目次
Googleフォントの使い方、リターンズ
好きなパンはフォカッチャです。とらりんです。
さてさて、今回は2018年5月にご紹介したGoogleフォントが再登場です。
1年半ほどで変更された点があったりなかったり。時代の流れ、本当に早いですね。
Googleフォントのおさらい
前回ご紹介(2018年5月)からの変更点
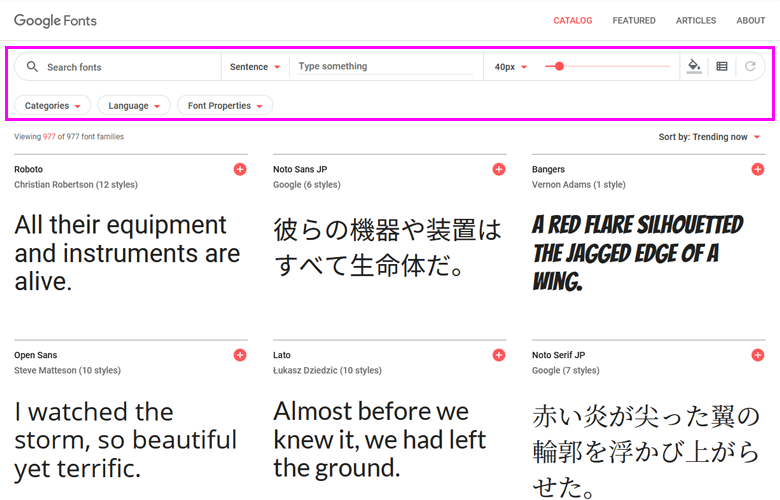
大きな違いは検索箇所が右側から上部に移動した事です。
さらに新たな機能が追加されています。

追加された機能
全フォントを一括で確認できる機能が追加されています。
文字、数字、アルファベット等毎に確認

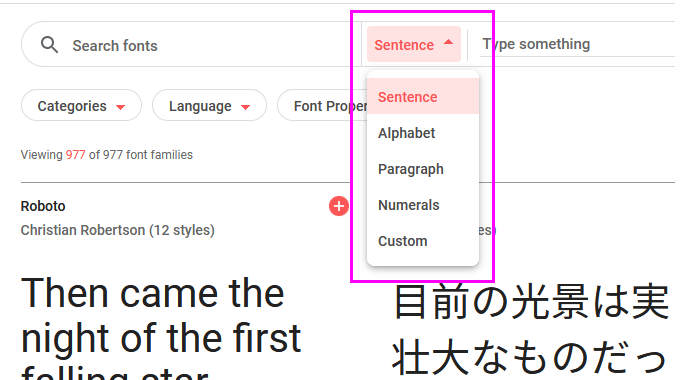
「Sentence」というプルダウンメニューを見ると何やら並んでおります。
それぞれ選択すると、フォントの表記例が選択したものに変化します。なんか気持ちよい。
| Sentence | 文、文章 |
|---|---|
| Alphabet | アルファベット |
| Paragraph | 段落、ひとまとまりの文章 |
| Numerals | 数字 |
| Custom | カスタム。好きな文字を入力。 |
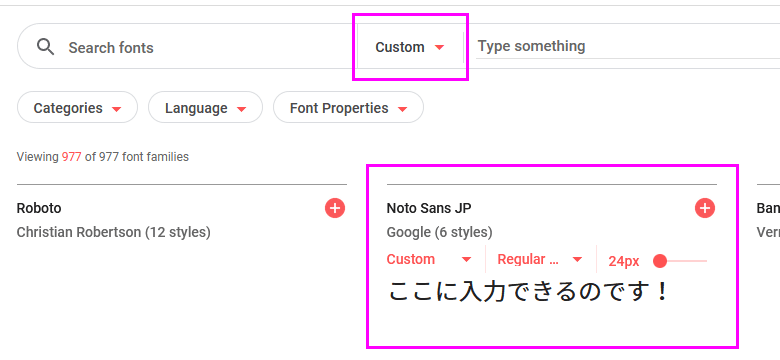
カスタムは各フォント欄に直接入力することが可能になります。

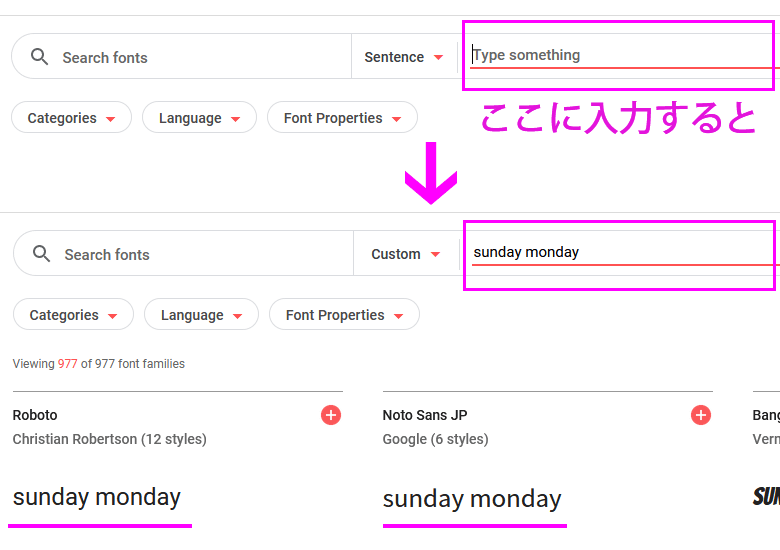
好きな文字入力で確認
前述のCustomとほぼ同じなのですが、Customに変更しなくても「Type something」の入力欄に好きな文字を入力すると自動的に「Custom」になります。各フォントが入力文字に!なんか気持ちよい!

IEで日本語フォントを設定する時の注意点
最近増えてきてお使いの方も多いかと思われる日本語フォント。私もNoto Sansはよく使います。
日本語フォントを使う際に気を付けていただきたいのが、IEでの表示。IEだけGoogleフォント効いてない!?事態が発生するかもしれません。
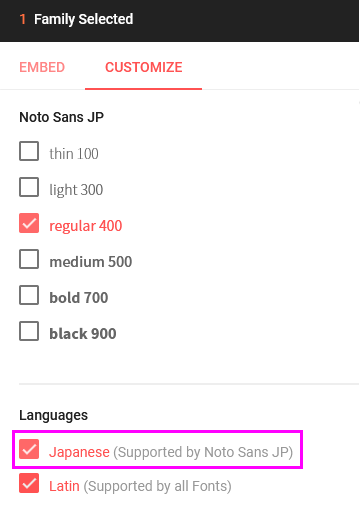
IEでも表示させるためには、フォント選択の際にCUSTOMIZEタブ→LanguagesのJapaneseにチェックが必要です。

まとめ
いかがでしたか。
テキストでも見やすいキレイな文字になるのは嬉しいですね。ぜひサイトにあったフォントを見つけてみてください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。








