目次
フッターを最下部固定にするCSS設定方法 全6選
こんにちは、とらりんです。
さてさて、今回はCSSのテクニック、コンテンツが少ないページでも常にフッターを一番下に配置する方法です。
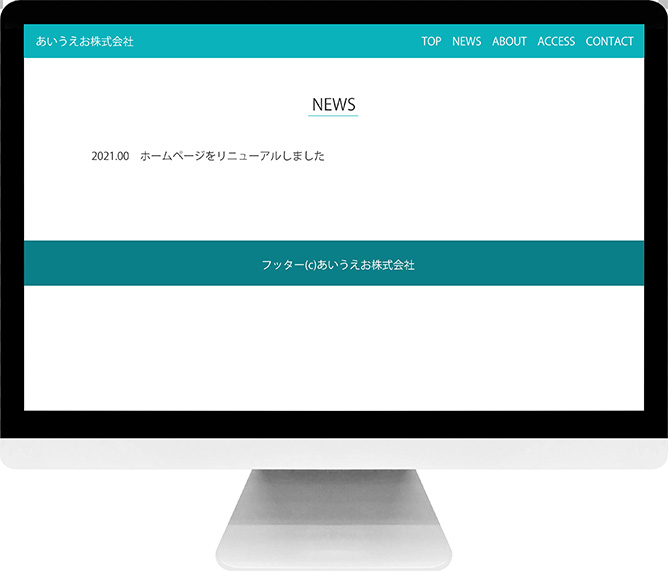
ページの内容が少ない場合、次のような状況に陥ることがあります。

フッターが中途半端な位置にあります。なんか、気持ち悪い。
違う、そうじゃない。一番下に置きたいのです。

後々気づいた時に修正すればいいのですが、二度手間になるので初めから設定しておいた方が無難です。
設定方法は色々とあるのですが、今回は代表的な6つの方法をご紹介していきます。
position:fixedで常に下部固定にする方法
固定する、と聞くとposition:fixedを使うのかな?と思われるかもしれません。
position:fixedを設定するとどうなるか見てみましょう。

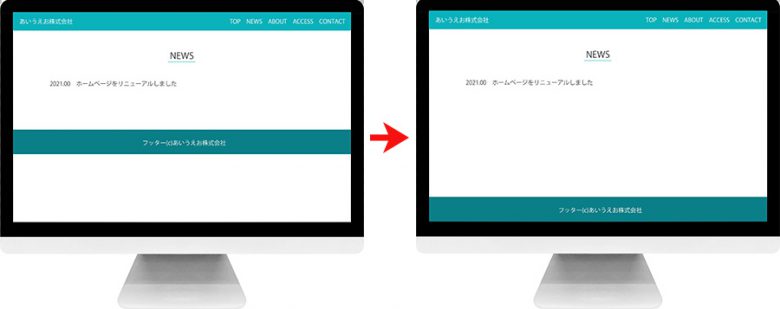
この場合ですと、コンテンツ量の多い少ないに関係なく、常にブラウザの下部に固定されます。
資料請求のバナー等、常に表示しておきたい場合はこれでもいいのですが、フッターはページの一番下にいて欲しい場合がほとんどかと思います。
コンテンツ量が少ないときは
ブラウザの
下部に固定。
コンテンツ量が多いときは成り行きで
ページの
一番下に表示。
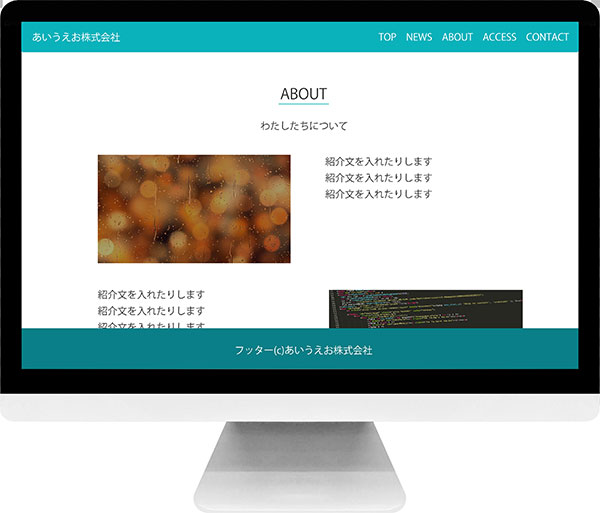
目指したいのはこれです。
フッターの高さ固定でposition:absoluteを使用する方法
フッターにposition:absoluteを設定する方法です。
html、cssともシンプルな設定です。
フッターの高さを具体的に指定し、その高さの分だけ全体を包む要素(ここではbody)にmarginを設定しています。
固定のためだけに使用するタグが不要でシンプルなのはよいのですが、フッターの高さを指定しなければいけないのがデメリットです。
ボリュームのあるフッターで高さの増減が見込まれる場合にはその都度修正が必要になってしまいます。
コピーライトのみといった場合にはよいかと思います。
フッターの高さ固定でmin-height:calc()を使用する方法
コンテンツ部分にcalc()で最低の高さを調整する方法です。
コンテンツ部分とフッター部分を合計して最低の高さが画面の高さ100%になるよう設定します。
こちらもフッターの高さ指定が必要なのがデメリットです。
高さの増減がない場合に使える方法です。
高さ可変に対応、flexboxを使用する方法
フッターの高さ可変の場合、まずはフレックスボックスを使用する方法です。
シンプルな設定で余計なタグも必要ありません。
flexはflex-grow、flex-shrink、flex-basisを設定するショートハンドのことで、つまりflex:1という設定はflex-grow:1;、flex-shrink:1;、flex-basis:0;と同じことです。
flex-growはdisplay:flexを設定したボックスの主軸に余白がある場合の伸縮率を設定するものです。
今回の例ではmainに1を設定し、ヘッダとフッタには何もしていない=0という事なのでmainが幅いっぱいに伸びる事になります。
高さ可変に対応、Grid Layoutを使用する方法
高さ可変に対応、次はグリッドレイアウトを使用する方法です。
一昔前ですとグリッドレイアウトをサポートしていないブラウザがありましたが、今ではほぼ全てのブラウザで対応しています。
https://caniuse.com/?search=grid
グリッドレイアウトについてはまた次の機会にご紹介したいと思います。
高さ可変に対応、position: stickyを使用する方法
最後に紹介するのはposition: stickyを使用する方法です。
これが一番新しいタイプの設定方法ではないでしょうか。
html、cssともシンプルで余計なタグも必要ありません。
position: stickyは2カラムのサイドナビ等に使われることが多いかと思いますが、フッターにも使えるのです。
ぜひ一度試していただきたい設定方法です。
まとめ
フッターの下部固定についてご紹介してきましたがいかがでしたでしょうか。
これ!という正解は無いのでどんな方法でもよいのですが、シンプルに越したことはないですね。
ぜひ色々な方法を試してみてください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。