目次
疑似要素でできること【その3】背景の繰返しを要素の途中から設定する方法
好きなフォントは教科書体です。とらりんです。
さてさて、今回は疑似要素でできる事シリーズの第3回。
背景等で使える疑似要素の使い方をご紹介します。
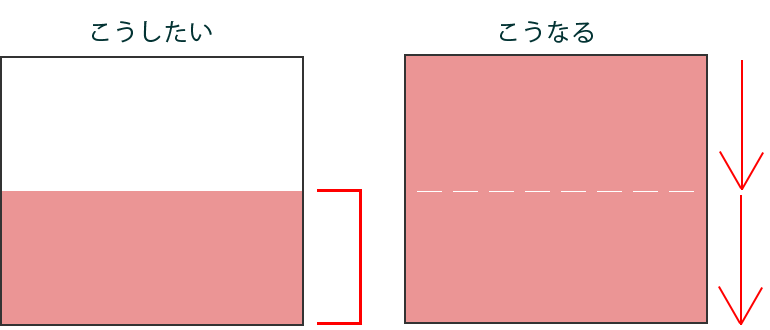
やりたい事
背景を繰返しで設定するプロパティはbackground-imageです。
要素全体に設定するのではなく一部分だけに設定したい時、さてどうするか。
背景設定用のpタグ等を追加する方法もありますが、それは、ちょっと、なんかやだ。

左のようにしたくて以下のように設定してみます。
background-position: 0 100px;
background-repeat: repeat;
うまくいきません。そりゃそうですよね。開始位置が指定した箇所になるだけなのだから。
しばらく気づかなかった私。。。ポンコツ。。。
そこで思いついたのが疑似要素を使った設定方法です。
設定方法
設定の一例をご紹介します。
疑似要素で背景用のボックスを作るという感覚でしょうか。
これなら高さ、幅を自由に設定する事が可能です。
まとめ
いかがでしたか。
アイデア次第で色々使える疑似要素、本当に便利ですね。
疑似要素シリーズ第四回はありや?なしや?気長にお待ちください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







