目次
Photoshopのスライス方法・画像の書き出し方法あれこれ
毎日暑い日が続いていますね。今年の夏は本当に暑い。昨年まではエアコンは使わず扇風機だけで過ごしていましたが、今年はさすがにエアコンを使っています。世界中で温暖化の影響が出ているようですが、地球はどうなってしまうのか今後が心配です。
さてさて、今回はPhotoshopのスライス方法・画像の書き出し方についてお届けします。
サイズが大きいと書き出せない
スライス方法ご紹介の前に、そもそもスライスするために知っておいてほしいデータサイズについて。
いつも通りにスライスしようとして、スライスができない!という事態になった経験はないでしょうか。どうしてスライスできないのか。それはずばり、データの大きさ、画像解像度の問題です。
データの幅が30,000pxを超えると「Web用に保存」はできません。おかしいなと思ったらサイズを確認してみましょう。大きい場合は分割して30,000px以下にすれば問題なくスライスできます。
そもそもデザイナーさんに30,000px未満で作ってもらえるよう周知しておいたがいいですね。
スライス枠を作成>Web用に保存
スライス枠を自分で作成
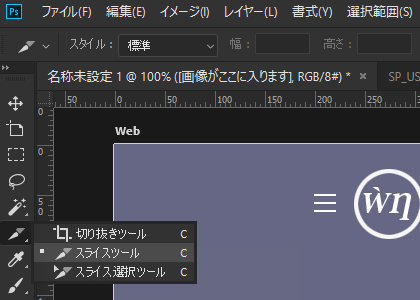
基本中の基本、スライスツールでスライス枠を作る方法です。スライスを選択した状態でメニューバー>ファイル>書き出し>Web用に保存

レイヤーに基づく新規スライス
スライス枠を作成する際、この要素の端はここ?合ってる?と拡大して調整した経験はないでしょうか。一昔前まだCSS3が登場していない頃は画像のドロップシャドウまで含めてスライスしていたので、いったいどこまでシャドウなの?と悩んだ経験があります。
しかし、そんなのはもう過去の話。自らスライス枠を作らなくても、要素のピッタリサイズでスライス枠を作成してくれる便利な機能、それが「レイヤーに基づく新規スライス」です。結構前からあった機能のようですが、私は知ったのが遅く、知ったときの衝撃は今でも覚えているほどです。
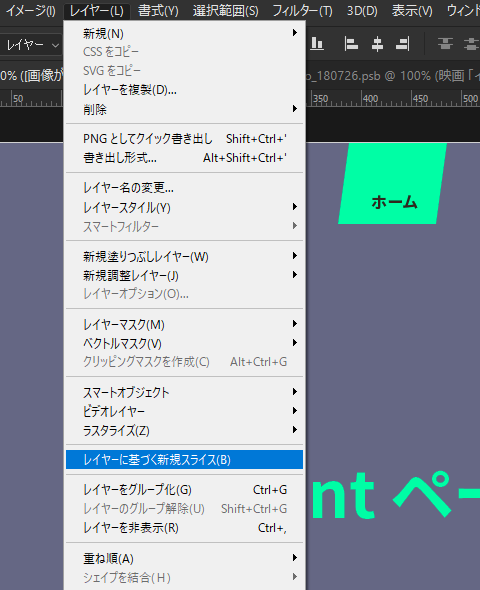
スライスしたいレイヤーを選択した状態でメニューバー>レイヤーを選択。

レイヤーから直接書き出し
スライス枠を作成しなくてもレイヤーから直接書き出せる方法があります。作業効率アップにつながるたいへん便利な方法です。
クイック書き出し
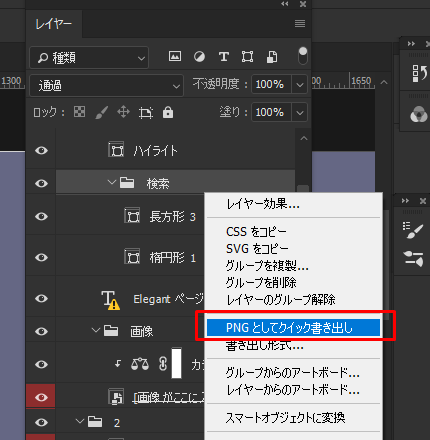
書き出したいレイヤーを選び右クリック→PNGとしてクイック書き出しをクリック→保存先の指定をして保存。たったこれだけであーら不思議。画像がpngファイルとして書き出されているではありませんか!

