目次
ECサイトの必需品、フォームにおけるplaceholder(プレースホルダー)について
こんにちは、とらりんです。
さてさて、今回はネットショッピングに欠かせないフォーム関連のplaceholder(プレースホルダー)について。
普段はあまり気にしていないかもしれないですが色々と検討できる重要な要素です。
基本的な事から関連するあれこれをご紹介します。
placeholder(プレースホルダー)の基本
HTMLでのplaceholder(プレースホルダー)とは
HTMLでのplaceholder(プレースホルダー)とはフォームの入力欄に記入例として記載されているテキストのこと。
文字の色は薄いグレー系である場合がほとんどで、実際に入力する文字との区別を付けています。
placeholder(プレースホルダー)のメリット
入力する側にとっては何を記入すればいいのかがパッと見て分かると、悩むこと無くスムーズに入力できます。
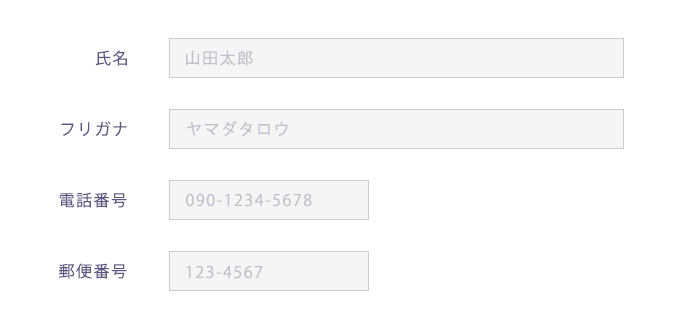
名前の入力欄で漢字の場合は「山田太郎」で、フリガナがカタカナの場合は「ヤマダタロウ」といった具合に。
実際に記入する例を入力するのがポイントで、「名前を入力してください」などはやめましょう。
電話番号、郵便番号等のハイフンを用いるのが一般的な入力欄でも注意が必要です。
そもそも電話番号では3つ、郵便番号では2つに入力欄を分ければ考慮する必要はありませんが、何らかの事情で入力欄を分けられない場合があるかもしれません。
その場合、記入例が無いとハイフンが必要かどうかが分からずハイフンの有り無しが混在することになります。
分かりやすい情報管理の点からも具体的な記入例を記載した方がよいでしょう。

CSS設定(フォントサイズ、フォントファミリー、テキストカラー)
placeholderにもCSSを設定する事ができます。
設定するのは主にフォントサイズ、フォントファミリー、テキストカラーの3つでしょう。
テキストカラーは薄いグレーというのが一般的です。
通常と同じ濃さだと既に入力されていると勘違いされる可能性が無きにしも非ずなので、色の設定には十分注意しましょう。
テキストカラーを設定する際の注意点
placeholderのテキストカラーを設定する際に注意する点が一つあります。
入力欄つまりinputタグのテキストカラーとplaceholderのテキストカラーは違うという事です。
そんな事当たり前かと思われるかもしれませんが、初心者の頃にあれれ?と思った経験があるのです。
(それなりの規模のサイトで未だに入力欄のテキストカラーが薄かったりします、、)
入力するテキストカラーは薄くしないように十分注意しましょう。
placeholder(プレースホルダー)内でのセンター寄せ
あまり設定することは無いかもしれないですが、センター寄せの設定もご紹介します。
placeholder要素にtext-alignを設定します。
input要素に設定するのではないのでご注意ください。
placeholder(プレースホルダー)内での改行
「お問合せ内容をお書きください」といったフリー入力欄に使われる<textarea>タグのplaceholderで、入力例を改行させたい場合があるかと思います。
個人的には改行か。。。と思いますがそれはさておき、方法はいくつかあります。
・placeholder内で直接改行
・特殊文字( )を使用
・JavaScriptを使用
このように方法はあるにはあるのですが、全ブラウザで改行されるわけではありません。
特に直接改行、特殊文字に関してはMacで改行されません。残念。
その他ブラウザでも扱いが変わる場合もありますので都度確認した方がよいでしょう。
どうしても全ブラウザで改行させたい場合、現時点ではJavaScriptを使用するしかなさそうです。
placeholder(プレースホルダー)と注釈は適材適所で
入力する際の目安となるplaceholderですが、入力している間は消えてしまうのが欠点です。
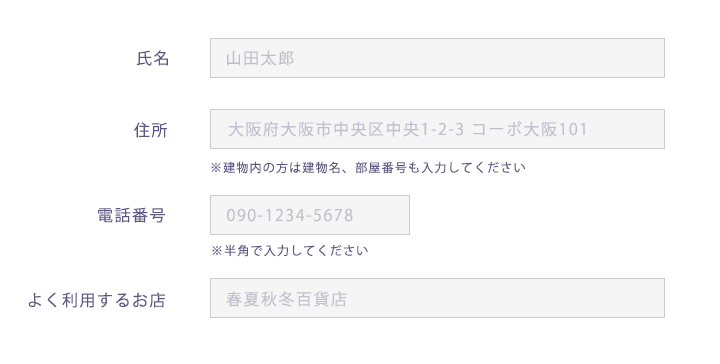
名前、電話番号、メールアドレス、郵便番号等のよくある入力要素はplaceholderでよいでしょう。
そのサイト独自の入力項目や、全角・半角で入力してくださいといった注釈は入力欄の外にテキストで記載する方が親切です。
特にECサイトではフォームの入力は必須であり、ストレスなく入力できることがとても重要です。
途中で離脱しないように利用者の立場に立ったフォーム作りを心がけましょう。

:placeholder-shown疑似クラス
実は入力すると消えてしまう問題を解決する方法があります。
入力欄の外に記載しておけば消えずに分かりやすいけど、デザイン的にちょっとな、、とお悩みの方へ。
CSSだけで実装できるフローティングラベルをご紹介します。
フローティングラベルとはフォーム入力時にラベル(入力例)が移動するテクニックのこと。
placeholderに入力した文字を移動させるのではなく、spanタグ等で設定した記入例や入力項目のタイトルをCSSでアニメーションさせます。
htmlとCSSの設定が必要になりますが、分かりやすい上になんだかいい感じがしませんか?
スマートフォンがメインのECサイトなどでフォームが長くなりすぎるのを防ぐために、入力項目のタイトルをこの方法で設定するのもありかと思います。
その場合は記入例のplaceholderを利用できないというデメリットがあるので注意が必要です。
気になる対応ブラウザですが、IE以外のブラウザでサポートされていますので問題なく利用できます。
https://caniuse.com/css-placeholder-shown
まとめ
いかがでしたでしょうか。
無くても決して間違いじゃないけど、あった方がなんだか落ち着くplaceholder(プレースホルダー)。
フォーム作成の際には気にかけていただけると幸いです。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。








