目次
Label(有料テーマ)
「Label」は音楽、ファッション、本に関係したストアに最適な有料のテーマです。
それぞれのテンプレートをテーマ設定で切り替えることができます。
日本語対応
Labelは基本的に日本語対応がされていません。
それぞれの箇所を翻訳する必要があります。
料金
250米ドル。
無料トライアルはカスタマイズ画面でそれぞれのセクションを試せたり「テーマ設定」内のスタイルなどを変更が可能です。
ただし、「音楽」「ファッション」「本」のテンプレートの切り替えはメインのテーマに設定しなければ使用できませんので購入前は試すことはできません。
オーディオプレビューの設定
Labelでは直感的にブロックを追加したりレイアウトを変更したりすることが可能ですが、今回はその中でも設定方法の難易度が高いオーディオプレビューの設定を紹介します。
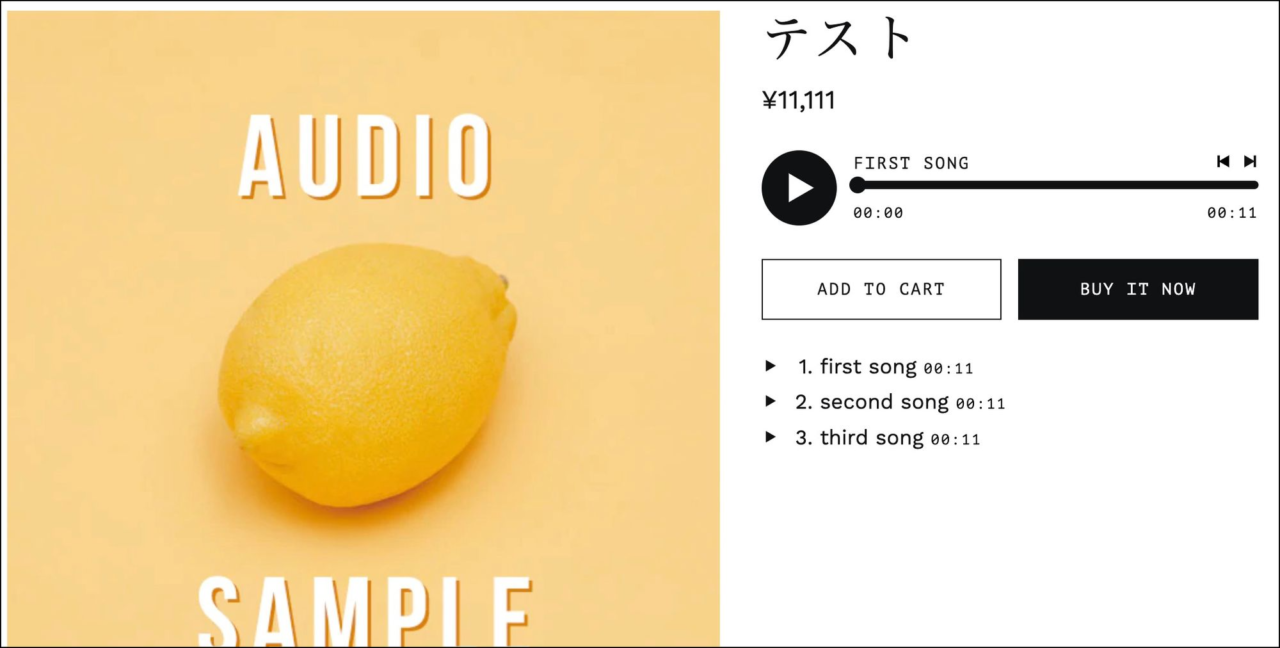
Labelの「音楽」テンプレートでは、音源を試聴できるオーディオプレビューを設置できます。
オーディオプレビューには、商品ページでトラックリストを再生させるものと商品一覧などのサムネイル画像から音源を再生させるもの2種類あります。
1.商品ページでトラックリストを再生させる設定
Labelでは、関連付けられた商品のページでオーディオプレーヤーが設置でき、トラックリストの試聴が可能になります。

1.[商品管理]から商品登録
まずは、試聴させたい商品を[商品管理]から登録します。
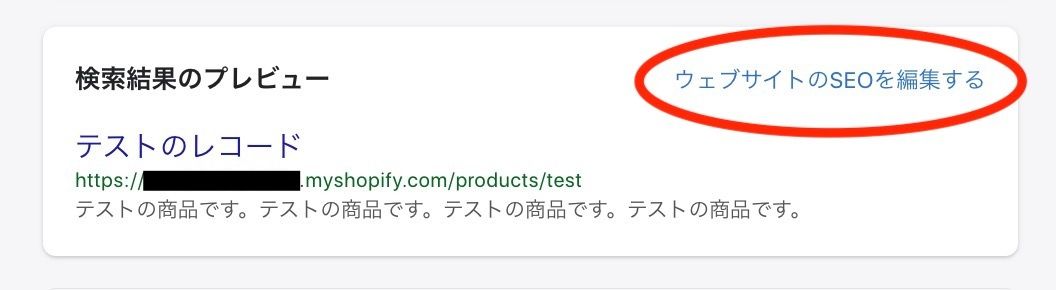
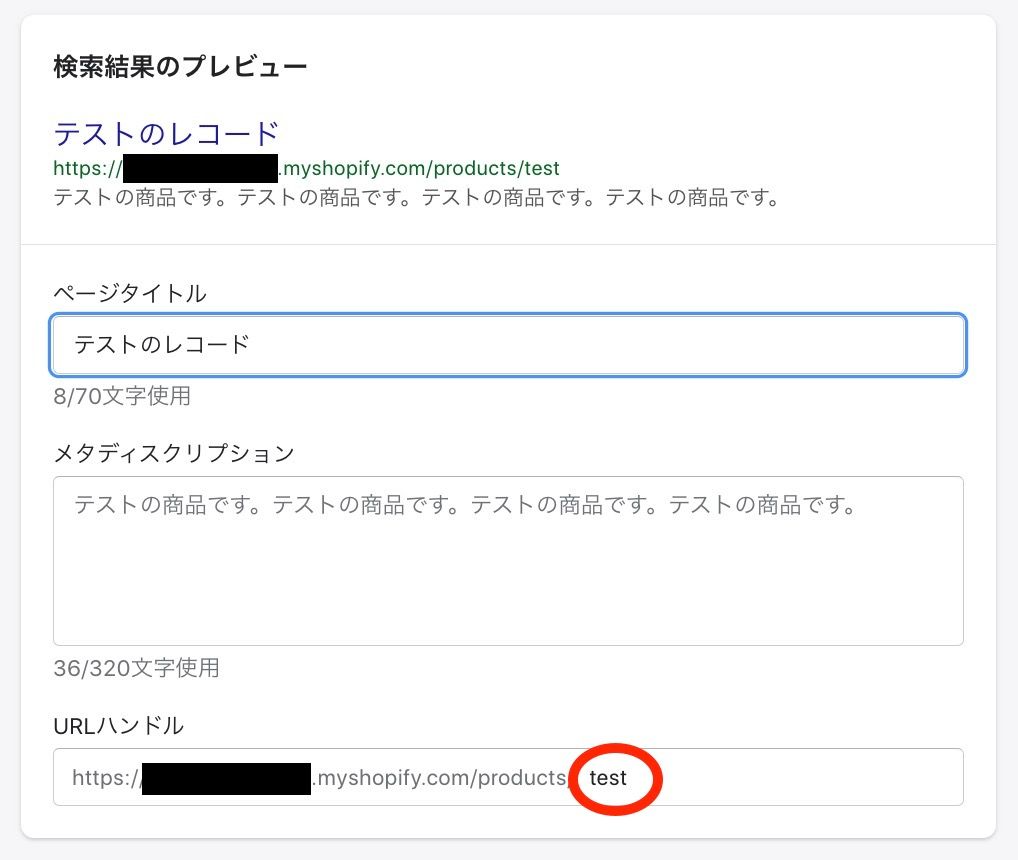
商品と音源を関連付けするために、商品ページのURLハンドル名で音源ファイル名を照合する必要がありますので、[商品管理]の「検索結果のプレビュー」の「ウェブサイトのSEOを編集する」からURLハンドル名を音源ファイルに合わせた半角英数字に変更します。


ここでは仮に「test」というハンドル名にします。
※ハンドル名とは商品ページURLの/products/の後に続く部分です。
例えば、https://example.com/products/testの「test」の部分がハンドル名です。
テーマのテンプレートは「music」を選択。