この方法は、要素ごとにもできますが、フォルダごとでの書き出しも可能です。
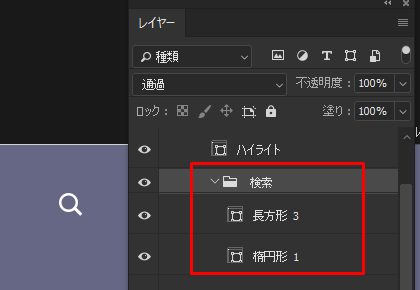
たとえば下の画像で虫眼鏡アイコンは長方形と楕円形の二つの要素でできています。楕円形を選択してクイック書き出しをすると円形だけが書き出されます。長方形と楕円形を合わせた検索フォルダを選択してクイック書き出しをすると虫眼鏡として書き出されるのです。

もしデザイナーさんがきちんとレイヤー分けしていない、フォルダ分けしていない場合はどうしたらいいでしょうか。その場合は書き出したい要素をまとめてスマートオブジェクトに変換してからクイック書き出しすると上手くいきます。
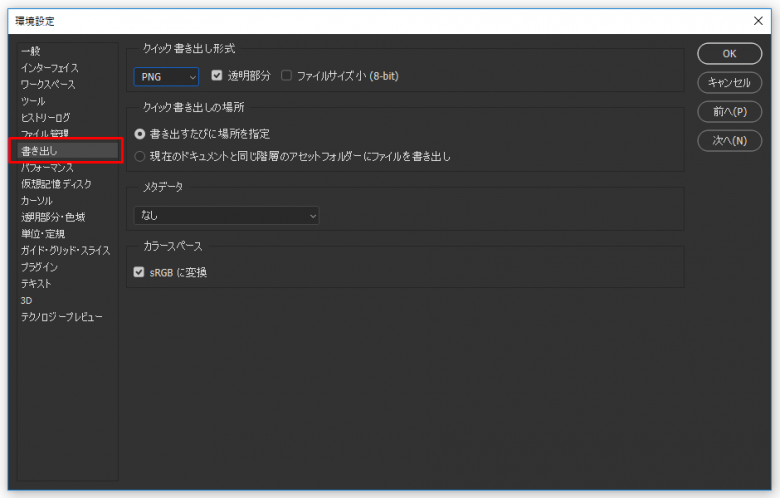
クイック書き出しはなにもPNGに限った話ではありません。JPG,GIF,SVGを設定することも可能です。メニューバー>編集>環境設定>書き出しで設定します。今のところ一種類しか設定できないのが残念なところです。

書き出し形式
先ほどのクイック書き出しはあらかじめ決めた拡張子での書き出しでしたが、書き出す都度、書き出し形式を設定できる方法もあります。
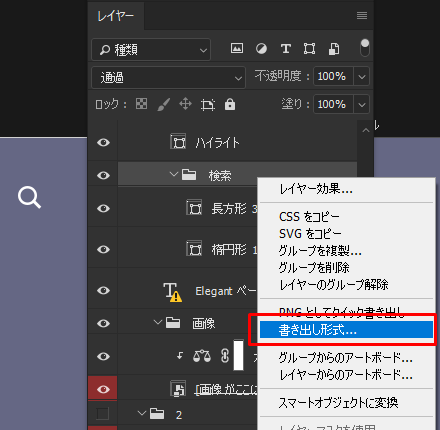
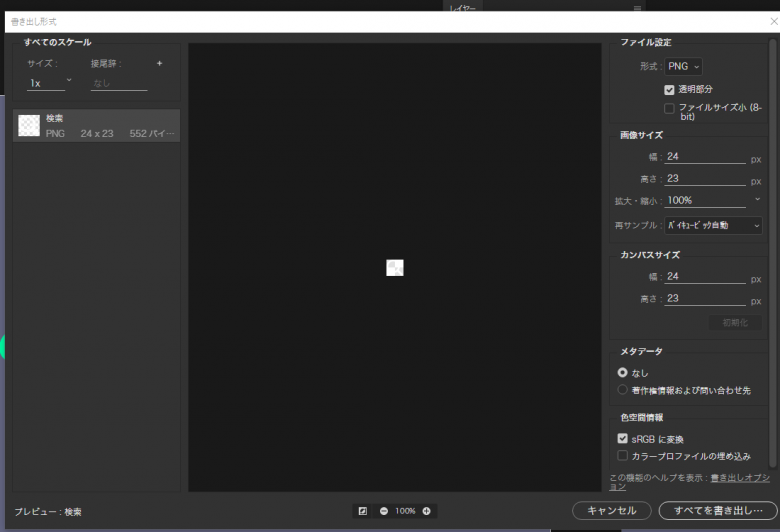
書き出したいレイヤーを選び右クリック→書き出し形式…→設定画面で書き出し形式、メタデータ等を設定→すべてを書き出し→保存先を指定→保存

この方法はサイズの2倍指定が簡単にできるのでRetinaディスプレイ対応などの場合に便利です。

まとめ
スライスって意外と時間がかかるもの。今回ご紹介した方法、知っているのと知らないのでは随分違う便利な方法ですのでぜひ試してみてください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







