目次
スマホページ爆速化-AMPを覚えとこう! その2 〜仕組み編〜
前回、AMPについての簡単な概要を説明しました。
今回はAMPの仕組みについてより具体的な内容で通常のスマホサイトとの違いを技術的な側面で説明いたします。
この記事を読むことで、少しぼんやりとしがちなAMPの仕組みについて多少なりともスッキリと理解いただけると幸いです♪
AMP(アンプ)はキャッシュされたデータを表示する
通常ウェブサイトはURLを直接入力するかGoogleなどの検索エンジンで検索し表示された検索結果の一覧から選択しサイトへ訪れます。
サイトへ訪れた際にサーバーからデータをダウンロードしブラウザへの表示が開始されます。
データが多かったり、画像が重かったり、通信速度が遅い場合、ダウンロードするのに時間がかかり、その分ブラウザへの表示が遅くなります。
流れとしては、
1.サイト訪問
2.サーバーへデータを要求
3.サーバーが処理してデータを返す
4.データダウンロード
5.ブラウザが随時処理して表示
となります。
3と5は、サーバーとPCのスペック(処理能力)によるもので、4はデータの容量と回線速度によるものになります。
その中でもより速度に影響する部分が4のデータのダウンロードの部分でして、サイト制作者は、いかに見た目に影響しない範囲でデータを軽くするか、ダウンロードの仕組みを最適化して表示への待ち時間を少なく感じてもらうかを意識しながら制作をしております。
※すごく良いサイトも最初の表示に時間がかかってしまうと、見てもらえません!
AMPの場合、
ダウンロードのタイミング自体が全く違います。
通常はサイトに訪れて初めてダウンロードされるため、多少なりとも表示に時間がかかります。
が、AMPの場合、
サイトに訪れる前にダウンロード
されるため、ダウンロードの時間が無く、サイトに訪れた瞬間にブラウザが表示の処理を開始し、すぐに表示されます。
サイトに訪れていないのになぜサイトデータをダウンロードされるのか?
これこそがAMPの仕組みの一番重要な部分で一番わかりにくい部分でもありますが、こちらが理解できると、AMPの全貌がより理解できるかと思います。
Googleがサイトデータをキャッシュする
まず、AMPのサイトは通常のスマホサイトとは違い、AMP用に構築する必要があります。
AMP用に構築したサイトは通常のスマホサイトとは別のディレクトリにデータを格納し、通常のスマホサイト側に
「このサイトはAMPのページがありますよ」
教えてあげる必要があります。
具体的には、スマホサイトのheadタグ内に以下のような記述をしてAMPページがあることをGoogleに教えます。
と、入れてあげます。
通常Googleは、いろんなサイトをクロールし、ユーザーが検索した結果に対して最適なサイトを一覧で表示します。
その際、AMPページを持っているサイトを見つけると、その際にAMPページのデータ自体をGoogleが一旦Googleのサーバーへキャッシュします。
※どんなページでもキャッシュされるのかというわけではなく、AMPの仕様に沿って構築されたAMPページじゃないとキャッシュされず、表示もできません。
通常の検索結果では、ページタイトル・ディスクリプションが一覧で表示されますが、AMPサイトの場合、通常の一覧とは別の場所でより目立つ形で表示されるため、通常のサイトよりもクリックされる確率が高くなります。

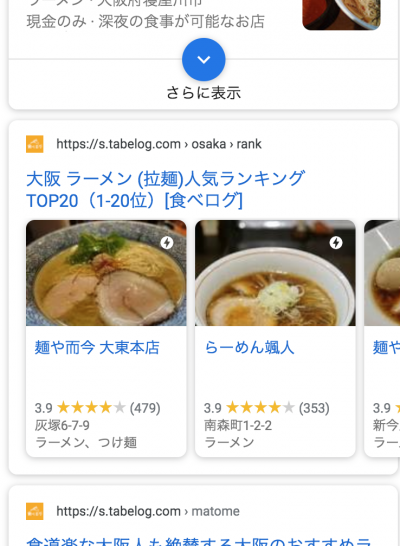
ためしにスマホで「大阪 ラーメン」と検索した場合、通常の検索結果より上にAMPページだけがまとまったサムネイル画像付きの一覧が表示されます。
こちらに表示されるだけでもAMPページを作るメリットになります。
AMPはサイトに訪れる前にサイトデータがダウンロードされる
通常のスマホサイトとは別にAMPページを作成した場合、Googleにデータがキャッシュされ、検索結果にAMPページの一覧エリアで画像付きで表示されます。
通常のスマホサイトは、この時点ではまだ一覧に表示されただけでサイトへ訪れてはじめてサイトデータがユーザーへダウンロードされブラウザへ表示されますが、AMPページの場合、この一覧に表示された時点でGoogleに既にキャッシュされているデータがユーザーへダウンロードされます。
そこからサイトへ移動した際、既にサイトデータはダウンロードされているため、移動してすぐにサイトが表示されます。
要するに、Googleが先にサイトデータをキャッシュしておき、一覧へ表示された時点でユーザーへダウンロードさせることで、ユーザーはサイトへ訪れた際はすでにダウンロード済のデータを表示することで爆速(ダウンロード時間ゼロ)でサイトを表示できることになります。