2.音源ファイルをアップロード
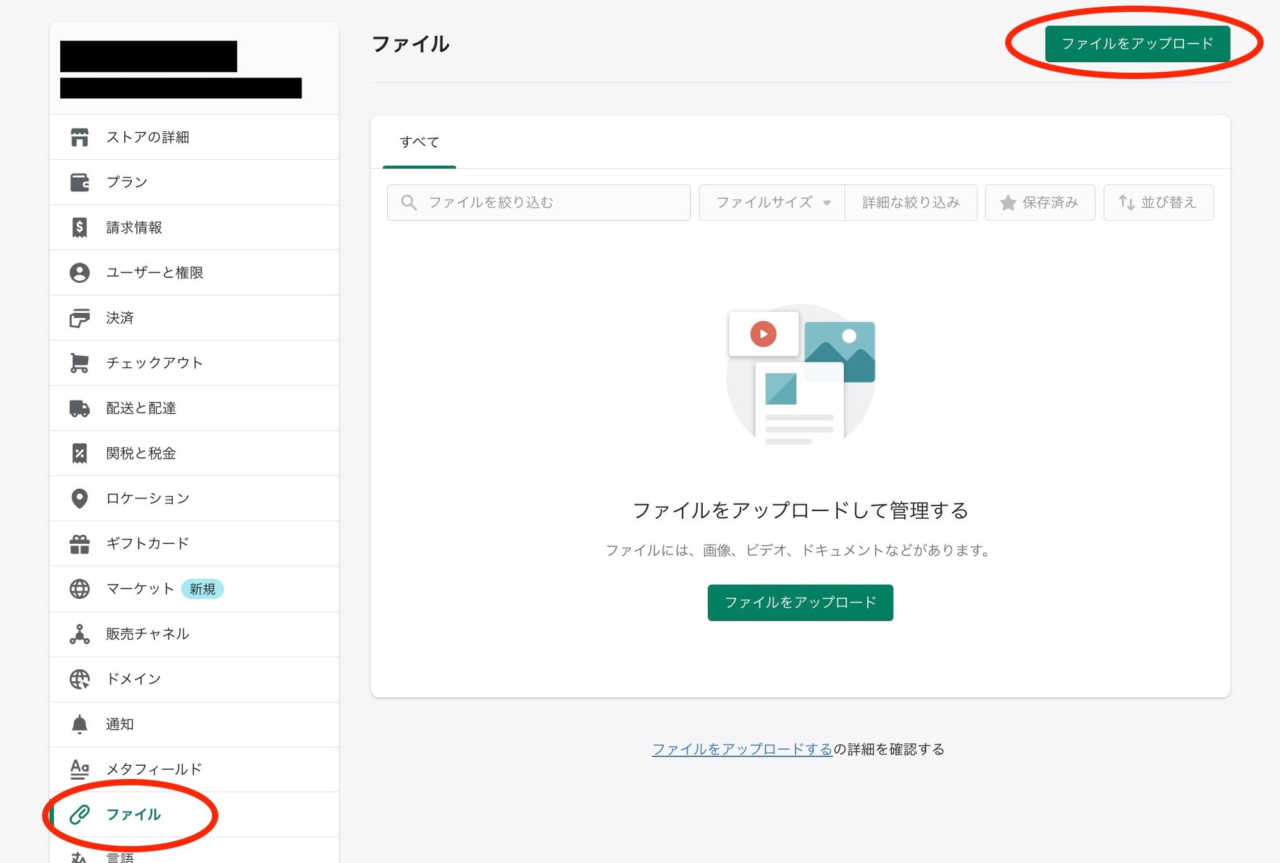
音源ファイルをアップロードは、管理画面[設定]→「ファイル」からアップロードします。

ファイル名は試聴させたい商品ページのハンドル名と合わせます。
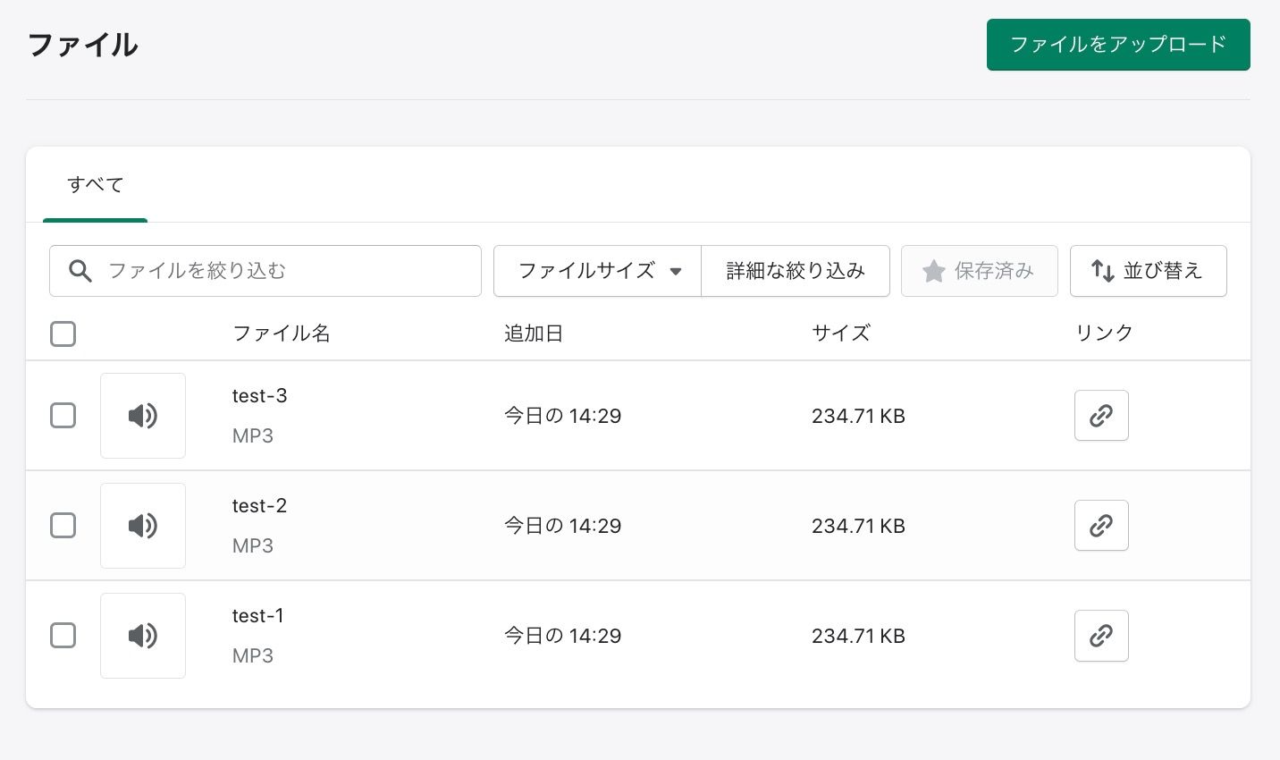
命名のルールは「ハンドル名」+ 「-(ハイフン)」+「数字」です。
例えば商品ページのハンドル名が「test」の場合、「test-1.mp3」になります。
注意しないといけないのは数字が一桁の場合に十の位に0は付けてはいけません。(01ではなく1)
複数の曲を試聴させたい場合は音源ファイルの名前を「test-1.mp3」「test-2.mp3」「test-3.mp3」のように命名して曲数分アップロードしておきます。

※試聴させない曲がある場合はその曲の数字を飛ばして命名します。
(例えば2曲目は試聴させない場合、「test-1.mp3」「test-3.mp3」…となります)
3.メタフィールドで曲名用の設定をする
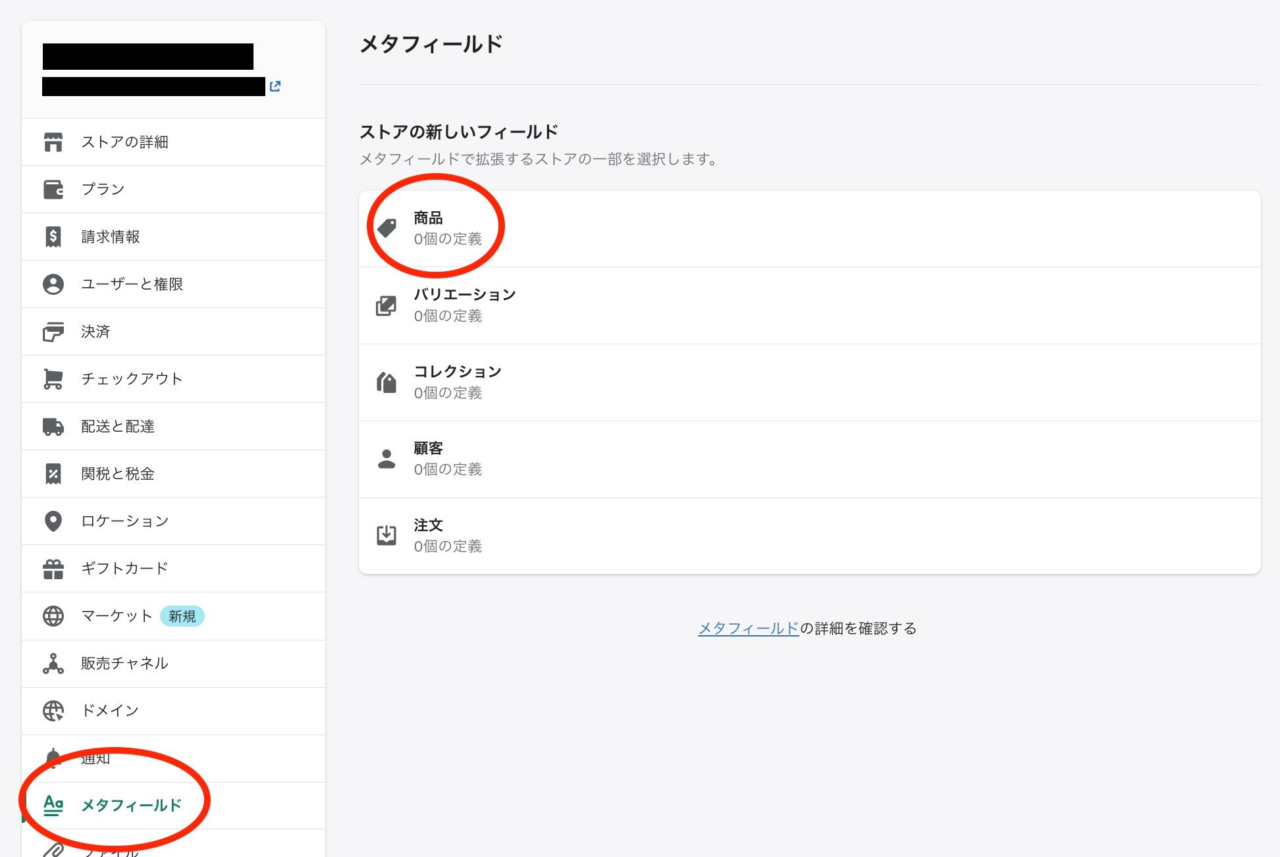
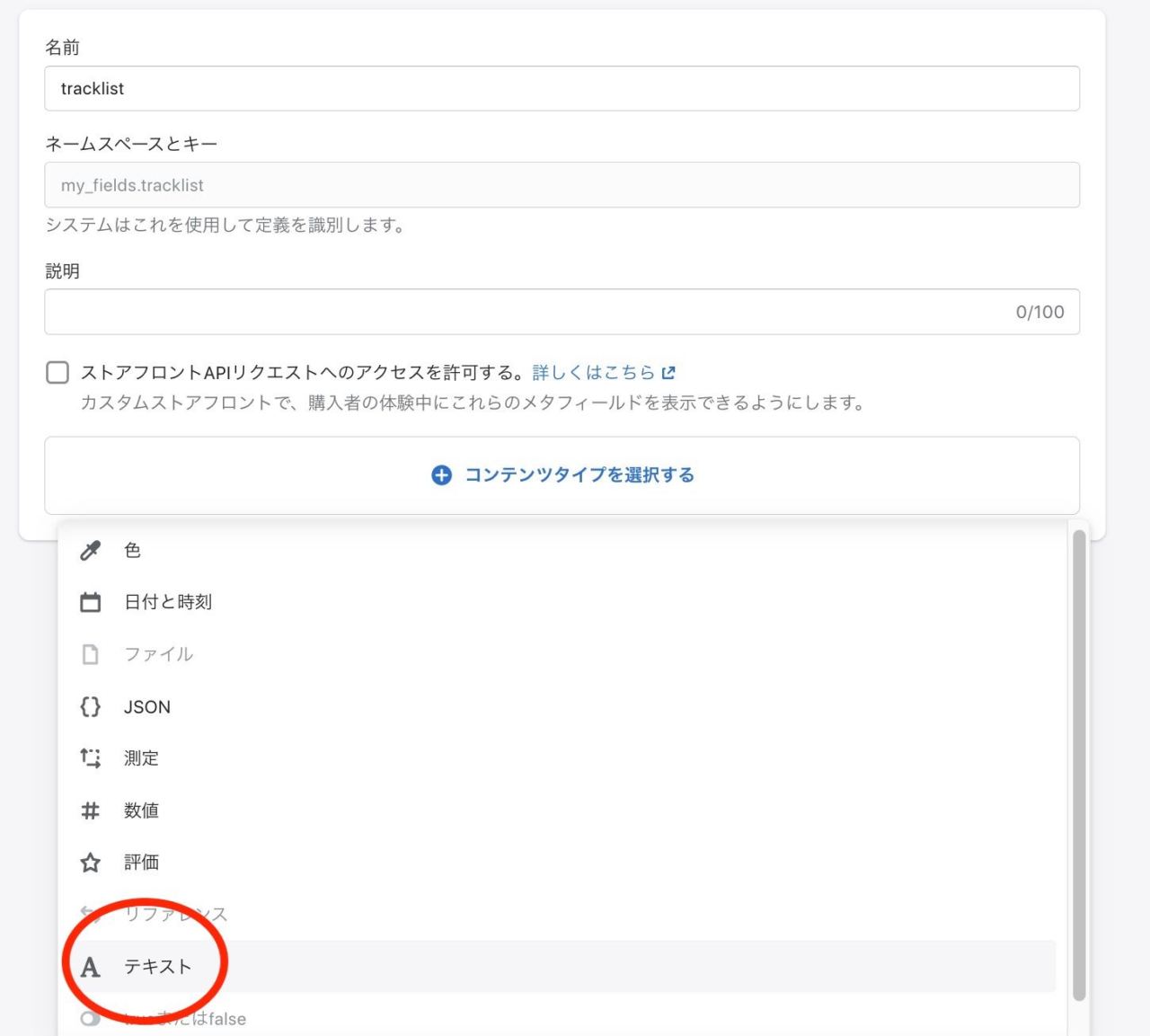
管理画面[設定]→[メタフィールド]→「商品」で定義を追加します。

