目次
Adobe XDに関する初歩的なあれこれ(アウトライン化、書き出し)
好きな仏様は薬師如来です。とらりんです。
さてさて、今回は近年すっかり定着してきたXDについて。
初歩的な内容ですが基本の部分をいくつかご紹介します。
アウトライン化
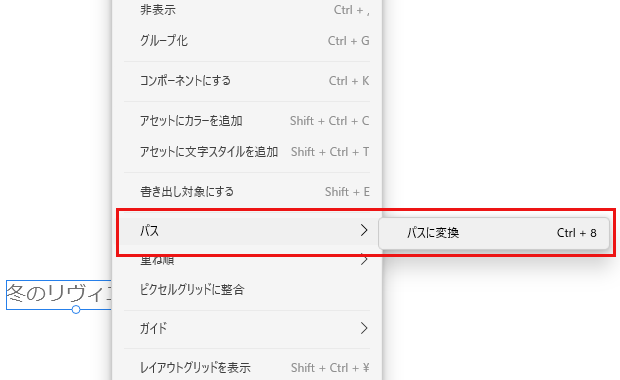
テキストなどをアウトライン化したい、つまりパスに変換する時の方法はこちら。
対象を右クリック → パス → パスに変換

もっと簡単にショートカットキーの場合はこちら。
Windows → Ctrl+8
Mac → cmd+8
スライス(画像書き出し)
書き出しには複数個をまとめて書き出す方法と、一つ一つ個別に書き出す方法があります。
複数個まとめて書き出す場合
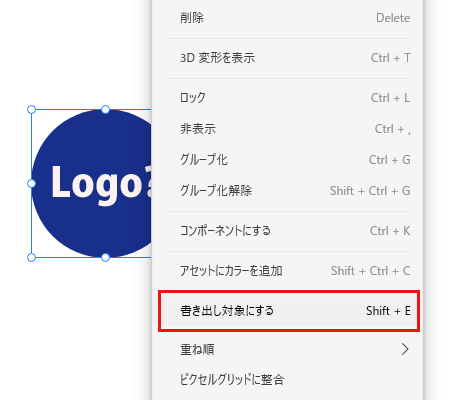
まず書き出したい対象を書き出し対象に設定します。これにはいくつかの方法があります。
・書き出したい対象を選択して右クリック → 書き出し対象にする

・ショートカットキー
Windows → Shift+E
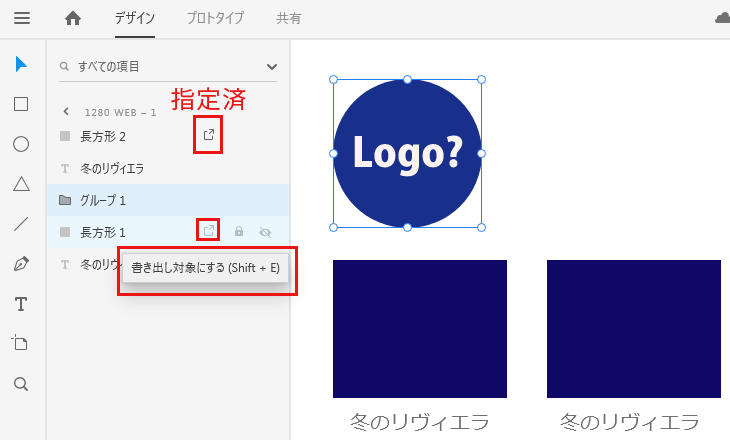
・該当レイヤーの書き出しアイコンをクリック
書き出し対象に設定されるとアイコンの色が濃くなります。