この部分が、AMPだとなぜ爆速なのか?の一番のポイントになります。
AMP(アンプ)は通常のサイトとURLが違う
AMPは通常のスマホサイトをAMP用に構築するのではなく、通常のスマホサイトとは別でAMPページを構築し、通常のスマホサイトへ「このページのAMPページがココにありますよ!」と教えてあげることで、GoogleがAMPページがあることを認識し、AMPページのデータをGoogleのサーバーへキャッシュしそのデータをユーザーへ予めダウンロードさせることで爆速で表示できるという説明をしました。
AMPのデータはGoogleのサーバーにキャッシュされダウンロードされますので、実はAMPページのURLは最初に設置したば場所ではなく、GoogleのサーバーでGoogleが自動生成したURLになります。
最初に設置した場所はあくまでGoogleにキャッシュしてもらう為に置く場所になり、ユーザーにアクセスして表示される場所ではありません。
※実際にアクセスしてもきれいに表示されません。AMPで構築する場合、AMP用の記述で構築しますが、Googleがそれを処理して通常のHTMLに変換してユーザー側には表示されます。
ということで、通常のスマホサイトはアップロードした場所がそのサイトのURLになりますが、AMPページはアップロードした場所はあくまでGoogleに渡すための置き場所に過ぎず、実際にはGoogleがキャシュしてAMPページを生成し、Googleが生成したURLをユーザーは見に行くことになります。
また、AMPページは検索結果からしか移動することができないため、URLを知る場合は、スマホで検索して検索結果に出てきてアクセスすることで初めて知ることができます。
ただ、AMPページというものは、検索結果から移動することで爆速で表示されるので、AMPページのURLを知ってそれを周知する必要はないと思います。
AMP(アンプ)は通常のサイトと構築方法が違う
AMPページは、Googleにキャッシュさせて検索結果で予めユーザーにデータをダウンロードさせておくことでアクセスしたら即表示されますが、AMP自体も通常のサイトと構築方法が違っており、よりデータを軽くするための構築方法になってます。
AMPページの構築においてのポイントは以下となります。
- AMP専用のHTMLで構築する
- 通常のタグではなく専用のAMPタグで記述する
- CSSは外部読み込みではなくインライン(HTML内)で記述する
- 使えるCSSのプロパティが限られている
- javascriptは記述できず、AMP専用のライブラリのみ使用できる
大きくは5つの大きなポイントがあり、これらはAMPの仕様に沿って記述する必要がありますので、
この仕様から外れると、AMPページとしてサーバーに設置しGoogleにAMPページの場所を教えても、Googleはキャッシュせず検索結果へもAMPページの一覧としては表示されません。
※通常のスマホサイトには影響しません。
AMPページを構築する場合は、正しい構築をしているのかどうかのチェックツールが多数リリースされてますので、そちらでチェックしながら構築をしていき最終的にサーバーへアップして、通常のスマホサイトへAMPページの場所を記述してあとはGoogleが処理するのを待つのみとなります。
まとめ
今回はAMPの仕様について深く堀下げてみました。
しつこいようですが、
・スマホサイトとは別にAMPの仕様に沿ったAMPページを作成する
・通常のスマホサイトとは別の場所へ設置する
・通常のスマホサイトへAMPページの場所を記述しGoogleへ教える
・Googleが通常のスマホサイトを訪れた際AMPページがあれば専用のサーバーへデータをキャッシュする
・ユーザーがスマホで検索した際、AMPの検索結果へ画像付きで表示される
・検索結果へ表示された際、AMPのデータはユーザーへダウンロードされる
・ユーザーが検索結果から表示した場合、既にダウンロード済であるためすぐに表示される
というのがAMPの仕組みとなります。
あとはAMPの構築方法は通常のウェブサイトとほぼ同じではありますが、AMP独自の仕様がありなかなかすんなりスラスラと記述するのは相当AMPページ構築の経験が無いと難しいです。
が、基本はHTMLであるためある程度調べながらやればウェブサイトを構築できる技術があれば誰でも可能です。
次回はより具体的な記述の方法、ポイントを説明したいと思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