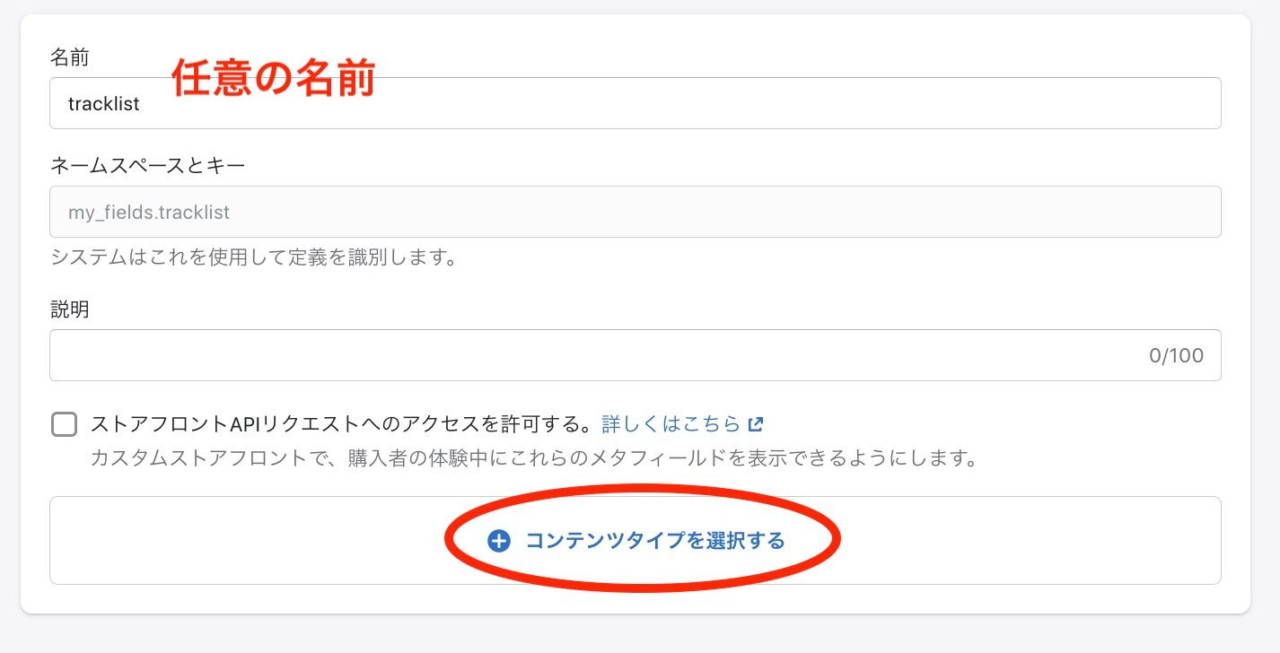
- 「名前」は任意の名前を記入。今回は仮に「tracklist」とします。
- 「ネームスペースとキー」は変更なし。
- 「コンテンツタイプを選択する」をクリックして「テキスト」を選択
- 「複数行のテキスト」にチェックを入れます。
- 保存



