目次
animationを覚えよう!第一回:基本中の基本を覚える
好きな四字熟語は一期一会です。とらりんです。
さてさて、今回はcssのanimationについて。
実はわたくし、animationの知識がほとんどなく、使えておりません。
勉強しないと・・・と思い続けて早幾年。
このまま出来ませんと言い続けるのは恥ずかしいし悔しい。
ここらで一念発起、勉強しつつ、得た知識をまとめていこうと思います。
一からコツコツ、少しずつ。今回はシリーズ一回目です。
animationとは
animationは要素に動き(アニメーション)を付けるcssのプロパティ。
MDNのサイトが分かりやすいかと思います。
https://developer.mozilla.org/ja/docs/Web/CSS/animation
一昔前はjsで設定していたような事がcssでできるように。
(jsが超苦手な私は元々やってなかったのですが。。。)
使いこなせれば表現の幅が無限に広がりますね。
animationを調べていてtransitionと似ているなと思ったのですが、
transitionは動きがシンプルでアクションきっかけで使いやすい。
animationは動きが複雑にできて自動的である。
と、ざっくりですが違いがあるような気がしました。
この違いについてはまた改めて取り上げたいと思っております。
animationを使っているサイト
私が見つけたanimationを使っているサイトをご紹介。
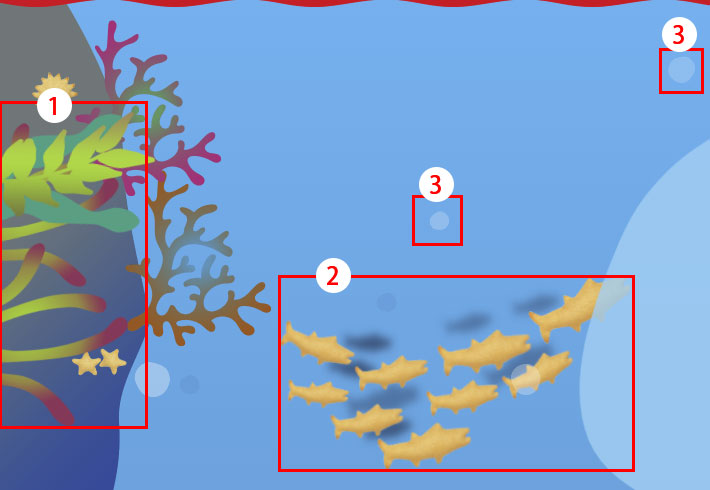
おっとっと(森永製菓)

1)海藻がふわふわ揺れている
2)魚が泳いでる
3)泡が下から上へ登っている
紹介した箇所以外にもいくつか使われていて、全体的にふわふわ感があって水中の感じがよく出てますね。
しかしとっても懐かしい。小学生の時よく食べたなー。
ハーモニーランド

キティちゃんが歩いている
お散歩中なんですかねえ。
他にanimationかな?と思ったらアニメーションgifだった。もありますね。
プロパティ一覧
書いて覚えるという事で、animation関連のプロパティ一覧を表にしました。
| animation-name | 要素に適用される1つまたは複数のアニメーションを設定 初期値:none |
|---|---|
| animation-duration | 1回のアニメーション周期が完了するまでの所要時間 初期値:0s |
| animation-timing-function | アニメーションがそれぞれの周期の中でどのように進行するか 初期値:ease |
| animation-delay | アニメーションをいつ開始するか 初期値:0s |
| animation-iteration-count | 停止するまでにアニメーション周期が再生される回数 初期値:1 |
| animation-direction | アニメーション再生の向きを順方向、逆方向、前後反転のいずれにするか 初期値:normal |
| animation-fill-mode | CSS アニメーションの実行の前後にどう対象にスタイルを適用するか 初期値:none |
| animation-play-state | アニメーションが実行中か停止中か 初期値:running |
まとめ
いかがでしたか。
animationというのがあるよーというだけのシンプルすぎる内容でしたが、今回を踏まえてこれからどんどん実際の活用例をご紹介していきたいと鼻息荒く思っております。
どうぞお楽しみにお待ちください!
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







