目次
[BASE] 商品一覧で無限スクロールが動かなくなった時のトラブルシューティング
BASEでは、初期テーマなどで商品一覧で無限スクロールのjavascriptが設定されています。
無限スクロールは、トップページ、カテゴリページ、商品検索結果ページの商品一覧で下までスクロールする度に延々と商品が現れる機能です。(Twitterみたいなやつです)
このjavascriptを使用しない場合は最大24商品までしか商品一覧には表示されません。
今回は、HTML編集が可能な「サンプルテーマ」で無限スクロールが機能しない場合のトラブルシューティングを3つ紹介します。
BASE、HTML、javascriptなどの基本的な知識がある方向けになります。
※元に戻せるように必ず作業前にバックアップをとってから作業してください。
[確認1] bottom.jsが読み込まれているか確認する
BASEのカスタマイズの初期テーマ、「サンプルテーマ」にはもともとbottom.jsという無限スクロールするためのJqueryのプラグインが記述されています。
HTML編集AppsでHTMLの中を見るとhead内に、
という行があると思います。
これがなければ無限スクロールになりませんので、もしなければ追加してください。
[確認2] #mainContentを確認する
HTML編集AppsでHTMLの中を見ると、以下のようなjavascriptが書かれた場所があります。
これはこのテーマ用にbottom.jsの設定をしてるjavascriptです。
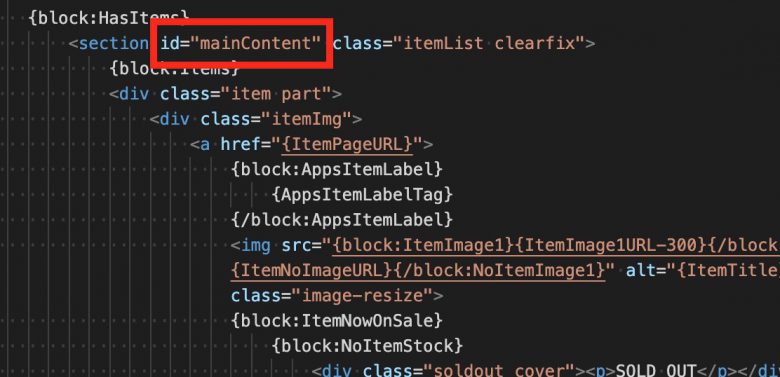
この中に「#mainContent」という箇所があります。
これは以下の赤枠のように商品一覧のラッパーのid名です。

このidをターゲットにして商品が読み込まれますので、もしHTMLをカスタマイズしてる際などにこのidが変わっている場合はラッパーのidとjavascript内のターゲットにしているidが一致するように修正が必要です。
[確認3] max_page、next_pageを確認する
[確認2]のjavascript内に、
var max_page = $(“#max_page”).text();
var next_page = $(‘#next_page’).text();
という表記があるのですが、これはHTML内のmax_page、next_pageというid名がついた属性の値を取得して変数に代入しています。
そのターゲットとなっているmax_page、next_pageがHTML内に記述されてなければ無限スクロールは動きません。
ですので、テーマHTML内に
という記述があるか確認します。
もしなければbodyタグの一番上あたりに記述してください。
styleを見ると分かるようにdisplay: noneになっていますので表示されることはありませんが、少しだけ説明しておくと、{MaxPageNumber}は商品一覧の最大ページ数を出力するBASEの独自タグ、{NextPageNumber}は商品一覧の次ページの数字を出力するBASEの独自タグです。
bottom.jsのイベントを制御するために使われています。
まとめ
以上、商品一覧で無限スクロールにならない時にまずはチェックすべき3項目を紹介しました。
今回は初期テーマのSimpleでのトラブルシューティングになります。
有料テーマなどでは無限スクロールにbottom.jsではないプラグインなどを実装しているテーマもあるかと思いますのでそれぞれのテーマでの確認が必要になります。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