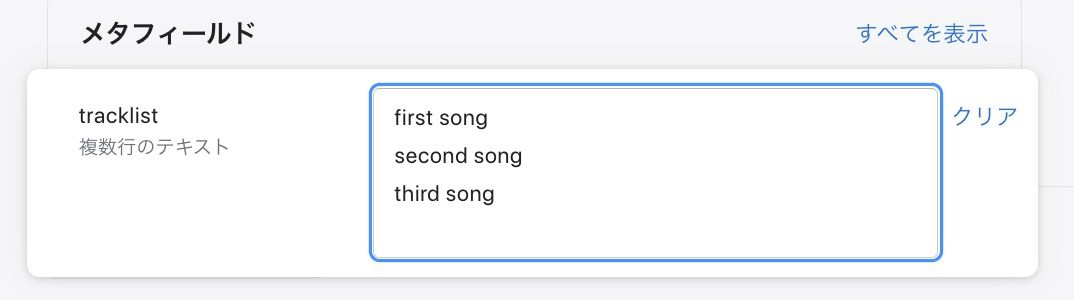
これで商品管理のページの下部に設定したメタフィールドが追加されます。

※曲が複数ある場合は曲名ごとに改行して記入します。
1.カスタマイズでメタフィールドを使用する設定
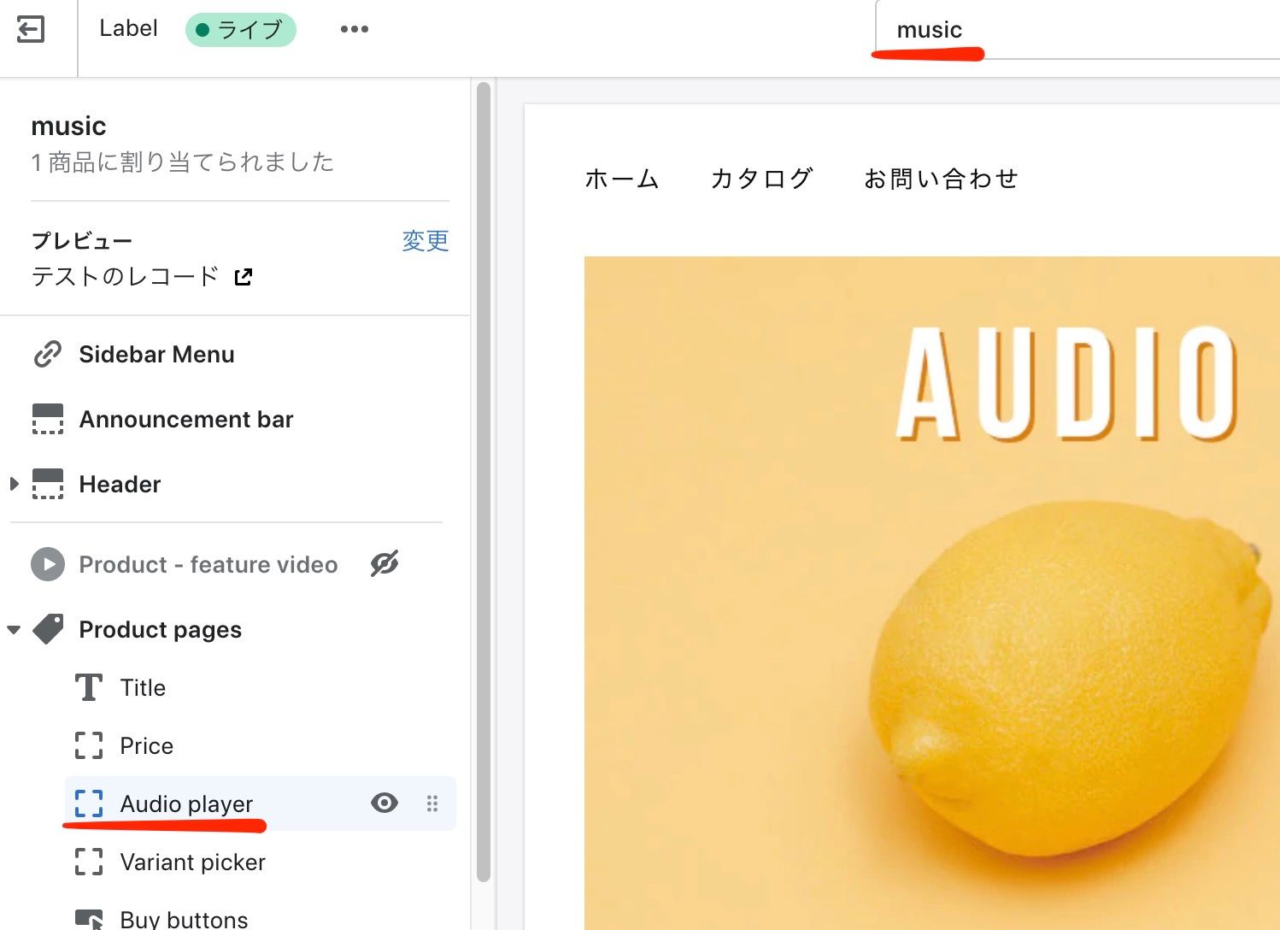
[カスタマイズ画面]→[Products]→「music」を選択
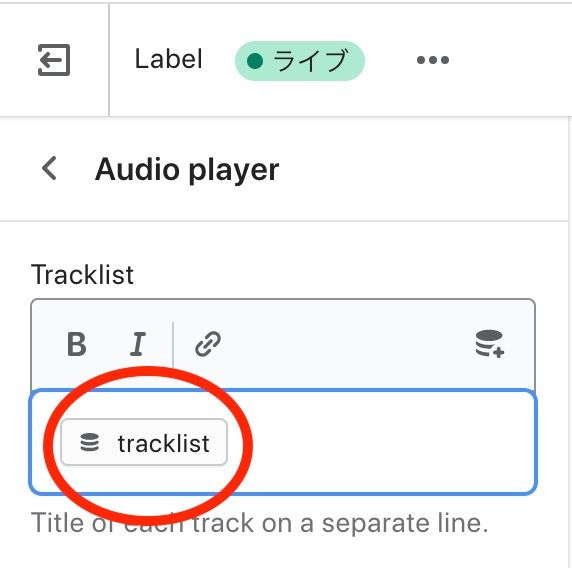
左メニューの「Products Pages」から「Audio player」を選択。(一覧にない場合はブロックを追加から追加します)

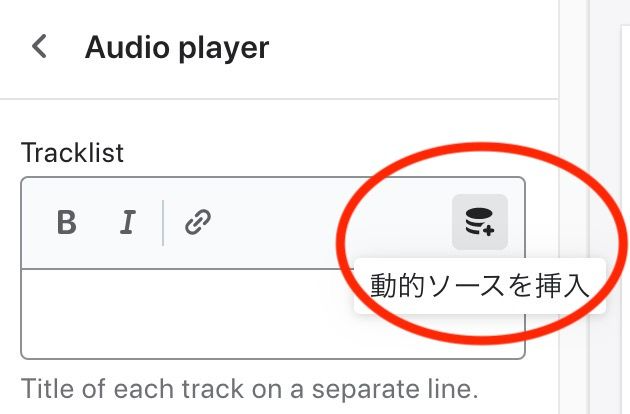
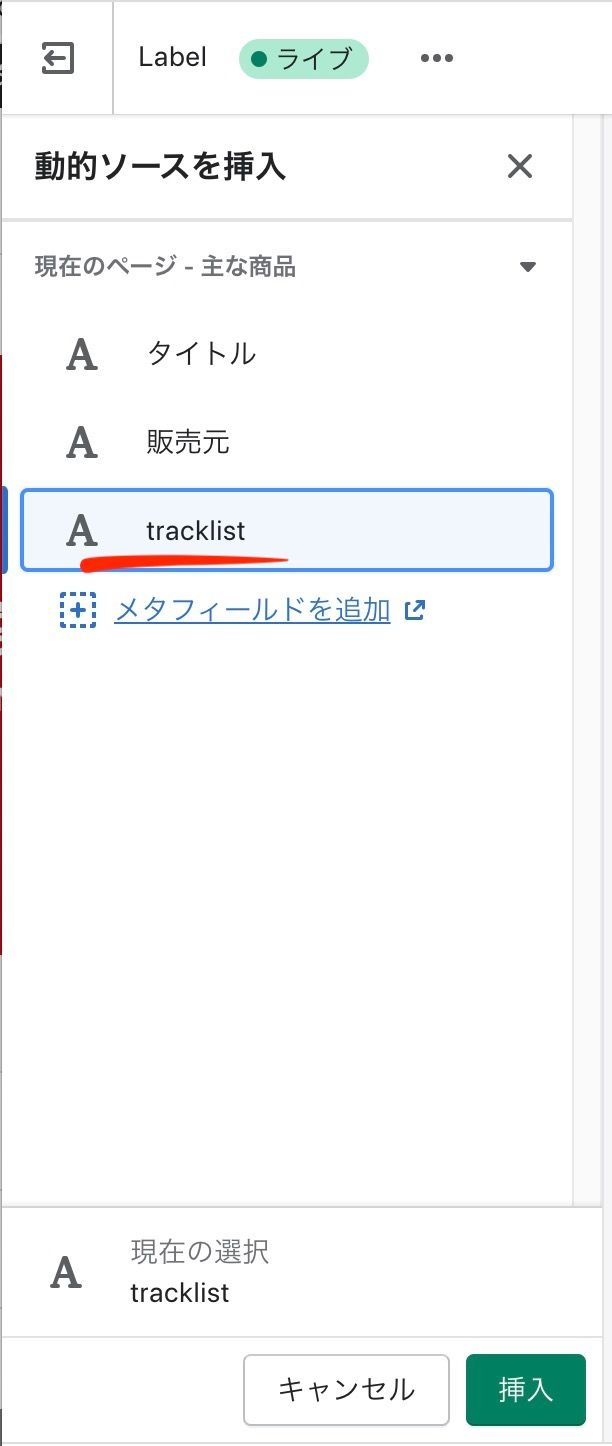
「動的ソースを挿入」アイコンをクリック。

