目次
CSSでスマートに縦横中央に配置する方法
すっかり秋めいてきましたね。秋になりだんだん寒くなるとブーツが履きたくなります。
でもブーツっていったいいつから履いていいのでしょうか。履いたものの(あの人もうブーツなんか履いて。。)と思われるのが嫌でなかなか履き時が分からない今日この頃です。
さてさて、今回は要素の縦横幅が決まっていない場合のセンター寄せについてお届けします。
やりたいこと
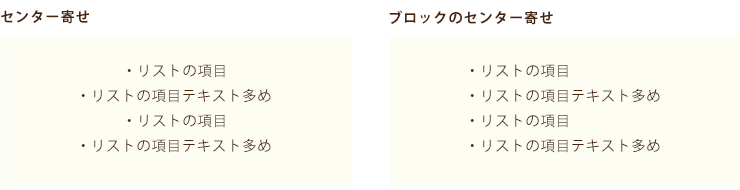
センター寄せ。皆さんよく使われると思います。
センター寄せ?そんなのtext-alignで簡単解決。と普通は思うでしょう。
違うのです。今回やりたいのは単なるセンター寄せではなく、ブロックのセンター寄せなのです。

横幅が決まっていれば簡単なセンター寄せですが、縦横幅が可変の場合どうすればいいか悩んでしまいます。
が、そうなのですが、実はそう悩まずにできる方法があるのです。
transformを使う方法
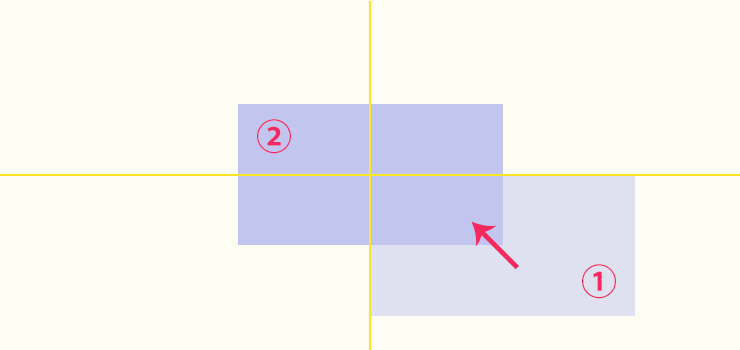
まずは一つ目、transformを使ってのセンター寄せです。
1)縦横50%の位置に配置
2)そこからブロックの縦横50%分を戻す

この方法は一番外の大枠にある程度の高さがないと使えないのが問題点ではあります。
flexを使う方法
次にflexを使う方法。
flexはセンター寄せに限らず、配置に関するこれまでの悩みを解決してくれる魔法のようなプロパティですね。
まとめ
いかがでしたか。
一昔前は苦労していたブロックのセンター寄せですが、今では便利なプロパティのおかげで悩まずに設定することができます。
ご存知の方も多い方法かと思いますが、知らなかった方はぜひ一度お試しください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







