目次
BASEカスタマイズ 中級編 〜デザインオプション第5回〜「スライドショーのブロックを表示・非表示に!」
5回連続でお送りしています「デザインオプションの独自設定」を使ったBASEのカスタマイズ方法の5回目。
・第0回「基礎知識」
・第1回「お知らせをつくろう!」
・第2回「カラーを色々変えてみよう!」
・第3回「スライドショーをつくろう!」
・第4回「カラムのレイアウトを簡単に切り替えよう!」
・第5回「スライドショーのブロックを表示・非表示に!」
基本的な書き方は第0回で紹介しています。
第0回基礎編を振り返りながら参考にしていただければと思います。
5回目の今回は、デザインオプションで「if」を設定して第3回で設定したスライドショーを表示・非表示に切り替えられるようにします。
今回やりたいこと
第3回で設定したようなスライドショーのブロックをHTMLを触ることなくサイドパネルオン・オフを設定する。
まず、デザイン編集の左パネルにオンオフの項目を追加。
そして、HTML側にifのブロックを作成します。
オンの時はスライドショーを表示、オフの時はメインビジュアルの画像を表示する。
尚、前回同様「デザインオプション」を使用したカスタマイズですので、HTML、CSSを理解している方が対象のカスタマイズとなります。HTML、CSSの説明などは省略します。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
手順1 headタグ内に特殊なmetaタグ「if」を記入
headタグ内に「if」用の特殊なmetaタグを記入します。
ifを使うと編集のサイドメニューからオン・オフのボタンが追加されます。
「if」のmetaタグはこんな感じです。
<meta name=“if:任意の英数字” content=“数字” label=“項目の名前”>
「name」は、カスタム独自ブロックタグに使用します。
「content」は、0か1を記入することで左パネルのオン・オフボタンの初期値になり、0の時は初期値がオフ、1の時は初期値がオンとなります。
「label」は、左パネルに表示される項目名になります。
「if」は他のデザインオプションと少し違い、文字列の出力をするのではなく、カスタム独自ブロックタグでオンとオフの分岐をします。
metaタグの上から6つまでは第3回で紹介したimageのデザインオプションを使い、スライドショーの画像アップロードとリンクを設定をしています。
上から7つ目(最後)のmetaタグが今回ご紹介しているifのデザインオプションのmetaタグです。
プレビューの更新ボタン → 保存ボタンを押下します。
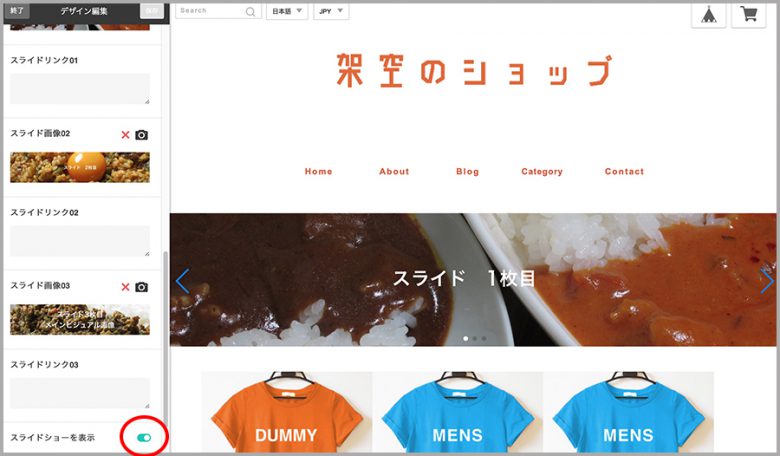
するとデザイン編集の左パネルに、「スライドショーを表示」という項目とオン・オフボタンが表示されました。

手順2 HTMLにカスタム独自ブロックタグを記入
デザインオプションのifは、他のデザインオプションと少し違い、オンの時のブロック、オフの時のブロックというように、ブロックタグだけを作成します。
ざっくりとしたイメージは以下のようになります。
<!— オンの時 —>
{block:if-○○○○○○}
<p>スライドショー</p>
{/block:if-○○○○○○}
<!— オフの時 —>
{block:not_if-○○○○○○}
<p>メインビジュアル画像</p>
{/block:not_if-○○○○○○}
「if」のブロックと「not_if」のブロックがあるのがわかると思います。
ブーリアンでいうところのtrueとfalseのブロックで、これでスライドショーなどの要素をオン・オフで切り分けれるわけです。
○○○○○○には、metaタグのnameに設定した英数字が入ります。
「if」とnameの「○○○○○○」を「-」ハイフンで連結させるとifのブロックタグになります。
nameが今回設定している「Show Slide」のように半角スペースで区切っている場合は、「Show_Slide」半角スペースを「_」アンダーバーに置き換えます。
では実際、第3回のスライドショーのHTMLに、ifのカスタム独自ブロックタグを挿入してみます。
一見少し長いソースに見えますが、ほとんどがスライドショーのソースです。
簡単に説明すると64行目まではスライドショーのブロックで、66行目からがメインビジュアル画像のブロックになります。
3行目と64行目の{block:if-Show_Slide}、{/block:if-Show_Slide}でスライドショーのHTMLタグとスタイルを、66行目と70行目の{block:not_if-Show_Slide}、{/block:not_if-Show_Slide}でメインビジュアル画像のHTMLタグを囲んでいるのがわかると思います。
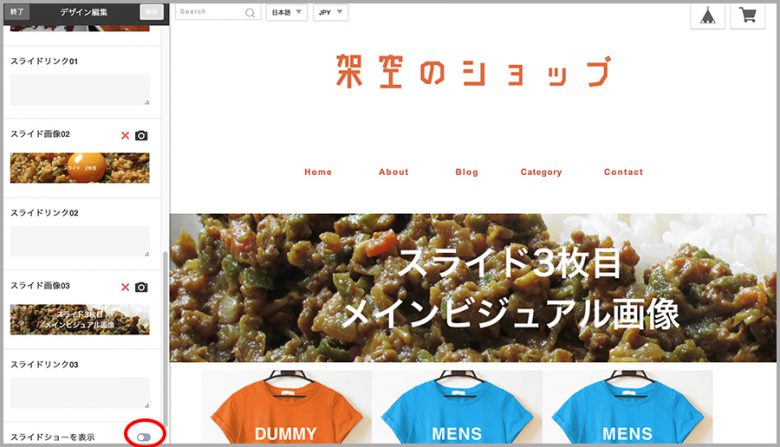
(ちなみに今回、メインビジュアル画像はスライドショー3枚目の画像を設定してます。手抜きです)
これでHTML側の設定はできました。
手順3 デザイン編集左パネルでオンオフ切り替え
metaタグで初期値を決めるのcontentの値を1にしていますので、HTML側を設定した時点で左パネルのオン・オフボタンはオンの状態になり、スライドショーが表示されます。

左パネルのオン・オフボタンをオフにすると、メインビジュアル画像に切り替わります。

これで管理画面の左パネルでスライドショーを切り替えることができました。
まとめ
それぞれのデザインオプションは値があるかどうかで{block}タグを使用して表示・非表示を切り分けることはできるのですが、値が入ったまま非表示にしたい場合、今回でいうとスライドショーの画像はアップロードしたままでスライドショーをオフにしたいなどの場合はこのifのデザインオプションが有効だと思います。
5回シリーズ(0回を合わせると6回ですが)でデザインオプションを使用したカスタマイズをご紹介してきましたが、今回で終了となります。
HTMLに詳しくない方がBASEを運用をする場合などは、HTML触らなくてもデザインやテキスト、要素などを変更できるデザインオプションは強力なツールになると思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