先程作成したメタフィールドを選択し、「挿入」ボタンをクリックします。


2.一覧ページなどの商品サムネイルから音源を再生させる
テーマスタイル「音楽」での試聴オーディオファイルの設定方法
1.音源ファイル用のメタフィールドを設定
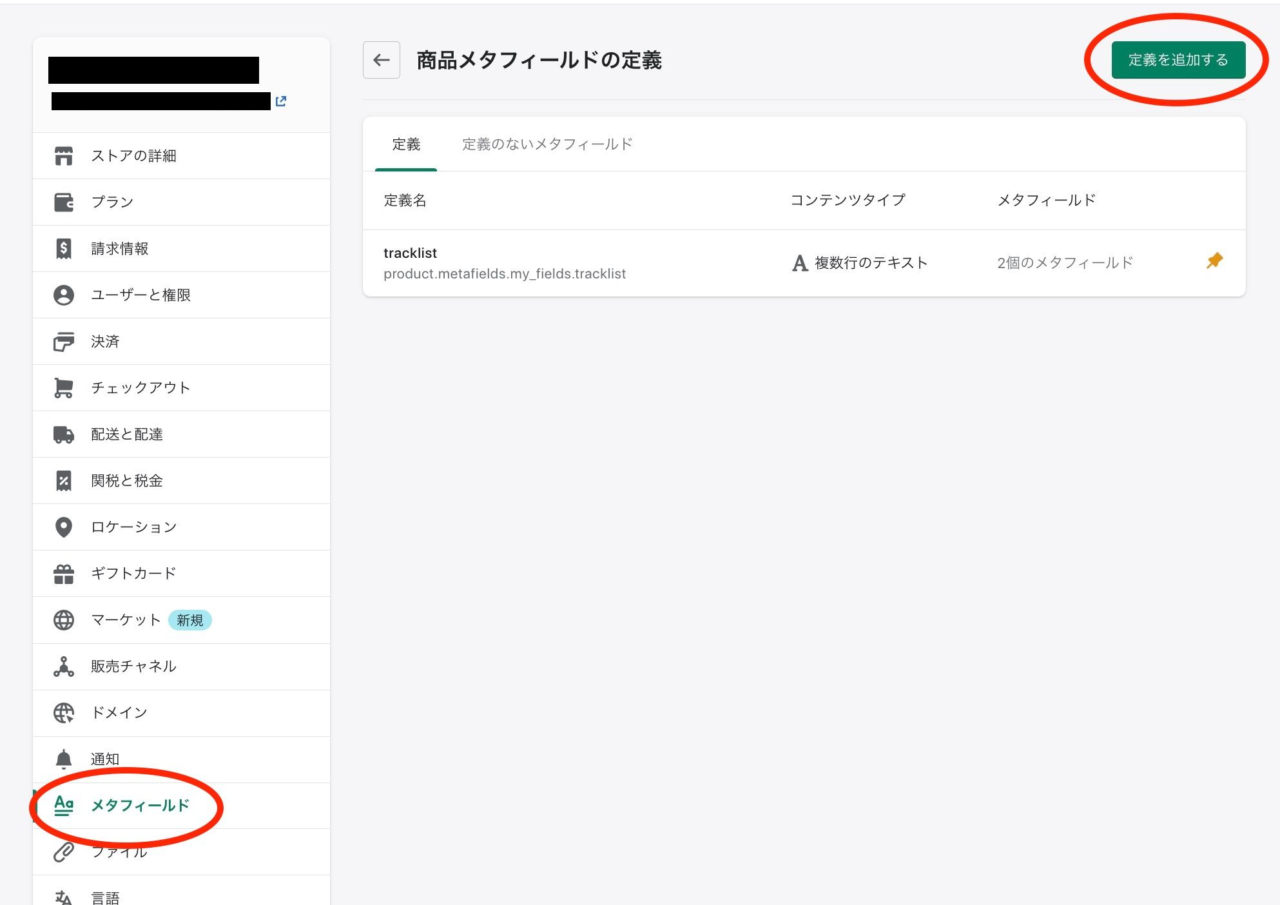
管理画面 [設定]→「メタフィールド」から設定します。
[商品]を選択→[商品メタフィールドの定義]ページで「定義を追加する」ボタンをクリック。
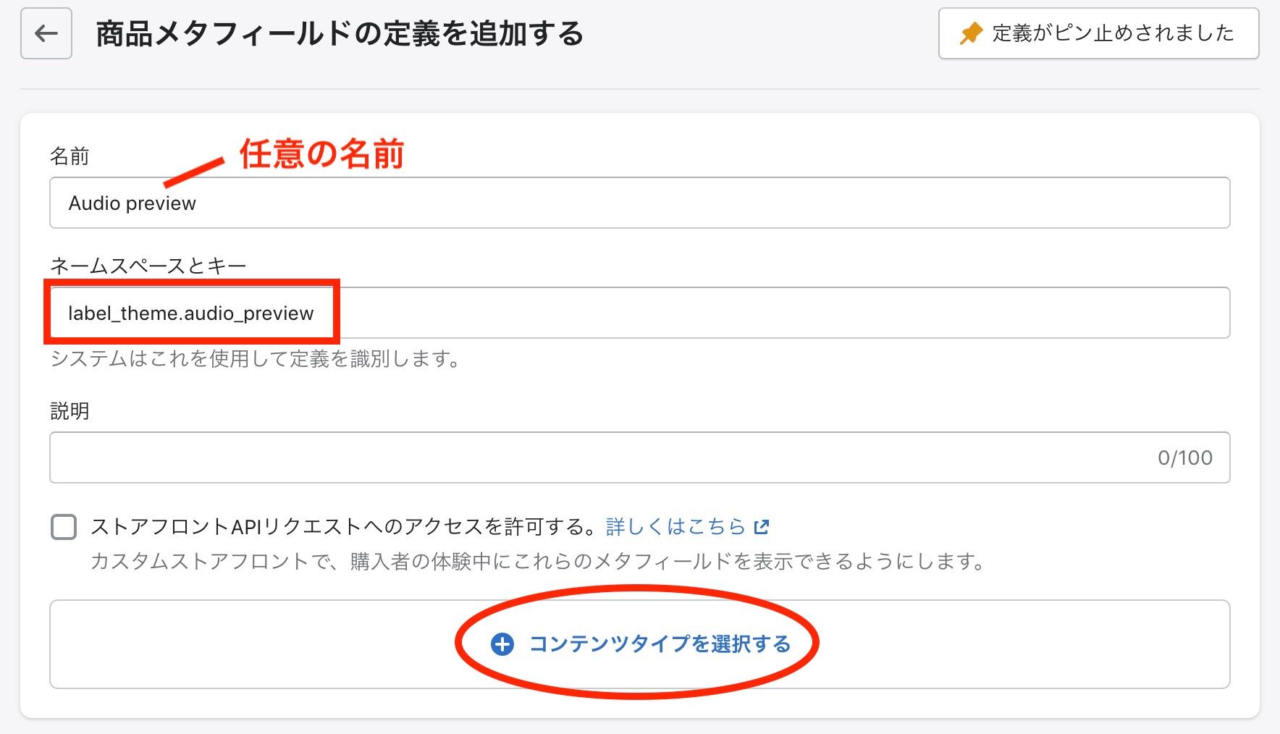
- 「名前」は任意の名前を記入。今回は仮に「Audio preview」とします。
- 「ネームスペースとキー」は「label_theme.audio_preview」と入力します。
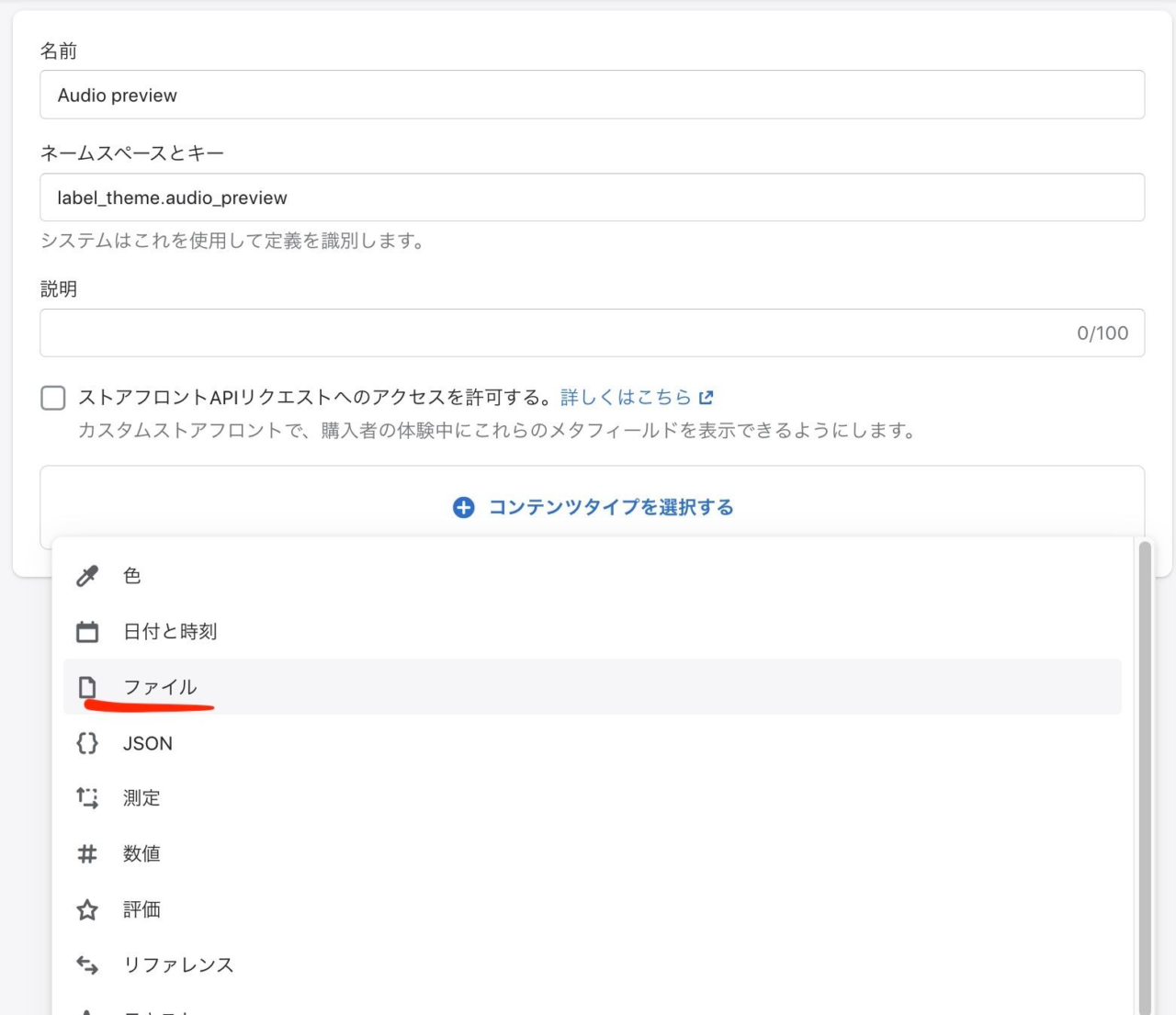
- 「コンテンツタイプを選択する」をクリックして「ファイル」を選択
- 「すべてのファイルタイプを受け付ける」にチェックを入れます。
- 保存