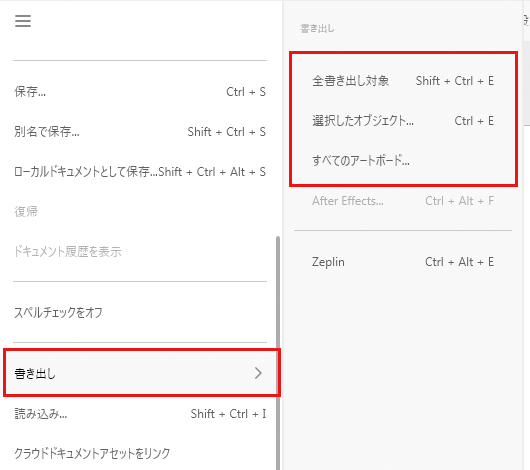
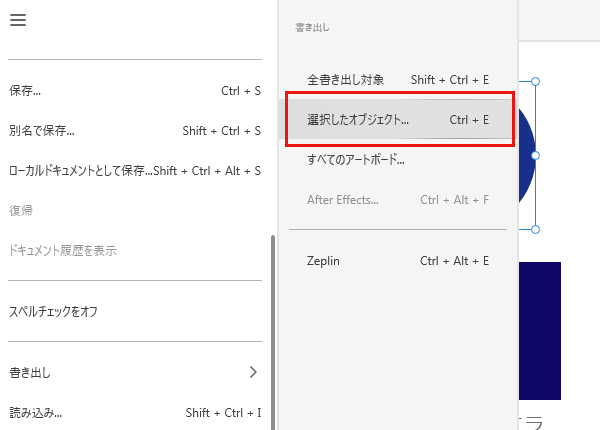
設定できましたら書き出しに進みます。メニューを開いて「書き出し」を選びます。
「全書き出し対象」「選択オブジェクト」「すべてのアートボード」が選択できます。

個別に書き出す場合
メニューから書き出し → 選択したオブジェクト

それよりもショートカットキーを使った方が効率的ですね。
Windows → Ctrl+E
Mac → cmd+E
書き出しの設定
複数個まとめて書き出す場合も、個別に書き出す場合も最終の書き出し設定は同じです。
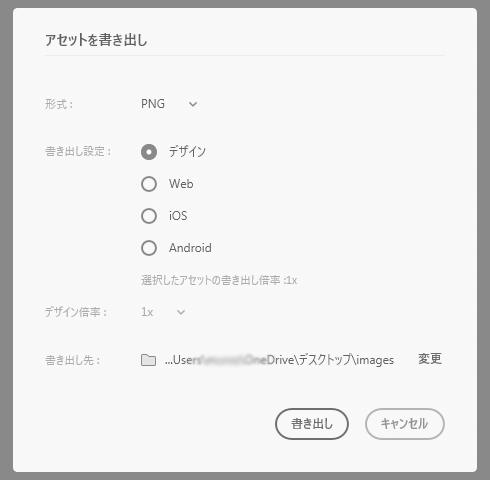
「アセットを書き出し」パネルが出てきますのでファイルタイプや倍率を設定します。

PNGはWebを選択すると2倍サイズで書き出すことができます。
iOSだと3倍、Androidだと…dpi。勉強不足でこれは使いこなせていない。。勉強します。
SVGはプレゼンテーション属性、内部CSSのいずれか選択できます。
htmlでインタラクティブな設定をする場合は内部CSSの方がいいかもしれませんね。
JPGはあらかじめ用意されてる画質(20,40,60,80,100%)以外に直接数字を設定できます。
こちらもWebを選ぶと2倍サイズにできます。
拙い説明をしてきたのですが、アドビの公式ブログに詳しい記事がありました。
ぜひ、こちらをご参照ください。
https://blogs.adobe.com/japan/web-xd-protips-17-asset-export/
距離が分かる
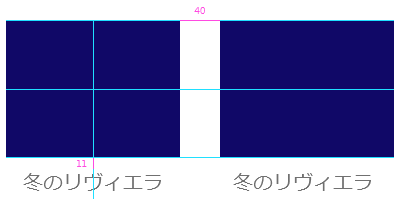
オブジェクト間の距離が分かりやすいのはXDのかなりいい点だと思います。
オブジェクトを選択した状態でAltを押してみてください。まずは外周との距離が。
そしてカーソルを他オブジェクトに持っていくと、オブジェクト間の距離が表示されます。
(Altを押した状態なのでスクリーンショットは撮れずでございます。。。)
また選択した状態で少しでも動かすと他オブジェクトとの距離が随時表示されます。
なんて便利!!

まとめ
いかがでしたか。
他にもリピートグリッド等、XDの便利な点は沢山あります。
また次の機会に色々ご紹介できるようスキルアップに励みます!
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







