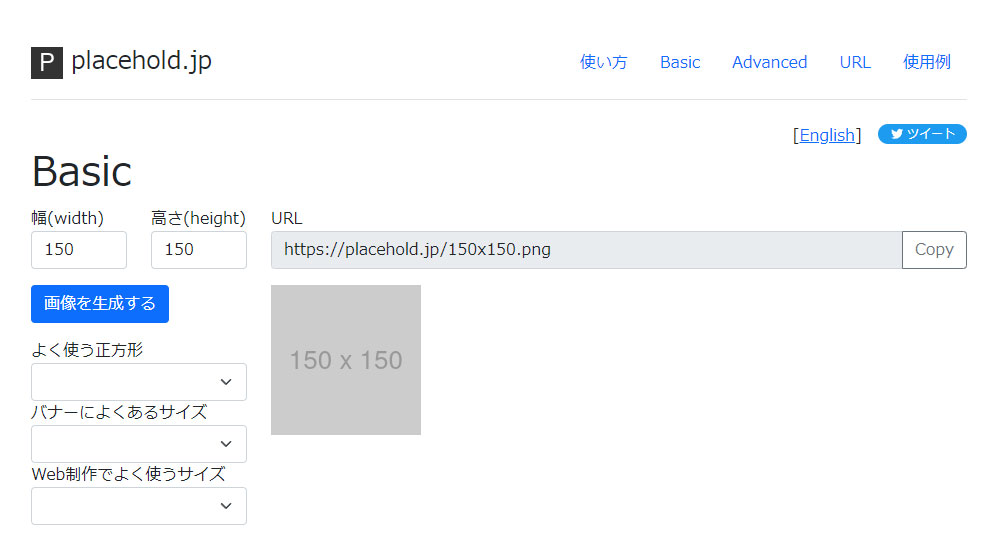
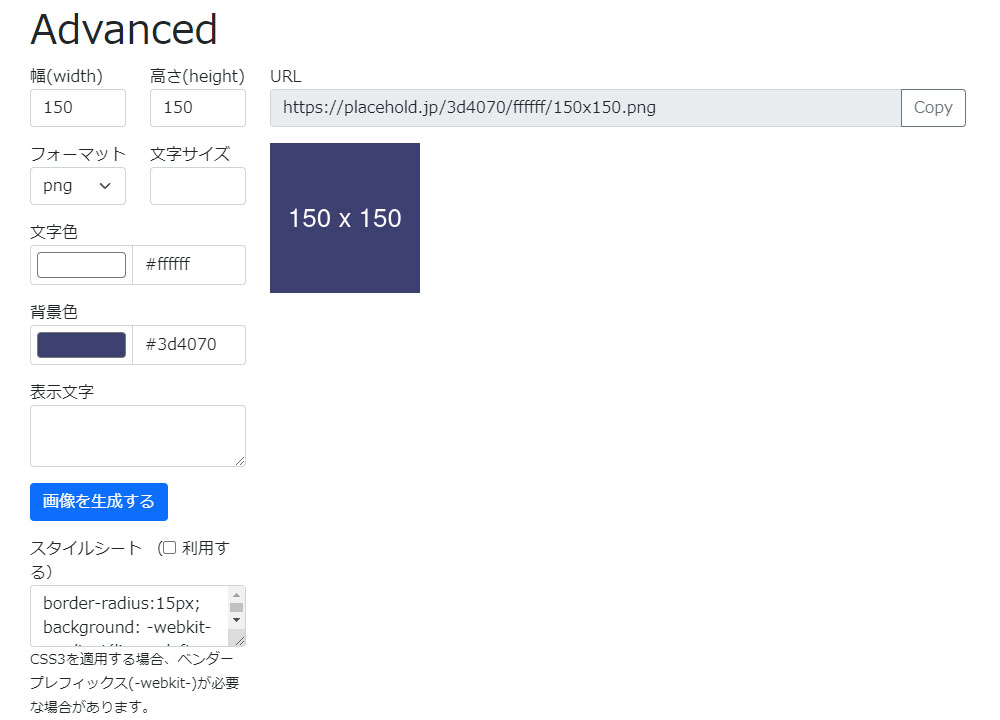
ダミー画像を作ってくれるPlacehold.jp

制作を進めていく上で画像やバナーをダミー画像にしておくのはコーダーあるあるかと思います。
公開時に利用しない画像をわざわざ用意するのは手間がなあ、、と思う事ないでしょうか。
そんな時にたいへん便利なのがダミー画像を作ってくれるこちらのサイト。
もうね、どういう仕組みなんだかよく分からないですがとにかく便利。
色、サイズ、テキスト等を簡単にカスタイマイズする事も可能です。

さらに便利!と思ったのがOGP画像に使える点。
使用例として紹介されています。
→https://placehold.jp/examples/4/
まとめ
いかがでしたでしょうか。
いやもう本当に便利ですよね。作ってくれた人ありがとうございます。
頼り切りはよくないですが、上手く使っていければ頼もしいツールです。
ご紹介したツールが皆さまの制作ライフに役立つよう願います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