2.商品管理でファイルをアップロードする
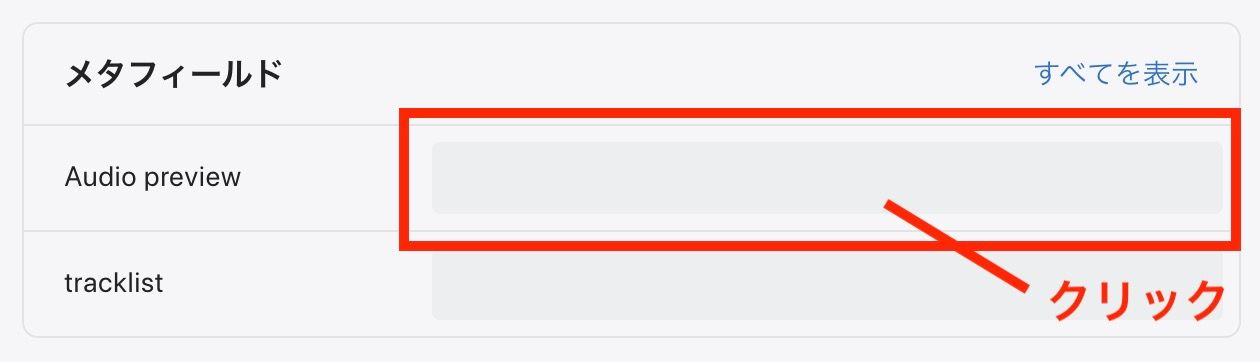
[商品管理]へ移動すると下部に「1」で作成したメタフィールドが追加されています。
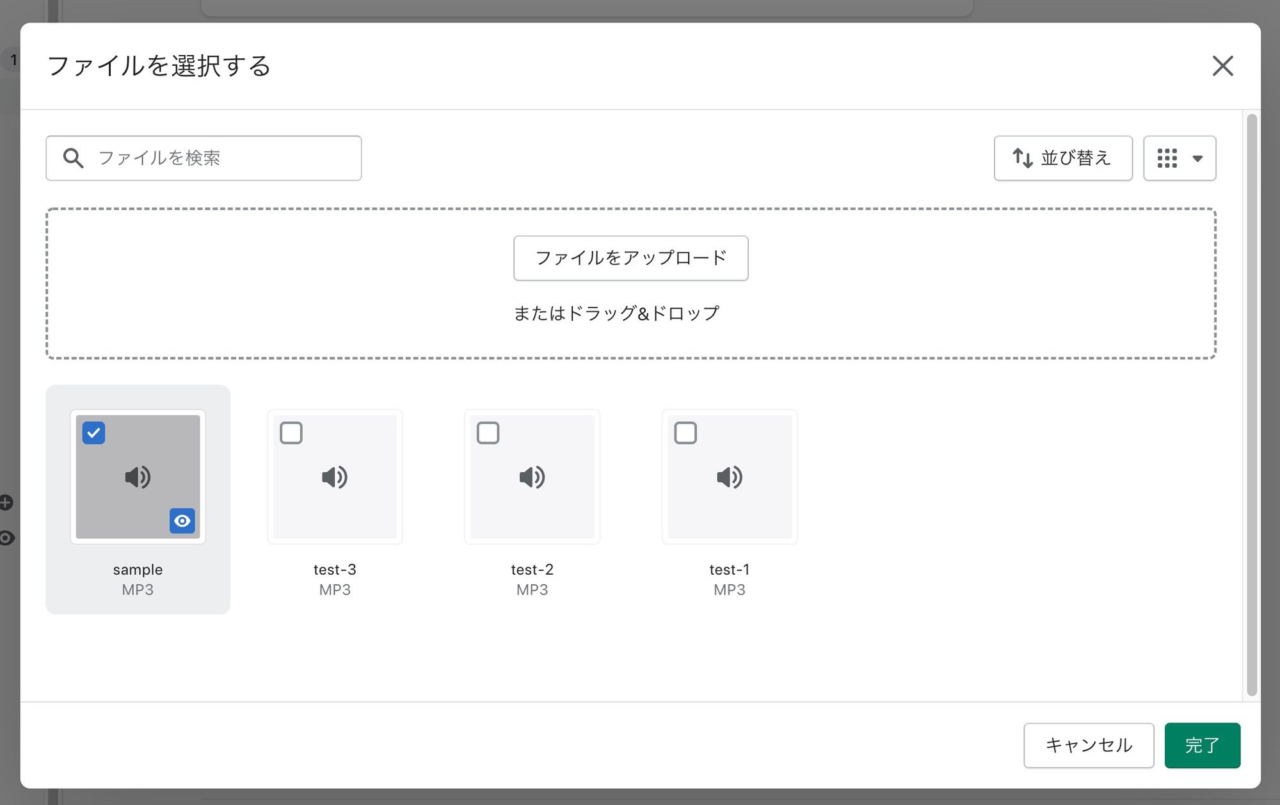
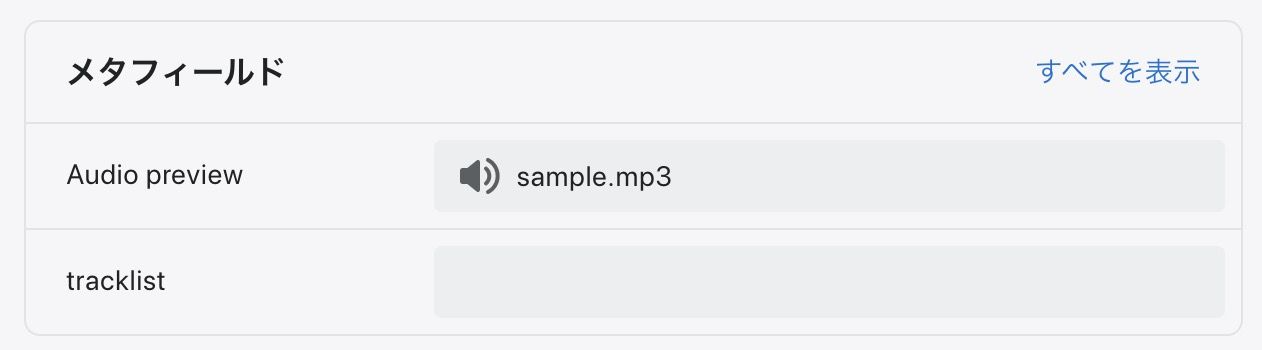
グレーの部分をクリックするとファイルアップロードのモーダルが出てきます。



「保存する」ボタンをクリックしてプレビューしてみます。
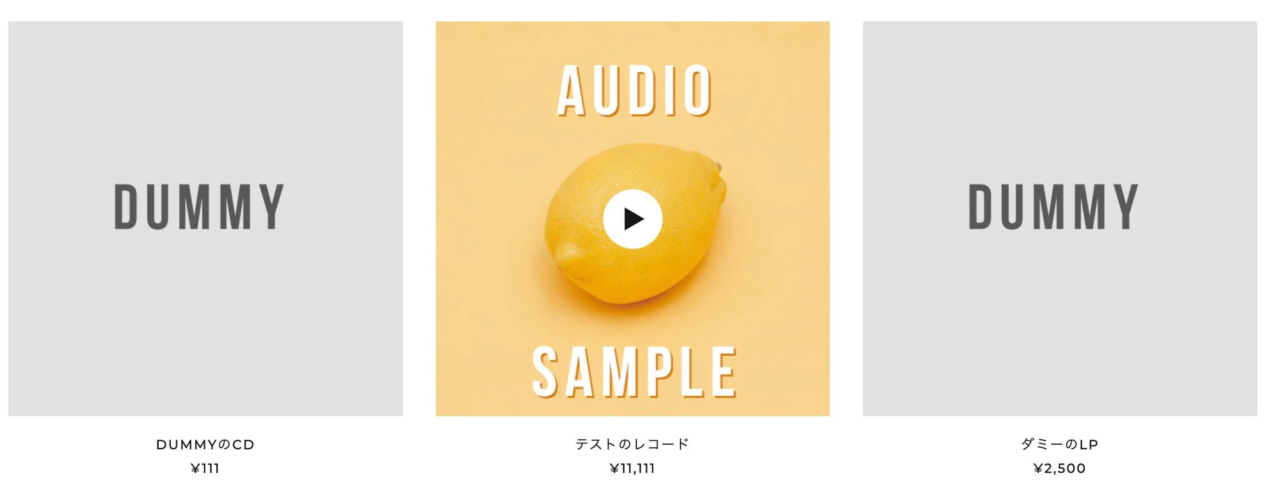
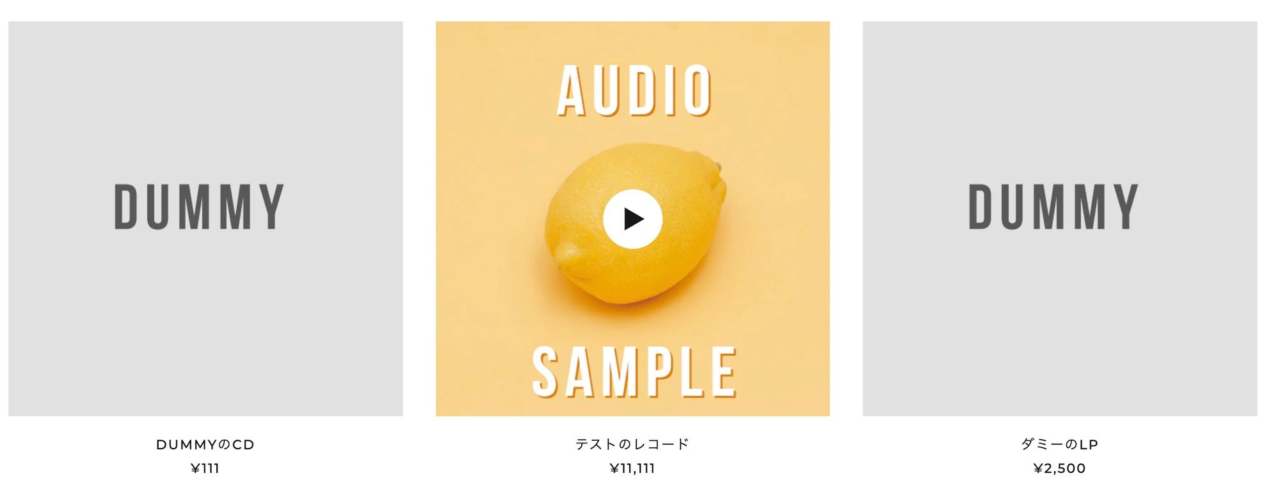
商品一覧ページなどのサムネイル画像をマウスオーバーすると再生ボタンが表示され、クリックすると音源が再生されます。

もし再生ボタンが表示されない場合
稀にうまく設定できない場合がありますので、そんな時は以下の3つのポイントを確認してみてください。
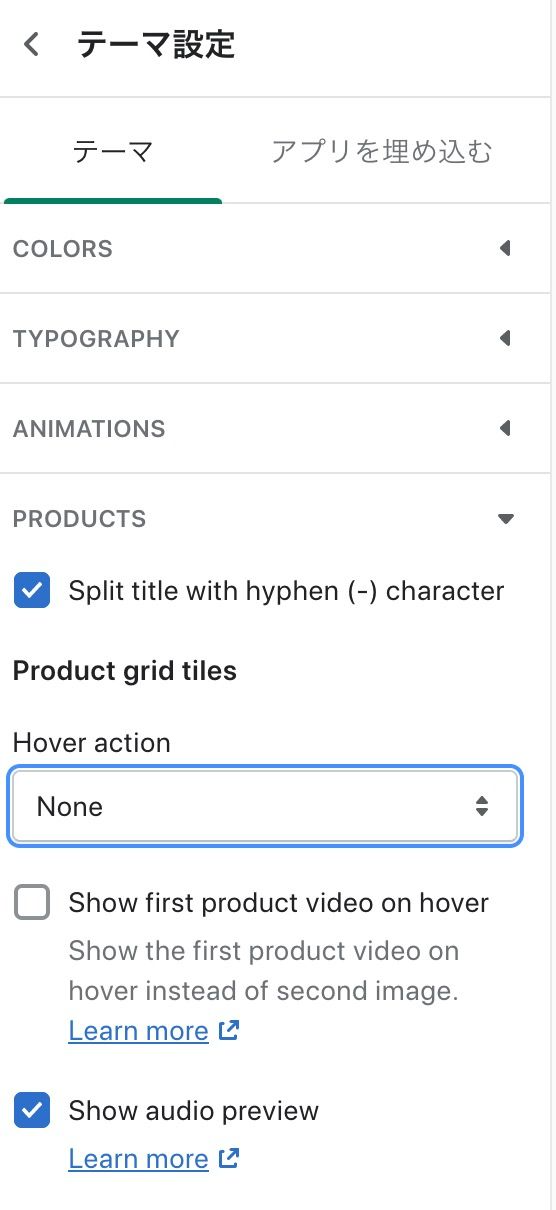
1.[オンラインストア] → [カスタマイズ]に移動し、左メニュー下部の[テーマ設定]の「PRODUCTS」を開き、「Show audio preview」にチェックが入っていることを確認します。

2.メタフィールドのネームスペースとキーが「label_theme.audio_preview」になっているかを確認
3.もし、メタフィールドの設定時に何度か削除してやり直した場合、メタフィールドの定義のみを削除して値を削除してない可能性があります。

「定義のみを削除する」を選んだ場合、商品管理でメタフィールドの登録したデータが残ってしまうので、再度作成したネームスペースとキーの「label_theme.audio_preview」が使えない状態になります。
これを解決するには古いメタフィールドのデータを削除する必要がありますが、管理画面だけでやる場合少しややこしいです。
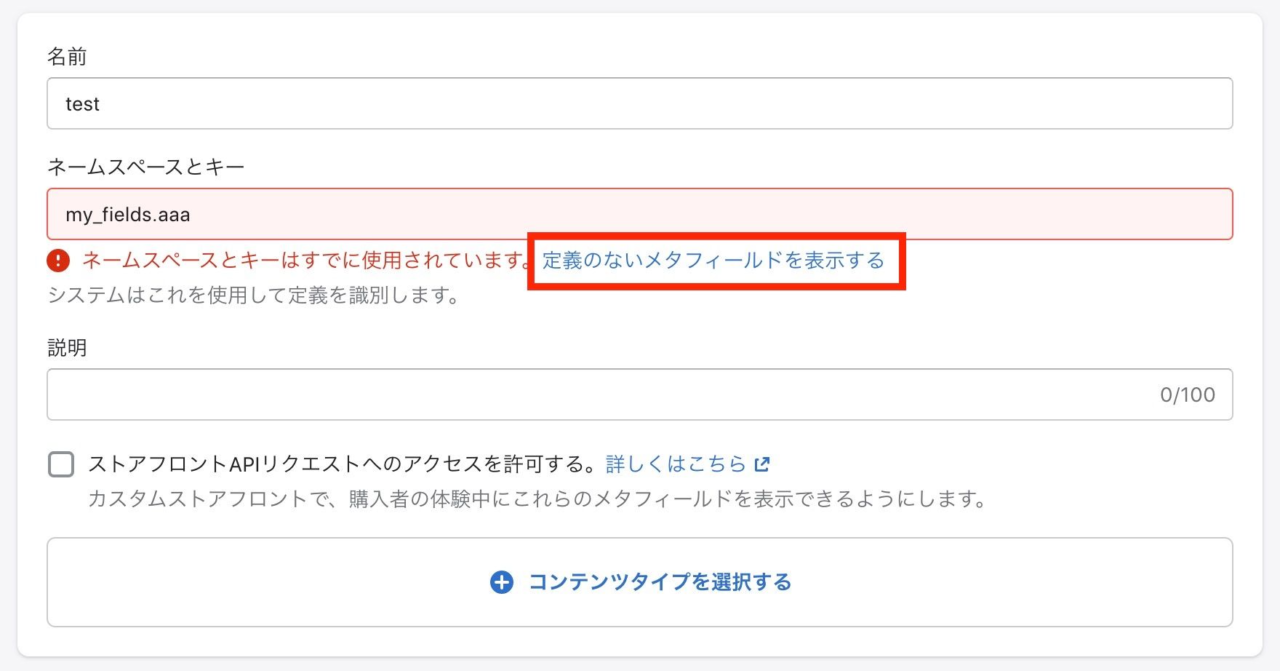
おそらく再度、ネームスペースとキーの「label_theme.audio_preview」メタフィールドを作成した時エラーのメッセージが出ると思います。

「定義のないメタフィールドを表示する」をクリックします。
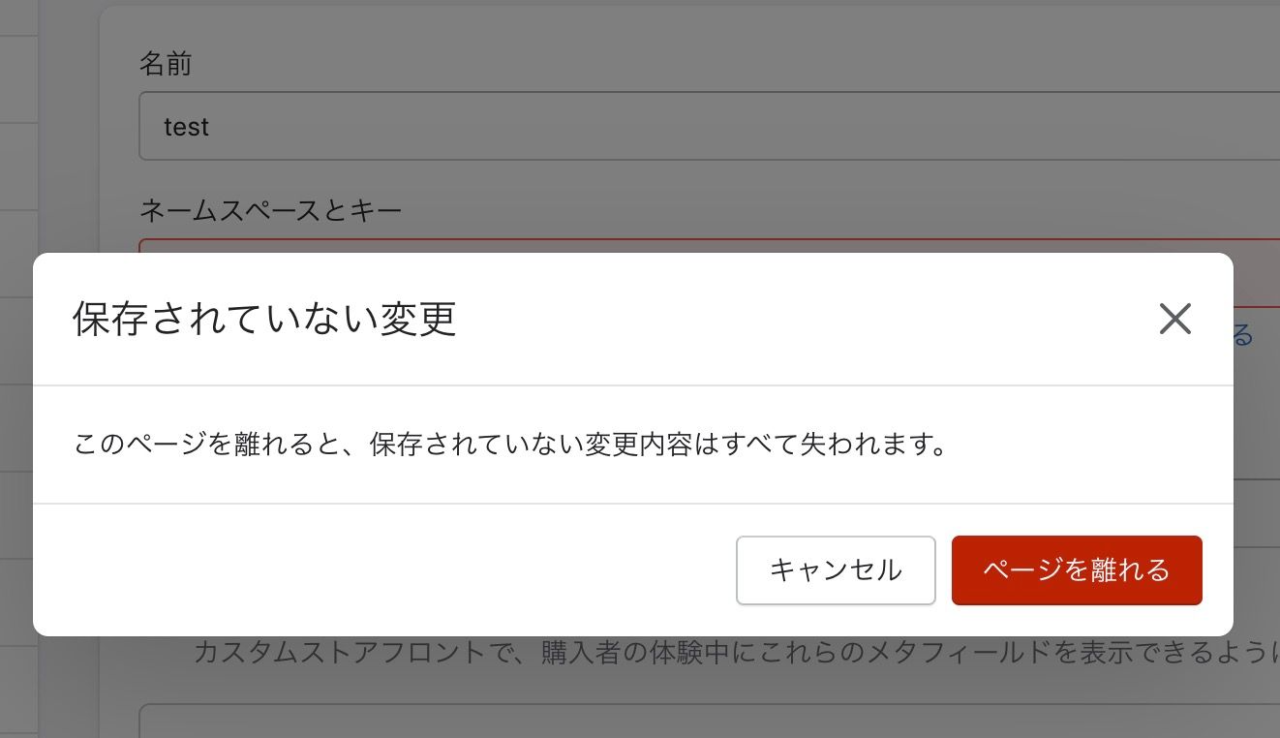
モーダルが出てきますので「ページを離れる」をクリックします。

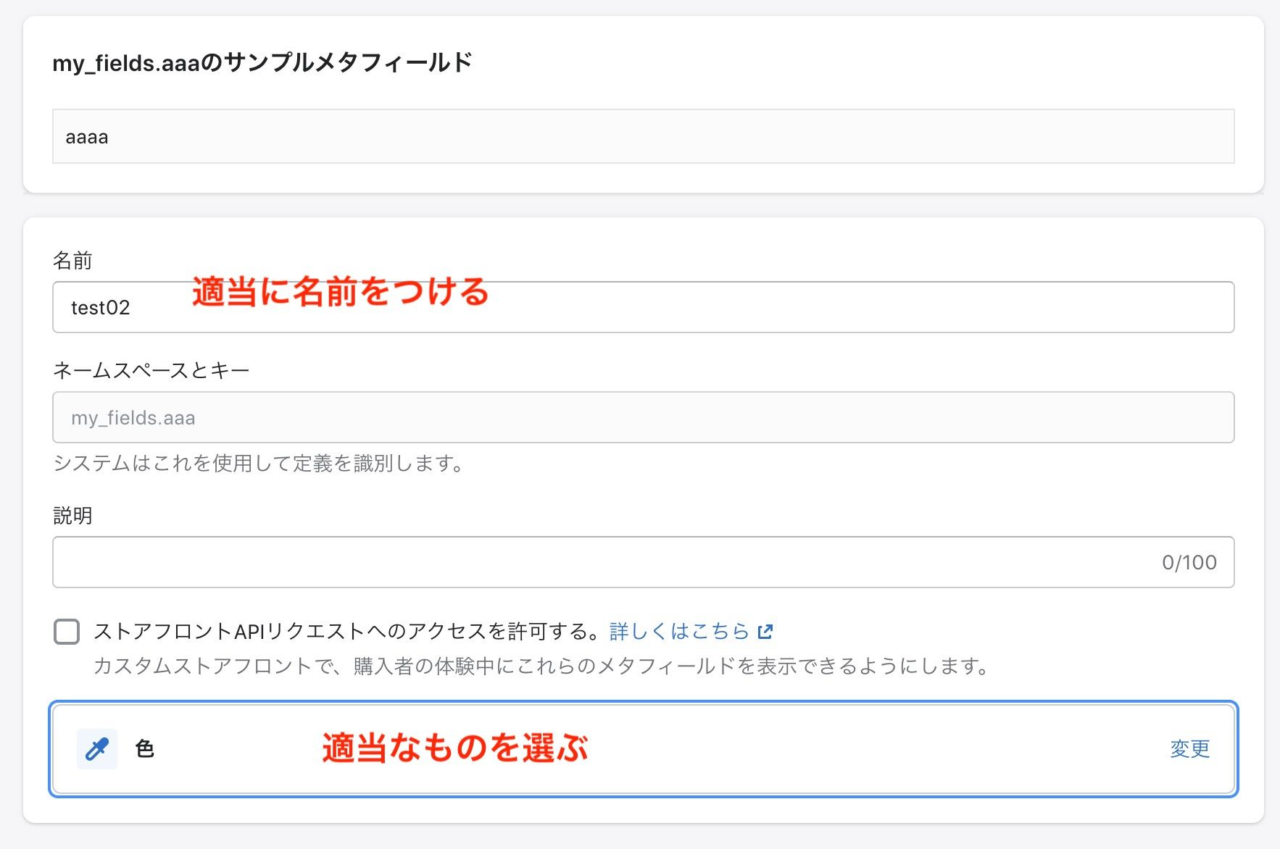
次の画面で「定義を追加」をクリック

名前やコンテンツタイプは適当に設定します。
(すぐに削除するものなので適当でいいです)

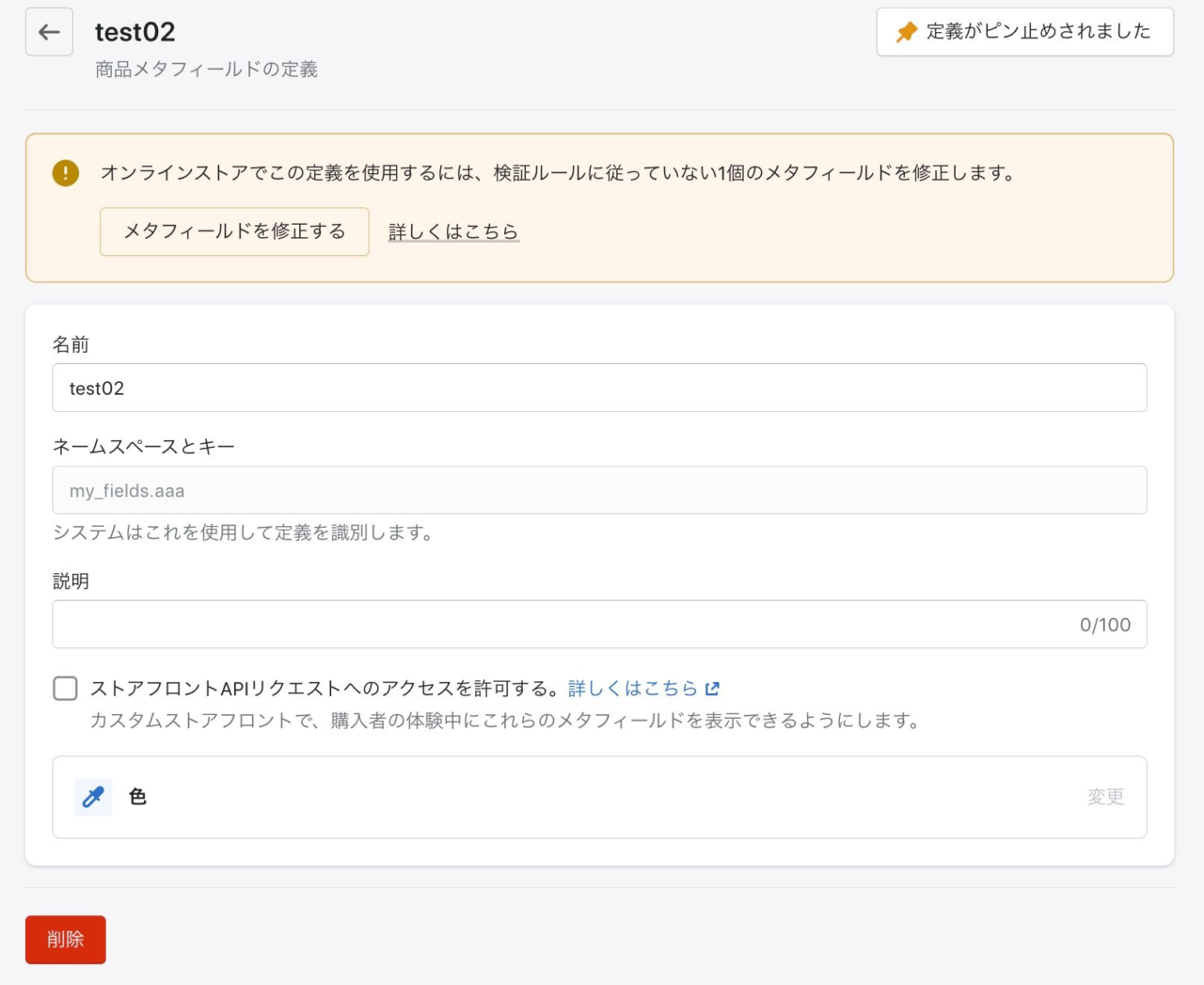
一覧に戻るので再度クリックして中に入ります。

「削除」ボタンをクリックします。

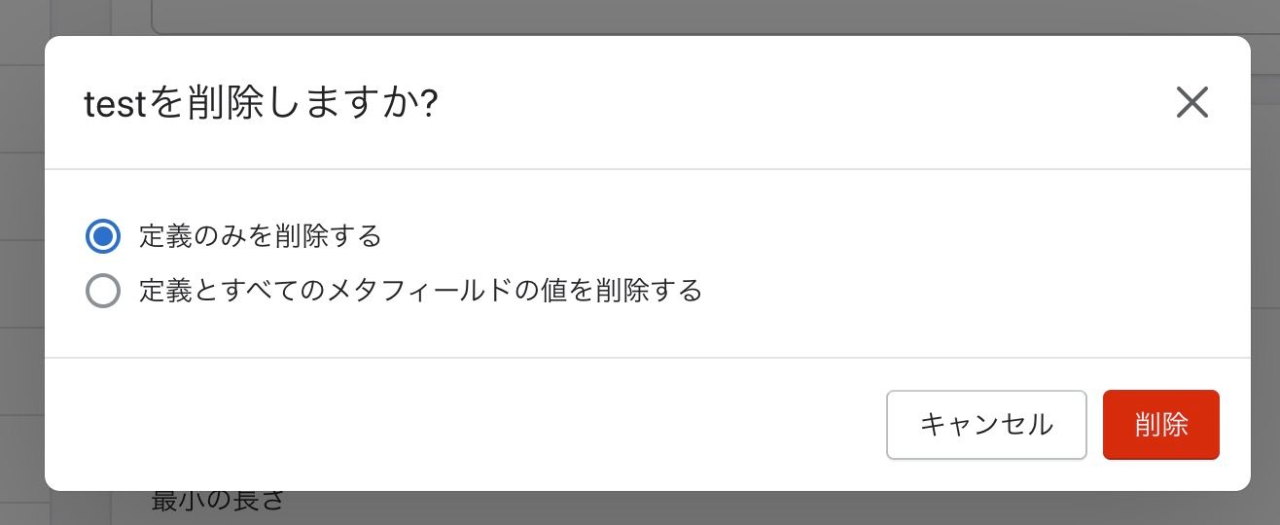
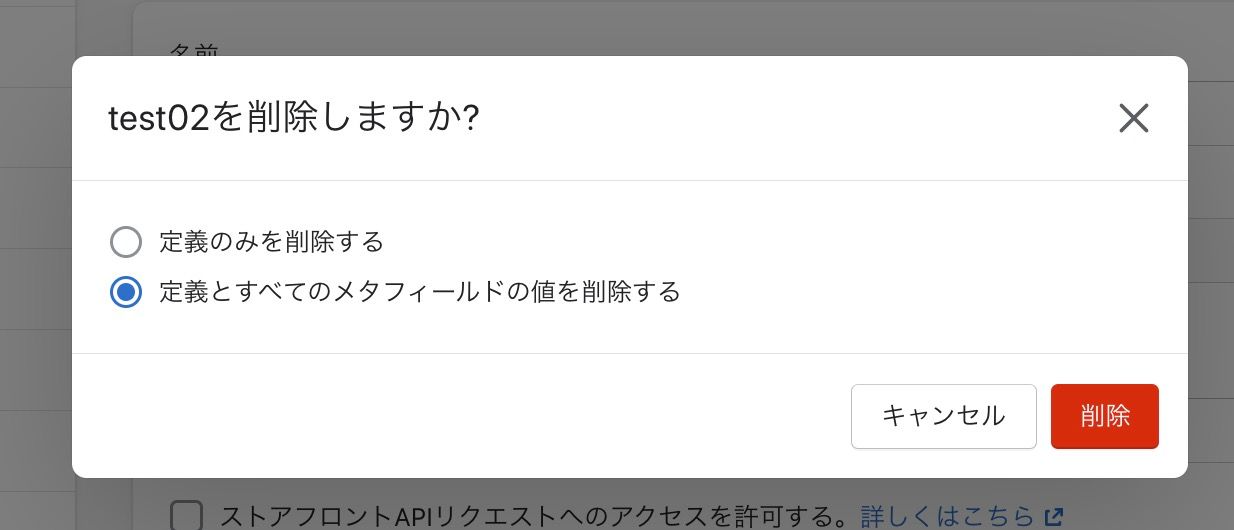
モーダルが出てきますので「定義とすべてのメタフィールドの値を削除する」を選んで「削除」ボタンをクリックします。

これでメタフィールドの定義と以前登録したメタフィールドと紐づくデータの値が削除されましたので、再度、メタフィールドを設定してみてください。

ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。









